
차례
- Visual Studio Code 란?
- Visual Studio Code 설치
- 설치하면 좋은 Extensions
Visual Studio Code 란?
Visual Studio Code는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기입니다.
Visual Studio Code 설치
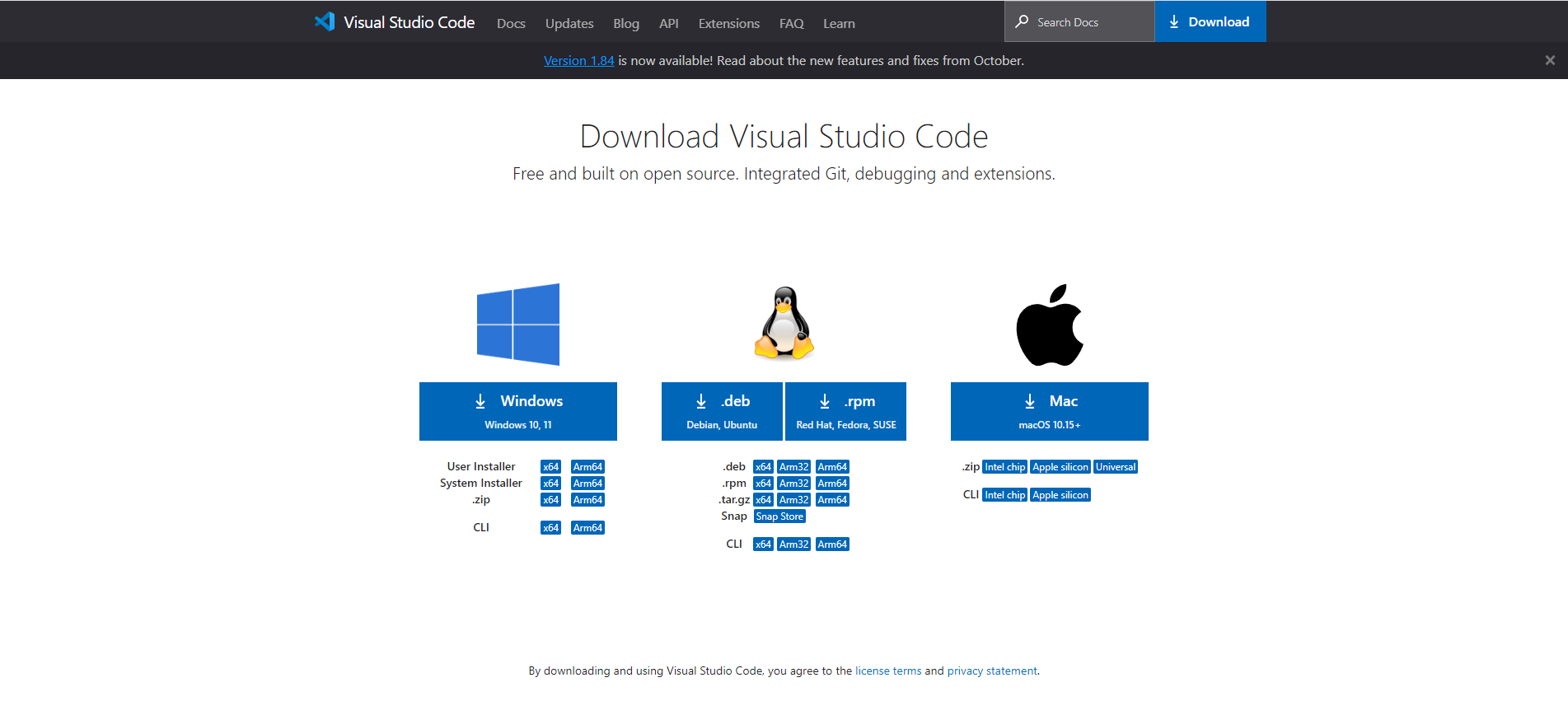
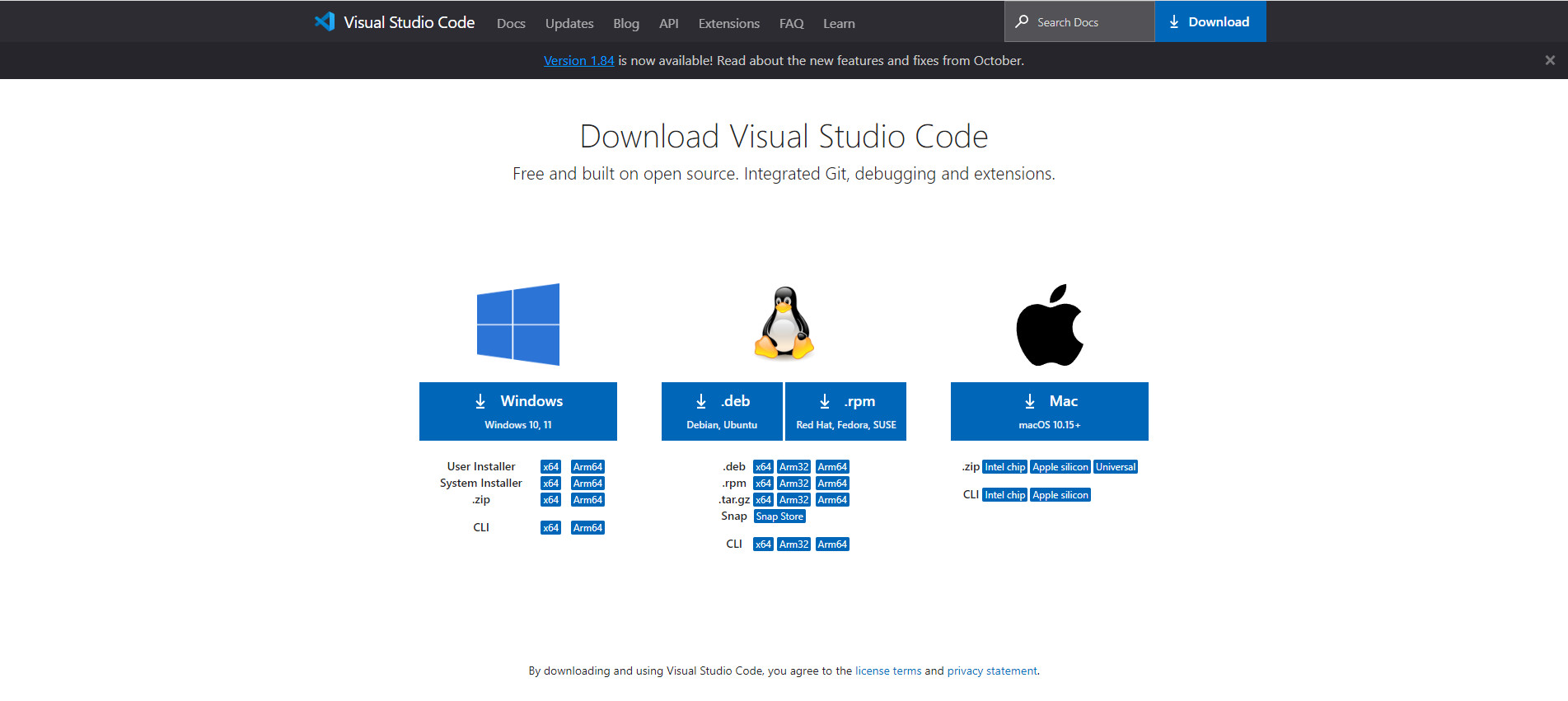
- Visual Studio Code 다운로드 페이지로 접속합니다.
=> Visual Studio Code 다운로드 페이지
-
해당 화면에서 본인의 운영체제에 맞게 Installer를 다운받습니다.

-
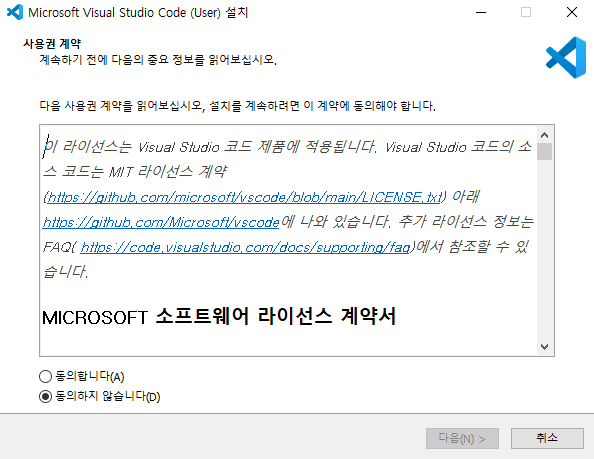
다운로드된 Installer를 실행시키면 다음과 같은 화면이 나올텐데 대충 동의하시고 설정하신다음 설치 진행하시면 Visual Studio Code가 설치됩니다.

설치하면 좋은 Extensions
-
Korean Language Pack for VIsual Studio Code

Visual Studio Code 한국어 패치입니다.
솔직히 어느정도 사용하면 영어나 한국어나 쓰는데 상관없지만 어차피 코딩하면서 지겹게 영어 볼텐데 메뉴 정도는 한글인편도 나쁘지 않다고 생각합니다. -
Auto Close Tag

HTML/XML의 닫는 태그를 자동으로 생성하는 확장 프로그램입니다. -
Auto Rename Tag

시작 태그와 닫는 태그를 동시에 수정 가능하게 하는 확장 프로그램입니다. -
Live Server

Local 환경에서도 실시간으로 확인 가능하도록 하는 확장 프로그램입니다. -
CSS Peek

HTML에서 Ctrl + #id 혹은 .class 선택시 css를 찾아주는 확장 프로그램입니다. -
Highlight Matching Tag

해당 태그 클릭 시 열고 닫히는 부분을 표시해주는 확장 프로그램입니다. -
Image Preview

이미지 경로에 Ctrl + 마우스를 올리면 해당 이미지를 미리보게 해주는 확장 프로그램입니다. -
Color Highlight

컬러코드 색상 확인이 가능하게 해주는 확장 프로그램입니다. -
ESLint

소스코드에서 오류를 알려주는 확장 프로그램입니다. -
Material Icon Theme

파일 아이콘을 Material Icon으로 변경해 주는 확장 프로그램입니다.
이것들 말고도 설치하면 좋은 Extensions이 많으니 한번 찾아보시는 것도 나쁘지 않습니다.
오늘도 즐거운 코딩하시길바랍니다.
