jQuery 이벤트 정의하는 방법
$(function(){
$("셀럭터").이벤트이름(function(){
....처리 내용....
});
}):저번 시간 했던 것에 추가
if($('select[name="job"] > option:selected').index() < 1){
alert("직업을 선택하세요.");
$('select[name="job"] > option.eq(1)').attr('selected',true);
return false;
}
//입력한 내용을 화면에 출력
var gender = $('input[name="gender"]:checked').val();
// 선택한 값들을 가져온다. (배열의 값으로 가져온다.)
var hobby = $('input[name="hobby"]:checked')
var hobby_val = '';
hobby.each(function(){
hobby_val += $(this).val();
});
var job = $('select[name="job"] > option:selected').val();
var result = '<ul>';
result += '<li> 아이디 : ' + user_id + '</li>';
result += '<li> 비밀번호 : ' + user_pw + '</li>';
result += '<li> 주민번호 : ' + juminno + '</li>';
result += '<li> 성별 : ' + gender + '</li>';
result += '<li> 이메일 : ' + email + '</li>';
result += '<li> 홈페이지 : ' + url + '</li>';
result += '<li> 핸드폰 : ' + phone + '</li>';
result += '<li> 취미 : ' + hobby + '</li>';
result += '<li> 직업 : ' + job + '</li>';
result += '<ul>';
$('body').html(result);
return false;//action으로 타고 가는 것을 막음
});
});
mousedown, mouseup, mouseenter, mouseleave
<link rel="stylesheet" href="../css/event.css">
</head>
<body>
<h1>마우스 이벤트 확인하기</h1>
<div id="input">
Do it in Here~!
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#input').mousedown(function(){ //
$('#result').html('Mouse Down Event');
});
$('#input').mouseup(function(){ //
$('#result').html('Mouse Up Event');
});
$('#input').mouseenter(function(){ //
$('#result').html('Mouse Enter Event (onMouseOver)');
});
$('#input').mouseleave(function(){ //
$('#result').html('Mouse Leave Event (onMouseOut)');
});
});
</script>
평소

DO it in Here 에 마우스 올려놓기

마우스 누르고 있기

클릭하고 올려놓기
click, dblclick
<script>
$(function(){
$('#input').click(function(){
$('#result').html("Click Event");
});
$('#input').dblclick(function(){
$('#result').html("Double Click Event");
});
});
</script>
hover
<body>
<h1>Hover 이벤트 확인하기</h1>
<div id="input">
Mouse Over or Out
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#input').hover(function(){
$('#result').html("Mouse Enter Event (onMouseOver)");
}, function(){
$('#result').html("Mouse Leave Event (onMouseOut)");
});
});
</script>

마우스 올려놓기
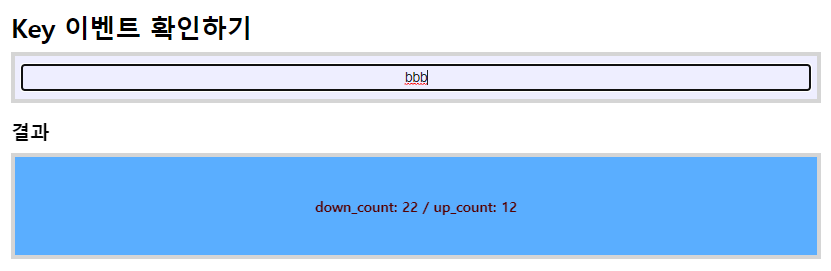
keyup, keydown
<body>
<h1>Key 이벤트 확인하기</h1>
<div id="input">
<input type="text">
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
var down_count = 0; /*down_count 글자수*/
var up_count = 0; /*글자 누른 횟수*/
$('#input > input[type="text"]').keydown(function(){
down_count++;
$('#result').html("down_count: " + down_count + " / up_count: " + up_count);
});
$('#input > input[type="text"]').keyup(function(){
up_count++;
$('#result').html("down_count: " + down_count + " / up_count: " + up_count);
});
});
</script>
</body>
JSON 객체
형식
{ 변수 : 값 , 변수 : 값 , 변수 : 값, ......}
JSON 배열
여러개가 있으면
[ { 변수 : 값 , 변수 : 값 , 변수 : 값, ......} , { 변수 : 값 , 변수 : 값 , 변수 : 값, ......} , ...................... }]
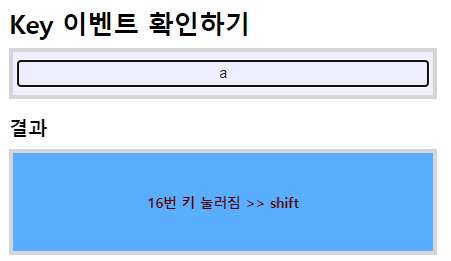
keydown, getKeyName
Javascript에서 event.keyCode 를 하면 각 키보드에 해당하는 고유번호를 알 수 있다.
이 메소드가 jQuery에서는 event.which 으로 사용하게 된다.
.keydown - 대소문자 구별X (A도 a도 65라고 나온다)
<h1>Key 이벤트 확인하기</h1>
<div id="input">
<input type="text">
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
function getKeyName(keyCode){
//JSON 배열
var keyMap = [
{ code: 8 , name: "backspace" },
{ code: 9 , name: "tab" },
{ code: 13, name: "enter" },
{ code: 16, name: "shift" },
{ code: 17, name: "ctrl" },
{ code: 18, name: "alt" },
{ code: 19, name: "pausebreak" },
{ code: 20, name: "capslock" },
{ code: 21, name: "han/eng" }, // 결과 안나옴
{ code: 25, name: "hanja" },
{ code: 27, name: "esc" },
{ code: 65, name: "A" },
{ code: 97, name: "a" }, // 구분 못함
];
for(var i=0; i<keyMap.length; i++){
if(keyMap[i].code == keyCode) return keyMap[i].name;
}//for
}
$(function(){
$('#input > input[type="text"]').keydown(function(e){ // keydown 키를 눌렀다.
$('#result').html(e.which + '번 키 눌러짐 >> ' + getKeyName(e.which));
});
});
</script>
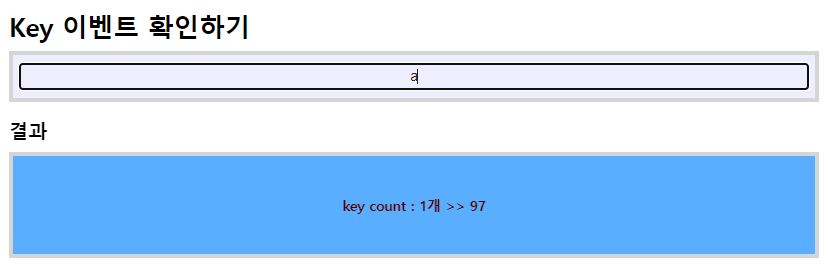
keypress
-> 대소문자 구별(A:65 , a:97로 나온다 대신 ctrl, shift, 한글, ... 는 인식 못함)
<body>
<h1>Key 이벤트 확인하기</h1>
<div id="input">
<input type="text">
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
var count = 0;
$('#input > input[type="text"]').keypress(function(e){
count++;
$('#result').html('key count : ' + count + '개 >> ' + e.which);
});
});
</script>
</body>
<body>
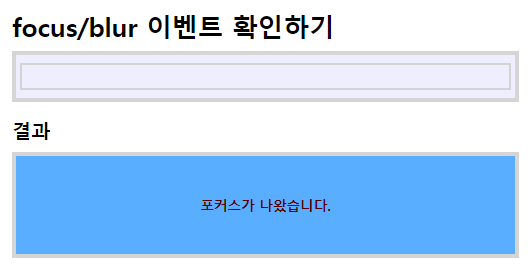
<h1>focus/blur 이벤트 확인하기</h1>
<div id="input">
<input type="text">
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
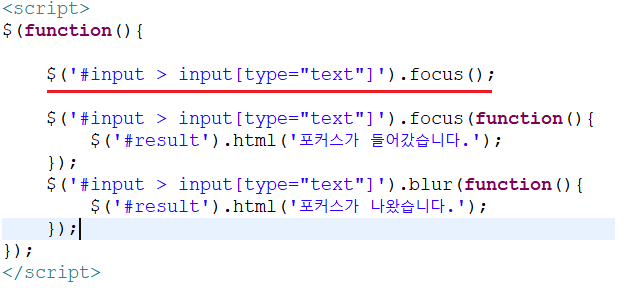
$('#input > input[type="text"]').focus(function(){
$('#result').html('포커스가 들어갔습니다.');
});
$('#input > input[type="text"]').blur(function(){
$('#result').html('포커스가 나왔습니다.');
});
});
</script>
</body>
마우스로 클릭 한번해서 입력 준비하면 포커스가 들어갔습니다.

다른 곳을 클릭하면 나갔습니다.

페이지를 열자 마자 자동 포커스
$('#input > input[type="text"]').focus();
<body>
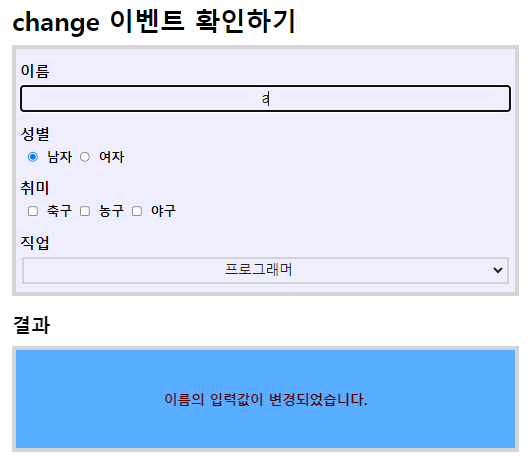
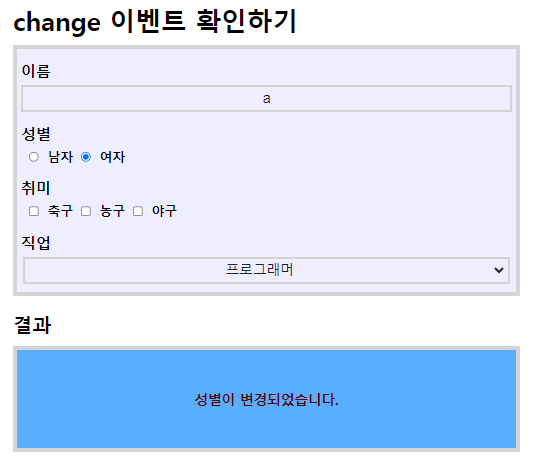
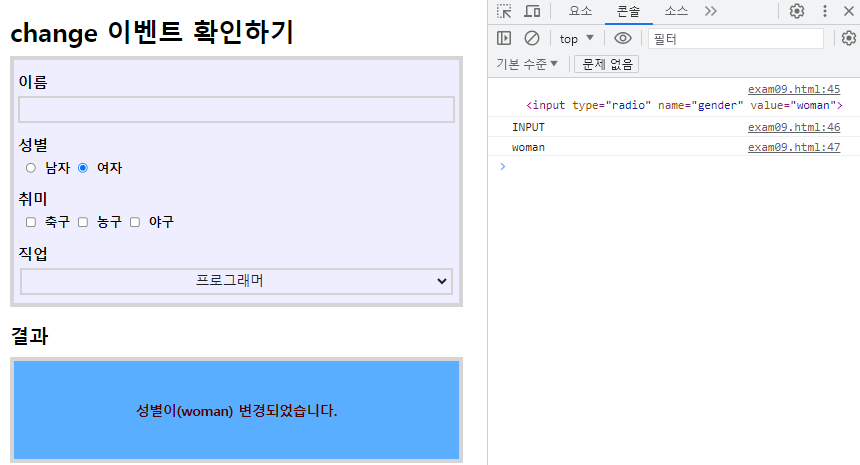
<h1>change 이벤트 확인하기</h1>
<div id="input">
<h3>이름</h3>
<input type="text" name="user_name">
<h3>성별</h3>
<label><input type="radio" name="gender" value="man" checked>남자</label>
<label><input type="radio" name="gender" value="woman">여자</label>
<h3>취미</h3>
<label><input type="checkbox" name="hobby" value="축구">축구</label>
<label><input type="checkbox" name="hobby" value="농구">농구</label>
<label><input type="checkbox" name="hobby" value="야구">야구</label>
<h3>직업</h3>
<select name="job">
<option value="프로그래머">프로그래머</option>
<option value="퍼블리셔">퍼블리셔</option>
<option value="디자이너">디자이너</option>
<option value="기획">기획</option>
</select>
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('input[name="user_name"]').change(function(){
$('#result').text('이름의 입력값이 변경되었습니다.');
});
$('input[name="gender"]').change(function(event){
//$('#result').text('성별이 변경되었습니다.');
console.log(event.target);
console.log(event.target.tagName);
console.log(event.target.value);
$('#result').text('성별이(' + event.target.value + ') 변경되었습니다.');
});
$('input[name="hobby"]').change(function(){
$('#result').text('취미가 변경되었습니다.');
});
$('input[name="job"]').change(function(){
$('#result').text('직업이 변경되었습니다.');
});
});
</script>
</body>
$(function(){
$('input[name="user_name"]').change(function(){
$('#result').text('이름의 입력값이 변경되었습니다.');
});
$('input[name="gender"]').change(function(){
$('#result').text('성별이 변경되었습니다.');
});↓ 성별을 클릭했을때 콘솔에 뜨게하기

$('input[name="gender"]').change(function(event){
console.log(event.target);
});
$('input[name="gender"]').change(function(event){
console.log(event.target);
console.log(event.target.tagName);
console.log(event.target.value);
$('#result').text('성별이(' + event.target.value + ') 변경되었습니다.');
});태그 네임과 이름까지 가져옴

$('input[name="hobby"]').change(function(){
$('#result').text('취미가 변경되었습니다.');
});<body>
<h1>회원가입</h1>
<form name="form1"action="form_ok.html">
<div id="input">
<h3>당신의 이름은 무엇입니까?</h3>
<input type="text" name="user_name">
<input type="submit" value="저장하기" class="myButton">
<input type="reset" value="다시작성" class="myButton">
</div>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('form[name=form1]').submit(function(){
if(!confirm('정말로 저장하시겠습니까?')){
return false;
}
});
$('form[name=reset]').click(function(){
if(!confirm('정말로 입력을 취소하시겠습니까?')){
return false;
}
});
});
</script>
</body>
------------------------------
form_ok.html file
<body>
<h1>회원가입</h1>
<form name="form1">
<div id="input">
<h2>저장되었습니다.</h2>
<input type="button" id="backBtn" value="이전페이지로 이동" class="myButton">
</div>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('.myButton').click(function(){
history.back(); // 이전페이지로 가라
});
});
</script>
</body>



<script>
$(function(){
$('.myButton').click(function(){
location.href = "exam10.html" // 이전페이지로 가라을 사용한다면 history.back(); 과 다르게 쓴 이름이 남아있지 않은 새로고침된 페이지가 나타남.
<body>
<h1>창 크기 조절 이벤트</h1>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$(window).resize(function(){
$('#result').html('<p>' + $(window).width() + ' x ' + $(window).height() + '</p>');
});
});
</script>
</body>
@charset "UTF-8";
* {
padding: 0;
margin: 0;
}
div {
height: 1000px;
}
.gradientStyle {
/* Internet Explorer */
background-image: -ms-linear-gradient(top, #1E5799 0%, #FFFFFF 100%);
/* Chrome */
background-image: -webkit-linear-gradient(top, #1E5799 0%, #FFFFFF 100%);
}
#console {
position: fixed;
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
left: 50%;
margin-left: -150px;
top: 50%;
margin-top: -25px;
color: red;
font-size: 20px;
font-weight: bold;
}
-------------------------------------------------------------------
<body>
<div class="gradientStyle">
<h1>스크롤 이벤트</h1>
<div id="console">없지롱!</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$(window).scroll(function(){
$('#console').html('스크롤이 이동되었습니다.');
setTimeout(function(){
$('#console').html('초기화 되었음');
}, 3000); // 3초, 단위는 1/1000초
});
});
</script>
</body>


this
만약 class 속성이 아니라 id 속성 이었다면 첫번째 것만 바뀐다.
$('#multiButton').html('감사합니다');
<body>
<h1>this의 사용</h1>
<div id="input">
<h2>단독 개체의 확인</h2>
<div id="singleButton">클릭하세요.</div>
<h2>복수 개체의 확인</h2>
<div>
<button class="multiButton">클릭하세요</button>
<button class="multiButton">클릭하세요</button>
<button class="multiButton">클릭하세요</button>
<button class="multiButton">클릭하세요</button>
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#singleButton').click(function(){
//$('#singleButton').html('감사합니다');
$(this).html('감사합니다'); // 클릭한 자기 자신을 의미함
});
$('.multiButton').click(function(){
//$('.multiButton').html('감사합니다'); // 한개만 눌러도 다 바뀜
$(this).html('감사합니다'); // 4개 중에서 클릭한 객체만 바뀐다.
var index = $(this).index();
var result = index + '번째 요소를 선택하셨습니다';
$(this).html(result); // result의 값을 선택한 곳에 변경
});
});
</script>
</body>

attr() / prop()
jQuery 1.6버전 이전에는 attr() 만으로 가능하던 처리를 1.6 업데이트로 attr()과 prop() 으로 나뉘어졌다.
이전에는 attr() 하나로 많은 것을 처리하려다 보니 버그 및 문제가 발생하여 업데이트를 통해 불완전을 해소했다고 한다.
1. attr()
- HTML에 작성된 속성값을 문자열로 받아온다
[형식]
var 변수명 = $("요소").attr("속성이름");
$("요소").attr("속성이름", "값");
$("요소").attr({
(JSON 표기법으로 입력)
"속성1이름": "값",
"속성2이름": "값",
"속성3이름": "값"
});
2. prop()
- 지정한 선택자를 가진 첫번째 요소의 속성값을 가져오거나 속성값을 추가한다
<태그 속성 속성~~> - 자바스크립트의 프로퍼티를 가져온다
주의할 점은 HTML 입장에서의 속성(attribute)이 아닌 JavaScript 입장에서의 속성(property)이라는 것이다 - 자바스크립트의 프로퍼티 값이 넘어오기 때문에 boolean, date, function 등도 가져올 수 있다
[형식]
.prop("속성이름") → 속성값을 가져온다
.prop("속성이름", "값") → 속성값을 추가한다
<body>
<p><a href="#">Link</a></p>
<input type="checkbox" name="" id="check" checked="checked">체크박스
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
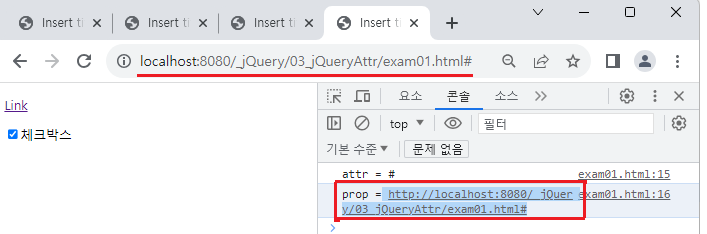
console.log('attr = ' + $('a').attr('href'));
console.log('prop = ' + $('a').prop('href'));
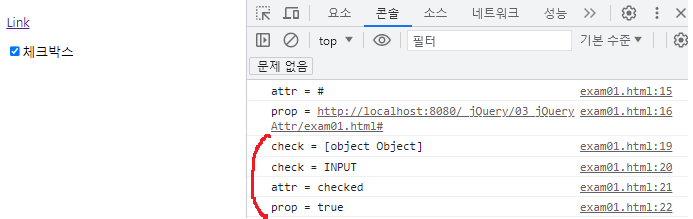
var check = $('#check') //id 값이 check인 태그를 가져온다
console.log('check = ' + check);
console.log('check = ' + check.prop('tagName'));
console.log('attr = ' + check.attr('checked'));
console.log('prop = ' + check.prop('checked'));
// 자바 스크립트 형식
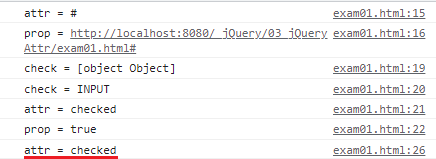
var check2 = document.querySelector('#check');
console.log('attr = ' + check2.getAttribute('checked'));
});
</script>
</body>
console.log('attr = ' + $('a').attr('href'));

console.log('prop = ' + $('a').prop('href'));

var check = $('#check')
console.log('check = ' + check); // [object object]
console.log('check = ' + check.prop('tagName'));
console.log('attr = ' + check.attr('checked'));
console.log('prop = ' + check.prop('checked'));.hasAttribute(name) —> 속성의 존재 확인
.getAttribute(name) — 속성값을 가져온다
.setAttribute(name, value) — 속성값을 변경
.removeAttribute(name) — 속성값을 제거
자바 스크립트 형식
var check2 = document.querySelector('#check');
console.log('attr = ' + check2.getAttribute('checked'));
<body>
<h1>속성 제어</h1>
<p>클릭하세요.</p>
<img alt="카카오 단체사진" src="../image/1.jpg" width="500" height="300">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
var index =1;
$('img').click(function(){
index = (index % 4) + 1; // 사진이 순서대로 나오도록 설정
$(this).attr('src','../image/' + index + '.jpg') // 여기서 this는 'img'의미
});
});
</script>
</body>
클릭 할때 마다 사진이 바뀌고 4번 사진이 보이고 나서 다시 1번 사진으로 돌아옴
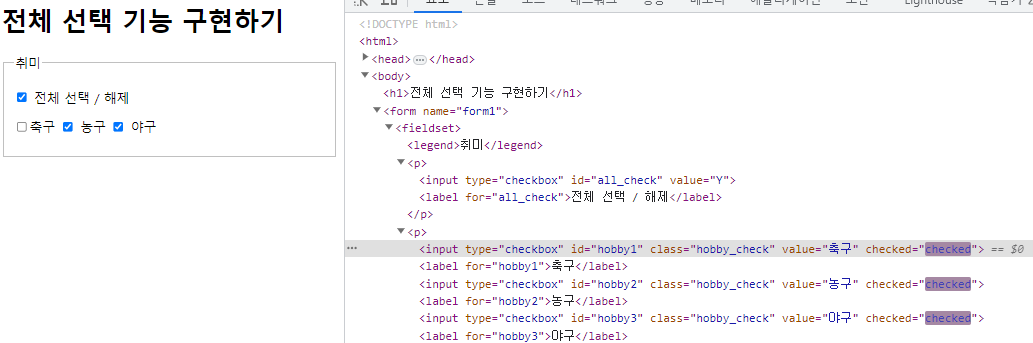
<body>
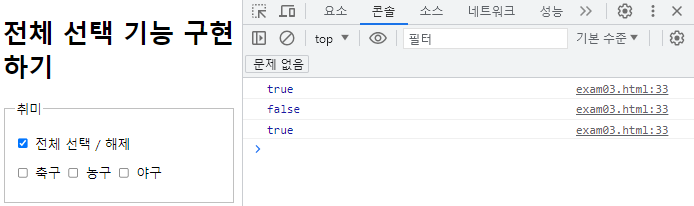
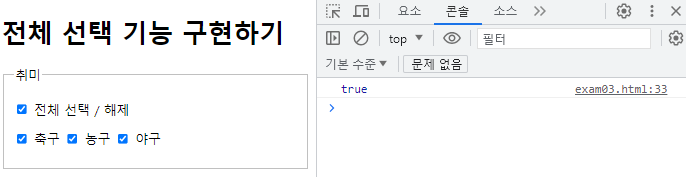
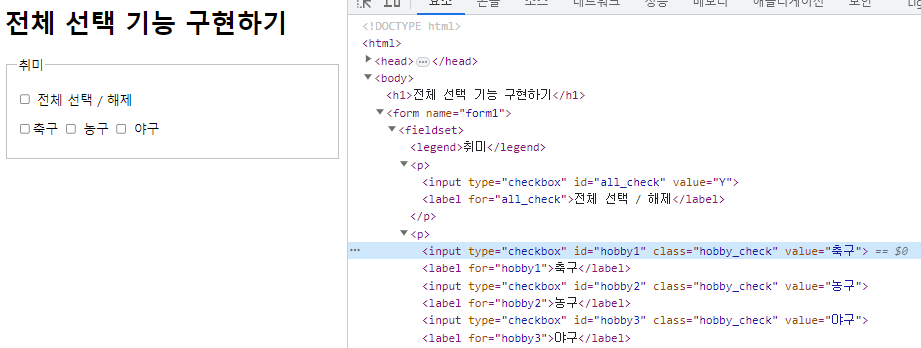
<h1>전체 선택 기능 구현하기</h1>
<form name="form1">
<fieldset>
<legend>취미</legend>
<p>
<input type="checkbox" id="all_check" value="Y">
<label for="all_check">전체 선택 / 해제</label>
</p>
<p>
<input type="checkbox" id="hobby1" class="hobby_check" value="축구">
<label for="hobby1">축구</label>
<input type="checkbox" id="hobby2" class="hobby_check" value="농구">
<label for="hobby2">농구</label>
<input type="checkbox" id="hobby3" class="hobby_check" value="야구">
<label for="hobby3">야구</label>
</p>
</fieldset>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#all_check').change(function(){
var is_check = $(this).is(':checked');
console.log(is_check);
//$('.hobby_check').attr('checked', is_check);
$('.hobby_check').prop('checked', is_check);
});
});
</script>
</body>
$('#all_check').change(function(){
var is_check = $(this).is(':checked');
console.log(is_check);
});


checked가 생성됨
모든 hobby_check 클래스 를 true로 바꿔주어서 체크 되도록 함
$('#all_check').change(function(){
var is_check = $(this).is(':checked');
console.log(is_check);
$('.hobby_check').attr('checked', is_check);
});전체 선택 후 다른 한 라벨을 해제 했을 때 다음부터는 전체 선택 할 때 먹히지 않음
-> 문자열로 봐서 그럼.

그래서
$('.hobby_check').attr('checked', is_check);
$('.hobby_check').prop('checked', is_check);
를 사용한다.
<body>
<h1>활성 / 비활성 구현하기</h1>
<form name="form1">
<input type="checkbox" id="upload_file_check" value="Y">
<input type="file" id="file_finder" disabled>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#upload_file_check').change(function(){
var is_check = $(this).is(':checked');
$('#file_finder').prop('disabled', !is_check);
});
});
</script>
</body>
$('#upload_file_check').change(function(){
var is_check = $(this).is(':checked');
console.log(is_check);
});

$('#file_finder').prop('disabled', !is_check);
체크하면 파일 선택이 가능해진다.
<style type="text/css">
ul {
padding: 0;
margin: 0;
width: 670px;
list-style: none;
}
li {
float: left;
}
ul:after {
content: '';
display: block;
float: none;
clear: both;
}
img {
border: none;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#"><img alt="jQuery" src="../image/jquery.jpg"></a>
</li>
<li>
<a href="#"><img alt="javascript" src="../image/javascript.jpg"></a>
</li>
<li>
<a href="#"><img alt="CSS" src="../image/css.jpg"></a>
</li>
<li>
<a href="#"><img alt="HTML" src="../image/html.jpg"></a>
</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('img[alt="jQuery"]').hover(function(){
$(this).attr('src','../image/jquery_on.jpg');
}, function(){
$(this).attr('src','../image/jquery.jpg');
});
$('img[alt="javascript"]').hover(function(){
$(this).attr('src','../image/javascript_on.jpg');
}, function(){
$(this).attr('src','../image/javascript.jpg');
});
$('img[alt="CSS"]').hover(function(){
$(this).attr('src','../image/css_on.jpg');
}, function(){
$(this).attr('src','../image/css.jpg');
});
$('img[alt="HTML"]').hover(function(){
$(this).attr('src','../image/html_on.jpg');
}, function(){
$(this).attr('src','../image/html.jpg');
});
});
</script>
</body>
jQuery CSS
-
스타일 지정
(1) 속성값 읽기
var 변수명 = $("요소").css("CSS 속성이름");(2) 속성값 변경 및 추가하기
$("요소").css("속성이름", "값");$("요소").css({
"속성1이름": "값",
"속성2이름": "값",
"속성3이름": "값"
});
-
클래스 속성 지정
(1) CSS 클래스의 적용 여부 알기
var 변수 = $("요소").hasClass("클래스이름");(2) 클래스의 적용과 해제
("요소").removeClass("클래스이름");(3) 클래스의 적용과 해제의 반복 처리
- HTML 태그 요소의 CSS 클래스에 대한 적용과 해제를 자동 순환 반복
$("요소").toggleClass("클래스이름");
<title>Insert title here</title>
<style type="text/css">
.box1 {
margin: 10px auto;
border: 5px solid #ccc;
padding: 30px;
text-align: center;
}
.box2 {
margin: 10px auto;
border: 10px solid #ff00ff;
background-color: #ff0;
padding: 25px;
text-align: left;
}
</style>
</head>
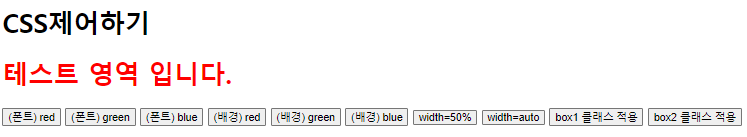
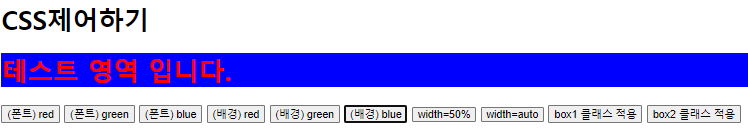
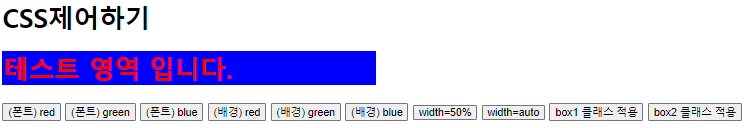
<body>
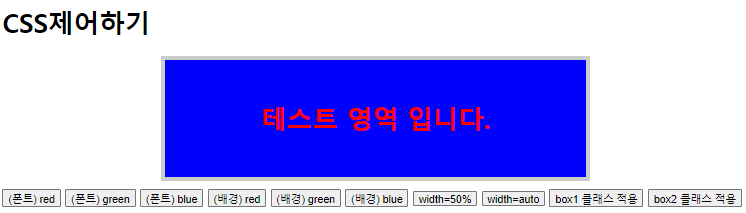
<h1>CSS제어하기</h1>
<div id="box"><h1>테스트 영역 입니다.</h1></div>
<input type="button" id="btn1" value="(폰트) red">
<input type="button" id="btn2" value="(폰트) green">
<input type="button" id="btn3" value="(폰트) blue">
<input type="button" id="btn4" value="(배경) red">
<input type="button" id="btn5" value="(배경) green">
<input type="button" id="btn6" value="(배경) blue">
<input type="button" id="btn7" value="width=50%">
<input type="button" id="btn8" value="width=auto">
<input type="button" id="btn9" value="box1 클래스 적용"> <!-- css 속성 적용해주세요 -->
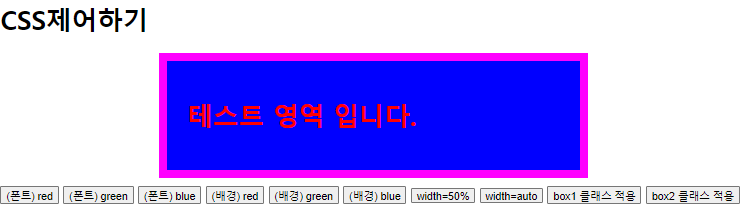
<input type="button" id="btn10" value="box2 클래스 적용">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){$('#box').css('color', 'red')});
$('#btn2').click(function(){$('#box').css('color', 'green')});
$('#btn3').click(function(){$('#box').css('color', 'blue')});
$('#btn4').click(function(){$('#box').css('background-color', 'red')});
$('#btn5').click(function(){$('#box').css('background-color', 'green')});
$('#btn6').click(function(){$('#box').css('background-color', 'blue')});
$('#btn7').click(function(){$('#box').css('width', '50%')});
$('#btn8').click(function(){$('#box').css('width', 'auto')});
$('#btn9').click(function(){$('#box').addClass('box1');
$('#box').remove('box2')});
$('#btn10').click(function(){$('#box').addClass('box2');
$('#box').removeClass('box1')});
});
</script>
</body>



box1 Class 적용

box2 Class 적용
<style type="text/css">
fieldset {
width: 270px;
height: 100px;
}
input {
border: 1px solid #ccc;
width: 240px;
height: 25px;
padding: 3px 10px 3px 10px;
margin: 5px 10px;
background-image: url(../image/input.png);
background-repeat: no-repeat;
}
input#id {
background-position: 10px –3px; /* 좌우 상하 */
}
input#pw {
background-position: 10px -43px;
}
</style>
</head>
<body>
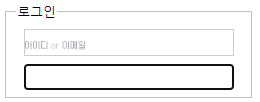
<form name="form1">
<fieldset>
<legend>로그인</legend>
<input type="text" name="user_id" id="id">
<input type="password" name="user_pw" id="pw">
</fieldset>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
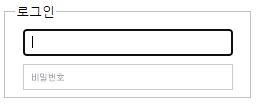
$('#id, #pw').focus(function(){
$(this).css('background-image', 'none');
});
// 한번 클릭하고 나오면 이미지가 사라진다. blur로 다시 사용
$('#id, #pw').blur(function(){
if($(this).val())
$(this).css('background-image', 'none');
else
$(this).css('background-image', 'url(../image/input.png)');
});
});
</script>
</body>

.not( )
- 제이쿼리로 선택한 선택자(요소)들 중에서, 특정 선택자(요소)만을 제외하는 함수
this / $(this)
this의 경우 해당 이벤트가 발생한 요소를 표시해주고
$(this)는 이벤트가 발생하면 발생한 태그를 Object 형태로 감싸서 보여준다는게 다른점이다.

$('ul.tab li a').click(function(){
console.log('this = ' + this); // 요소의 이름이라고 생각하면 된다.
console.log('$this = ' + $(this)); // 클래스 객체의 주소값이라고 생각하면되고this와 같은 데이터를 갖기 위해서는 $(this)[0] 을 사용하면 된다.
this === $(this)[0]
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#container {
width: 500px;
margin: 20px auto;
}
ul.tab {
list-style: none;
position: relative;
z-index: 100;
}
ul.tab li {
width: 100px;
height: 40px;
float: left;
}
ul:after {
content: '';
display: block;
float: none;
clear: both;
}
ul.tab li a {
background: url("../image/tab.jpg");
display: block;
color: #222;
line-height: 40px;
text-align: center;
text-decoration: none;
}
ul.tab li a.selected {
background: url("../image/tab_selected.jpg");
}
p.panel {
border: 1px solid #9FB7D4;
position: relative;
padding: 10px;
margin: 0;
top: -1px;
}
</style>
</head>
<body>
<div id="container">
<!-- 탭 버튼 영역 -->
<ul class="tab">
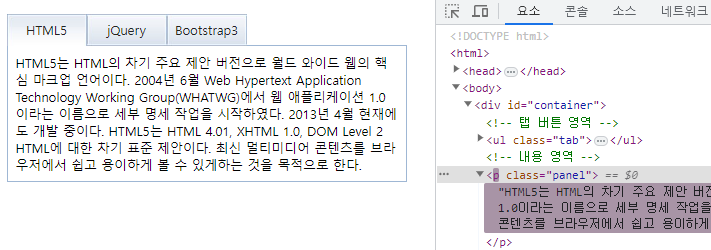
<li><a href="../txt/html5.txt" class="selected">HTML5</a></li>
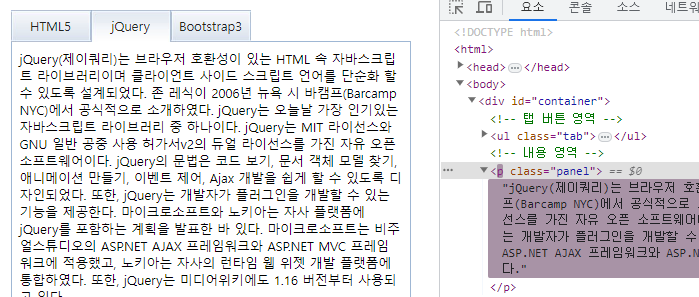
<li><a href="../txt/jquery.txt">jQuery</a></li>
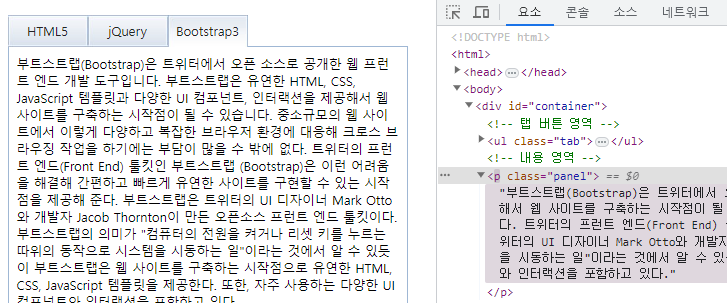
<li><a href="../txt/bootstrap.txt">Bootstrap3</a></li>
</ul>
<!-- 내용 영역 -->
<p class="panel"></p>
</div>
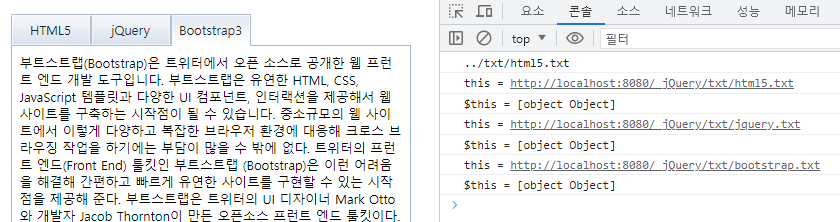
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){ // = window.onload = 실행을 하자마자
// 실행을 하자마자 class="selected" 부여된 파일의 내용을 읽어오기 => load()
// "../txt/html5.txt", "../txt/jquery.txt", "../txt/bootstrap.txt" 이거이거나 저거이거나 요고이거나를 정하는 코드
console.log($('ul.tab a.selected').attr('href'));
$('p.panel').load($('ul.tab a.selected').attr('href'));
$('ul.tab li a').click(function(){
// 클릭한 요소를 뺀 나머지에서 class="selected" 속성을 제거
$('ul.tab li a').not(this).removeClass('selected');
// 클릭한 요소에 class="selected" 속성을 추가
$(this).addClass('selected');
// 클릭한 요소를 href 속성값을 가져와서 속성값(파일)을 읽어낸다
$('p.panel').load($(this).attr('href'));
return false; // 페이지 이동을 방지함
});
});
</script>
</body>


클릭을 할 때마다 변함