
Spring Boot
- 스프링 프레임워크의 서브 프로젝트로 만들어졌다.
- 스프링 부트는 스프링 프레임워크를 사용 가능한 상태로 만들어주는 도구 정도로 이해할 수 있다.
- 스프링 부트는 다른 프레임워크처럼 커맨드 도구를 제공하고 톰캣이나 제티 같은 내장 서버를 통해
복잡한 설정과 실행을 간소화했다.
스프링 부트 퀵스타트
스프링 부트로 프로젝트를 생성하면 스프링을 비롯한 어떤 라이브러리도 개발자가 신경 쓸 필요가 없다. 스프링 부트가 모든 라이브러리를 자동으로 다운로드하고 관리해준다. 스프링 컨테이너를 위한 XML 환경설정 파일 역시 작성하지 않는데, 이는 스프링 부트가 기본적으로 모든 빈(Bean) 설정을 XML이 아닌 어노테이션으로 처리하기 때문이다.
생성되는 프로젝트를 웹 프로젝트로 패키징하여 실행하려면 WAR로 설정해야 하지만 스프링 부트는 웹 애플리케이션도 JAR 파일로 패키징하여 실행할 수 있다.
스프링 부트 애플리케이션 실행
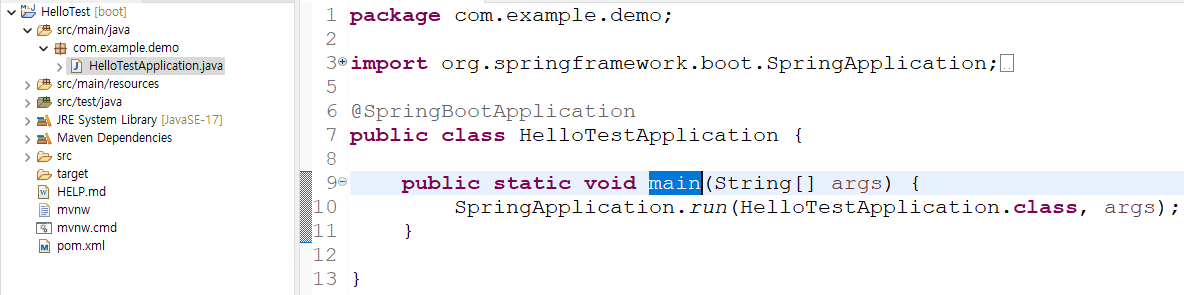
- 스프링 부트로 만든 애플리케이션을 실행하기 위해서는 메인 클래스를 작성해야 한다.
- 프로젝트를 만들면 이미 src/main/java 폴더에 [프로젝트명+Application.java] 라는 main() 메소드를 가진 파일이 만들어진다.
- 자바의 클래스명은 첫글자를 대문자로 시작 -> 프로젝트명을 대문자로 써주어야한다.

Spring Boot 다운로드

.jar 파일 더블 클릭

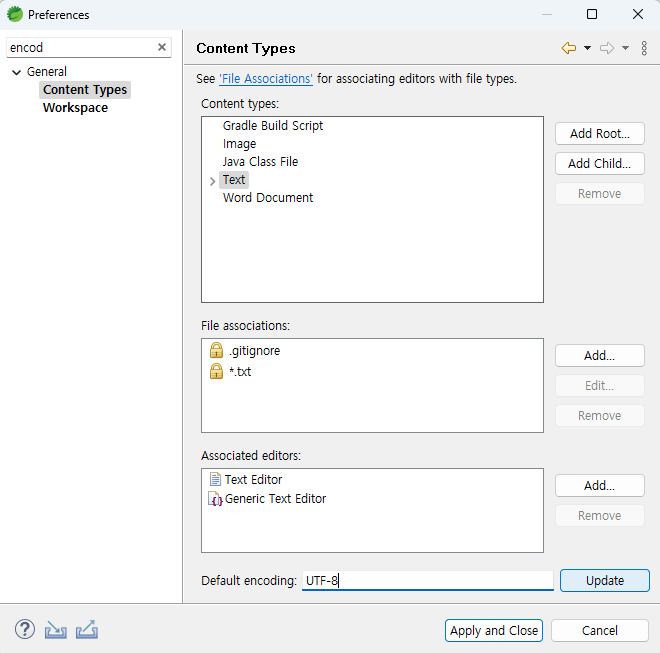
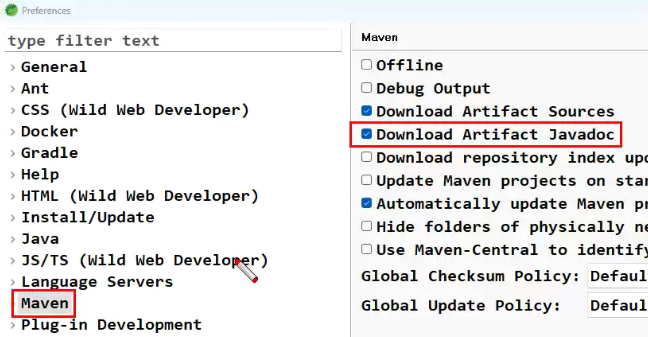
환경설정
한글 설정

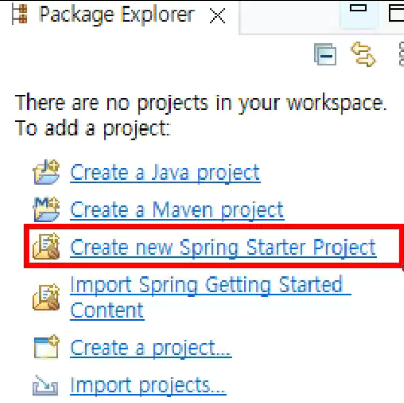
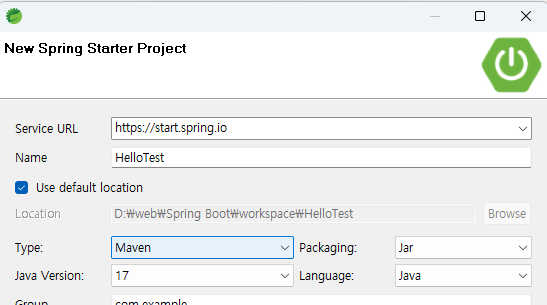
시작


Maven 먼저 해보기, 나머지는 건들지 않고 기본 값

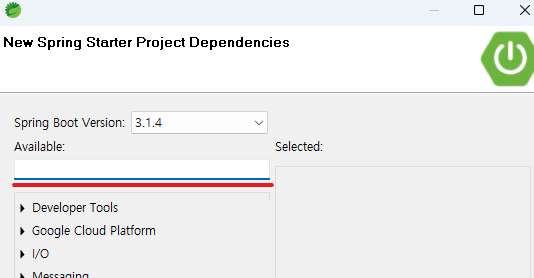
버전은 건들지 않는다 (3번을 쓰고 있다는 것만 알고 넘어가자)
요청하고 싶은 것을 요청할 수 있음 (ex Oracle......)

Finish

Spring 과는 다른게 main이 있다.
@SpringBootApplication - 시작 클래스임을 의미한다.

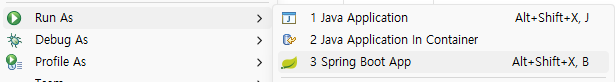
Spring Boot App으로 실행
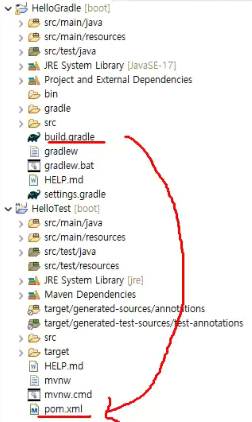
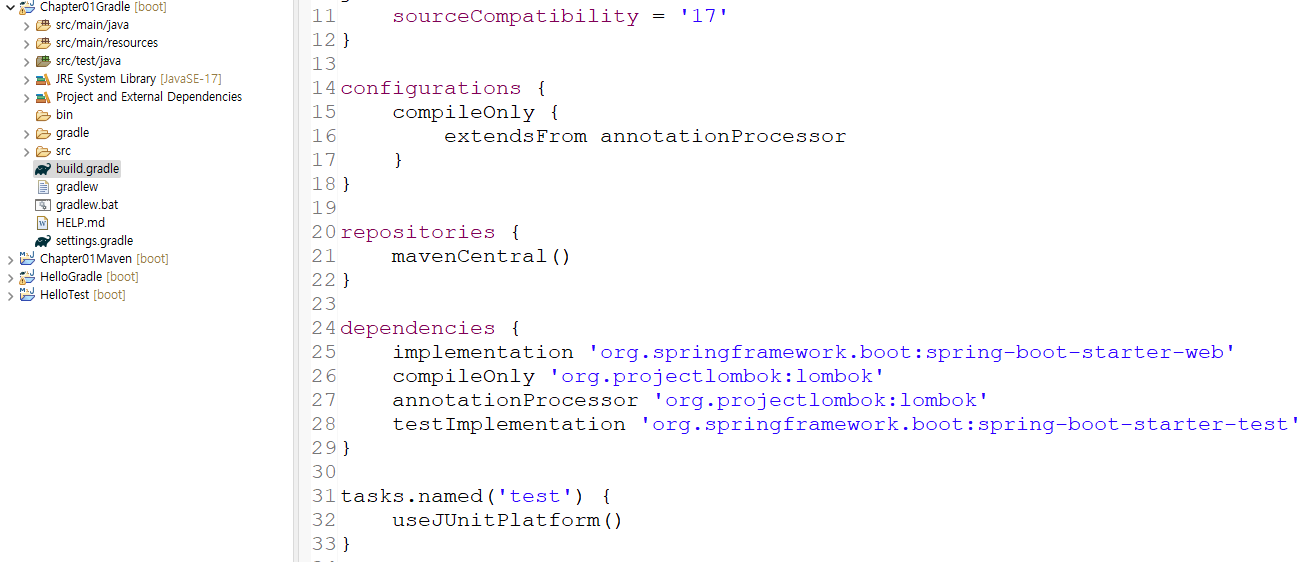
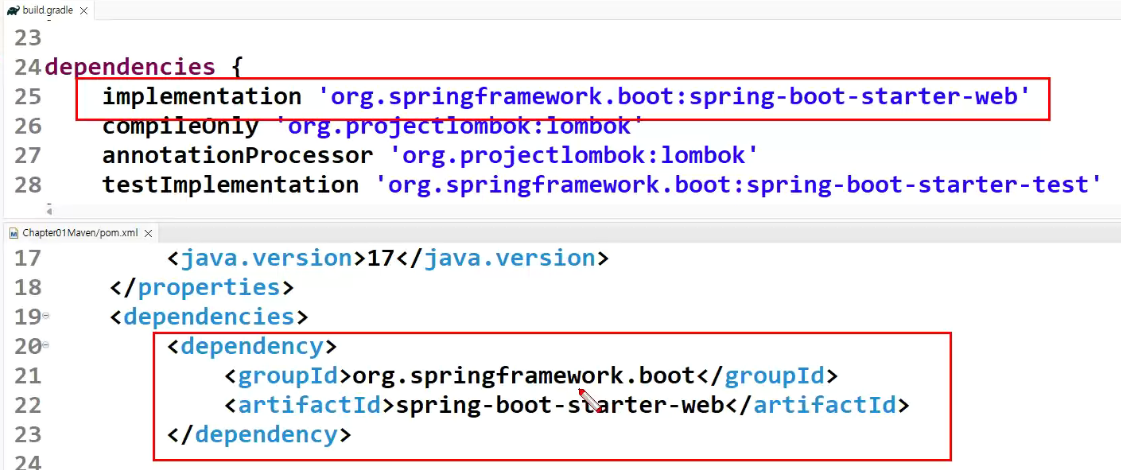
Gradle

pom.xml과 같은 역할을 함
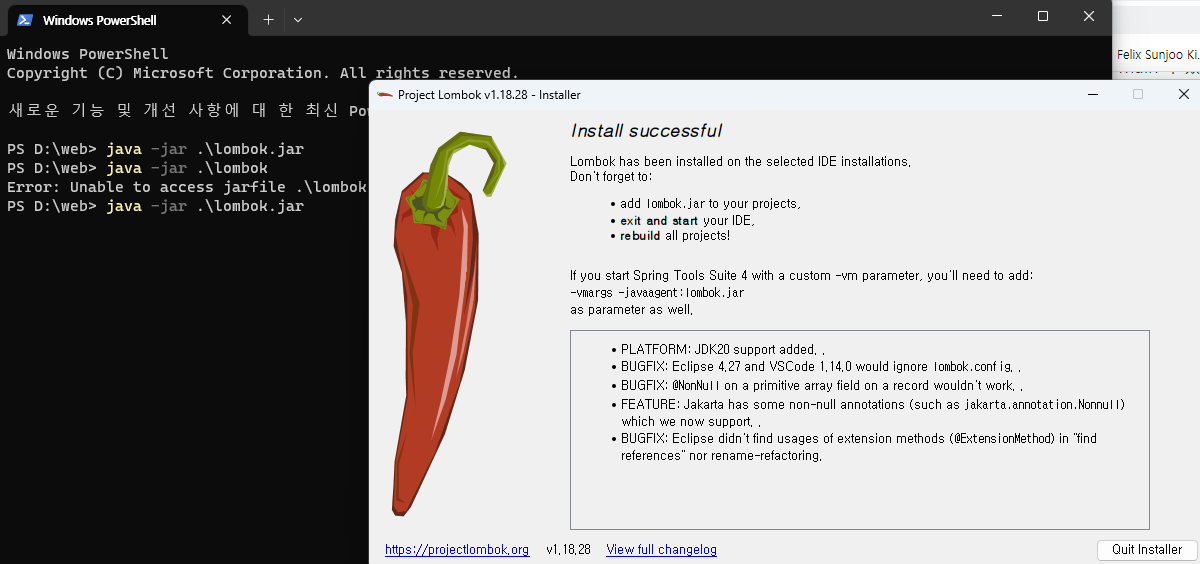
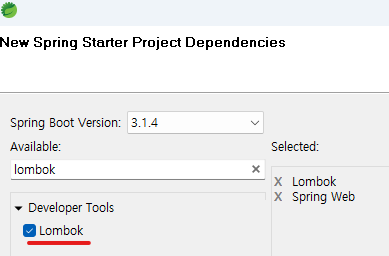
lombok 설치

설치 후 적용





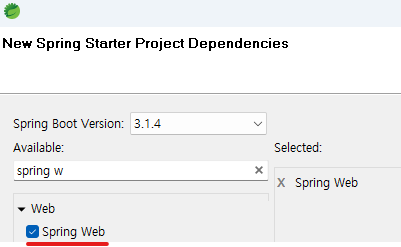
spring web
- 스프링 부트로 만든 애플리케이션은 일반 자바 애플리케이션으로 실행할 수도 있고 웹 애플리케이션으로 실행할 수도 있다.
- 기본적으로 작성된 메인 클래스를 실행하면 웹 애플리케이션으로 실행된다.
내장 Tomcat이 구동되고 브라우저에서 전송한 요청을 처리할 수 있다.
하지만 코드를 수정하여 일반 자바 애플리케이션으로 실행하면 내장 Tomcat은 구동되지 않는다.
WebApplicationType 으로 설정할 수 있는 3가지 타입
① WebApplicationType.NONE – 웹으로 동작하지 않도록 설정
② WebApplicationType.SERVLET – 기존의 스프링 MVC를 기반으로 웹 애플리케이션을 구동하는 설정
③ WebApplicationType.REACTIVE – 스프링 5.0에서 추가된 비동기 처리와 논블로킹 입출력을 지원하는 웹플럭스(WebFlux)를 적용할 때 사용
외부 프로퍼티 사용
src/main/resources 의 application.properties 파일은 전체 프로젝트의 프로퍼티 정보를 관리하는 설정 파일이다.
자바 소스보다 application.properties 설정이 우선순위가 높다.
자바 소스에서 WebApplicationType.NONE 으로 설정했어도 프로퍼티 설정의 우선순위가 높기 때문에 웹 애플리케이션이 실행된다.
application.properties에 설정한 프로퍼티 정보들은 실제 해당 Properties 객체의 Setter 메소드가 호출되어 의존성이 주입된다는 것이다.
Ctrl 키를 누른 상태에서 server.port에 마우스를 대면 하이퍼링크로 변한다. 링크를 클릭하면 ServerProperties 클래스의 setPort() 메소드가 선택된다.
사용자가 정의한 클래스들이 자동으로 빈으로 등록되기 때문에 스프링 부트에서는 패키지 이름을 주의해서 작성해야 한다.
만약 루트 패키지인 "com.example.demo" 가 아닌 다른 패키지에 클래스를 작성하면 스프링 컨테이너는 해당 클래스를 빈으로 등록하지 않는다.
다른 패키지의 클래스까지 스캔 대상에 포함 시키려면 메인 클래스에 @ComponentScan을 추가하여 패키지를 직접 지정하면 된다.
Chapter01Maven

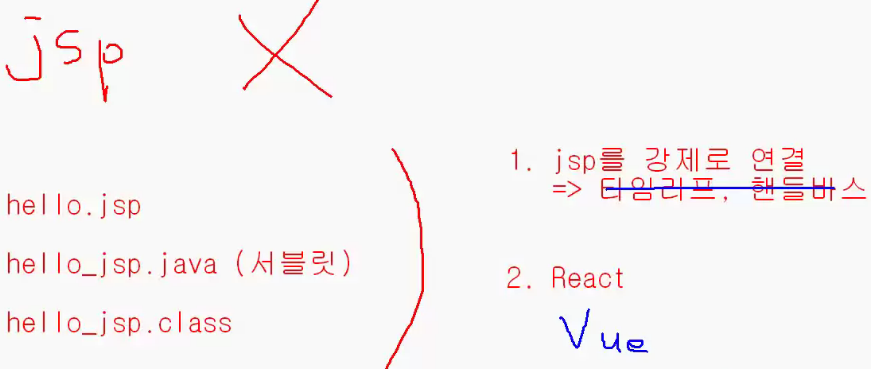
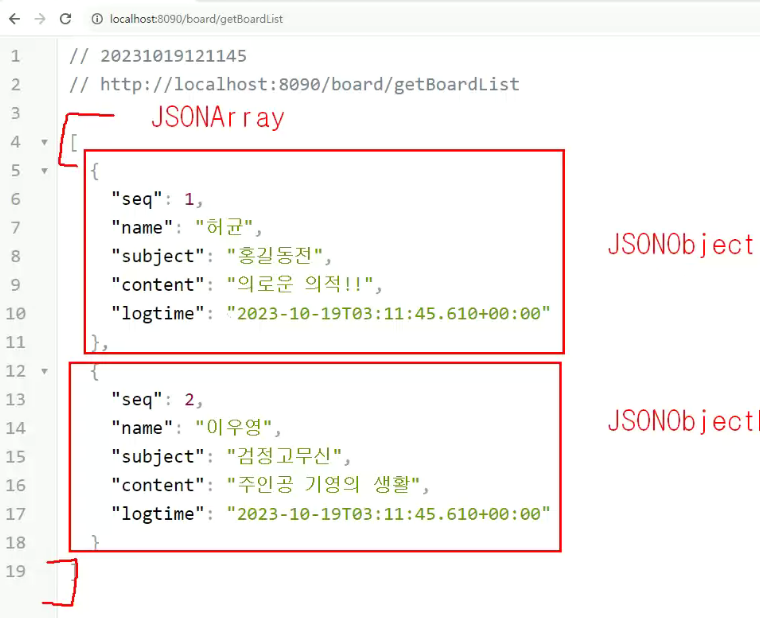
@RestController는 JSP 같은 뷰를 별도로 만들지 않는 대신에 컨트롤러 메소드가 리턴하는 데이터 자체를 클라이언트로 보낸다.
클라이언트에 전달되는 데이터는 문자열, DTO, 컬렉션 형태의 자바 객체인데, 자바 객체가 전달되는 경우에는 자동으로 JSON으로 변환하여 처리하게 된다.
React
VSCode(Visual Studio Code) 다운로드
https://code.visualstudio.com/Nodejs 다운로드
https://nodejs.org/koyarn 다운로드
https://classic.yarnpkg.com/en/docs/install#windows-stable템플릿 리터럴(Template literal) 새로운 문자열 표기법
① backtick (`)
② 변수 처리는 ${변수}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let a = 20
const b = 30
const str1 = a + '와 ' + b + '의 합은 ' + (a+b)
console.log(str1)
//backtic(`) - 변수, 수식, 문자열을 같이 쓸 때 사용
const str2 = `a와 ${b}의 합은 ${a+b}`
console.log(str2)
const name = '홍길동'
const age = 20
const addr = '서울'
const str3 = `나의 이름은 ${name}이고 나이는 ${age}이고 사는 곳은 ${addr}입니다`
console.log(str3)
</script>
</body>
</html>
① React 연산자
=== 같다
!== 다르다
② 삼항 연산자
[형식]
조건 ? true 일 때 : false 일 때
③ &&
[형식]
true && 참일 때 수행하는 결과
④ ||
[형식]
( false, null, undefined ) || 거짓일 때 수행하는 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const a =25
const b = true
const c = false
const d = undefined
const result = a >= 30 ? '참' : '거짓'
console.log(result)
const result2 = b && '참에 대한 결과입니다.'
console.log(result2)
const result3 = c || '거짓에 대한 결과입니다.'
console.log(result3)
const result4 = d || '값이 존재하지 않습니다.'
console.log(result4)
const result5 = c === false ? '참' : '거짓' // 이런 if문을 쓰지 마세요~ c는 이미false
console.log(result5)
//문제 - 학점
const score = 68
//const grade = score >= 90 ? 'A' : score >= 80 ? 'B' : score >= 70 ? 'C' : score >= 60 ? 'D' : 'F'
const grade = score > 90 && 'A'
|| score > 80 && 'B'
|| score > 70 && 'C'
|| score > 60 && 'D'
|| "F"
console.log(`점수가 ${score}점 이므로 ${grade}학점 입니다`)
</script>
</body>
</html>
① 매개변수가 없을 경우
function(){} → () => { ... }
② 매개변수가 한 개인 경우, 소괄호를 생략 가능
function(x){} → (x) => { ... }
③ 매개변수가 여러 개인 경우, 소괄호를 생략할 수 없다.
function(x,y){} → (x, y) => { ... }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function make1(){
console.log('Have a nice day!!')
}
make1() // 호출
function make2(num){
console.log(`num = ${num}`)
}
make2(100) // 호출
function make3(a,b){
console.log(`${a} + ${b} = ${a+b}`)
}
make3(25, 36) // 호출
// ---------화살표 함수---------
const make11 = () => {
console.log('Have a nice day!!')
}
make11() // 호출
const make22 = (num) => {
console.log(`num = ${num}`)
}
make22(200) // 호출
const make33 = (a,b) => {
console.log(`${a} + ${b} = ${a+b}`)
}
make33(25, 36) // 호출
</script>
</body>
</html>
배열, 메서드( ) 중 불변성 유지
① push : 배열 뒷부분에 값을 삽입 (배열의 값이 변경된다)
② concat : 다수의 배열을 합치고 병합된 배열의 사본을 반환
기존의 배열은 건드리지 않음 - 불변성 유지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
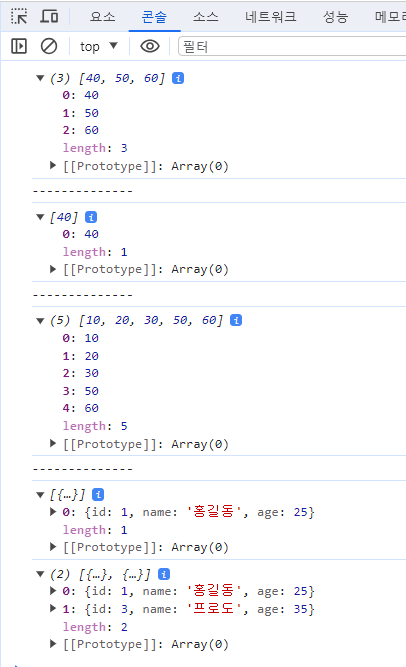
const arr1 = [10,20,30]
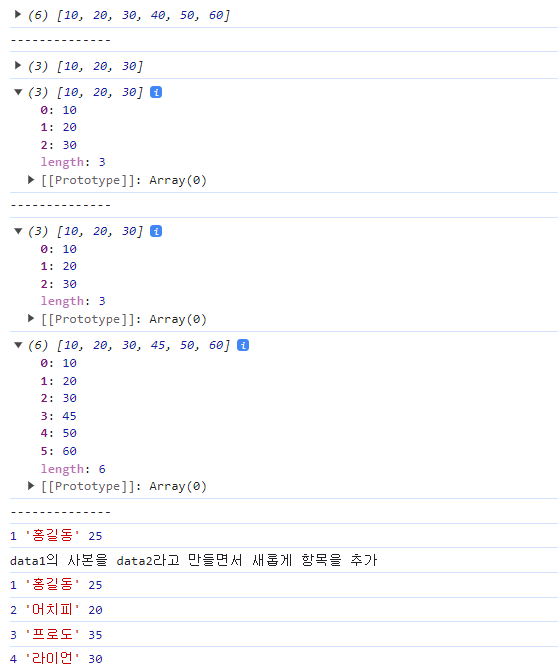
arr1.push(40)
arr1.push(50)
arr1.push(60)
console.log(arr1)
console.log('--------------')
const arr2 = [10,20,30]
const arr3 = arr2.concat();
console.log(arr2)
console.log(arr3)
console.log('--------------')
const arr4 = arr2.concat(45,50,60);
console.log(arr2)
console.log(arr4)
console.log('--------------')
const data1 = [
{id: 1, name: '홍길동', age: 25},
{id: 2, name: '어치피', age: 20},
{id: 3, name: '프로도', age: 35},
]
console.log(data1[0].id, data1[0].name, data1[0].age)
console.log('data1의 사본을 data2라고 만들면서 새롭게 항목을 추가')
const data2 = data1.concat({id: 4, name: '라이언', age: 30});
console.log(data2[0].id, data2[0].name, data2[0].age)
console.log(data2[1].id, data2[1].name, data2[1].age)
console.log(data2[2].id, data2[2].name, data2[2].age)
console.log(data2[3].id, data2[3].name, data2[3].age)
</script>
</body>
</html>
map (반복문)
[형식]
배열.map((요소, 인덱스) => {
return 요소
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [10,20,30]
const data = [
{id: 1, name: '홍길동', age: 25},
{id: 2, name: '어치피', age: 20},
{id: 3, name: '프로도', age: 35},
]
// React에서는 return이 없으면 값이 나오지 않는다. 반드시 써야 한다.!!!!!!!!!!!!!!
arr.map((item, index) => {
return(console.log(index, item))
});
console.log('----------------')
// 처리되는 문장이 하나일때는 {}, return 생략해야한다!!!!!!!!!
arr.map((item, index) => console.log(index, item))
console.log('----------------')
data.map((item, index) => {
return (console.log(item.id, item.name, item.age))
})
console.log('----------------')
data.map((item, index) => console.log(item.id, item.name, item.age))
</script>
</body>
</html>
filter도 map함수와 마찬가지로 콜백함수를 인자로 받는데 모든 원소를 한 번씩 돌리면서 콜백함수의 몸체 부분에서 true를 반환하는 원소들만 걸러준 결과 배열
[형식]
const newArr = arr.filter( 현재값 => 조건 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [10,20,30,40,50,60]
// 위 배열안에 요소들중에서 30보다 큰 값만 추출해보자
const result1 = arr.filter(item => item > 30)
console.log(result1)
console.log('--------------')
// 요소중에서 40인 값만 추출
const result2 = arr.filter(item => item === 40)
console.log(result2)
console.log('--------------')
// 요소중에서 40이 아닌 값만 추출
const result3 = arr.filter(item => item !== 40)
console.log(result3)
console.log('--------------')
const data1 = [
{id: 1, name: '홍길동', age: 25},
{id: 2, name: '어치피', age: 20},
{id: 3, name: '프로도', age: 35},
]
// name이 홍길동인 값을 출력
const data2 = data1.filter(item => item.name === '홍길동')
console.log(data2)
// id가 2번인 값을 제외한 값을 출력
const data3 = data1.filter(item => item.id !== 2)
console.log(data3)
</script>
</body>
</html>
find
filter와 비슷, 결과는 하나의 값(처음 만나는 값을 가져온다)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [10, 20, 30, 20, 50, 60]
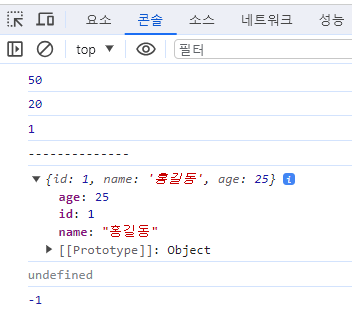
const result1 = arr.find(item => item > 30)
console.log(result1)
const result2 = arr.find(item => item === 20)
console.log(result2)
const result3 = arr.findIndex(item => item === 20) // 배열중 몇번째 index의 20인지 찾기
console.log(result3)
console.log('--------------')
const data1 = [
{id: 1, name: '홍길동', age: 25},
{id: 2, name: '어치피', age: 20},
{id: 3, name: '프로도', age: 35},
]
// id가 1인 값 찾기
const data2 = data1.find(item => item.id === 1)
console.log(data2)
// name이 '라이언' 값 찾기
const data3 = data1.find(item => item.name === '라이언')
console.log(data3)// undefined 로 나타나는 것을 보고 싶어서
// 라이언의 index 값 찾기
const data4 = data1.findIndex(item => item.name === '라이언')
console.log(data4)// 없으면 index에서 -1로 나타나는 것을 보고 싶어서
</script>
</body>
</html>
객체를 선언할 때에는 이렇게 { } 문자 안에 원하는 값들을 넣어준다.
{ 키 : 값 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr =['고구마', '감자', '김치', '고기', '고단백', '참치']
// '고'자가 들어간 단어를 모두 출력, 없으면 -1를 반환
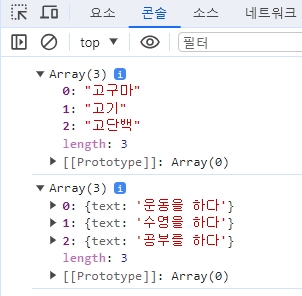
const result1 = arr.filter(item => item.indexOf('고') !== -1)
console.log(result1)
const data1 =[
{text: '운동을 하다'},
{text: '수영을 하다'},
{text: '저녁을 먹다'},
{text: '친구를 만나다'},
{text: '잠을 자다'},
{text: '공부를 하다'}
]
// '하다'를 포함한 문자를 모두 출력
const data2 = data1.filter(item => item.text.indexOf('하다') !== -1)
console.log(data2)
</script>
</body>
</html>
비구조 할당(구조 분해)
예) const object = {a:1, b:2, c:3}
const {a, b, c} = object 낱개로 받음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const dog = {
name : '멍멍이',
age : 2
}
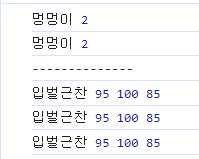
console.log(dog.name, dog.age)
// 비구조 할당
const {name, age} = dog;
console.log(name, age)
console.log('--------------')
const data = {
name2 : '입벌근찬',
kor : 95,
eng : 100,
math : 85
}
console.log(data.name2, data.kor, data.eng, data.math)
console.log(data['name2'], data['kor'], data['eng'], data['math'])
// 비구조 할당
const {name2, kor, eng, math} = data;
console.log(name2, kor, eng, math)
</script>
</body>
</html>
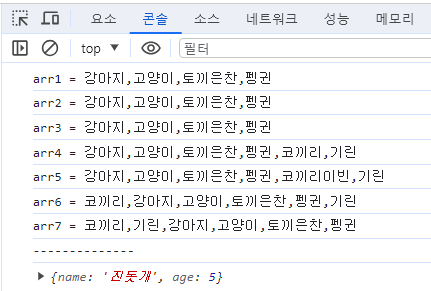
spread
...(전개 연산자)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr1 = ['강아지', '고양이', '토끼은찬', '펭귄']
const arr2 = arr1.concat();
const arr3 = [...arr1]
// 추가
const arr4 = arr1.concat('코끼리', '기린');
const arr5 = [...arr1, '코끼리이빈', '기린']
const arr6 = ['코끼리', ...arr1, '기린']
const arr7 = ['코끼리', '기린', ...arr1]
console.log('arr1 = ' + arr1)
console.log('arr2 = ' + arr2)
console.log('arr3 = ' + arr3)
console.log('arr4 = ' + arr4)
console.log('arr5 = ' + arr5)
console.log('arr6 = ' + arr6)
console.log('arr7 = ' + arr7)
console.log('--------------')
// 배열에서는 추가가 되지만, 객체에서는 덮어쓴다. (수정 효과)
const dog1 = {
name : '멍멍이',
age : 2
}
const dog2 = {...dog1, name: '진돗개', age : 5}
console.log(dog2)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 배열 안에 객체
const data1 = [
{id: 1, name: '홍길동', age: 5},
{id: 2, name: '어치피', age: 10},
{id: 3, name: '프로도', age: 15},
{id: 4, name: '어피치', age: 20},
{id: 5, name: '죠르디', age: 25}
]
console.log(data1)
console.log('--------------')
const data2 = [...data1]
console.log(data2)
console.log('--------------')
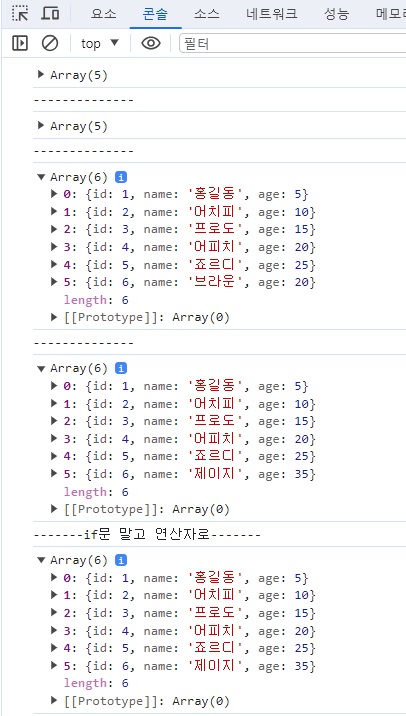
// 추가 => id: 6, name: '브라운', age: 20
const data3 = [...data2, {id: 6, name: '브라운', age: 20}]
console.log(data3)
console.log('--------------')
// 문제 - id가 6번인 '브라운'을 '제이지'로 변경하고 , 나이를 30에서 35로 변경
const data4 = data3.map((item, index) => {
if(item.id === 6){
return {...item, name: '제이지', age: 35}
}else{
return item
}
});
console.log(data4)
// if문을 복잡해서 안 쓴다.
console.log('-------if문 말고 연산자로-------')
const data5 = data3.map((item => item.id === 6 ? {...item, name: '제이지', age: 35} : item))
console.log(data5)
</script>
</body>
</html>