useEffect
- useEffect는 렌더링, 혹은 변수의 값 혹은 오브젝트가 달라지게 되면, 그것을 인지하고 업데이트를 해주는 함수이다.
- useEffect는 콜백 함수를 부르게 되며, 렌더링 혹은 값, 오브젝트의 변경에 따라 어떠한 함수 혹은 여러 개의 함수들을 동작시킬 수 있다.
- 렌더링 후 useEffect는 무조건 한번은 실행된다.
[형식]
① 컴포넌트가 나타날 때 딱 1번만 함수가 호출
useEffect( () => {
}, [ ]);② 특정 props가 바뀔 때마다 함수가 호출
useEffect( () => {
}, [ props ]);useEffect 라는 Hook을 사용하여 할 수 있는 3가지 동작
- 컴포넌트가 마운트 됐을 때 (처음 나타났을 때)
- 언 마운트 됐을 때 (사라질 때)
- 업데이트될 때 (특정 props가 바뀔 때)
[ ]로 설정하면 컴포넌트가 처음 나타날 때만 useEffect에 등록한 함수가 호출 한다.
useEffect 에서는 함수를 반환 할 수 있는데 이를 cleanup 함수라고 부른다.
cleanup 함수는 useEffect 에 대한 뒷정리를 해준다고 이해하면 되는데,
[ ] 안에 내용이 비어 있는 경우에는 컴포넌트가 사라질 때 cleanup 함수가 호출된다.
거의 사용x
값이 변하기만 하면 실행 된다.
불필요한 사용이 너무 많다.
useEffect( () => {
console.log('안녕하세요')
})마운트될 때 1번만 수행
useEffect( () => {
console.log('안녕하세요')
}, [])name의 값이 바뀔때만 수행
useEffect( () => {
console.log('안녕하세요')
},[ name ])컴포넌트별로 CSS 작성
- 파일명.module.css
- import 참조변수 form './파일명.module.css';
- 개발자 도구에서 보면 파일명클래스명아무말 이라고 설정된다
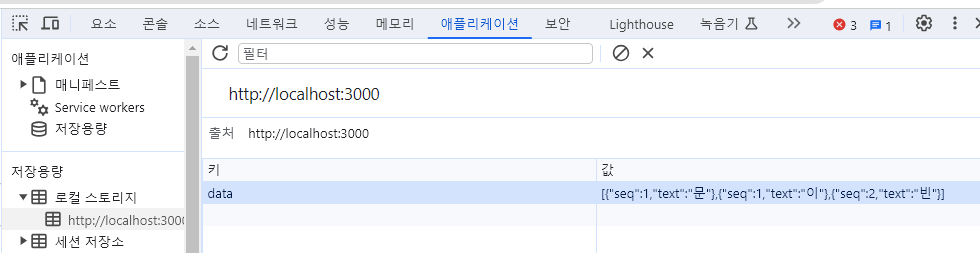
웹스토어

데이터 읽기, 쓰기 - 웹 스토리지
HTML5에서 추가된 기술로 로컬스토리지와 세션스토리지로 구분된다.
특징
- 웹 스토리지는 Key와 Value 형태로 이루어졌다.
- 웹 스토리지는 클라이언트에 대한 정보를 저장한다.
- 웹 스토리지는 로컬에만 정보를 저장하고 쿠키는 서버와 로컬에 정보를 저장한다.
종류
로컬스토리지 (localStorage) - 클라이언트에 대한 정보를 영구적으로 저장
세션스토리지 (sessionStorage) - 세션 종료 시(브라우저 닫을 경우) 클라이언트에 대한 정보 삭제
장점
- 서버에 불필요하게 데이터를 저장하지 않는다. (백엔드에 절대로 전송되지 않는다.)
- 저장 가능한 데이터의 용량이 크다. (약 5Mb, 브라우저마다 차이 존재)
단점
- HTML5를 지원하지 않는 브라우저의 경우 사용 불가. (현재는 거의 없다고 봐야 한다.)

비동기 통신 - ajax
서버에 새로고침 없이 요청할 수 있게 도와준다.
서버로 네트워크 요청을 보내고 응답을 받을 수 있도록 도와준다.
- jQuery - $.ajax( )
- js - fetch( )
fetch( ) -> json 형식으로 가져온다. - 설치 - axios
axios.get( ) -> object 형식으로 가져온다.
- 외부 API 비동기 통신을 위해서 fetch( )를 이용한다.
- fetch( )에 API 경로를 적어주면 promise가 반환된다.
fetch( url, [options] )
fetch(url)
.then(콜백) - 응답 성공
.catch(콜백) - 응답 실패
axios.get(url)
.then(콜백) - 응답 성공
.catch(콜백) - 응답 실패
npm install axios / yarn add axios
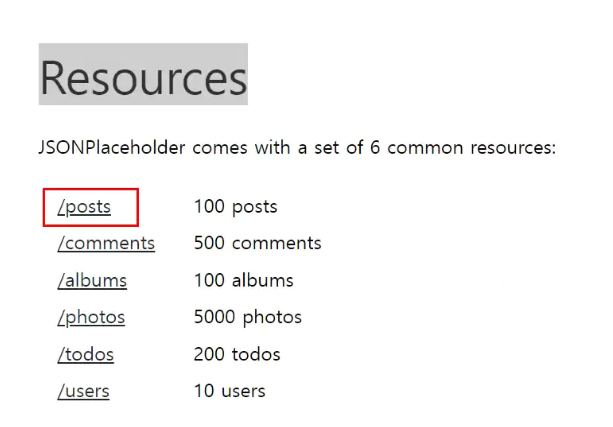
JSON
https://jsonplaceholder.typicode.com/

1번 형식 (axios)
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(res => res.json())
.then(res => setData(res))
}, [])2번 형식
useEffect(() => {
axios.get('https://jsonplaceholder.typicode.com/posts')
.then(res => setData(res.data))
}, [])3번 형식
useEffect(() => {
const getData = async() => {
const res = await fetch('https://jsonplaceholder.typicode.com/posts')
const data = await res.json()
setData(data)
}
getData()
}, [])4번 형식
useEffect(() => {
const getData = async() => {
const res = await axios.get('https://jsonplaceholder.typicode.com/posts')
setData(res.data)
}
getData()
}, [])
useMemo
- 리랜더링, 최적화
- useMemo는 컴포넌트의 성능을 최적화시킬 수 있는 대표적인 react hooks 중 하나이다.
- useMemo에서 Memo는 Memoization을 뜻한다.
memoization?
- 기존에 수행한 연산의 결괏값을 어딘가에 저장해 두고 동일한 입력이 들어오면 재활용하는 프로그래밍 기법을 말한다.