BACKEND - EXPRESS
1.express router작성 패턴

각각 필요한 route를 folder에 정리하고 각각의 folder를 routes/index.js에서 한번에 선언한 다음 routes/index.js 에서 선언한 routes를 src/index.js에 express에다가 적용하면 routes가 한번에 적용이 된다.무슨
2023년 8월 28일
2.express cors문제 해결

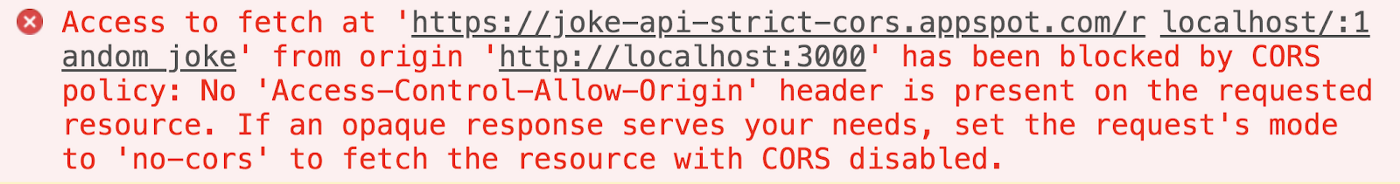
express에서 서버를 세팅하고 client에서 요청을 보냈는데 cors에러가 떴다.찾아보니 역시나 express에서 요청이 들어오는 쪽 origin과 요청의 종류를 명시해야한다. 만약 요청에 cookie, http 인증같은 보안 인증 정보를 포함해 주고받으려면 양쪽
2023년 8월 31일
3.약 지난 2주간 삽질의 기록...

nginx, certbot, nginx config, express-session, redix, proxy = truesamesite가 달라서 생기는 문제...그래서 router.push 코드가 실행이 안됨..cookie-session, res.cookie, nginx
2024년 1월 25일