BOM(Browser Object Model)
- 브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있도록 도와주는 객체모델로 이것을 통해 브라우저 새 창을 열고, 다른 문서로 이동 하는 등의 기능을 실행시킬 수 있다.
전역으로는 일단 window, 그 하위에 location, navigator, document, screen, history가 있다.
window는 많이 들어봤는데 그 하위에도 여러가지가 있구나...
DOM (Document Object Model)
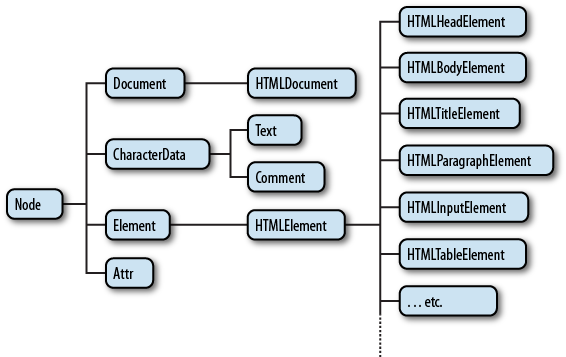
웹페이지를 프로그래밍적으로 제어할 수 있게 해주는 객체모델.

위 사진을 보면 HTMlElement, Text등 많은 것이 포함이 되는것을 볼 수 있다.
실제적인 Dom트리구조를 코드로 보면 다음과 같다고 한다.
<!DOCTYPE html><html> <head> <title>제목</title> </head> <body> <div class="클래스"></div> <!-- 주석 --> <a href="https://naver.com">네이버</a> </body> </html>

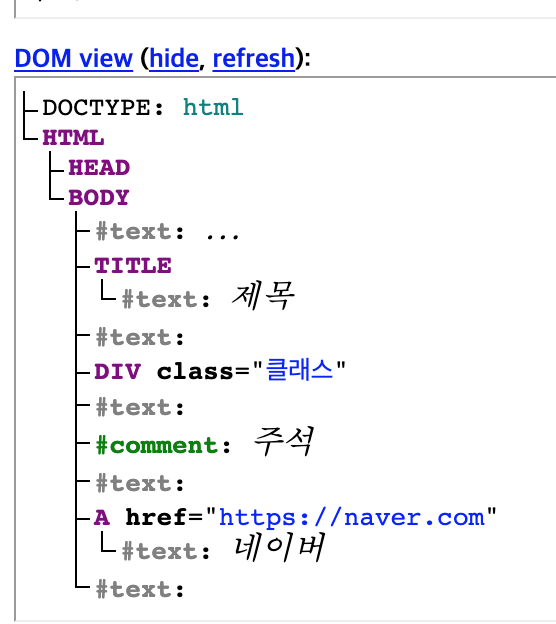
라이브 돔 뷰어를 통해 DOM트리를 구성해 보았다.
element, 주석까지 포함하고 있는것이 보인다.
우리는 이러한 DOM을 다루가 위해
getElementsById,querySelector,firstelementChild등 을 사용하면 되는데 이러한 것들을 브라우저가 제공하는 DOM API라고 한다.
출처:
