안녕하세요! 오늘은 간단하게 CSS에서 글꼴 크기 단위인 px과 rem을 각각 지정하였을때 어떤 차이점이 있는지 알아보도록 하겠습니다. 어제에 이어서 오늘도 짧게 금방 끝날것 같습니다.
간단한 index.html 파일을 만들어서 아래처럼 코드를 작성해주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-size: 22px;
/* font-size: 1.375rem; */
}
</style>
</head>
<body>
<div>글자 크기 테스트</div>
</body>
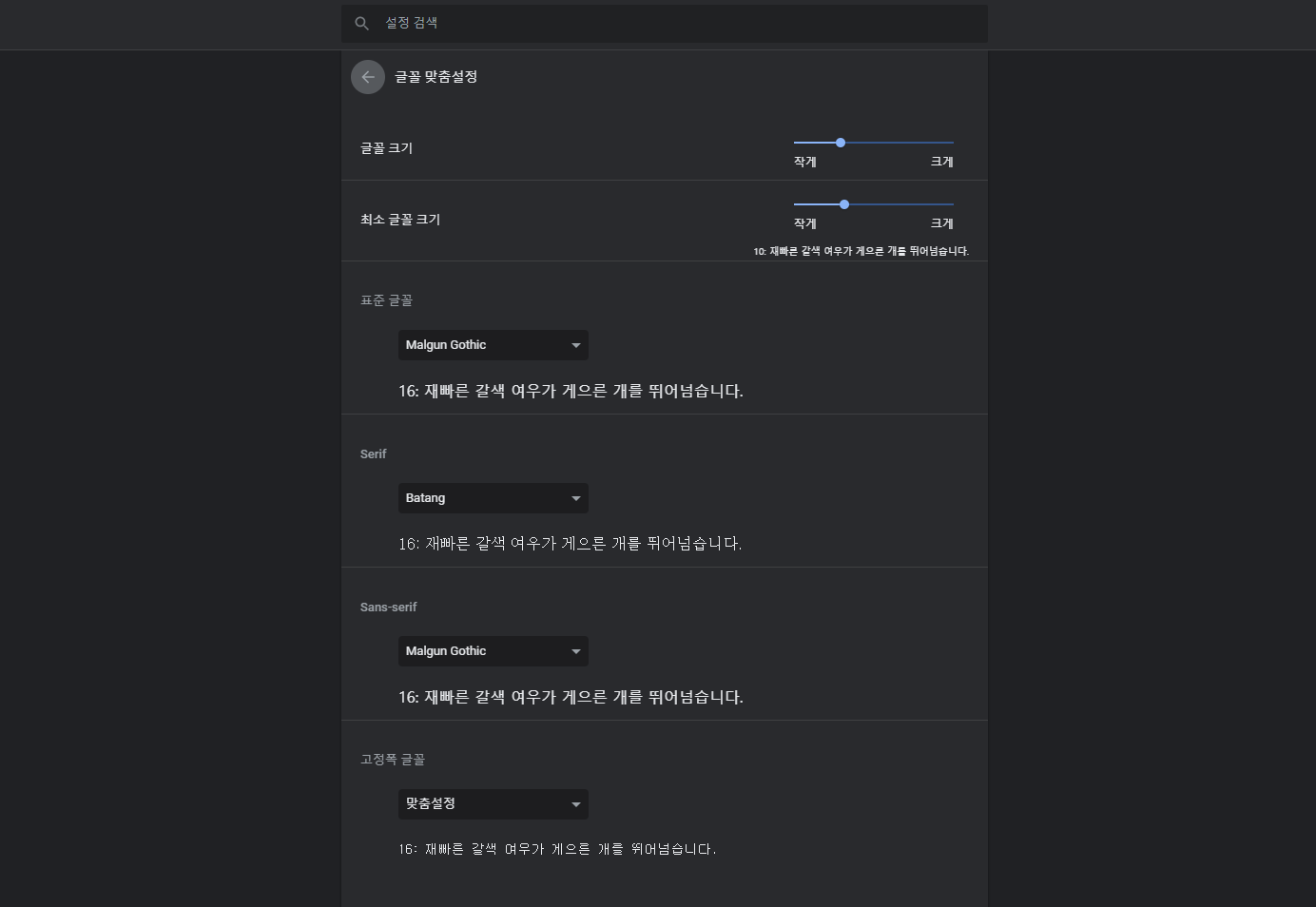
</html>그 다음으로, 구글 크롬 설정 -> 모양 -> 글꼴 맞춤 설정탭으로 들어가봅시다.

위 화면에서 글꼴 크기 설정을 변경하여 폰트의 기본 크기를 변경할 수 있습니다. 글꼴 크기를 많이 늘려본뒤, CSS에서 px로 설정해둔 폰트의 크기를 이전과 비교하여 확인해보세요.
결과는 이전과 동일합니다. 글꼴의 크기를 늘렸다 말았다를 반복하여도 글꼴의 크기는 고정되어 있습니다.
하지만 rem 단위를 이용하면 어떤 변화가 있을까요? CSS에서 rem으로 설정해둔 폰트의 크기를 이전과 비교하여 확인해보세요.
글꼴 크기를 변경하기 전
글꼴 크기를 변경한 후
각각의 차이가 보이시나요? px과 달리 rem은 사용자가 설정한 폰트의 크기에 따라서 폰트 크기가 유동적으로 변하는 점이 차이가 있습니다.
이상으로 간단하게 글을 마치도록 하겠습니다. 감사합니다!