1. DIV 와 SPAN
div 태그는 display:block 과 같은 성질을 가진다. 그래서 블럭을 쌓듯이 위로 포개지는 속성을 가지며 width, height 값에 영향을 받는다.
반면 span 태그는 display: inline 과 같은 성질을 가지며 옆으로 또는 위아래로 다닥다닥 붙는 속성을 가지고 있다. 그리고 width, height의 영향을 받지 않고 그 안에 담겨있는 내용에 따라 크기가 달라진다.
아래 html 과 css를 보면서 좀더 직관적으로 이해해보자.
2. html, css 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>div는 block 임돠</div> <!-- 빈칸을 나타내는 코드 -->
<div>div는 block 임돠</div>
<div>div는 block 임돠</div> <br>
<span>span은 inline 임돠</span>
<span>span은 inline 임돠</span>
<span>span은 inline 임돠</span>
</body>
</html>div {
background: skyblue;
width: 300px;
height: 30px;
}
span {
background: pink;
width: 300px;
height: 30px;
}
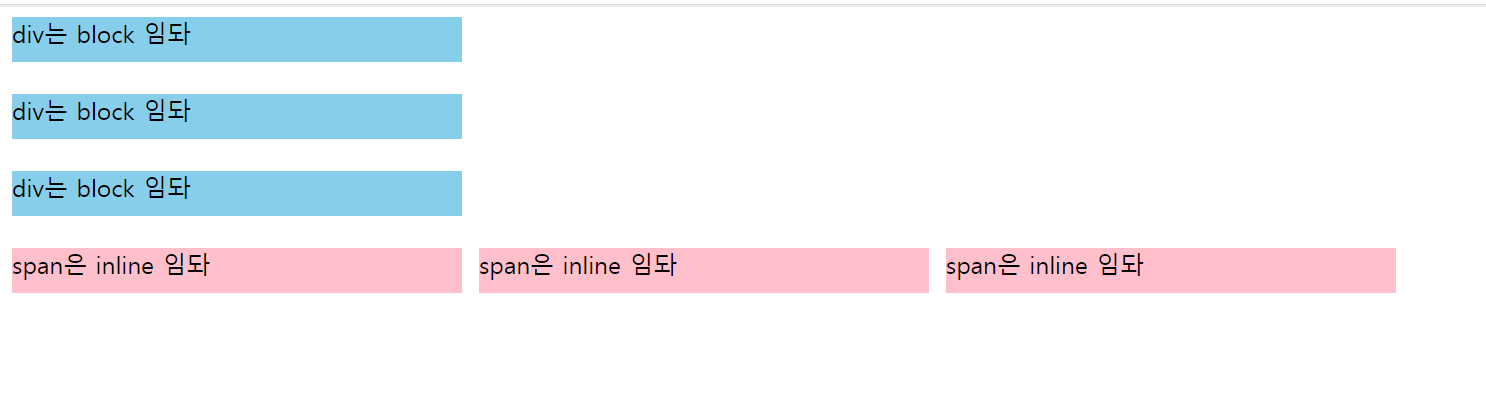
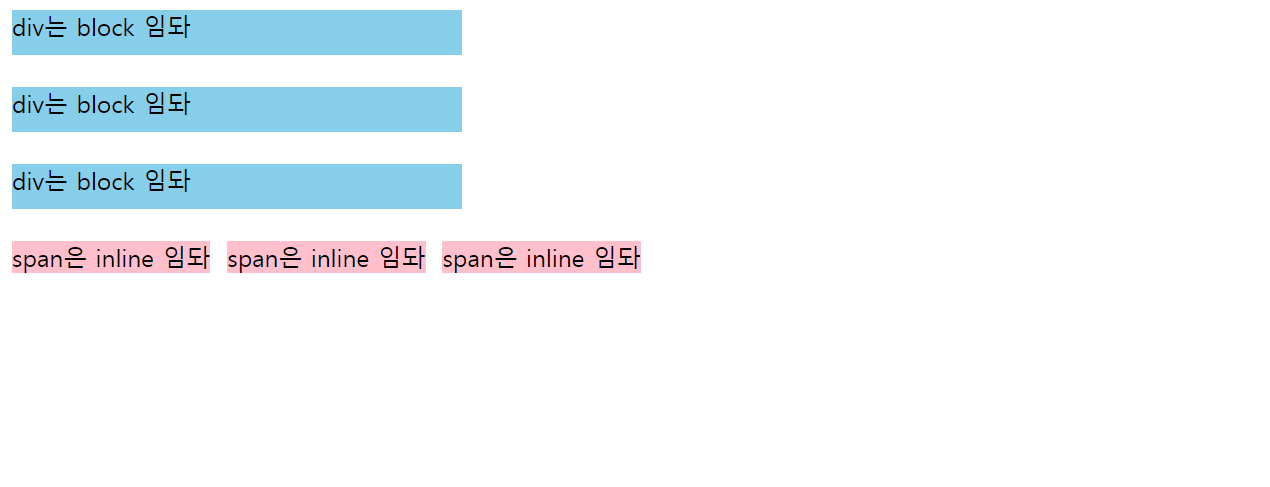
보면 div 태그는 위아래로 쌓이면서 넓이 높이 가 적용되었지만 span은 옆으로 쌓이면서 넓이 높이는 안에 있는 text 내용에 한정된 것을 볼 수 있다.
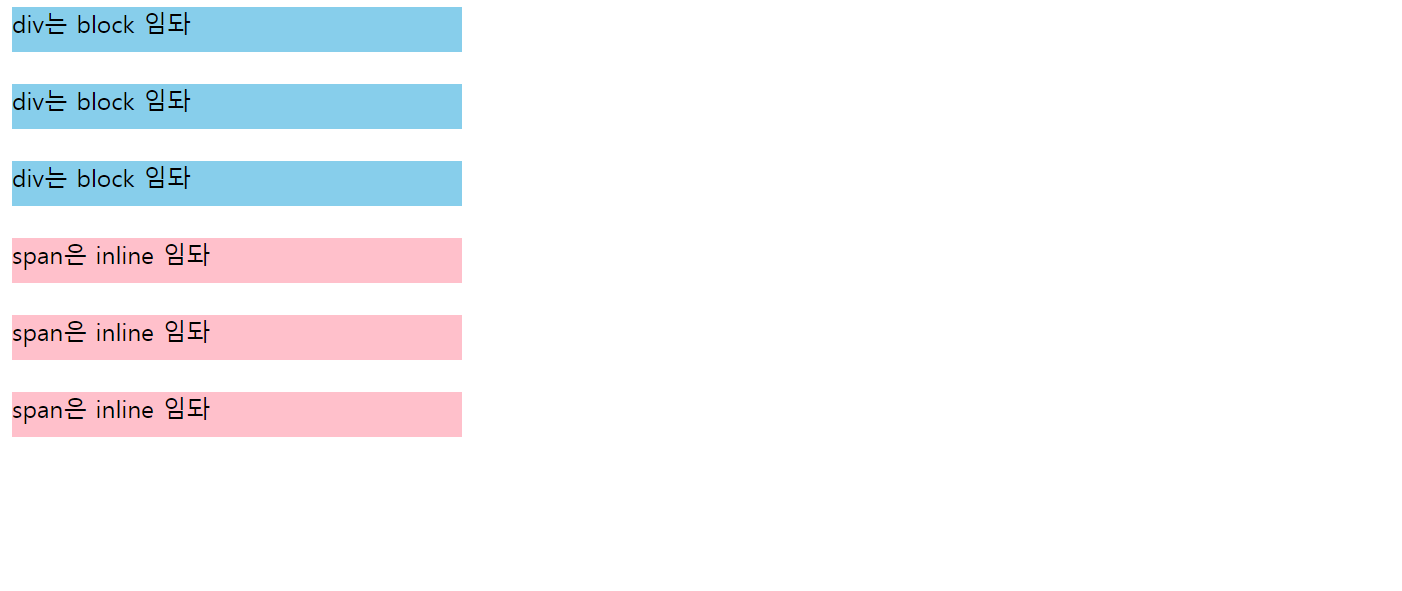
그러나 span도 block형태로 변경가능하다 바로 display: block 을 추가해주면 된다.

또는 block 과 inline 의 속성을 둘다 가지고 가고 싶다 하면.
display: inline-block 이라고 하면 된다.