시멘틱 태그
의미있는 태그라고 한다. 검색엔진 최적화하는데에 아주 좋은 아이이다.
-
검색엔진 최적화에 적합
-
웹페이지 구성을 한눈에 알아보기 쉬워 유지보수에 용이.

-
html에 의미를 부여하기 위해 사용됨
-
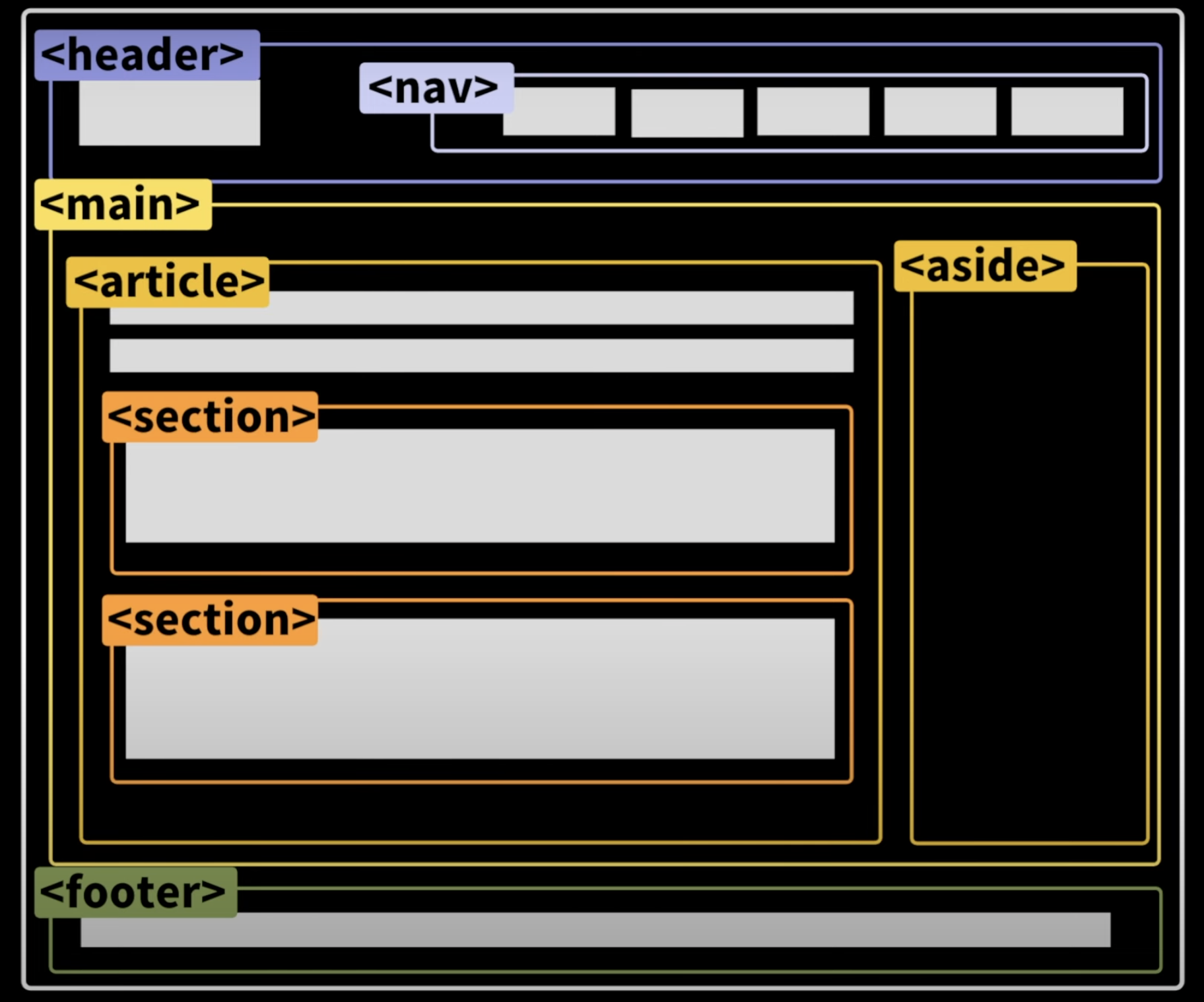
div와 동일한 블록요소이다. section태그나 article태그를 사용하여 내용의 목적을 뚜렷하게 해준다.
-
특정 시멘틱 태그를 사용하지 않더라도 class나 id를 부여하여 의미를 줄 수도 있다.

- article은 포스트하나, 기사 하나를 묶어줄 때 사용한다.
- 그 자체만으로 독립적으로 다른 페이지에 보여줬을 경우에 전혀 문제가 되지 않을 때 사용한다.
- 메인안에 내용과는 상관없이 독립적일 때 사용한다는 말.

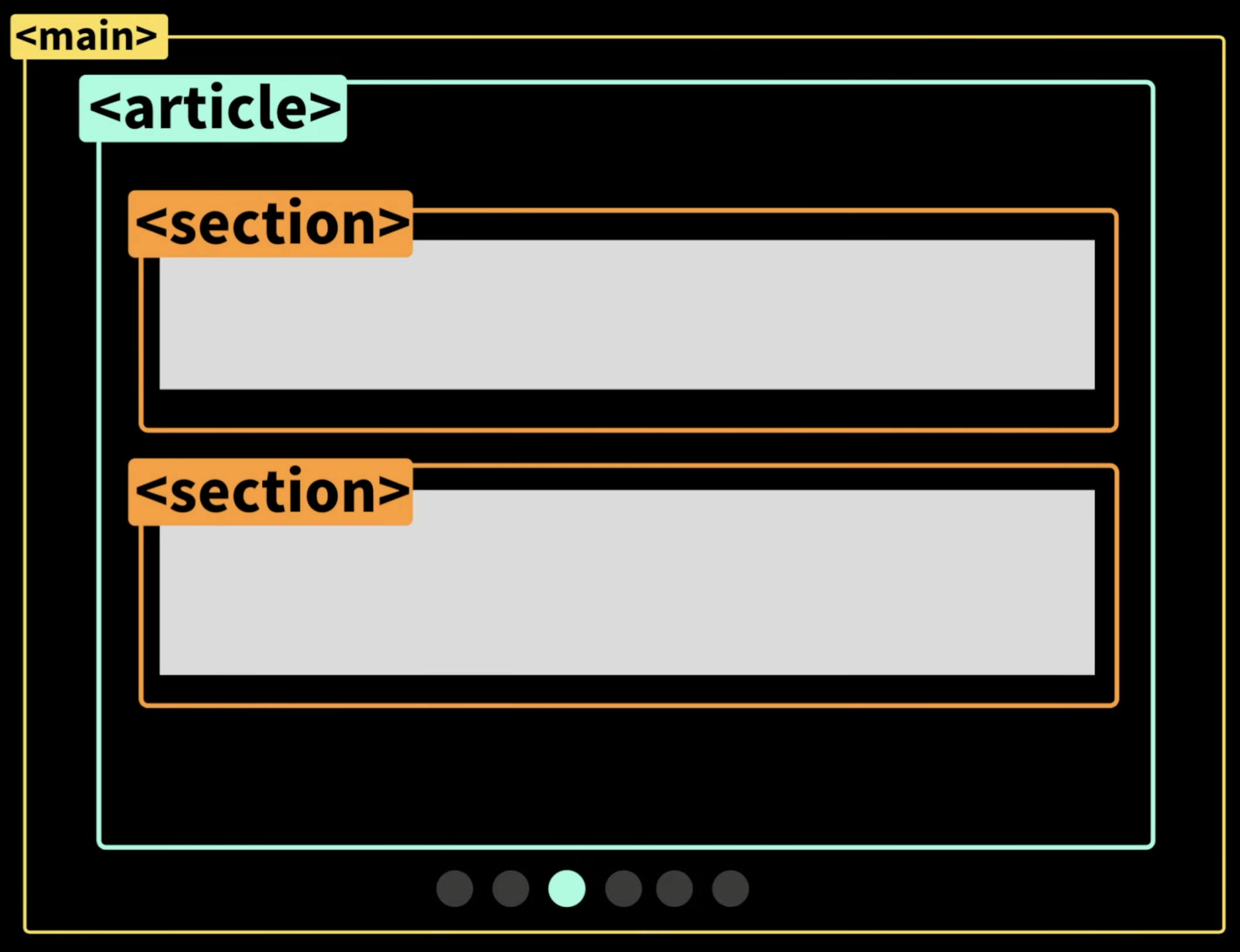
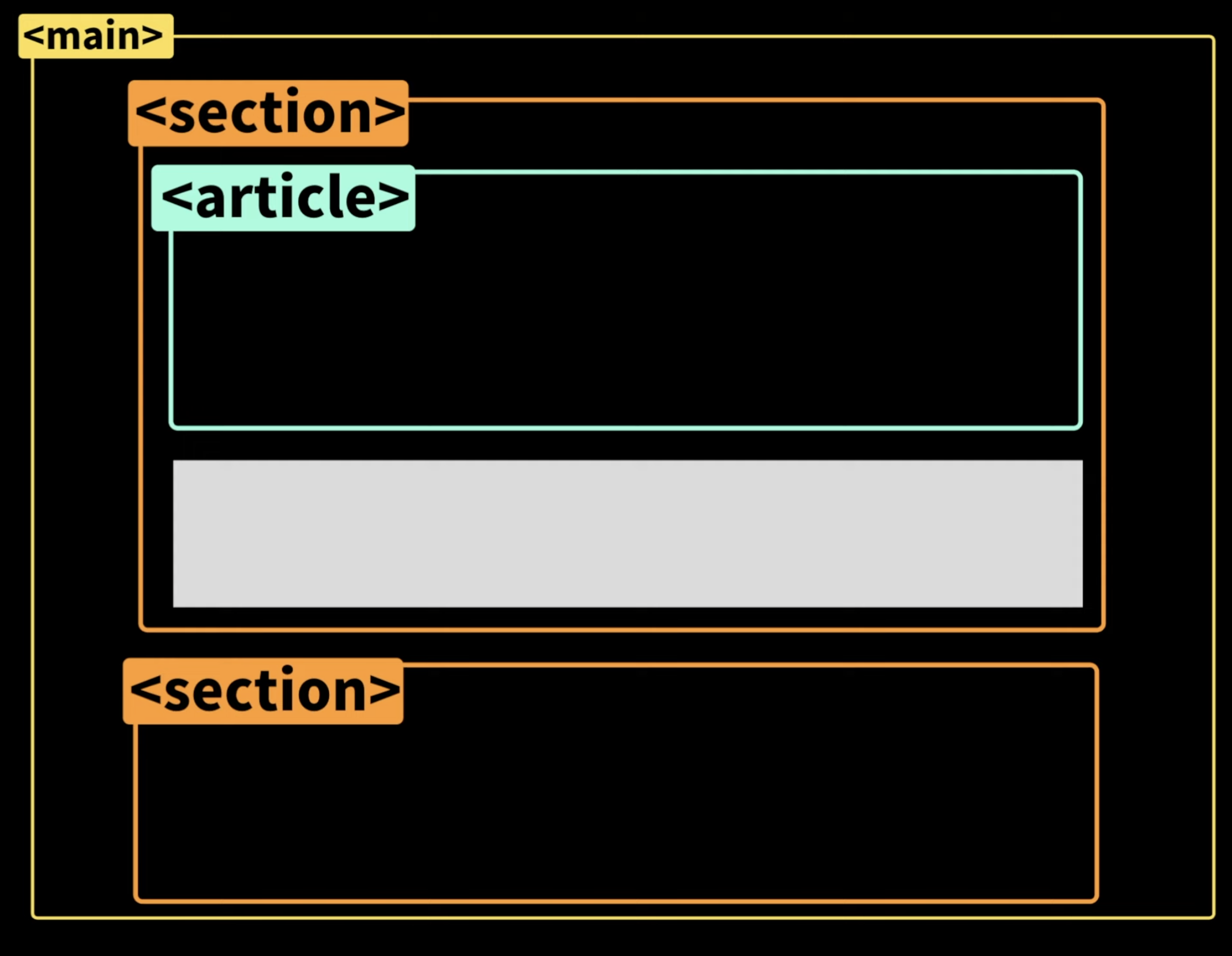
- article또는 main안에 서로 연관있는 내용들을 하나로 묶어줄 때 사용한다. 한 페이지 안에 여러 내용을 보여준다면
section별로 나눠주고이 안에서 각각의 포스트를 보여준다면 이 안의 내용은 article로 나눠 줄 수 있다.
그 외에도 ..
시각적 효과로 볼드(굵기)체를 제공하는
<b></b>정말 중요하게 강조하기위한 볼드체는
<strong></strong>시각적으로 기울임체(이텔릭)
<i></i>강조의 이텔릭체
<em></em>목록의 순서를 나타내는 태그
<ol></ol>순서없는 목록을 나타내는 태그
<ul></ul>그 안에 내용물은 li태그나 dl태그를 사용할 수 있다.
dl태그는 아무런 기호없이 목록을 만드는 태그이다.
특정한 액션
<button></button>어딘가로 이동시
<a></a>여기서 잠깐,
a태그를 사용할 경우에는 페이지 전체를 새로 받아오기 때문에 속도가 느리다.
그럼 next의 Link태그만 사용한다면?
html태그를 Link태그로 감싼다면
기본적으로 라우팅 기능을 수행하나, 웹접근성과 SEO에 좋지 않다.
리엑트 컴포넌트를 Link태그로 감싼다면const Child = ()=>{ return <p>Move to '/potato'</p>; } <Link href='/potato'> <Child/> </Link>이 컴포넌트를 클릭해도 라우팅이 되지 않는다. 리엑트 컴포넌트에 라우팅 기능을 주려면 a태그로 감싸야한다.
table태그.
행과 열로 표를 만들때 사용하는 태그 이며, css의 flex나 grid속성을 사용할 수도 있다.
<table>을 사용한다면 실제 행렬이 있는 표가 생성되고,- css를 사용한다면 다만 스타일링을 위한것이다.
