HTML, CSS 과제를 복습함.
복습 바람.
JavaScript


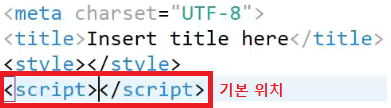
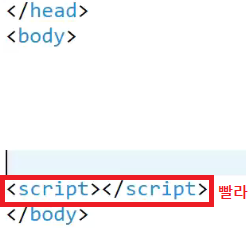
body 안에 작성할 글들 이후 마지막에 작성하는 것이 실행이 빠르다.
HTML 페이지의 <body> 태그 안을 document(문서)라고 부른다.
Document document;
<body> 안에 새로운 내용을 출력
document.write("출력할 내용");
변수
- 변수의 자료형은 값이 할당될 때 자동으로 결정된다.
- var, let으로 선언
//선언
var a;
var b;
//할당
a = 10;
b = 43.5;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello JavaScript!!</h1>
<script type="text/javascript">
document.write("안녕 자바스크립트!!");
</script>
</body>
</html>
<body>
<script type="text/javascript">
let num;
let msg;
num = 12345;
msg = 'Hello';
document.write(num+"<br>");
document.write(msg+"<br>");
</script>
</body>
let
<script type="text/javascript">
/*정수형 실수형 이런게 따로 없다.*/
let num;
let msg;
num = 12345;
msg = 'Hello';
document.write(num+"<br>");
document.write(msg+"<br>");
num = "aaa";
document.write(num+"<br>");
let exist =true; //boolean
document.write(exist+"<br>");
let value1 = null;
let value2;
document.write(value1+"<br>");
document.write(value2+"<br>"); //undifined
</script>
var
마지막에 정의 된 것이 쭉 감
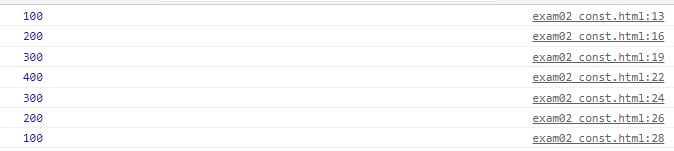
<script type="text/javascript">
// var 는 전역변수
var a =100;
a = 250;
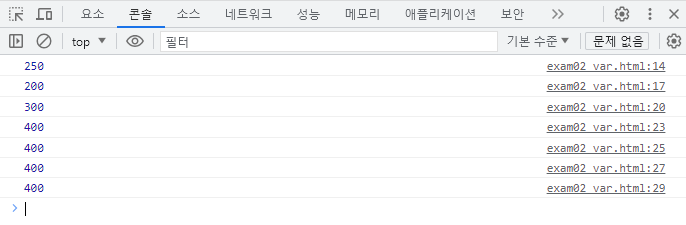
console.log(a) // a = 250
{
var a = 200
console.log(a) // a = 200
{
var a = 300
console.log(a) // a = 300
{
var a =400
console.log(a) // a = 400
}
console.log(a) // a = 400
}
console.log(a)
}
console.log(a)
</script>콘솔창(F12)에 찍힌다~

let
<script type="text/javascript">
// let은 지역변수
let a =100;
a = 250; // a= 250
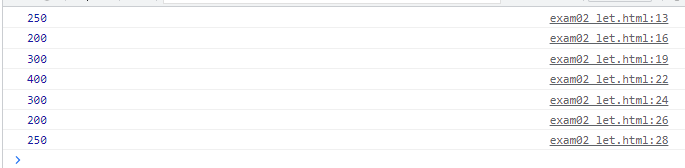
console.log(a) // a = 250
{
let a = 200
console.log(a) // a = 200
{
let a = 300
console.log(a) // a = 300
{
let a =400
console.log(a) // a = 400
}
console.log(a) // a = 300
}
console.log(a) // a = 200
}
console.log(a) // a = 250
</script>
const
let처럼 구역단위 이지만 재할당이 되지 않는다.
<script type="text/javascript">
const a =100;
// a = 250; - error, 재할당이 안된다.
console.log(a) // a = 100
{
let a = 200
console.log(a) // a = 200
{
let a = 300
console.log(a) // a = 300
{
let a =400
console.log(a) // a = 400
}
console.log(a) // a = 300
}
console.log(a) // a = 200
}
console.log(a) // a = 100
</script>
산술 연산자
<script>
// 산술 연산자
let sum = 25 + 36;
let sub = 25 - 36;
let mul = 25 * 36;
let div = 25 / 36;
let mod = 25 % 36;
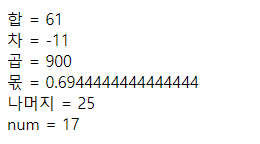
document.write("합 = " + sum + "<br>");
document.write("차 = " + sub + "<br>");
document.write("곱 = " + mul + "<br>");
document.write("몫 = " + div + "<br>");
document.write("나머지 = " + mod + "<br>");
// 우선 순위
let num = 2 + 3 * 5;
document.write("num = " + num)
</script>
대입 연산자
<script type="text/javascript">
// 대입 연산자
let num = 5;
num += 5; // num = num + 5 => 10
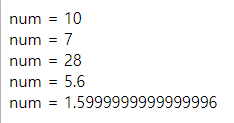
document.write("num = " + num + "<br>");
num -= 3; // 7
document.write("num = " + num + "<br>");
num *= 4; // 28
document.write("num = " + num + "<br>");
num /= 5; // 5.6
document.write("num = " + num + "<br>");
num %= 4; // 나머지
document.write("num = " + num + "<br>");
</script>
증강 연산자
<script type="text/javascript">
//증강 연산자
let num = 5;
num++; // 후행
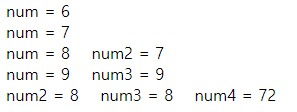
document.write("num = " + num + "<br>");
++num; // 선행
document.write("num = " + num + "<br>");
let num2 = num++; // 후행
// let num2 = num
// num++ 이 두개가 합쳐진 것임
document.write("num = " + num + "  num2 = " + num2 + "<br>");
let num3 = ++num; // 선행
// ++num
// let num3 = num 이 두개가 합쳐진 것임
document.write("num = " + num + "  num3 = " + num3 + "<br>");
let num4 = ++num2 * num3--;
document.write("num2 = " + num2 +
"  num3 = " + num3 +
"  num4 = " + num4 + "<br>");
</script>
if 문
<script type="text/javascript">
// if문
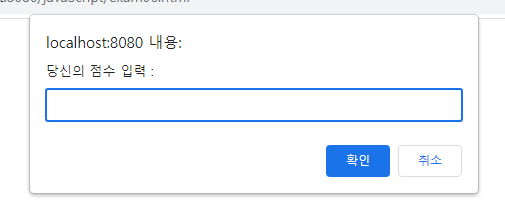
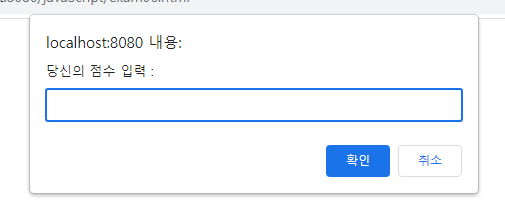
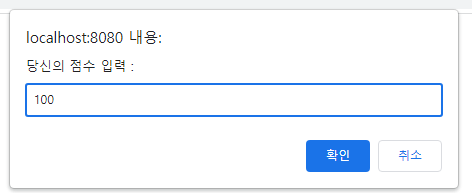
let score = prompt("당신의 점수 입력 : ");
let grade = null;
if(score >= 90) grade = "A학점";
else if(score >= 80) grade = "B학점";
else if(score >= 70) grade = "C학점";
else if(score >= 60) grade = "D학점";
else grade = "F학점"
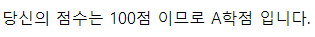
document.write("당신의 점수는 " + score + "점 이므로 " + grade + " 입니다.");
</script>

switch문
- 흐르는 물처럼 모든 case를 거쳐가며 진행
- 실수형은 못 들어감.
<script type="text/javascript">
let score = prompt("당신의 점수 입력 : ");
switch(Math.floor(score/10)){ // Math.floor= 소수점 다 버림
case 9 : grade = "A학점"; break;
case 8 : grade = "B학점"; break;
case 7 : grade = "C학점"; break;
case 6 : grade = "D학점"; break;
default : grade = "F학점";
}//switch
document.write("당신의 점수는 " + score + "점 이므로 " + grade + " 입니다.");
</script>

switch(Math.floor(score/10)){ // Math.floor= 소수점 다 버림
case 10 : 비어 있으면 다음 걸로 가서 실행
case 9 : grade = "A학점"; break;
case 8 : grade = "B학점"; break;

Math.ceil() : 소수점 올림, 정수 반환
Math.floor() : 소수점 버림, 정수 반환
Math.round() : 소수점 반올림, 정수 반환
toFixed() : 숫자에서 원하는 소수점 길이만큼만 반올림하여서 반환
parseInt() : 문자 -> 정수 "123" -> 123
parseFloat() : 문자 -> 실수 "45.3" -> 45.3
Number() : 문자 -> 정수&실수
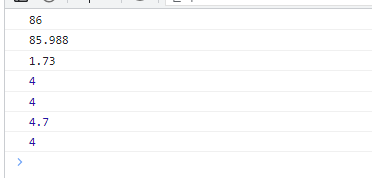
let num = 85.9876543
console.log(num.toFixed(0)); // 반올림 하며 1의 자리 숫자까지만 표현
console.log(num.toFixed(3)); // 반올림 하며 소수점 3째자리 숫자까지 표현
var a = "1.7";
console.log(a + 3); // 결함 1.73
console.log(parseInt(a) + 3); // 반올림 안됨 1 + 3
console.log(Math.floor(a) + 3); // 버림 1 + 3
console.log(Number(a) + 3); // 그래도 빼줌 1.7 + 3
console.log(~~(a) + 3); // ~~ = Math.floor 과 굉장히 유사함 1 + 3 
for 문
<script type="text/javascript">
let sum = 0;
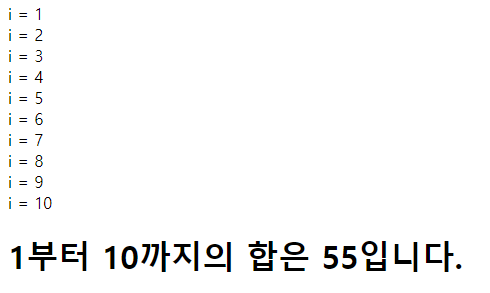
for(let i=1; i<=10; i++){
document.write("i = " + i + "<br>");
sum += i;
}//for
// document.write("<h3>탈출 i = " + i + "</h3>");
-> error (i is not defined - i는 지역변수이기 때문이다
-> 해결방법은 let i 를 for문 밖에서 선언하거나 var i 로 바꾼다.)
document.write("<h1>1부터 10까지의 합은 " + sum + "입니다.</h1>");
</script>
함수( )
호출한 함수는 반드시 호출한 곳으로 되올아온다.
- 어떤 기능을 구현해놓은 명령어들의 집합
- 함수의 사용방법은 "정의"와 "호출"의 두 부분으로 나뉜다.
(1) 정의
function 함수이름( ) {
명령문;
}(2) 호출
함수이름( );<script type="text/javascript">
function sayHello(){
document.write("<h1>안녕하세요.</h1>");
document.write("<h1>자바스크립트</h1>");
}
sayHello(); // 호출
sayHello()
</script>
<script type="text/javascript">
function sub(x){
var y = x + 1;
document.write("<h1>" + y + "</h1>");
}
sub(5)
sub(10)
sub(2)
</script>
<script type="text/javascript">
function f(x,y){
var z = x + y;
if(z<10){
return; // 함수를 벗어나라 라는 의미
}
return z; // 반환
}
let a = f(2, 1);
let b = f(5, 7);
let c = f(10, 5);
document.write("<h3>" + a + "</h3>");
document.write("<h3>" + b + "</h3>");
document.write("<h3>" + c + "</h3>");
</script>
내장함수
- eval(문자열) : 문자열을 수식으로 변환
- Number(문자열) : 문자열을 숫자로 변환
- parseInt(문자열) : 문자열을 정수로 변환
- isNaN(문자열) : 문자열이 숫자형식이 아니면 true,
숫자형식이면 false -> Not-A-Number(숫자가 아님) - alert(문자열) : 문자열을 대화상자로 출력
- confirm(문자열) : 문자열을 확인/취소 대화상자로 출력
- prompt(문자열) : 문자열이 제목으로 표시되는, 값을 입력받기 위한 대화상자 호출
<script type="text/javascript">
document.write("*** eval 내장함수 ***<br>");
var str ="100 + 1";
document.write(str + "<br>");
var result = eval("100 + 1"); // -> 100 + 1 = 101
document.write(result + "<br><br>");
document.write("*** Nuber, parseInt 내장함수 ***<br>");
var value1 = "100";
var num1 = Number(value1); // 숫자 100
var num2 = parseInt(value1);// 문자열을 정수로 변환
var r1 = value1 + 1;
var r2 = num1 + 1;
var r3 = num2 + 1;
document.write("r1= " + r1 + "<br>"); // 1001
document.write("r2= " + r2 + "<br>"); // 101
document.write("r3= " + r3 + "<br>"); // 101
var value2 = "100.6";
var num3 = Number(value2); // 숫자 100.6
var num4 = parseInt(value2); // 문자열을 정수로 변환 100
var num5 = parseFloat(value2); // 숫자 100.6
var r4 = num3 + 1;
var r5 = num4 + 1;
var r6 = num5 + 1;
document.write("r4= " + r4 + "<br>"); // 101.6
document.write("r5= " + r5 + "<br>"); // 101
document.write("r6= " + r6 + "<br>"); // 101.6
</script>
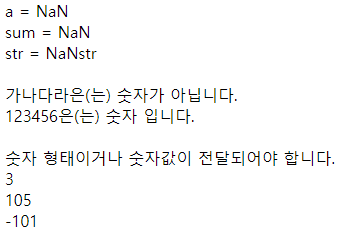
<script type="text/javascript">
var a = Number("a");
document.write("a = " + a + "<br>"); // Not a Number = NaN
var sum = a + 1;
document.write("sum = " + sum + "<br>"); // NaN
var str = a + "str";
document.write("str = " + str + "<br>"); // NaNstr
document.write("<br>");
var v1 = "가나다라";
var v2 = "123456";
var is_num1 = ! isNaN(v1); // isNaN(v1) v1은 숫자형식 아닙니까~? 의 ! (반대)
var is_num2 = ! isNaN(v2);
if(is_num1)
document.write(v1 + "은(는) 숫자 입니다.<br>");
else
document.write(v1 + "은(는) 숫자가 아닙니다.<br>");
if(is_num2){
document.write(v2 + "은(는) 숫자 입니다.<br>");
}else{
document.write(v2 + "은(는) 숫자가 아닙니다.<br>");
}
document.write("<br>");
function sumInt(x, y){
var isStrX = ! isNaN(x); // isNaN 너 숫자 형식 아니지?
var isStrY = ! isNaN(y);
if(! isStrX || ! isStrY){
return "숫자 형태이거나 숫자값이 전달되어야 합니다.";
}
var result = parseInt(x) + parseInt(y);
return result;
}
document.write(sumInt("a", 1) + "<br>"); //sumInt 함수를 부름 - x=false y=true
document.write(sumInt("1", "2") + "<br>");
document.write(sumInt(100, "5.6") + "<br>");
document.write(sumInt(-1, "-100") + "<br>");
</script>