CSS/SCSS - BASICS
1.GRID TEMPLATE

이번에는 훨씬더 직관적이고 더 쉽게 GRID를 만들어보도록 하자. 바로 GRID-TEMPLATE 라는 PROPERTY 를 사용해서 말이다. 그리고 GRID의 각 행과 열에 이름을 붙여 세부적으로 MODIFY 할 수 도 있다. 또한 특정 행과 열이 어디부터 어디까지 이어
2.SCSS 시작!

sassy(스타일리쉬한) css 라고도 한다. 마치 프로그래밍하듯이 변수도 설정하고 함수와 조건문을 이용해 css 를 구성하는걸 뜻한다. 그럼 compiler가 scss 문법을 css 문법으로 번역하고(이런 과정을 compile 이라고 한다) 그걸 html이 알아들어
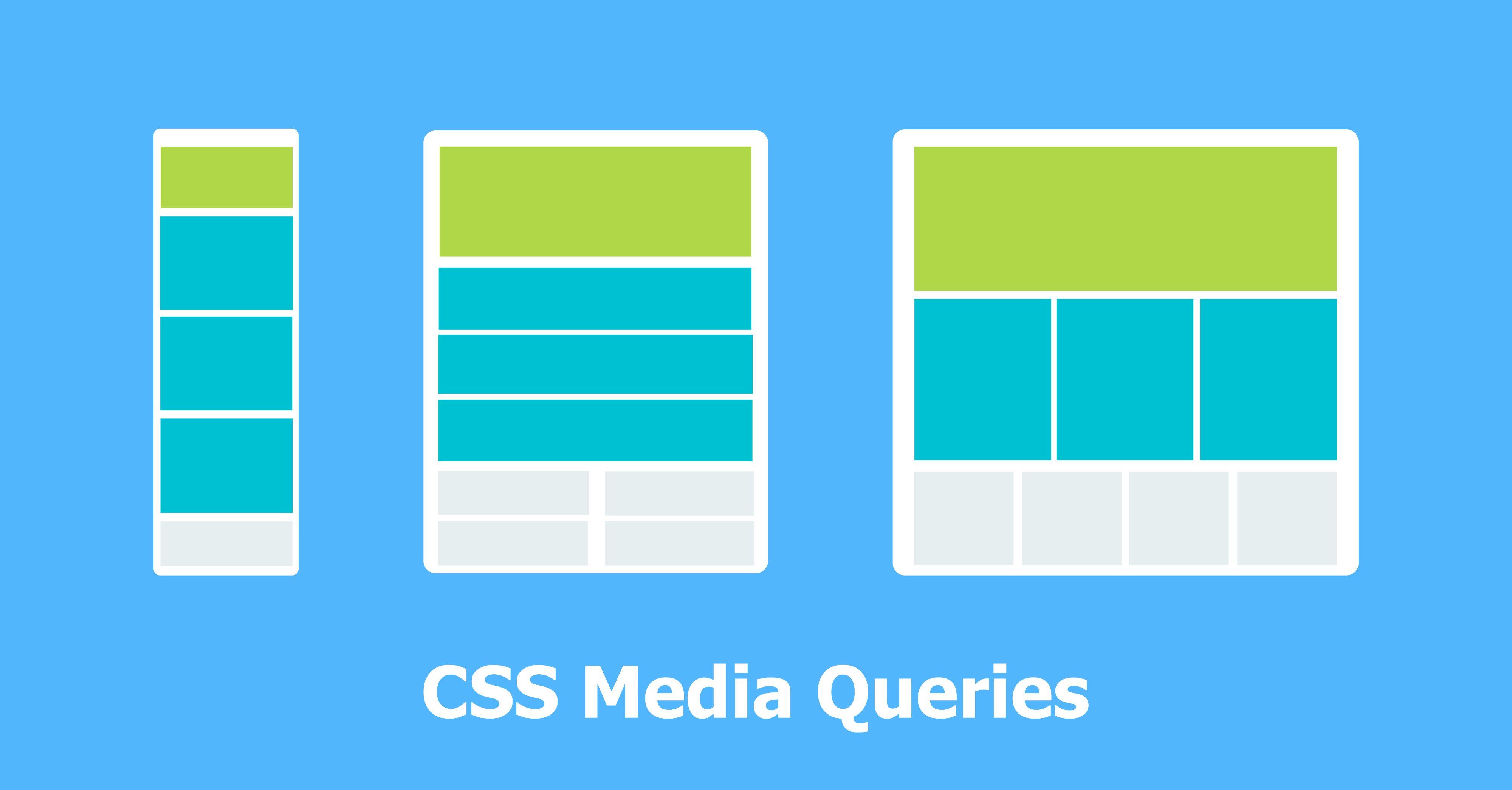
3.반응형 페이지를 위한 grid

짱구볼 너무 커엽다... 요번엔 요 볼따구 처럼 쭉쭉 늘어났다 줄어들었다 하는 웹페이지를 만들어 보자!바로 auto-fill과 auto-fit이라는 property를 사용하면 된다!auto-fill과 auto-fit은 사실 거의 비슷하지만 약간의 차이가 있다. colu
4.SCSS 문법 더 알아보기

MIXIN를 이번에 배워보자. MIXIN는 함수와 모양과 기능이 비슷하다. 그리고 IF/ELSE 와 같은 조건문도 넣을 수 있다. 역시나 html 을 먼저 만들어주자. 홀수번째 google 은 파란색 짝수번째에 있는 google은 빨간색으로 설정해주려 한다.그리고 \_
5.responsive mixin

이번엔 화면에 크기에 따라 효과가 적용되는 mixin을 만들어볼려고 한다. responsive mixin은 @content 함수를 통해 함수 내용을 styles.scss에서 설정할 수 있다. 그럼 먼저 html 을 만들어주자. 화면 크기에 따라 HELLO의 색깔이 바뀔
6.css 깨알 지식

not 선택자는 \*(univeral selector, 모든것을 선택)와 반대되는 성격을 가진다고 할 수도 있겠다. 일종의 예외를 정의하는 selector 이다. 예시를 살펴보자.css를 보면 client 클래스에 border가 적용되어있다. 그런데 border-top
7.@media 반응형

react color 플젝 하다가 알아낸 사실이다.(min-width (mix-width 그리고 css 코드도 JS와 마찬가지로 위의 코드는 아래코드에 덮어씌여진다.따라서 max-width일 경우 큰것부터 작은것 순으로 적어야 창 사이즈 크기에 따라 순차적으로 적용이
8.relative VS absolute

항상 쓸때마다 헷갈려서 확실하게 정리해두려고 한다. 나는 무언가를 배울때마다 그 단어의 의미를 이해하려고 노력한다.relative는 내 주변에 있는 다른 요소와 지금 나의 위치를 파악하고 지금 내가 존재하는 곳에서 움직인다.반면 absolute는 다른 요소를 무시한다.
9.auto VS 100%

사용할때 마다 헷갈렸다. 과연 차이점이 뭔지. 그래서 자세하게 알아보았다.: width를 지정해주지 않으면 디폴트로 설정되는 값이다. 부모엘리먼트로 부터 주어진 가용 너비에서 margin을 제외하여 자동으로 width가 계산된다.: 부모엘리먼트로 부터 주어진 가용 너비
10.animation

animation-fill-mode의 forwards를 알아보던 도중 정리해본건참고로, forwards는 애니메이션 마지막 시점의 css를 유지하기위한 prop이다name > duration > timing-function > delay > count > directi
11.스크롤바 스타일링!

스크롤바는 그대로 작동하게하는데 안보이게 하려면??
12.버벅거리는 현상 해결!

FunChat에서 메시지 검색 창이 오른쪽에서 왼쪽으로 나올때 버벅대는것을 발견하였다.개발자 도구에서 fps(frame per second의 약자. cmd + shift + p 를 누르고 fps라고 검색하여 활성화)를 켜고 rendering - paint fleshin
13.stick to the bottom!

footer가 div의 바로 아래에 위치한다. 그래서 div의 높이가 화면보다 작으면 footer가 화면 바닥보다 위에 위치할 수 있다. 그래서 화면에 stick하게 하려면 div의 최소높이에 limit를 걸어주어라!