MySQL
새로운 테이블을 입력하고 진행
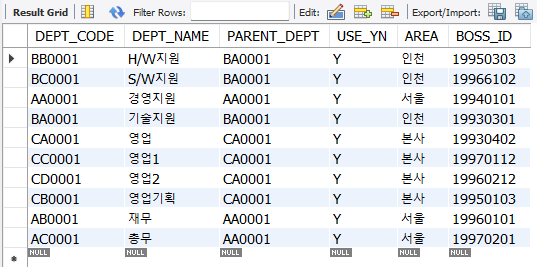
-- tdept 테이블의 부서 정보 모두 출력
select *
from tdept;
 😃
😃
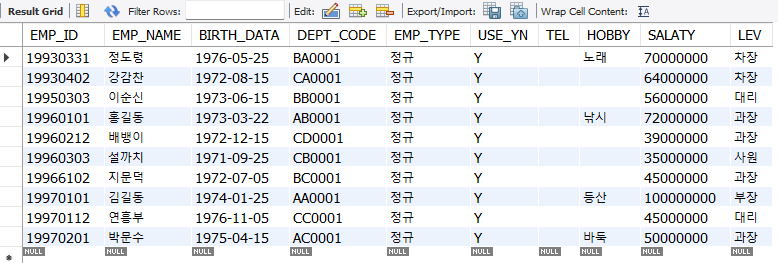
-- temp 테이블의 부서 정보 모두 출력
select *
from temp;
 😃
😃
-- 부서명으로 정렬하여 출력하기(모든정보, tdept)
select *
from tdept
order by dept_name;
 😃
😃
-- group을 지어서 출력 group by 필드명으로 작성하는데 select 절에 group by에 없는 데이터는 나올 수 없고 다만 group 함수를 적용한 경우는 나올 수 있다.
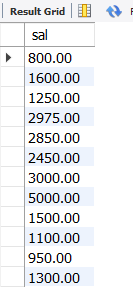
-- ex) emp 테이블에서 sal을 기준으로 group을 지어보기
select sal
from emp
group by sal;
 😃
😃
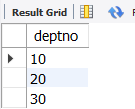
-- emp 테이블에서 부서의 group
select deptno
from emp
group by deptno;
 😃
😃
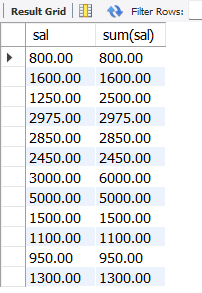
-- emp 테이블에서 sal을 기준으로 group을 지어 그 group별 급여 총액(=함수[내장함수sum()] 사용)
select sal, sum(sal)
from emp
group by sal
 😃
😃
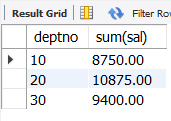
-- 부서별로 급여 총액 출력
select deptno, sum(sal)
from emp
group by deptno;
 😃
😃
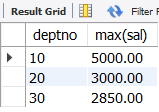
-- 부서별 최대 급여자(max)
select deptno, max(sal)
from emp
group by deptno;
 😃
😃
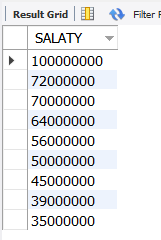
-- temp 테이블에서 SALARY을 기준으로 group을 지어보기
select SALATY
from temp
group by SALATY;
 내가 실수로 SALARY를 TY로 적어 버렸다,,,
내가 실수로 SALARY를 TY로 적어 버렸다,,,
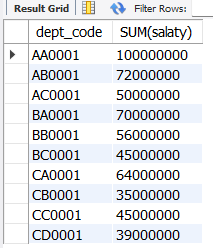
-- TEMP 테이블에서 부서별 SALARY의 합 출력
select dept_code, SUM(salaty)
from temp
group by dept_code;
 😃
😃
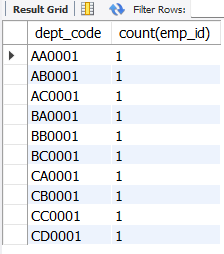
-- 부서별 사원수(count)
select dept_code, count(emp_id)
from temp
group by dept_code;
 😃
😃
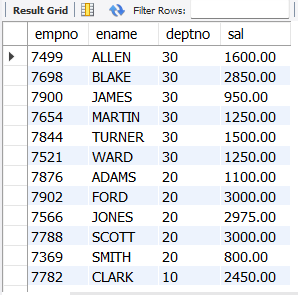
-- emp,dept 부서번호 순으로 descending sort하고,
-- 이름 ascending sot, 급여 순으로 descending sort 하라.
select empno, ename, deptno, sal
from emp
order by deptno desc, ename, sal desc;
 순서 중요함😃
순서 중요함😃
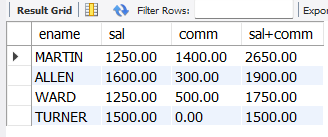
-- emp table에서 이름, 급여, 커미션 금액, 총액(sal + comm)을 구하여 총액이 많은 순서로 출력하라.
-- 단, 커미션이 NULL인 사람은 제외한다.
select ename, sal, comm, sal+comm as total
from emp
where comm is not null
order by (sal + comm) desc;
 😃
😃
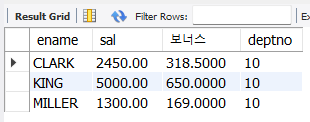
-- 10번 부서의 모든 사람들에게 급여의 13%를 보너스로 지불하기로 하였다.
-- 이름, 급여, 보너스 금액, 부서번호를 출력하라.
select ename, sal, sal * 0.13 as 보너스, deptno
from emp
where deptno = 10;
 😃
😃
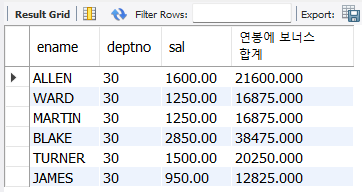
-- 30번 부서의 연봉을 계산하여 이름, 부서번호, 급여, 연봉을 출력하라
-- 단, 연말에 급여의 150%를 보너스로 지급한다.
select ename, deptno, sal, (sal12 + sal1.5) as 연봉
from emp
where deptno = 30;
 😃
😃
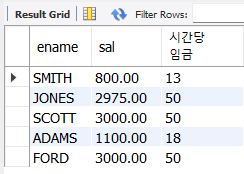
-- 부서번호가 20인 부서의 시간당 임금을 계산하여 출력하라.
-- 단 1달의 근무 일수는 12일이고, 1일 근무시간은 5시간이다.
-- 출력양식은 이름, 급여, 시간당 임금(소수이하 처 번째 자리에서 반올림)을 출력하라
-- round
select ename, sal, round(sal / (12*5)) as '시간당 임금'
from emp
where deptno = 20;
 😃😃
😃😃
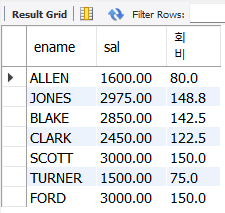
-- 급여가 1,500부터 3,000사이의 사람은 급여의 5%를 회비로 지불하기로 하였다.
-- 이름, 급여, 회비(소수점이하 두자리 에서 반올림)을 출력하라.
select ename, sal, round(sal*0.05,1) as '회비'
from emp
where sal <= 3000
and sal >= 1500;
 😃😃😃
😃😃😃
Java
method
반환 유형이 있는 메소드
반환값의 파일이랑 자료형 메소드 명을 맞춰줘야 한다.
-
입력이 없고 출력이 있는 메소드
-> 입력(매개변수)이 없고 출력(반환 유형)만 있는 메소드package ex5; public class Example02 { public static String greeting( ) { return "Hi!"; } public static void man(String[] args) { String str = greeting(); System.out.println(str + "Java"); } } 😃
😃
package ex5;
public class Example02_1 {
public static int method1( ) {
return 6;
}
public static void man(String[] args) {
int num = method1( );
System.out.println(num + "받았어요");
}
} 😃
😃
package ex5;
public class method2 {
public static int div() { // 메소드
int a = 10, b = 5;
int result = a / b;
return result;
}
public static void main(String[] args) {
int num = div();
System.out.println(num);
}
} 😃
😃
스스로 풀어보기
// 정수형 변수 a 와 b를 선언하고 a=5 b=6 저장
// 덧셈을 하는 메소드를 호출 add(5가 들어가 있는 변수, 6이 들어가 있는 변수)
// add함수는 반환되는 값이 정수형이므로 정수형으로 받기 받는 변수는 sum
package ex5;
public class Example03 {
public static void main(String[] args) {
int a=5, b=6; // <- a,b 지역변수 ①
int sum = add(5,6);
System.out.println(a+"와"+b+"의 합은: "+sum);
}
public static int add (int a, int b) { // <- a,b도 지역변수 ②
return a+b;
}
}
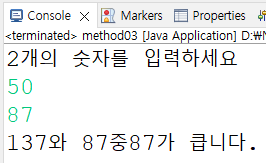
package ex5;
import java.util.Scanner;
public class method03 {
public static void main(String[] args) {
int a , b;
System.out.println("2개의 숫자를 입력하세요");
Scanner s = new Scanner(System.in);
a = s.nextInt();
s = new Scanner(System.in);
b = s.nextInt();
int max = max(a,b);
System.out.println(a+b+"와 "+b+"중"+ max+"가 큽니다.");
}
public static int max(int a , int b) {
if(a>=b) return a;
else return b;
}
}
// 두 수를 입력 받아서 최대값을 구하는 로직
// 두 수의 최대값을 구하는 기능은 메소드로 구현 - 이름은 max
// 두 정수를 파라메터로 전달
// 전달 받은 정수를 이쁘게 출력
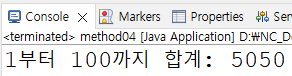
package ex5;
public class method04 {
public static void main(String[] args) {
System.out.print("1부터 100까지 합계: ");
//함수를 호출 거기서 추력 함수명 sum();
sum();
}
private static void sum() {
int sum=0;
for(int i=1; i<=100; i++) {
sum+=i;
}
System.out.println(sum);
}
}
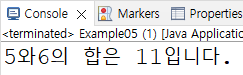
package ex5;
public class Example05 {
public static void add(int x, int y) {
System.out.println(x +"와"+y+"의 합은 "+ (x+y) +"입니다.");
}
public static void main(String[] args) {
int a = 5, b = 6;
add(a,b);
}}

/*
원의 둘레를 구하는 공식 2*파이*반지름
원의 둘레를 계산해서 출력하는 함수(return 없음)
main에서 원의 반지름(5), pi = 3.141592
매개 변수로 반지름과 pi를 전달
함수에서는 원의 둘레 출력
*/
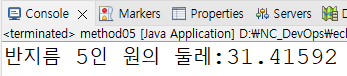
package ex5;
public class method05 {
public static void main(String[] args) {
int r=5;
double pi = 3.141592;
System.out.print("반지름 "+r+"인 원의 둘레:");
calculate(r,pi);
}
public static void calculate(int r, double pi) {
System.out.println(2*pi*r);
}
}
메소드 오버로딩
메소드명이 같지만 매개변수가 다른 메소드를 하나의 메소드명으로 정의하는 것
메소드 오버로딩을 위한 조건
- 메소드 명이 같아야함
- 매개변수의 자료형이나 개수가 다름
package ex5;
public class Example06 {
public static void calculate(int x, int y) {
System.out.println(x*y);
}
public static void calculate(int x) {
System.out.println(x*x);
}
public static void calculate(int x, double y) {
System.out.println(x*y);
}
public static void calculate(double x) {
System.out.println(x*x);
}
public static void main(String[] args) {
calculate(2,3);
calculate(2,3.14);
calculate(2);
calculate(2.5);
}
}
package ex5;
public class method06 {
public static int sum(int x, int y) {
return(x+y);
}
public static int sum(int x, int y, int z) {
return(x+y+z);
}
public static double sum(double x, double y) {
return(x+y);
}
public static void main(String[] args) {
System.out.println("sum(10,20)의 값 : "+sum(10,20));
System.out.println("sum(10,20,30)의 값 : "+sum(10,20,30));
System.out.println("sum(10.5,20.5)의 값 : "+sum(10.5,20.5));
}
} 호출, 선택되어서 들어간다.
호출, 선택되어서 들어간다.
배열
배열의 필요성
자바 프로그램에서 학생 100명의 시험 점수를 저장하는 경우
이를 수행하기 위해 100개의 변수에 각각 100명의 점수를 저장해야 함.
인덱스(index)를 통해 변수를 액세스 가능한 배열을 사용한다.
배열의 길이는 length로 계산함.
보통 for문으로 불러온다.
package ex6;
public class Example01 {
public static void main(String[] args) {
int[] myArr = new int[5];
myArr[0] = 10;
myArr[1] = 20;
myArr[2] = 30;
myArr[3] = 40;
myArr[4] = 50;
for (int i = 0; i < 5; i++)
System.out.println(i + "번째 요소값 : "+ myArr[i]);
for(int num : myArr) { //확장형 for문
System.out.println("각 요소값 : "+num);
}
}
}
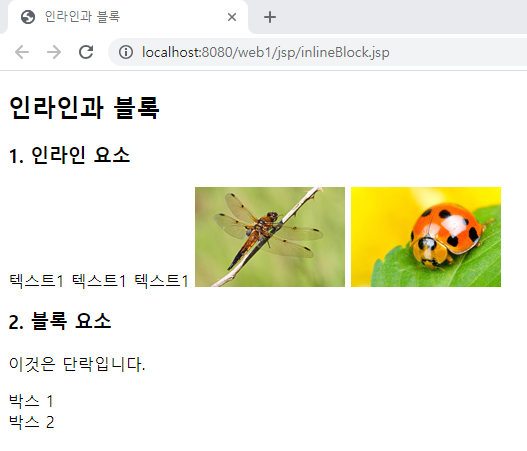
인라인과 블럭(jsp 파일)
- 인라인은 요소의 크기를 설정할 수 없으며 수평 방향으로 디스플레이 된다.
- 블록은 width와 height 속성으로 요소의 크기를 설정할 수 있으며
한줄에 하나씩 수직 방향으로 디스플레이됨
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>인라인과 블록</title>
</head>
<body>
<h2>인라인과 블록</h2>
<h3>1. 인라인 요소</h3>
<span>텍스트1</span>
<span>텍스트1</span>
<span>텍스트1</span>
<img alt="잠자리" src="../images/image1.jpg">
<img alt="풍뎅이" src="../images/image2.jpg">
<h3>2. 블록 요소</h3>
<p>이것은 단락입니다.</p>
<div>박스 1</div>
<div>박스 2</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가로 메뉴 연습</title>
<style type="text/css">
*{ /*초기화 함*/
margin:0;
padding:0;
}
ul{
list-style-type:none; /*기호 모양 빼기*/
}
#menu {
width:500px;
padding:10px;
margin:20px 0 0 40px;
background-color:#eeeeee;
border:solid 1px #aaaaaa;
text-align:center;
}
#menu li {
display:inline; /*화면에 표지될 때 인라인 형태로 표시하기*/
}
</style>
</head>
<body>
<ul id="menu">
<li>회사소개 |</li>
<li>제품소개 |</li>
<li>공지사항 |</li>
<li>업무제휴 |</li>
<li>고객센터</li>
</ul>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>세로 메뉴 연습</title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<p>수직 방향 메뉴: </p>
<a href="http://www.naver.com" target="_blank">네이버</a>
<a href="http://www.daum.com" target="_blank">다음</a>
<a href="http://www.google.com" target="_blank">구글</a>
</body>
</html>
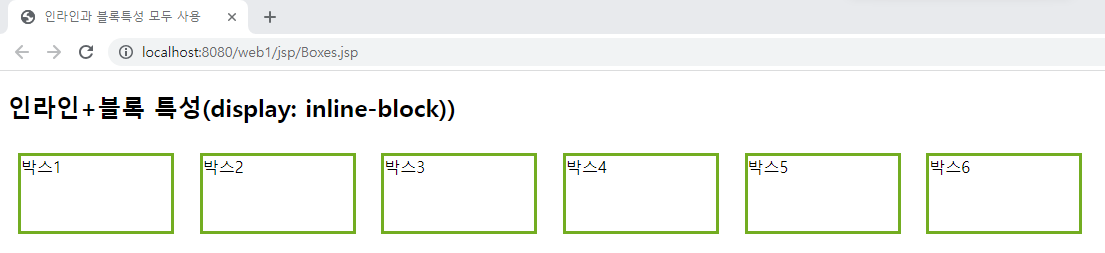
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>인라인과 블록특성 모두 사용</title>
<style type="text/css">
/*기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만,
block 엘리먼트러머 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능
즉, 내부적으로는 block 엘리먼트의 규칙을 따르면서 외부적으로 inline 엘리먼트 규치글 따르게 되는 것*/
•green_box{
display: inline-block;
widthL : 150px;
height : 75px;
margin : 10px;
border : solid 3px #73AD21;
}
</style>
</head>
<body>
<h2>인라인+블록 특성(display: inline-block))</h2>
<div class="green_box">박스1</div>
<div class="green_box">박스2</div>
<div class="green_box">박스3</div>
<div class="green_box">박스4</div>
<div class="green_box">박스5</div>
<div class="green_box">박스6</div>
</body>
</html>
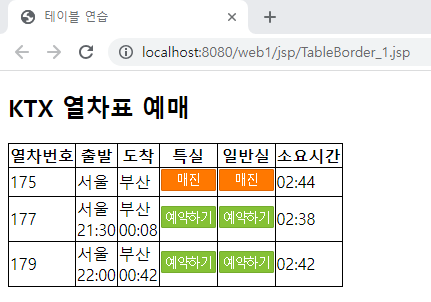
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 연습</title>
<style type="text/css">
table, td, th {
border: solid 1px #000000;
}
</style>
</head>
<body>
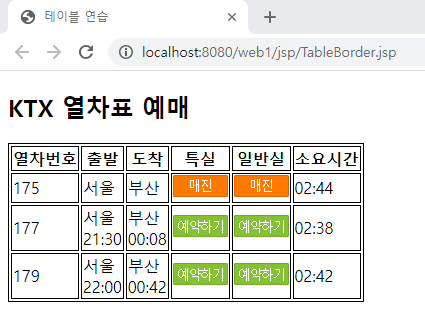
<h2>KTX 열차표 예매</h2>
<table>
<tr>
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td>175</td>
<td>서울</td>
<td>부산</td>
<td><img src="../images/full.png"></td>
<td><img src="../images/full.png"></td>
<td>02:44</td>
</tr>
<tr>
<td>177</td>
<td>서울<br>21:30</td>
<td>부산<br>00:08</td>
<td><img src="../images/empty.png"></td>
<td><img src="../images/empty.png"></td>
<td>02:38</td>
</tr>
<tr>
<td>179</td>
<td>서울<br>22:00</td>
<td>부산<br>00:42</td>
<td><img src="../images/empty.png"></td>
<td><img src="../images/empty.png"></td>
<td>02:42</td>
</tr>
</table>
</body>
</html>
<title>테이블 연습</title>
<style type="text/css">
table{
border-collapse:collapse;
}
table, td, th {
border: solid 1px #000000;
}
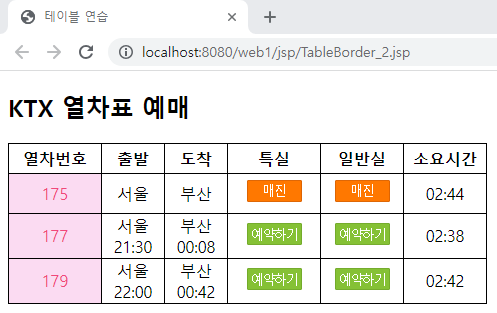
</style> table{border-collapse:collapse;} <- 언어를 추가 하여 바뀐 모습
table{border-collapse:collapse;} <- 언어를 추가 하여 바뀐 모습
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 연습</title>
<style type="text/css">
table{
border-collapse:collapse;
}
table, td, th {
border: solid 1px #000000;
}
tr{
height:40px;
text-align:center;
}
#table_title{
height:30px;
}
#co11, #co14{
width:90px;
}
#co12, #co13{
width:60px;
}
#co15, #co16{
width:80px;
}
.train{
background-color:#fbdbf2;
color:#f1477b;
text-decoation:underline;
font-weight:bond;
}
</style>
</head>
<body>
<h2>KTX 열차표 예매</h2>
<table>
<thead>
<tr id="table_title">
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
</thead>
<tbody>
<tr>
<td id="co11" class="train">175</td>
<td id="co12">서울</td>
<td id="co13">부산</td>
<td id="co14"><img src="../images/full.png"></td>
<td id="co15"><img src="../images/full.png"></td>
<td id="co16">02:44</td>
</tr>
<tr>
<td class="train">177</td>
<td>서울<br>21:30</td>
<td>부산<br>00:08</td>
<td><img src="../images/empty.png"></td>
<td><img src="../images/empty.png"></td>
<td>02:38</td>
</tr>
<tr>
<td class="train">179</td>
<td>서울<br>22:00</td>
<td>부산<br>00:42</td>
<td><img src="../images/empty.png"></td>
<td><img src="../images/empty.png"></td>
<td>02:42</td>
</tr>
</tbody>
</table>
</body>
</html>
표 의 모든 것을 바꾸었음.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
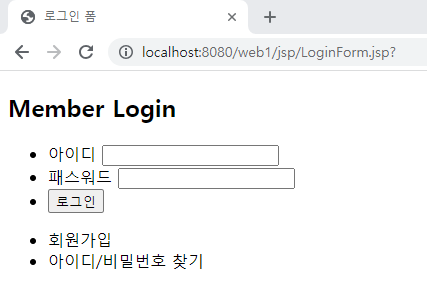
<title>로그인 폼</title>
</head>
<body>
<form action="" method="get">
<div>
<h2>Member Login</h2>
<ul>
<li>
<span>아이디</span>
<input type="text"> <!-- ID 들어가는 곳 -->
</li>
<li>
<span>패스워드</span>
<input type="password"> <!-- password 들어가는 곳 -->
</li>
<li>
<button>로그인</button>
</li>
</ul>
<ul>
<li>회원가입</li>
<li>아이디/비밀번호 찾기</li>
</ul>
</div> <!-- Login box 만들었음 -->
</form>
</body>
</html> 😃😃😃
😃😃😃