JSP (Java Server Page)
: 웹에서 실행하는 프로그램
: java in HTML
-
선언문
<%! 전역변수 or 메소드 - 1번 처리 %> init() -
스크립트릿 (scriptlet)
<% 지역변수 or service처리 - 요청 시 마다 처리 %> service( ) - doGet( ), doPost( ) -
출력
<%= 값 or 변수 %>
숙제

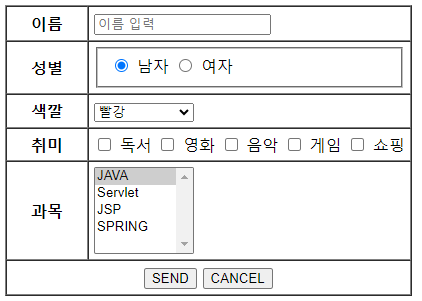
---------------personInput.jsp---------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse: collapse;
}
td{
padding: 5px;
}
</style>
</head>
<body>
<form action="personResult.jsp">
<table border="1">
<tr>
<th>이름</th>
<td><input type="text" name="name"></td>
</tr>
<tr>
<th width="70">성별</th>
<td>
<fieldset>
<input type="radio" name="gender" value="0" checked>남자
<input type="radio" name="gender" value="1">여자
</fieldset>
</td>
</tr>
<tr>
<th width="70">색깔</th>
<td>
<select name="color" style="width: 100px">
<optgroup label="색깔">
<option value="red">빨강</option>
<option value="green">초록</option>
<option value="blue">파랑</option>
<option value="magenta">보라</option>
<option value="cyan">하늘</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<th width="70">취미</th>
<td>
<input name="hobby" type="checkbox" value="독서">독서
<input name="hobby" type="checkbox" value="영화">영화
<input name="hobby" type="checkbox" value="음악">음악
<input name="hobby" type="checkbox" value="게임">게임
<input name="hobby" type="checkbox" value="쇼핑">쇼핑
</td>
</tr>
<tr>
<th>과목</th>
<td>
<select name="subject" style="width: 100px;" size="6" multiple>
<option value="java" selected>java</option>
<option value="Servlet">Servlet</option>
<option value="JSP">JSP</option>
<option value="SPRING">SPRING</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="SEND">
<input type="reset" value="CANCEL">
</td>
</tr>
</table>
</form>
</body>
</html>
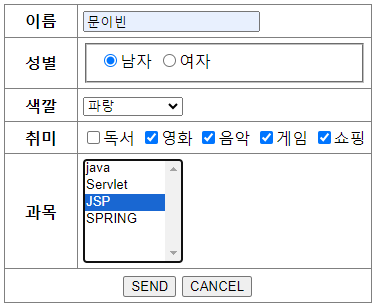
---------------personResult.jsp---------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 데이터
String name = request.getParameter(name="name");
String gender = request.getParameter("gender");
String color = request.getParameter("color");
String[] hobby = request.getParameterValues("hobby");
String[] subject = request.getParameterValues("subject");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul{
color: <%= color %>;
}
</style>
</head>
<body>
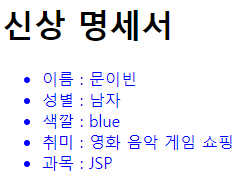
<h1>신상 명세서</h1>
<ul>
<li>이름 : <%=name %></li>
<li>성별 : <%=gender.equals("0")? "남자" : "여자"%></li>
<li>색깔 : <%=color %></li>
<li>
취미 : <%for(int i=0; i<hobby.length; i++){%>
<%=hobby[i] %>
<%}%>
</li>
<li>
과목 : <%for(String item: subject){%>
<%=item %>
<%}%>
</li>
</ul>
</body>
</html>

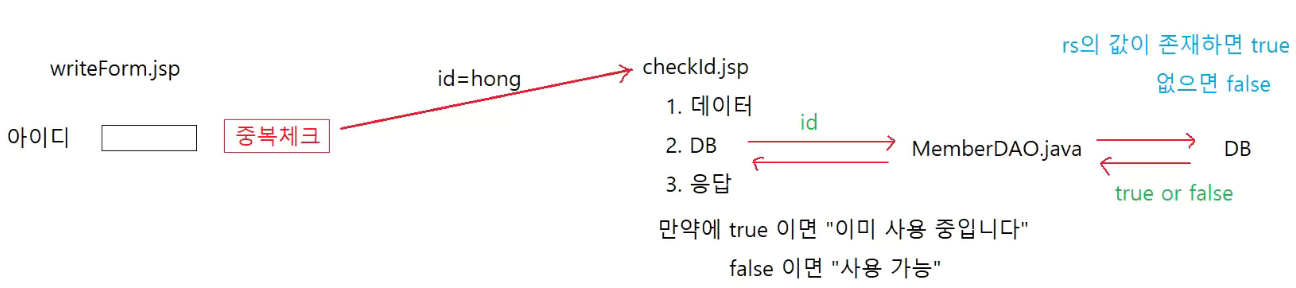
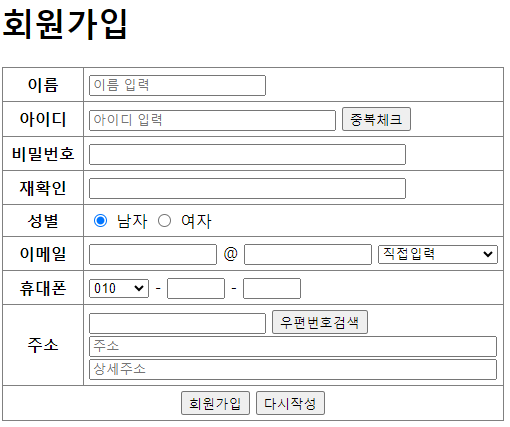
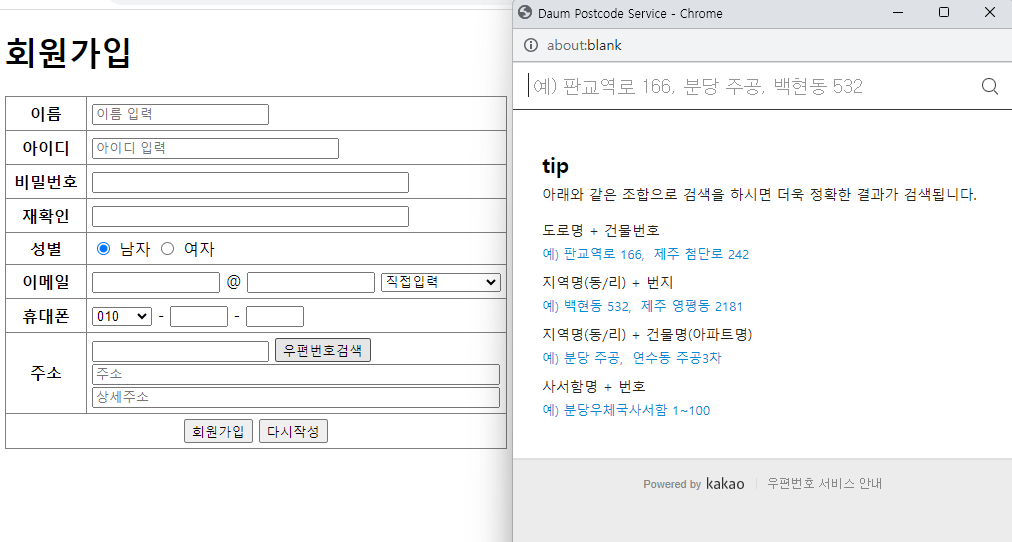
회원가입

---------------wirteForm.jsp---------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse: collapse;
}
#memberWriteForm div{
font-size: 8pt;
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<h1>회원가입</h1>
<form id="memberWriteForm" method="post" action="">
<table border="1" cellpadding="5">
<tr>
<th>이름</th>
<td>
<input type="text" name="name" id="name" placeholder="이름 입력">
<div id="nameDiv"></div>
</td>
</tr>
<tr>
<th>아이디</th>
<td>
<input type="text" name="id" id="id" size="30" placeholder="아이디 입력">
<input type="button" value="중복체크" onclick="checkId()">
<div id="idDiv"></div>
</td>
</tr>
<tr>
<th>비밀번호</th>
<td>
<input type="password" name="pwd" id="pwd" size="40">
<div id="pwdDiv"></div>
</td>
</tr>
<tr>
<th>재확인</th>
<td>
<input type="password" name="repwd" id="repwd" size="40">
<div id="repwdDiv"></div>
</td>
</tr>
<tr>
<th width="70">성별</th>
<td>
<input type="radio" name="gender_m" value="0" checked>
<label for="gender_m">남자</label>
<input type="radio" name="gender_f" value="1">
<label for="gender_f">여자</label>
</td>
</tr>
<tr>
<th>이메일</th>
<td>
<input type="email" name="email1" id="email1" style="width: 120px;">
@
<input type="email" name="email2" id="email2" style="width: 120px;"/>
<select name="email3" style="width: 120px;" id="email3">
<option value="">직접입력</option>
<option value="naver.com">naver.com</option>
<option value="gmail.com">gmail.com</option>
<option value="nate.com">hanmail.net</option>
</select>
</td>
</tr>
<tr>
<th width="70">휴대폰</th>
<td>
<select name="tell" id="tell" style="width: 60px;">
<option value="010">010</option>
<option value="011">011</option>
<option value="019">019</option>
</select>
-
<input type="tel" name="tel2" id="tel2" style="width: 50px;">
-
<input type="tel" name="tel3" id="tel3" style="width: 50px;">
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="zipcode" id="zipcode" readonly>
<input type="button" value="우편번호검색" id="checkPostBtn"><br>
<input type="text" name="addr1" id="addr1" style="width: 400px;" placeholder="주소" readonly><br>
<input type="text" name="addr2" id="addr2" style="width: 400px;" placeholder="상세주소">
</td>
</tr>
<tr>
<th colspan="2"> <!-- th하면 자동으로 가운데 정렬이여서 align 안써도 됨 -->
<button type="button" id="writeBtn">회원가입</button>
<button type="reset">다시작성</button>
</th>
</tr>
</table>
</form>
<script type="text/javascript">
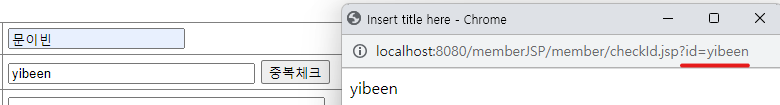
function checkId(){
//var id = document.폼이름.name속성명.value;
var id = document.getElementById("id").value;
if(id == "")
document.getElementById("idDiv").innerText = "먼저 아이디를 입력하세요";
else
window.open("checkId.jsp?id="+id, "checkId", "width=300 height=150 top=300 left=900");
}
</script>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script type="text/javascript" src="../js/write.js"></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script type="text/javascript" src="../js/post.js"></script>
</body>
</html>
---------------checkId.jsp---------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 데이터
String id = request.getParameter("id");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%= id %>
</body>
</html>
---------------wirte.js---------------
// 확인
$(function(){
$('#email3').change(function(){
var email3 = $('#email3').val();
$('#email2').val(email3);
if(email3 == '직접입력'){
$('#email2').val('');
}
});
$('#writeBtn').click(function(){
// 초기화
$('#nameDiv').empty();
$('#idDiv').empty();
$('#pwdDiv').empty();
// 확인
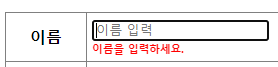
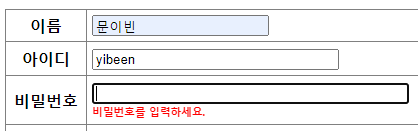
if($('#name').val()==''){
$('#nameDiv').text('이름을 입력하세요.');
$('#name').focus();
}
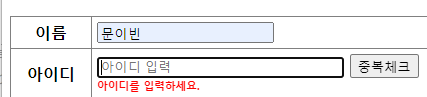
else if($('#id').val()==''){
$('#idDiv').text('아이디를 입력하세요.');
$('#id').focus();
}
else if($('#pwd').val()==''){
$('#pwdDiv').text('비밀번호를 입력하세요.');
$('#pwd').focus();
}
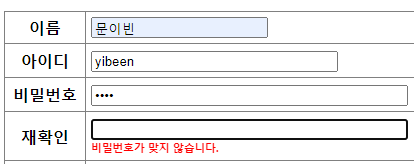
else if($('#pwd').val() != $('#repwd').val()){
$('#repwdDiv').text('비밀번호가 맞지 않습니다.');
$('#repwd').focus();
}
else{
$('#memberWriteForm').submit();
}
});
});
---------------post.js---------------
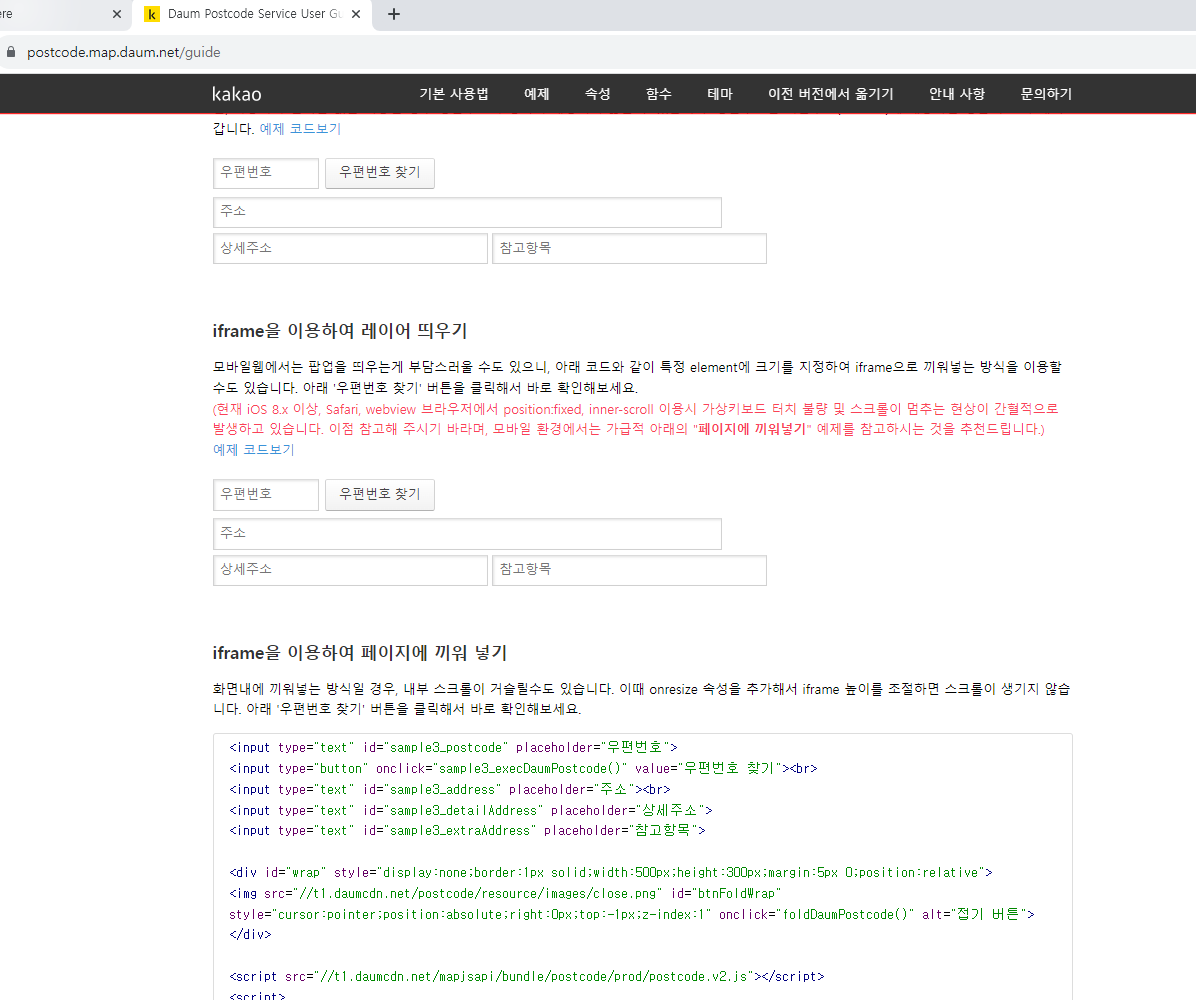
$(function(){
$('#checkPostBtn').click(function(){
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode;
document.getElementById("addr1").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("addr2").focus();
}
}).open();
});
});






우편번호 서비스 검색하여
예제 코드 보기로 코드를 가져옴

필수

SQL 테이블 작성
create table member(
name varchar2(30) not null,
id varchar2(30) primary key, --기본키, unique, not null, 무결성 제약 조건
pwd varchar2(30) not null,
gender varchar2(3),
email1 varchar2(20),
email2 varchar2(20),
tel1 varchar2(10),
tel2 varchar2(10),
tel3 varchar2(10),
zipcode varchar2(10),
addr1 varchar2(100),
addr2 varchar2(100),
logtime date);
insert into member(name, id, pwd) values('홍길동', 'hong', '111');
-- lock : insert / update / delete 는 반드시 commit 해야됨 lock이 걸려 있음
commit;---------------memberDAO.java---------------
package member.dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class MemberDAO {
private String driver = "oracle.jdbc.driver.OracleDriver"; //OracleDriver파일이 jar파일에 들어있음
private String url = "jdbc:oracle:thin:@localhost:1521:xe";//네이버클라우드 사용시 수정
private String username = "c##java";
private String password = "1234";
private Connection conn;
private PreparedStatement pstmt; //자바에서 sql 문장이 먹히지 않아서 처리하는 역할을 여기서함
private ResultSet rs;
public MemberDAO() { //driver 생성자
try {
Class.forName(driver);
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public void getConnection() {
try {
conn = DriverManager.getConnection(url, username, password);
} catch (SQLException e) {
e.printStackTrace();
}
}
public boolean isExistId(String id){
boolean exist = false;
String sql = "select * from member where id=?";
getConnection();
try {
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
rs = pstmt.executeQuery();
if(rs.next()) exist = true; //처음 값을 false 줬기 때문에 id가 있으면 true
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
}catch(SQLException e){
e.printStackTrace();
}
}
return exist; //jsp로 반환
}
}
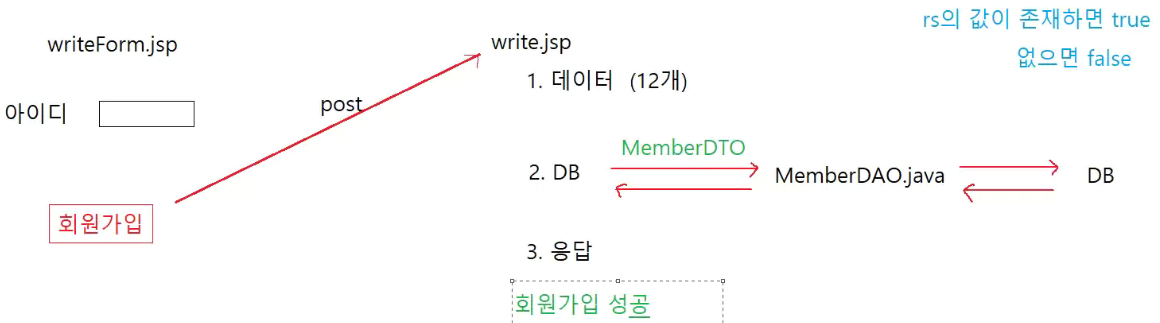
---------------checkId.jsp---------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="member.dao.MemberDAO" %>
<%
//데이터
String id = request.getParameter("id");
//DB
MemberDAO memberDAO = new MemberDAO();
boolean exist = memberDAO.isExistId(id); //boolean 형은 뒤에 is로 메소드명 자주 씀
//DAO의 isExistId메소드로 이동
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="checkId.jsp">
<%-- id 불러오기 코드 작성 후 writeForm.jsp 에서 window.open("checkId.jsp 뒤에 id값 줘야함 ~") --%>
<% if(exist){ %>
<h3><%=id %>는 이미 사용 중 입니다.</h3>
아이디 <input type="text" name="id">
<input type="submit" value="중복체크">
<%}else{ %>
<h3><%=id %>는 사용 가능 합니다.</h3>
<input type="button" value="사용하기" onclick="checkIdClose('<%=id %>')">
<%} %>
</form>
<script type="text/javascript">
function checkIdClose(id){
opener.document.getElementById('id').value = id;
window.close();
opener.document.getElementById('pwd').focus();
}
</script>
</body>
</html>
---------------writeForm.jsp---------------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
border-collapse: collapse;
}
#memberWriteForm div{
font-size: 8pt;
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<h1>회원가입</h1>
<form id="memberWriteForm" method="post" action="write.jsp">
<table border="1" cellpadding="5">
<tr>
<th>이름</th>
<td>
<input type="text" name="name" id="name" placeholder="이름 입력">
<div id="nameDiv"></div>
</td>
</tr>
<tr>
<th>아이디</th>
<td>
<input type="text" name="id" id="id" size="30" placeholder="아이디 입력">
<input type="button" value="중복체크" onclick="checkId()">
<div id="idDiv"></div>
</td>
</tr>
<tr>
<th>비밀번호</th>
<td>
<input type="password" name="pwd" id="pwd" size="40">
<div id="pwdDiv"></div>
</td>
</tr>
<tr>
<th>재확인</th>
<td>
<input type="password" name="repwd" id="repwd" size="40">
<div id="repwdDiv"></div>
</td>
</tr>
<tr>
<th width="70">성별</th>
<td>
<input type="radio" name="gender_m" value="0" checked>
<label for="gender_m">남자</label>
<input type="radio" name="gender_f" value="1">
<label for="gender_f">여자</label>
</td>
</tr>
<tr>
<th>이메일</th>
<td>
<input type="email" name="email1" id="email1" style="width: 120px;">
@
<input type="email" name="email2" id="email2" style="width: 120px;"/>
<select name="email3" style="width: 120px;" id="email3">
<option value="">직접입력</option>
<option value="naver.com">naver.com</option>
<option value="gmail.com">gmail.com</option>
<option value="nate.com">hanmail.net</option>
</select>
</td>
</tr>
<tr>
<th width="70">휴대폰</th>
<td>
<select name="tell" id="tell" style="width: 60px;">
<option value="010">010</option>
<option value="011">011</option>
<option value="019">019</option>
</select>
-
<input type="tel" name="tel2" id="tel2" style="width: 50px;">
-
<input type="tel" name="tel3" id="tel3" style="width: 50px;">
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="zipcode" id="zipcode" readonly>
<input type="button" value="우편번호검색" id="checkPostBtn"><br>
<input type="text" name="addr1" id="addr1" style="width: 400px;" placeholder="주소" readonly><br>
<input type="text" name="addr2" id="addr2" style="width: 400px;" placeholder="상세주소">
</td>
</tr>
<tr>
<th colspan="2"> <!-- th하면 자동으로 가운데 정렬이여서 align 안써도 됨 -->
<button type="button" id="writeBtn" onclick="check()">회원가입</button>
<button type="reset">다시작성</button>
</th>
</tr>
</table>
</form>
<script type="text/javascript">
function checkId(){
//var id = document.폼이름.name속성명.value;
var id = document.getElementById("id").value;
if(id == "")
document.getElementById("idDiv").innerText = "먼저 아이디를 입력하세요";
else
window.open("checkId.jsp?id="+id, "checkId", "width=300 height=150 top=300 left=900");
}
</script>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script type="text/javascript" src="../js/write.js"></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script type="text/javascript" src="../js/post.js"></script>
</body>
</html>
코드를 입력하세요숙제