고객센터 프로젝트를 진행하던 중 URL을 클립보드에 복사하는 기능이 필요해졌다.
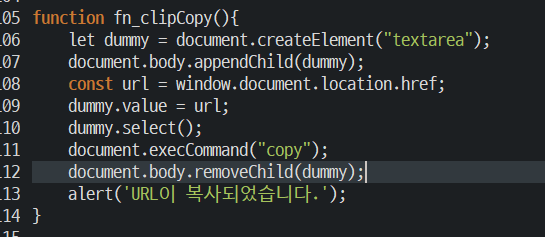
코드

URL을 저장할 textarea 생성
먼저 URL을 임시로 저장할 공간이 필요하다.
let dummy = document.createElement("textarea");
document.body.appendChild(dummy);url을 보관할 textarea를 만들고 body에 append한다.
URL 경로를 textarea에 담기
const url = window.document.location.href;
dummy.value = url;현재 URL 경로를 textarea에 값으로 할당한다.
element.select()
dummy.select();element.select()는 input text나 textarea의 값을 드래그 한 듯이 선택해주는 함수이다.
document.execCommand("copy")
document.execCommand("copy");클립보드에 현재 선택 영역의 내용을 복사한다.
브라우저마다 이 기능이 활성화되는 조건이 다르고 계속해서 변경되기 때문에, 브라우저 호환성 표를 참고해야한다(브라우저 문제 생길 수 있음).
document.execCommand();에는 "copy"말고도 다양한 명령어를 넣을 수 있다.
참고 사이트 : https://developer.mozilla.org/ko/docs/Web/API/Document/execCommand
복사 후 textarea 제거
document.body.removeChild(dummy);
alert('URL이 복사되었습니다.');URL을 클립보드로 옮기는 작업을 완료한 후에 필요없는 textarea를 지워줍니다.