
📍 원티드 프리온보딩 과정에 참여하여 페이워크 기업과제를 받아 구현해보았습니다.
🛫 Project Overview
🔗 GitHub
🚀 View Web Demo
투두 리스트 앱
작업기간
2021.8.30 ~ 2021.9.2
기술스택
- React Native (expo)
- TypeScript
- react-redux
- redux-saga
주요 구현사항
이번 프로젝트는 개인 프로젝트로 모두 직접 작업하였습니다.
- 서버 URL이 있다는 가정 하에 Todo 서비스 구현
- Todo 생성:
POST /todo - Todo 목록 조회:
GET /todo - Todo 수정/체크:
PATCH /todo/:id - Todo 삭제:
DELETE /todo/:id
- Todo 생성:
- react-redux로 전역 상태 관리
- redux-saga 미들웨어로 mock 서버와 비동기 작업 처리
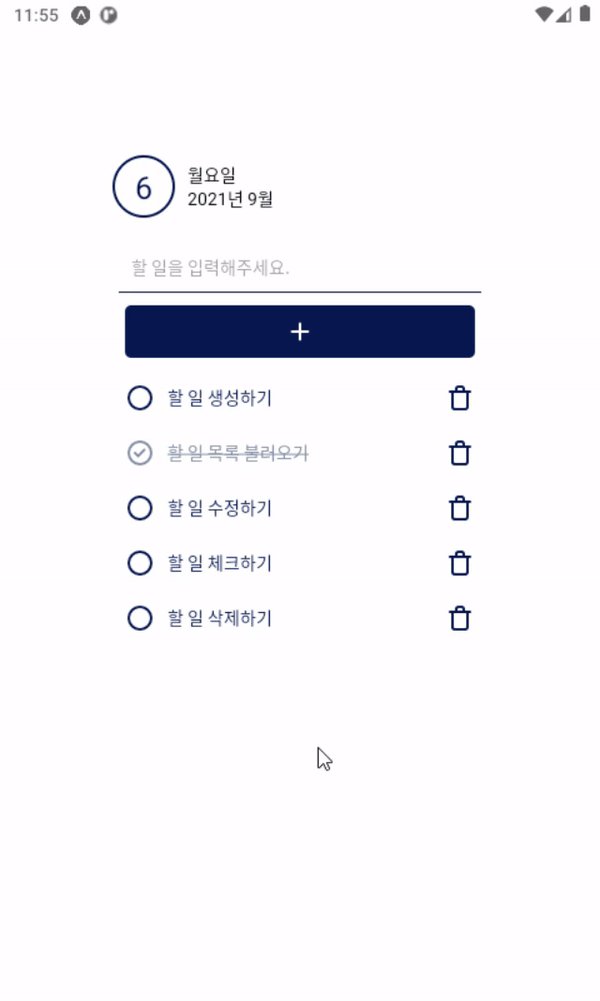
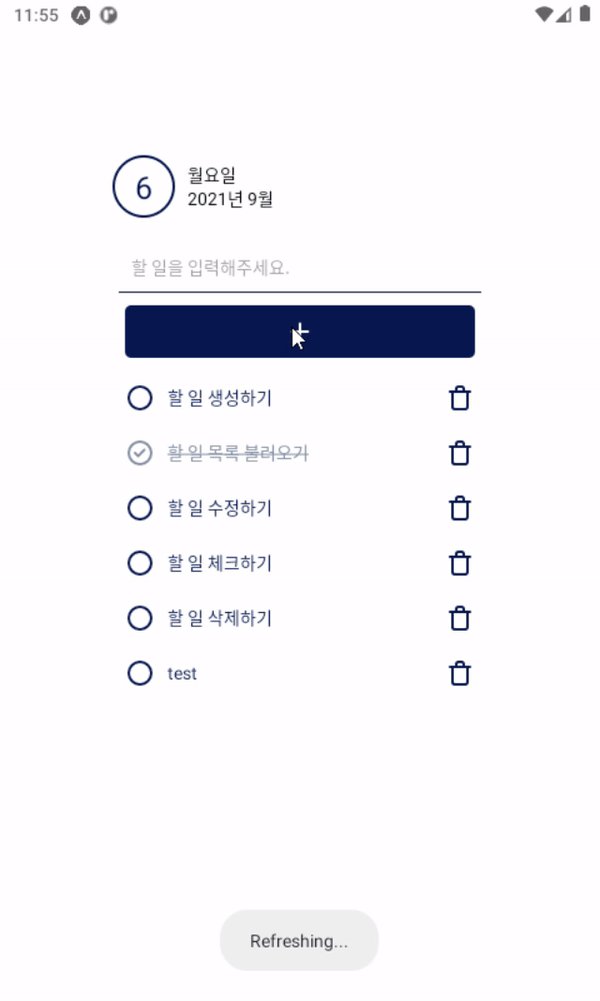
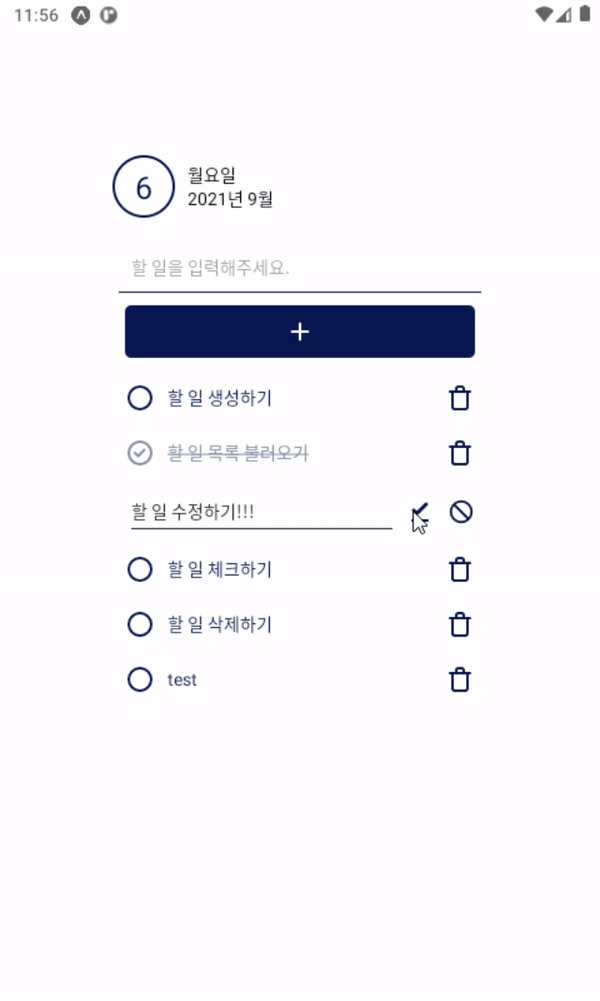
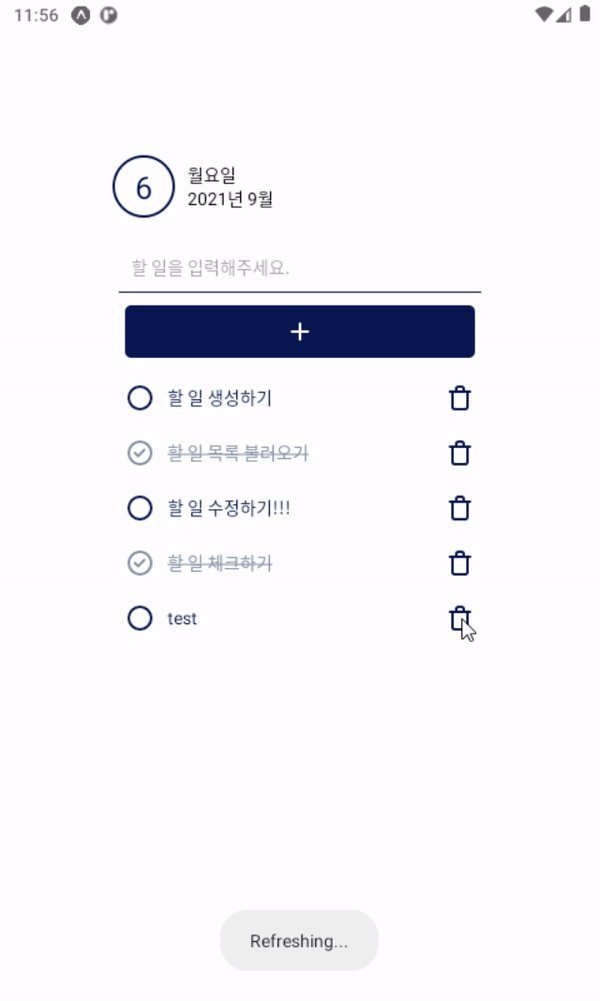
결과 화면

🚥 Project Review
칭찬하고 싶은 점
React Native 한번 해보겠습니다
이번 기회가 아니면 React Native를 접할 일이 자주 있지 않을 것 같아 과감하게 앱 개발에 도전했고 기간 내에 요구 사항을 충족하는 투두 앱을 만들었다. 모든 것이 다 낯설고 새로웠고 그래서 재미있었다.
expo를 설치한 다음 안드로이드 에뮬레이터를 실행해 개발 환경을 설정하고 <View>, <Text>와 같은 새로운 컴포넌트들을 알아갔다. map 대신 사용한 <FlatList>는 화면에 표시되는 요소만 렌더링 하는데 내용이 길어지면 자동으로 스크롤을 적용해 준다. 이처럼 모바일에 특화된 컴포넌트가 기본 제공된다는 점이 신기했다.
당연히 다양한 문제들을 맞닥뜨렸는데 remote debugger나 터미널을 확인하고 방금 작성한 코드를 뜯어보며 원인을 찾아 나갔다. SVG 아이콘을 쓰려는데 웹과 달리 모바일에서는 추가적인 설정이 필요해서 react-native-svg를 설치하기도 하고 locale 날짜가 정상적으로 표현되지 않아서 intl을 활용하는 등 몇 가지 이슈들을 해결해나갔다.
한 번 경험해봤으니 다음에 앱 개발할 일이 있으면 좀 더 가벼운 마음으로 뛰어들 수 있을 것 같다.
redux와 redux-saga
redux도 익숙하지 않지만 redux-saga는 처음 쓰는 상황이라 빠르게 학습하면서 개발을 진행했다. redux와 redux-saga를 동시에 구현하기 어렵다고 판단했기 때문에 일단 비동기 작업을 배제하고 redux에서 출발했다.
학습 겸 redux toolkit은 사용하지 않았다. Todo 앱에 필요한 기능들을 하나씩 action 타입으로 정의하고 action creator 함수를 작성했다. 이어서 reducer에서는 액션 타입별로 새로운 상태를 리턴하도록 했고 최종적으로 store를 생성해 Provider에 넘겨줬다.
redux 작업을 완료한 후 만들어 둔 Todo API에 맞춰 redux-saga를 만들어 나갔다. 제너레이터에 대해 깊이 이해하지는 못했지만 call, put 등의 함수만 적절히 사용하면 되기 때문에 생각보다 어렵지 않았다. 이제 API 호출 성공/실패에 따라 다른 상태를 리턴해야 하므로 reducer를 수정하고 store에도 saga 미들웨어를 적용했다.
Best Practice라고 할 수는 없지만 열심히 고민하고 하나하나 직접 작성해서 결국 기능이 동작하는 걸 본 순간이 정말 기억에 남는다.
개선하고 싶은 점
디테일 부족
아무래도 React Native, redux, redux-saga, TypeScript까지 모두 익숙하지 않아 개발에 꽤 시간이 걸렸다. 중간 중간 발생하는 React Native 이슈들과 redux & redux-saga 구조와 흐름에 대한 고민 그리고 계속해서 등장하는 TypeScript의 경고들까지! 이 때문에 기본적인 기능은 구현했지만 디테일이 부족해 높은 완성도를 보여주지는 못했다.
미배포
2021.10.5 기준 웹으로 배포했으며 mock 서버 또한 로컬에서 My JSON Server로 변경해 접근 가능하도록 했다.
mock 서버인 json-server가 로컬에서만 테스트가 가능하고 시간이 부족하기도 해서 앱을 빌드하지는 못했다. json-server를 백엔드로 배포하거나 다른 mock 서버를 구축한 다음 앱을 빌드해서 apk 파일까지 만들었다면 좋았을 텐데 하는 아쉬움이 남는다.
개인 프로젝트 후기
마지막 프로젝트이자 개인 프로젝트라서 가지고 있는 역량을 보여줄 수 있는 기회였다. 하지만 내 선택으로 새로운 기술을 많이 사용해야 했기 때문에 지금까지 익혀온 기술들을 보여주기는 어려운 입장이었다. 그래서 프로젝트 구조나 컴포넌트 분리 및 재사용 그리고 JavaScript와 React 활용 등에 신경을 쏟고 그 외에는 그냥 마음 놓고 혼자서 어디까지 학습하고 개발할 수 있는지 스스로를 시험해보며 즐겁게 개발에 임했던 것 같다.
지난 과제에서 이슈나 PR 작성이 부실했다는 점을 반성하며 이번 과제가 개인 프로젝트일지라도 이슈와 PR을 간단하게 기록해보았다. 팀 프로젝트에서 작성해야 하는 스타일과는 다르지만 나중에 이 레포를 다시 봤을 때 발생한 문제를 어떻게 해결했고 어떤 자료를 참고했는지 파악할 수 있도록 했다. 배포까지 할 수 없었던 프로젝트라 이후 시간을 내서 추가 개발할 때 기록한 이슈와 PR이 도움이 되기를 바란다.