◽️ 계기
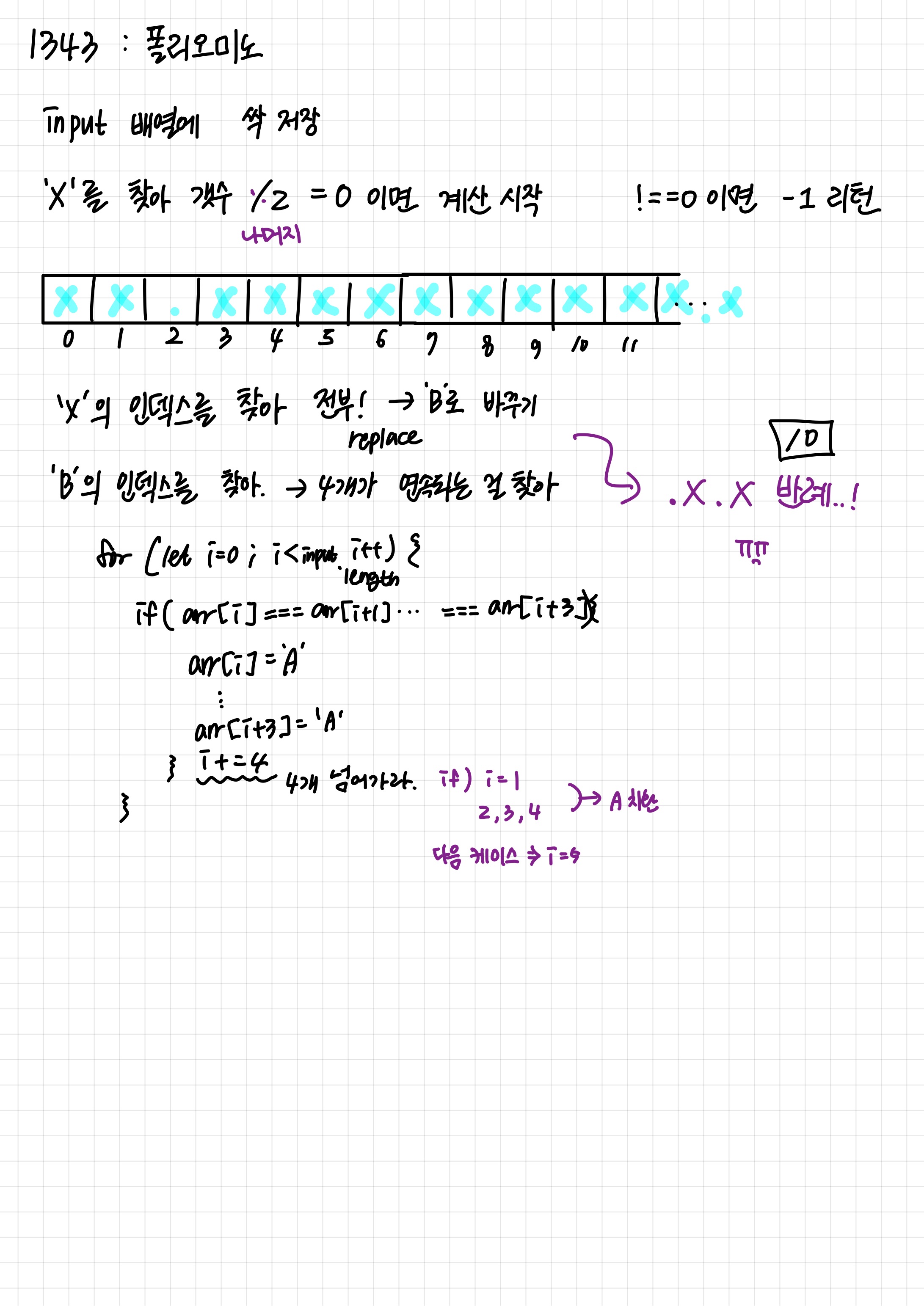
오늘도 야무지게 코딩테스트 한 문제를 풀었다. 오늘 푼 문제는 백준 1343번 : 폴리오미노였다. 내가 설계해본건 아래 사진과 같다. 먼저 X 인덱스를 전부 찾아 B로 바꾼다음, B의 갯수를 찾아 홀수개라면 -1 리턴. 아니라면 for문을 수행한다. for문에서는 배열의 연속되는 4자리가 같으면 'B'로 치환할 수 있게끔 설계하였다. 치환이 완료되면 i+=4를 통해 다음 인덱스부터 동작을 진행할 수 있도록 하였다.

진행하다보니 수정할 것들이 많아졌다.
먼저 arr[i]===arr[i+1]===arr[i+2]===arr[i+3] 이 제대로 동작하지 않는다는 걸 발견했다. 2개씩밖에 비교가 안 되길래 if문을 여러번 돌릴까 하다가 arr[i]+arr[i+1]+arr[i+2]+arr[i+3]의 값이 'BBBB'가 되면 'AAAA'로 바뀔 수 있도록 하였다. 테스트 예제는 전부 돌아갔는데 계속 틀렸다고 뜨길래 왜그럴까 고민했다. 그러고 B.B.과 같은 반례를 찾을 수 있었다ㅠㅠ😥 그리고 ....도... 코드 수정을 반복하다가 제한시간이 끝나서 다른 사람의 풀이를 봤는데, 너무 간단하게 잘 푸셨더라...ㅋㅎ 아 나도 앞으로는 좀 단순하게 잘 풀어야겠다. 자바스크립트 공부도 다시 시작해야지....
replace()
- 어떤 패턴에 일치하는 일부 또는 모든 부분이 교체된 새로운 문자열을 반환
const p = 'The quick brown fox jumps over the lazy dog. If the dog reacted, was it really lazy?';
console.log(p.replace('dog', 'monkey'));
//The quick brown fox jumps over the lazy monkey. If the dog reacted, was it really lazy?가장 먼저 찾은 dog를 monkey로 바꾼다.
replaceAll()
- pattern의 모든 일치 항목이 replacement로 대체된 새 문자열을 반환
const p = 'The quick brown fox jumps over the lazy dog. If the dog reacted, was it really lazy?';
console.log(p.replaceAll('dog', 'monkey'));
//The quick brown fox jumps over the lazy monkey. If the monkey reacted, was it really lazy?p에 존재하는 모든 dog를 찾아 monkey로 바꾼다.
정규식
n = n.replace(/XXXX/g, 'AAAA'); // 슬래쉬(/) 안에 있는 문자를 'AAAA'로 전부 바꾸겠다.
n = n.replace(/XX/g, 'BB'); // 슬래쉬(/) 안에 있는 문자를 'BB'로 전부 바꾸겠다.