문제
vue3 + vite 프로젝트를 구성했다.
이후 배포할 곳으로 Github Pages를 정했고, 배포도구로 노드 패키지 gh-pages를 정했다.
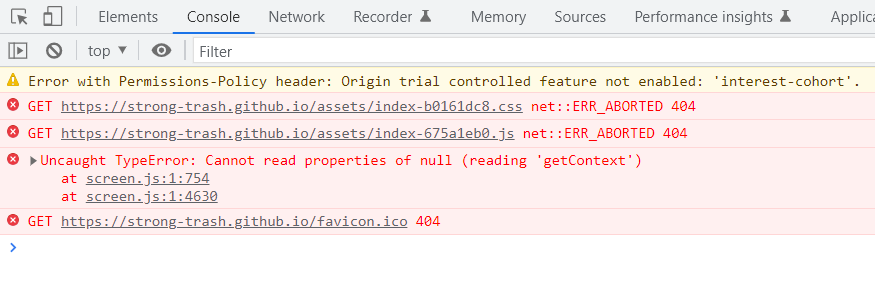
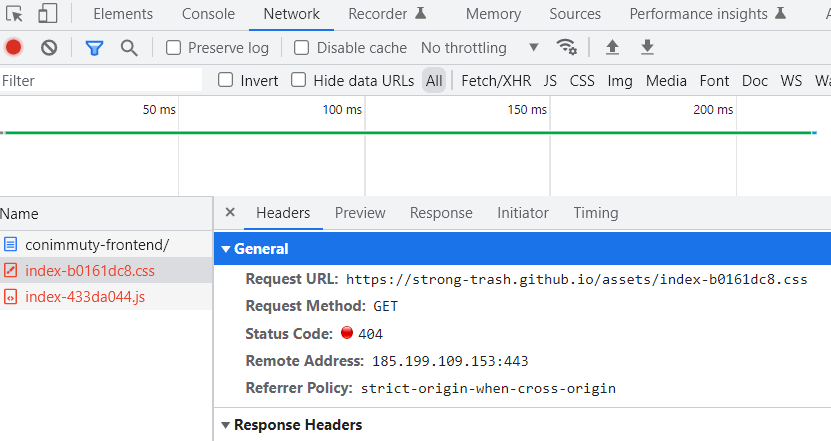
gh-pages -D dist 로 깃허브쪽으로 배포를 했으나 아래와 같이 번들된 js, css를 불러오지 못했다.
배포된 페이지 URL은 https://strong-trash.github.io/conimmuty-frontend/였다.

자세히보면 ~~/conimmuty-frontend/assets/~로 요청해야 하는데 중간 경로 하나를 빼먹고 ~~/assets/~로 요청한 것을 확인할 수 있다. 빼먹은 중간 경로를 잘 넣도록 설정해야 한다.

해결
vite.config.js 파일에 아래와 같이 base : /레포이름/ 속성을 추가한 다음 배포를 재시도한다.
import { fileURLToPath, URL } from 'node:url';
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
base: '/conimmuty-frontend/',
});
결과
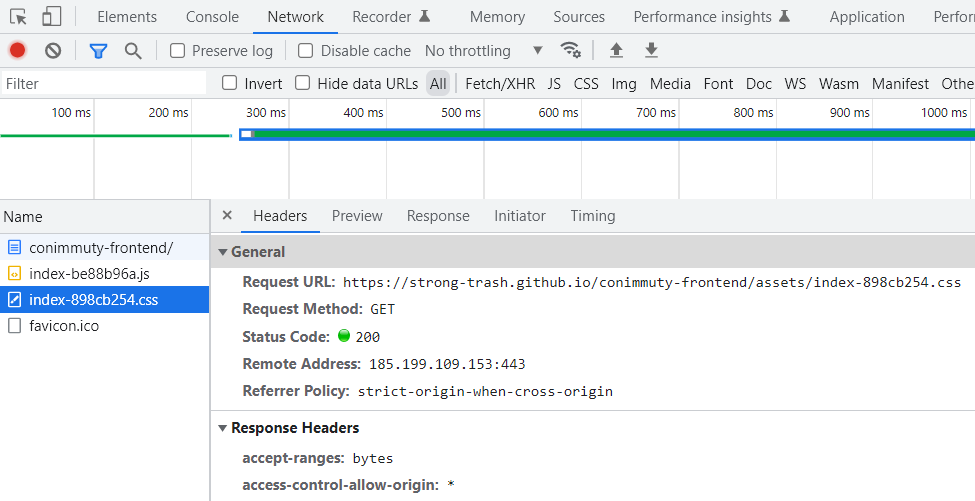
올바른 경로로 잘 불러온다.