우리 프로젝트 팀은 여행관련 서비스를 이번 프로젝트 주제로 정해 개발을 진행하기로 했다.
서비스 소개와 기능들은 차후 블로그에 올릴 예정이다. 그 전에 먼저 프론트엔드 SR기획에서
핵심이라고 할수있는 와이어프레임과 프로토타입을 만들었고 그중에 와이어 프레임이 뭔지
알아보자
Wire-frame
와이어 프레임은 간단한 흑백 윤곽으로 페이지의 특정 요소의 위치를 명시한다. 와이어 프레임은 페이지 및 사이트 요소, 사용자 흐름 및 페이지 구조에 중점을 둔다. 웹 디자이너는 일반적으로 클라이언트가 사이트 레이아웃의 기본 개요를 볼 수 있도록 돕기 위해 와이어 프레임을 사용한다.
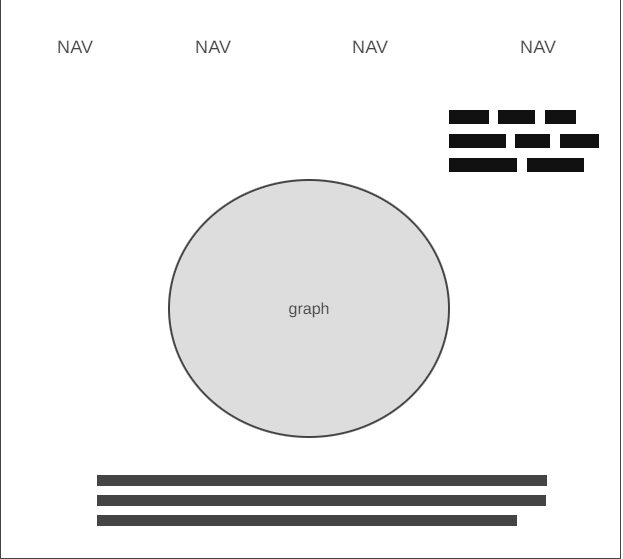
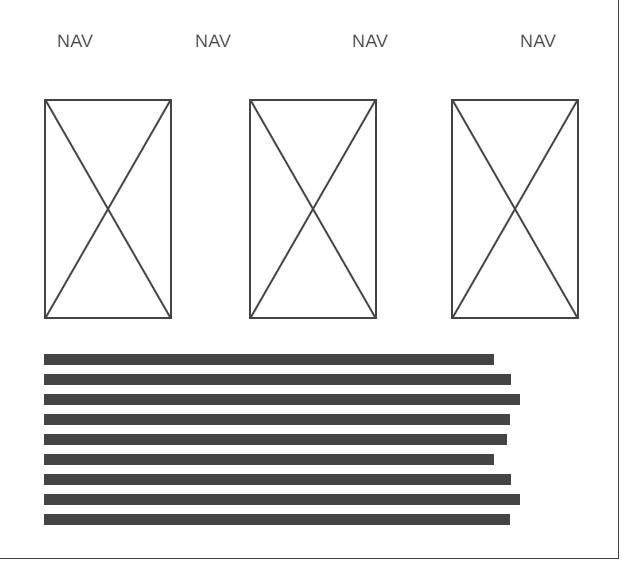
이번에 내가 만든 와이어프레임 중 일부이다 선과 그림으로 보기쉽고 명확하게 페이지의 구조, 레이아웃, 정보구조, 유저 플로우, 기능, 의도된 동작들에 대한 명확한 개요를 제공하여, 개발자가 인터페이스를 실제로 코딩하기 전, 이 프로세스를 통해 모든 이해관계자들이 각 정보들이 어디에 위치해야 하는지에 대해서 합의를 할 수 있다. 이러한 장점으로 인해 효과적인 커뮤니케이션 도구로 활용된다. 또한 사용자로부터 피드백을 쉽게 받을 수도 있고, 이해관계자들과의 의사소통도 원활하게 만들며, 디자이너들이 영감을 떠올리는데도 도움을 줄수있다. 초기 와이어프레임 단계에서 사용자 테스트를 수행하면, 디자이너는 솔직한 피드백을 받아서 문제점을 파악할 수 있으며, 이를 바탕으로 제품의 컨셉을 수립하고 발전시키는 데 도움을 받을 수 있다. 가장 큰 장점중에 하나는 경제성이다 종이와 연필만있으면 빠르게 그려낼수있다, 들이는 품에 비해 효과는 매우 뛰어나다