Java Script
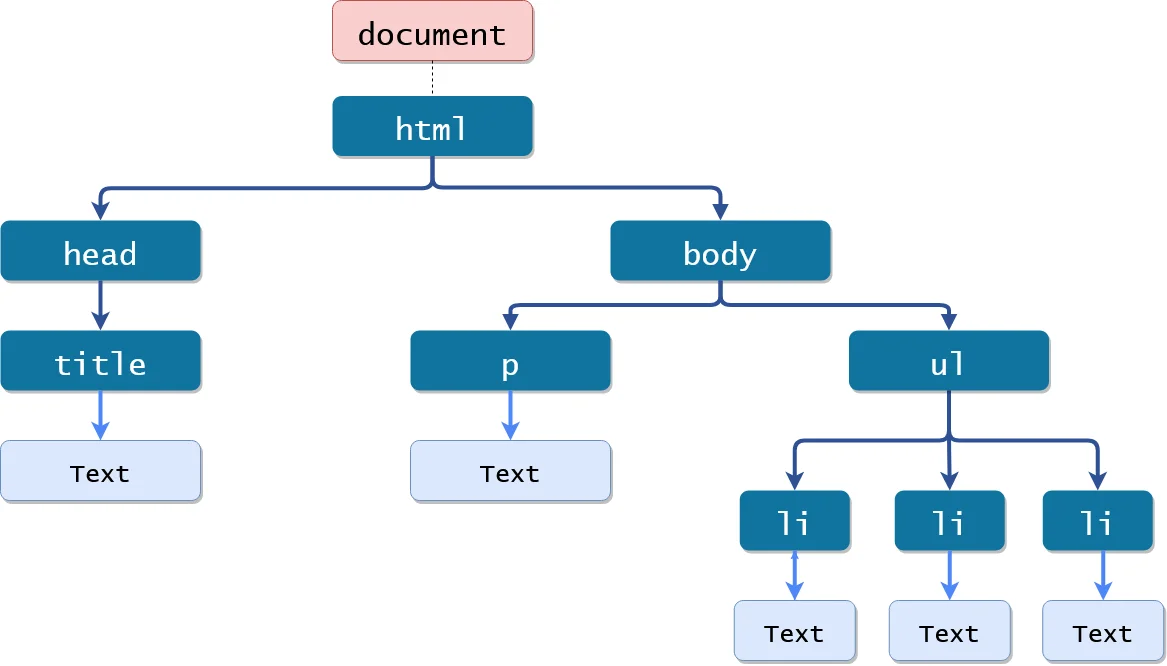
문서 객체 모델 DOM(Document Object Model)
자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법
노드(Node)란, 문서 객체 모델(DOM; Document Object Model)에서 웹 페이지의 구성 요소를 나타내는 개별적인 요소를 의미합니다.
DOM의 노드는 다음과 같은 종류로 나눌 수 있습니다:
1. Element 노드: HTML 요소를 나타내는 노드로, 웹 페이지의 구조를 형성합니다.
예를 들어, <div>, <p>, <a>, <h1>, <img> 등이 Element 노드에 해당합니다.
2. Text 노드: HTML 요소 내의 텍스트를 나타냅니다. 예를 들어,
<p>Hello, this is a text node.</p>에서 "Hello, this is a text node."는 Text 노드입니다.
3. Attribute 노드: HTML 요소의 속성을 나타냅니다.
예를 들어, <a href="https://www.example.com">에서 href는 Attribute 노드입니다.
4. Comment 노드: 주석을 나타냅니다. 예를 들어, <!-- This is a comment -->는 Comment 노드입니다.
5. Document 노드: 문서 자체를 나타내는 최상위 노드로, 웹 페이지에 접근하려면 이 노드에서 시작합니다.
6. Document Type 노드: 문서 유형을 정의하는 노드입니다. 예를 들어,
<!DOCTYPE html>는 Document Type 노드입니다.DOM Tree

출처 https://www.tutorialstonight.com/js/js-dom-introduction
DOM을 구성하는 기본 원칙
1. 모든 HTML 태그는 요소(element)노드이다.
2. HTMl 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text)노드이다.
3. HTMl 태그에 있는 속성은 자식 노드인 속석(attribute)노드이다.
3. 주석은 주석(comment)노드이다.
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Do it!</h1>
<img alt="공부하는 이미지" src="../images/doit.jpg">
</body>
</html>
DOM 요소에 접근하고 속성 가져오기
웹 문서에서 원하는 요소를 찾아가는 것을 접근한다 라고 한다.
DOM에 접근하기
- id 선택자로 접근하는
getElementById( )메소드- class 선택자 이름이 들어있는 요소에 접근하는
getElementByClassName( )메소드- 태그 이름으로 접근하는
getElementByTagName( )메소드- 다양한 방법으로 접근하는
querySelector( ), querySelectorAll메소드
innerText, innerHTML 프로퍼티 사용하기
자바스크리브에서는 웹 요소의 내용도 수정할 수 있다.
innerText(텍스트 내용을 표시) 프로퍼티. [요소명.innerText = 내용]
innerHTML(HTML태그까지 반영하여 표시)프로퍼티. [요소명.innerHTML = 내용]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerText, innerHTML 프로퍼티</title>
<script type="text/javascript">
var now = new Date();
function inntext(){
document.getElementById("current").innerText = now;
}
function innhtml(){
document.getElementById("current").innerHTML = "<em>"+now+"</em>";
}
</script>
</head>
<body>
<button onclick="inntext()">innerText로 표시하기</button>
<button onclick="innhtml()">innerHTML로 표시하기</button>
<h1>현재 시각:</h1>
<div id="current"></div>
</body>
</html> innerText click
innerText click
 innerHTML click
innerHTML click <em>기울어짐</em>
속성을 가져오거나 수정하는 getAttribute( ), setAttribute( )메소드
- 속성에 접근하려면 getAttribute( )
속성을 가져오려면 위 메소드에서 속성명을 지정한다.
- 접근한 속성의 값을 바꾸려면setAttribute( )
원하는 속성값으로 지정할 수 있다.
속성값이 이미 있다면 새로운 속성값으로 수정, 없다면 새로 추가한다.
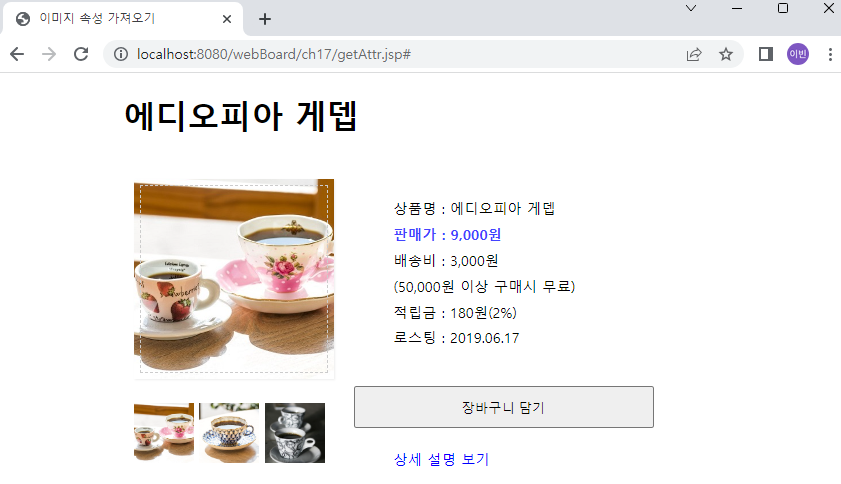
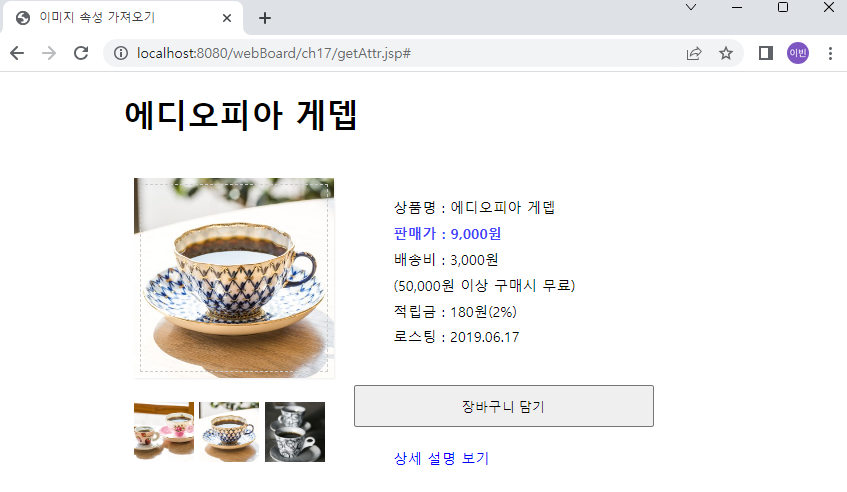
이미지 속성 가져오기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 속성 가져오기</title>
<link rel="stylesheet" href="../css/product.css">
<script type="text/javascript">
function setfunc(){
var cup = document.querySelector("#cup");
var smallPics = document.querySelectorAll(".small");
//3개의 이미지를 모두 click 이벤트를 하면 함수를 호출할 수 있게 속성을 넣어두기
for(let i=0; i<smallPics.length; i++){
smallPics[i].addEventListener("click",changePic)
}
}
function changePic(){
var newPic = this.src;// 클릭한 사진의 src
cup.setAttribute("src", newPic);
}
function displayScr(){
alert("이미지 소스: " + cup.getAttribute("src"));
//alert("alt : " + cup.getAttribute("alt"));
}
</script>
</head>
<body onload="setfunc()">
<div id="container">
<h1 id="heading">에디오피아 게뎁</h1>
<div id="prod-pic">
<img alt="에디오피아 게뎁" src="../images/coffee-pink.jpg" id="cup" width="200"
height="200" onclick="javascript:displaySrc();">
<div id="small-pic">
<img src="../images/coffee-pink.jpg" class="small">
<img src="../images/coffee-blue.jpg" class="small">
<img src="../images/coffee-gray.jpg" class="small">
</div>
</div>
<div id="desc">
<ul>
<li>상품명 : 에디오피아 게뎁</li>
<li class="bluetext">판매가 : 9,000원</li>
<li>배송비 : 3,000원</li>
<li>(50,000원 이상 구매시 무료)</li>
<li>적립금 : 180원(2%)</li>
<li>로스팅 : 2019.06.17</li>
</ul>
<button>장바구니 담기</button>
<a href="#" id="view">상세 설명 보기</a>
</div>
<div id="detail">
<hr>
<ul>
<li>원산지 : 에디오피아</li>
<li>지 역 : 이르가체프 코체레</li>
<li>농 장 : 게뎁</li>
<li>고 도 : 1,950 ~ 2,000m</li>
<li>품 종 : 지역 토착종</li>
<li>가공법 : 워시드</li>
</ul>
<h3>Information</h3>
<p>
2차 세계대전 이후 설립된 게뎁농장은 유기농 인증 농장으로
여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져
내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA인증을
받은 커피 품질관리 실험실을 갖추고 있어 철저한 관리를 통해 스페셜티커피를 생산합니다.
<h3>Flavor Note</h3>
<p>은은하고, 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
</div>
</div>
</body>
</html>and css 파일
@charset "UTF-8";
#container{
margin: 0 auto;
width: 600px;
}
#prod-pic, #desc{
float: left;
}
#prod-pic{
margin: 20px 20px auto 10px;
padding: 0;
}
#cup{
box-shadow: 1px 1px 2px #eee;
outline: 1px dashed #ccc;
outline-offset: -7px;
}
#small-pic{
margin-top: 20px;
list-style: none;
padding: 0;
}
#small-pic > li{
float: left;
margin-right: 10px;
}
#small-pic img:hover{
cursor:pointer; /*마우스 오려놓으면 손가락 포인터 보이기*/
}
#desc{
width: 300px;
padding-top: 20px;
margin-bottom: 50px;
}
#desc button{
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
padding: 10px;
}
#desc ul{
list-style: none;
}
#desc li{
font-size: 0.9em;
line-height: 1.8;
}
#desc a{
text-decoration: none;
font-size: 0.9em;
color:blue;
padding-left: 40px;
}
#detail{
padding-top: 20px;
display: none;
}
#detail li{
font-size: 0.9em;
line-height: 1.4;
}
hr{
clear: both; /*clear float 준거 초기화*/
border: 1px dashes #f5f5f5;
}
h1{
font-size: 2em;
}
h2{
font-size: 1.5em;
color: #bebebe;
font-weight: normal;
}
h3{
font-size: 1.1em;
color: #222;
}
p{
font-size: 0.9em;
line-height: 1.4;
text-align: justify;
}
.bluetext{
color: #4343ff;
font-weight: bold;
}
.small{
width: 60px;
height: 60px;
}

밑에 작은 사진을 누를때마다 alert( 1 )나오도록 설정함

function changePic(){
var newPic = this.src;// 클릭한 사진의 src
cup.setAttribute("src", newPic);사진을 클릭하면 바뀜
웹 프로그래밍
include 디렉티브
- include 디렉티브 태그
1) 현재 JSP 페이지의 특정 영역에 외부 파일의 내용을 포함하는 태그
2) 현재 JSP 페이지에 포함할 수 있는 외부 파일 HTML, JSP, 텍스트 파일
3) include 디렉티브 태그는 JSP 페이지 어디에서든 선언 가능
- file 속성 값
현재 JSP 페이지에 포함할 내용을 가진 외부 파일명
이때 외부 파일이 현재 JSP 페이지와 같은 디렉터리에 있으면 파일명만 설정하고,
그렇지 않으면 전체 URL(또는 상대 경로)을 설정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Directive Tag Include</title>
</head>
<body>
<%@ include file="Include01Header.jsp" %>
<h4>------------현재 페이지 영역------------</h4>
</body>
</html>
와 Include01Header.jsp 파일
<body>
<h4>여기는 헤더 영역입니다.(include 된 파일)</h4>
</body>삽입용(Include01Header.jsp 파일)에는 다 지우고
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h4>여기는 헤더 영역입니다.(include 된 파일)</h4>이렇게만 가지고 있는 것이 깔끔하고 좋다.


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Include 연습 2</title>
<style type="text/css">
#container{
margin: 0 auto;
width: 700px;
height: 400px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
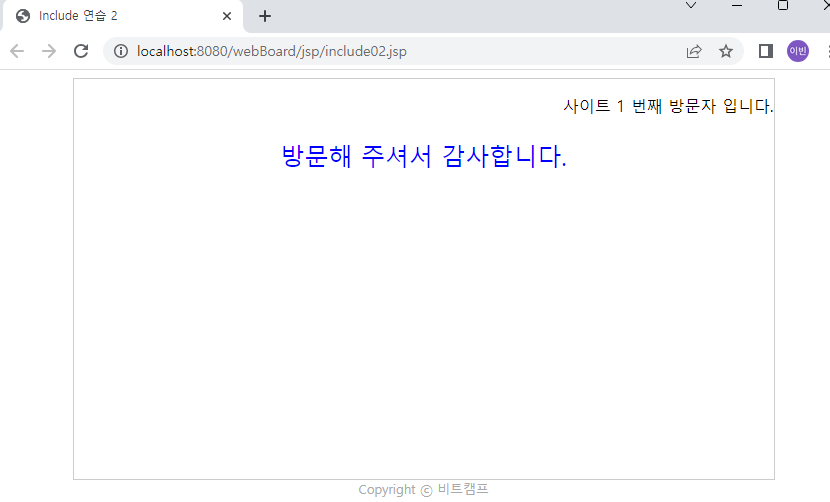
<div id="container">
<%@ include file="IncludeHeader02.jsp" %>
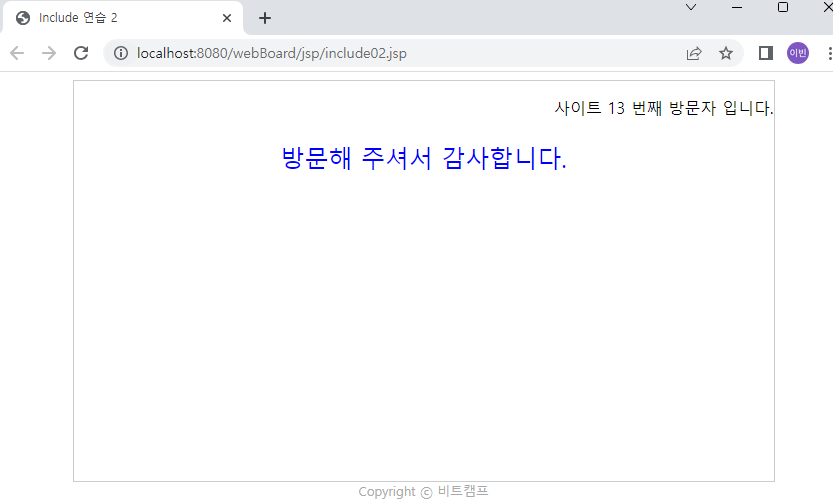
<p style="text-align: center; font-size: 1.5em; color: blue;">방문해 주셔서 감사합니다.</p>
</div>
<%@ include file="IncludeFooter02.jsp"%>
</body>
</html>
and IncludeHeader02.jsp" file
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
int pageCnt = 0;
void addCnt(){
pageCnt++;
}
%>
<% addCnt(); %>
<p style="text-align: right;">
사이트 <%= pageCnt %> 번째 방문자 입니다.
</p>
and IncludeFooter02.jsp file
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div style="text-align: center; font-size: 0.8em; color: darkgray;">
Copyright ⓒ 비트캠프</div>

taglib 디렉티브 태그
현재 JSP 페이지에 표현 언어, JSTL, 사용자 정의 태그
(custom tag) 등 태그 라이브러리를 설정하는 태그

액션 태그
- 액션 태그
1) 서버나 클라이언트에게 어떤 행동을 하도록 명령하는 태그
2) JSP 페이지에서 페이지와 페이지 사이 제어
3) 다른 페이지의 실행 결과 내용을 현재 페이지에 포함
4) 자바 빈즈(JavaBeans) 등의 다양한 기능 제공
5) XML 형식 <jsp: … /> 사용
forward 액션 태그
앞(실행한 페이지)에 내용은 다 지워지고 다음 내용만 보인다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
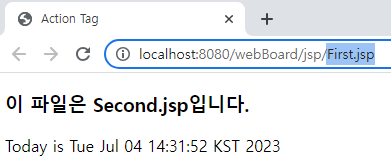
<h3>이 파일은 first.jsp입니다.</h3>
<jsp:forward page="Second.jsp"/>
<!-- forward 다음에 있는 내용 -->
<p>==============First.jsp의 페이지 입니다.==============</p>
</body>
</html>
and Second file
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
◈ <%@ taglib uri ="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
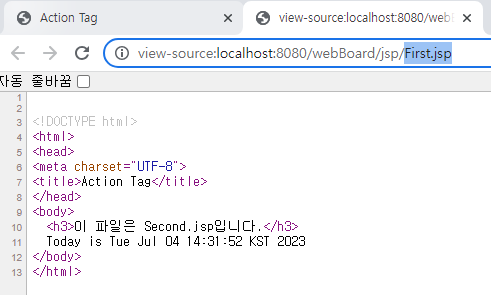
<h3>이 파일은 Second.jsp입니다.</h3>
Today is <%= new java.util.Date() %>
</body>
</html>first에서 실행 -> 실행된 이름은 First인데 내용은 Second

 소스에서도 볼 수 있듯이 보이는 내용은 Second만 보인다.
소스에서도 볼 수 있듯이 보이는 내용은 Second만 보인다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
<h2>Forward 액션 태그</h2>
<jsp:forward page="ForwaredDate.jsp"/>
<p>-------------------------------</p>
</body>
</html>
and ForwaredDate file
<title>Action Tag</title>
</head>
<body>
<div style="border: 1px solid gray; width: 500px; heigt: 100px;">
<p style="text-align: center;">오늘의 날짜와 시간</p>
<p style="text-align: center;">
<%= new SimpleDateFormat ("yyyy-MM-dd a HH:mm:ss")
.format(new java.util.Date()) %>
</p>
</div>

include 액션 태그
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
<h3>이 파일은 FirstInclude.jsp입니다.</h3>
<jsp:include page="Second.jsp"/>
<p> Java Server Page</p>
</body>
</html> 전에 만들어 놓은 Second 파일에 인클루드 시킴
전에 만들어 놓은 Second 파일에 인클루드 시킴

Include 액션 태그 / 디렉티브 태그
- include 액션 태그
1) include 디렉티브 태그처럼 현재 JSP 페이지의 특정 영역에 외부 파일 내용을 포함하는 태그
2) 현재 JSP 페이지에 포함할 수 있는 외부 파일은 HTML, JSP, 서블릿 페이지 등이다.
<jsp:include page="파일명" flush="t/f?"/>
3) page 속성 값 현재 JSP 페이지 내에 포함할 내용을 가진 외부 파일명으로 외부 파일은 현재 JSP 페이지와 같은 디렉터리에 있으면 파일명만 설정하고, 그렇지 않으면 전체 URL(또는 상대 경로)을 설정해야 한다.
4) flush 속성 값 설정한 외부 파일로 제어가 이동할 때 현재 JSP 페이지가 지금까지 출력 버퍼에 저장한 결과를 처리하고, 기본 값은 false/true로 설정하면 외부 파일로 제어가 이동할 때 현재 JSP 페이지가 지금까지 출력 버퍼에 저장된 내용을 웹 브라우저에 출력하고 출력 버퍼를 비움
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
<h2>Include 액션 태그</h2>
<jsp:include page="IncludeDate.jsp" flush="true"/>
<p>-------------------------------</p>
</body>
</html>
and IncludeDate file
<div style="border: 1px solid gray; width: 500px; heigt: 100px;">
<p style="text-align: center;">오늘의 날짜와 시간</p>
<p style="text-align: center;">
<%= new SimpleDateFormat ("yyyy-MM-dd a HH:mm:ss")
.format(new java.util.Date()) %>
</p>
</div>

param 액션태그
- param 액션 태그
1) 현재 JSP 페이지에서 다른 페이지에 정보를 전달하는 태그
2) 이 태그는 단독으로 사용되지 못하며<jsp:forward>나<jsp:include>태그의 내부에 사용
3) 다른 페이지에 여러 개의 정보를 전송해야 할 때는 다중의 param 액션 태그 사용<jsp:forward page="파일명"> <jsp:param name="매개변수명1" value="매개변수값1"/> [<jsp:param name="매개변수명1" value="매개변수값1"/>] <jsp:forward>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
<h3>이 파일은 FirstFaram.jsp입니다.</h3>
<jsp:include page="SecondFaram.jsp">
<jsp:param name="date" value="<%= new java.util.Date() %>"/>
</jsp:include>
<p> Java Server Page</p>
</body>
</html>
and
<body>
<h3>이 파일은 Second.jsp입니다.</h3>
<!-- request는 내장 객체로 요청시 정보를 전달하는 객체 -->
Today is <%= request.getParameter("date") %>
<%-- Today is <%= new java.util.Date() %> --%>
</body>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag</title>
</head>
<body>
<h3>param 액션 태그</h3>
<jsp:forward page="param01Data.jsp">
<jsp:param name="id" value="admin"/>
<jsp:param name="name" value='<%=java.net.URLEncoder.encode("관리자","utf-8")%>' />
</jsp:forward>
<p>Java Server Page
</body>
</html>
and
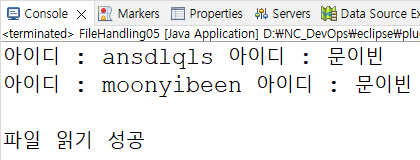
<body>
<p>
아이디 : <%=request.getParameter("id")%>
<% String name = request.getParameter("name");%>
<p>
이 름 : <%=java.net.URLDecoder.decode(name,"utf-8")%>
</body>
</html>

java.net.URLEncoder.encode( ) 메서드는 문자열을 URL 인코딩하는 Java의 메서드이다.
여기서 "관리자"라는 문자열이 UTF-8 인코딩 방식으로 인코딩되어 파라미터(프로그램이나 함수에게 값을 전달하는데 사용되는 변수)의 값으로 사용된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Action Tag</title>
</head>
<body>
<h3>param 액션 태그</h3>
<jsp:include page="param02Data.jsp">
<jsp:param name="title"
value='<%=java.net.URLEncoder.encode("오늘의 날짜와 시각","utf-8")%>'/>
<jsp:param name="date" value='<%=java.util.Calendar.getInstance().getTime()%>' />
</jsp:include>
<p>Java Server Page
</body>
</html>
and
<body>
<% String title = request.getParameter("title");%>
<h3><%= java.net.URLDecoder.decode(title, "utf-8") %></h3>
Today is : <%=request.getParameter("date") %>
</body>

자바빈즈
- 자바빈즈
1) 동적 콘텐츠 개발을 위해 자바 코드를 사용하여 자바 클래스로 로직을 작성하는 방법이다.
2) JSP 페이지에서 화면을 표현하기 위한 계산식이나 자료의 처리를 담당하는 자바코드를 따로 분리하여 작성하는 것이다.
3) JSP 페이지가 HTML과 같이 쉽고 간단한 코드만으로 구성한다.
이런 역할을 DTO(Data Trasfrom Object)라고 부름
회원가입할 때 효과적
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Action Tag - Use Bean</title>
</head>
<body>
<!-- String s = new String():
s의 역할을 하는 것이 id의 person
밑에 로직은 Person person = new Person();으로 한거랑 똑같은 거다
-->
<jsp:useBean id="person" class="webBoard.dto.Person" scope="request"/>
<%-- <p>아이디: <c:out value="${id }"/></p> 내일 할게 --%>
<p>아이디: <%=person.getId() %></p><br>
<p>이름: <%=person.getName() %></p>
<% person.setId("20230704");
person.setName("문이빈");%>
</body>
</html>Java
문자 입력 스트림
Reader 클래스는 문자 스트림을 읽기 위한 추상 클래스로, 서브클래스가 구형해야 하는 추상 메소드는 read( ), close( )이다.
package ex12;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
public class Example05 {
public static void main(String[] args) {
File file = new File("src\\ex12\\example03.txt");
FileReader fis = null;
try {
if(!file.exists())
file.createNewFile();
fis = new FileReader(file);
int i = 0;
while ((i = fis.read()) != -1) { // file이 끝나면 -1을 보냄
System.out.print((char)i);
}
System.out.println("\n파일 읽기 성공");
}catch (Exception e) {
System.out.println(e);
}finally {
try {fis.close();} catch(IOException e) {}
}
}
}

package ex12;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
public class FileHandling05 {
public static void main(String[] args) {
File file = new File("src\\ex12\\member.txt");
FileReader fis = null;
try {
if(!file.exists())
file.createNewFile();
fis = new FileReader(file);
int i = 0;
while ((i = fis.read()) != -1) { // file이 끝나면 -1을 보냄
System.out.print((char)i);
}
System.out.println("\n파일 읽기 성공");
}catch (Exception e) {
System.out.println(e);
}finally {
try {
fis.close();
}catch (IOException e) {}
}
}
}
BufferedReader 클래스
BufferedReader 클래스는 문자 기반 입력 스트림에서 텍스트를 읽는데 사용된다.
package ex12;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
public class Example06 {
public static void main(String[] args) {
FileReader fis = null;
BufferedReader br = null;
try {
File file = new File("src\\ex12\\example03.txt");
if(!file.exists())
file.createNewFile();
fis = new FileReader(file); // 데코레이션 패턴 - 정의되어 있는 것을 싸서 여러 기능이 추가됨
br = new BufferedReader(fis);
String str;
while((str = br.readLine()) != null) {
System.out.println(str);
}
}catch(Exception e) {
System.out.println(e.getMessage());
}finally {
if(fis!=null) try{fis.close();} catch (IOException e) {}
if(br!=null) try{br.close();} catch (IOException e) {}
}
}
}
컬렉션
컬렉션은 배열처럼 데이터를 저장하는 데 사용된다.
◆ 배열을 사용할 때의 가장 큰 문제점은 크기가 고저되어 있다는 것인데 이와 달리 컬렉션은 요구 사항에 따라 크기를 변경할 수 있다.
컬렉션 프레임워크의 개념
컬렉션 프레임워크는 많은 데이터를 쉽고 효과적으로 처리할 수 있는 표준화된 방법을 제공하는 클래스의 집합을 말한다.
즉, 데이터를 저장하는 자료 구조와 데이터를 처리하는 아록리즘을 구조화하여 클래스로 구현해놓은 인터페이스이다.
List 컬렉션
List 컬렉션은 컬렉션 인터펙이스의 자식 인터페이스로, 선형 자료 구조의 형태로 요소를 저장한다.
ArrayList
ArrayList는 List 인터페이스를 구현한 클래스로, 선형 순서로 저장하는데 사용하는 배열 기반 데이터 구조의 구현을 제공한다.
★ArrayList는 크기가 가변적이라 일반적인 배열보다 기능적으로 뛰어나다.★
package ex13;
import java.util.ArrayList;
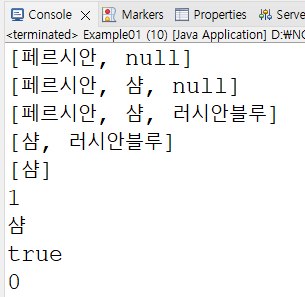
public class Example01 {
public static void main(String[] args) {
// ArrayList라는 커렉션(자료구조) 생성하는데 그 안에 들어가는 자료는
String 형(문자)이다 라고 선언한거임
ArrayList<String> cats = new ArrayList<String>();
// ArrayList라는 커렉션(자료구조) 생성하는데 그 안에 들어가는 자료는 Integer 형(정수)이다 라고 선언한거임
// ArrayList<Integer> cats = new ArrayList<Integer>();
// 데이터 추가 add
cats.add("페르시안");
cats.add("null");
System.out.println(cats);
cats.add(1, "샴");
System.out.println(cats);
cats.set(2, "러시안블루");
System.out.println(cats);
cats.remove("페르시안");
System.out.println(cats);
cats.remove(1); // 인덱스로도 삭제할 수 있음.
System.out.println(cats);
// ArrayList의 크기
System.out.println(cats.size());
// 해당 인덱스(행)의 값 리턴
System.out.println(cats.get(0));
// 해당 리스트에 샴 있어요? 있으면 true
System.out.println(cats.contains("샴"));
// 샴이 들어있는 인덱스는?
System.out.println(cats.indexOf("샴"));
}
}
package ex13;
import java.util.ArrayList;
import java.util.Comparator;
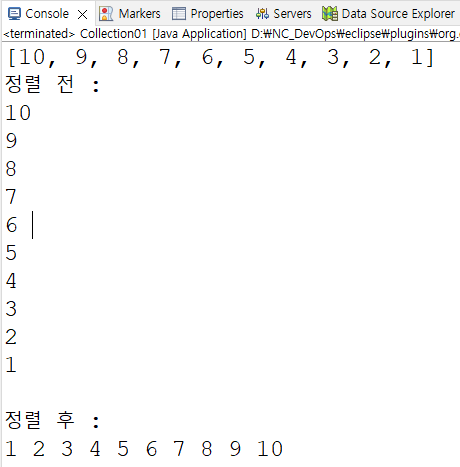
public class Collection01 {
public static void main(String[] args) {
// ArrayList객체를 만들고 이름은 num 인데 그 안에 들어가는 데이터는 Integer이다.
ArrayList<Integer> num = new ArrayList<Integer>();
for(int i =10; i>=1; i--) // 10에서 시작해서 1까지 1씩 감소하여 num에 추가 하자
num.add(i);
System.out.println(num); // num 모두 출력
System.out.println("정렬 전 : ");
for(int i=0; i<num.size(); i++) // 하나씩 출력하기 num.get(i)각 방에 있는 값을 반환한다.
System.out.println(num.get(i)+" ");
num.sort(Comparator.naturalOrder()); // Comparator.naturalOrder()는 자연스러운 순서로
비교하여 반환한다. 즉, 정렬
System.out.println();
System.out.println("정렬 후 : ");
for(int i=0;i<num.size(); i++)
System.out.print(num.get(i)+" ");
}
}
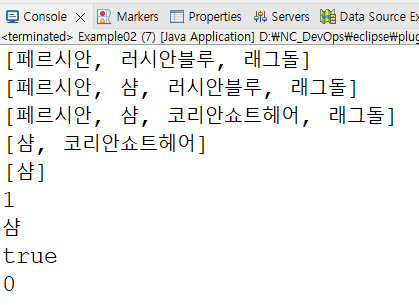
LinkedList
LinkedList는 데이터를 담고 있는 요소들이 연결되어 있고, 요소의 포인터가 다음 요소를 연결하는 방식의 구조이다.
package ex13;
import java.util.LinkedList;
public class Example02 {
public static void main(String[] args) {
LinkedList<String> cats = new LinkedList<String>();
cats.add("러시안블루");
cats.addFirst("페르시안");
cats.addLast("래그돌");
System.out.println(cats);
cats.add(1, "샴");
System.out.println(cats);
cats.set(2, "코리안쇼트헤어");
System.out.println(cats);
cats.removeFirst();
cats.removeLast();
System.out.println(cats);
cats.remove(1);
System.out.println(cats);
System.out.println(cats.size());
System.out.println(cats.get(0));
System.out.println(cats.contains("샴"));
System.out.println(cats.indexOf("샴")); // "샴" 위치
}
}