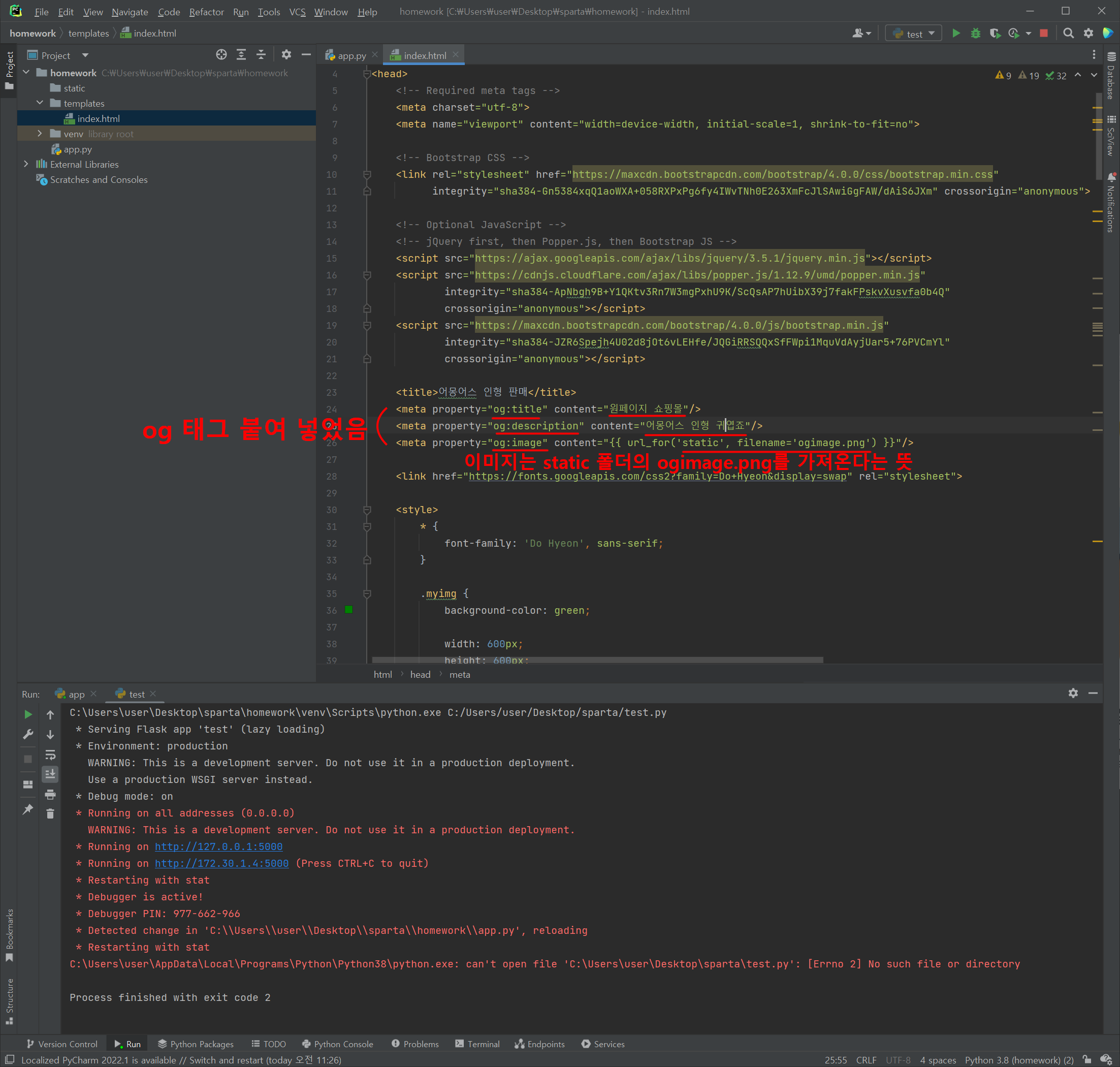
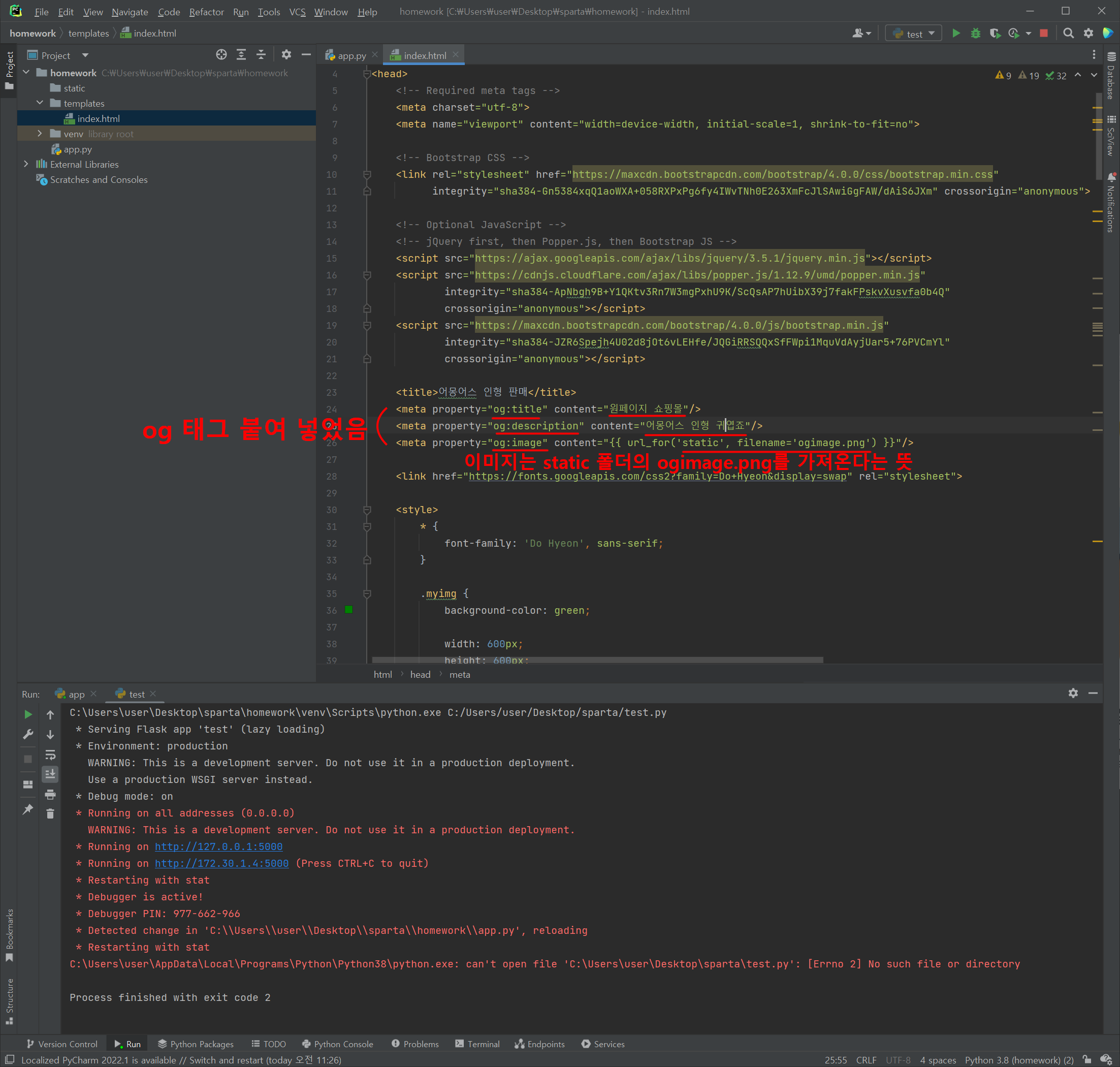
- 기존의 index.html에 og 태그 넣기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.png') }}" />
// ogimage.png 부분은 상황에 따라 파일명과 확장자를 변경해서 사용해도 됨.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>어몽어스 인형 판매</title>
<meta property="og:title" content="원페이지 쇼핑몰"/>
<meta property="og:description" content="어몽어스 인형 귀엽죠"/>
<meta property="og:image" content="{{ url_for('static', filename='ogimage.png') }}"/>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.myimg {
background-color: green;
width: 600px;
height: 600px;
background-image: url("https://cdn.shopify.com/s/files/1/0508/1828/5750/products/Official-Fully-Licensed-Among-Us-Orange-Plush-Doll-Among-Us-Plush-30cm-2.jpg?v=1636120807");
background-size: cover;
background-position: center;
}
.wrap {
width: 600px;
margin: auto;
}
.padding {
padding: 20px 0px 0px;
}
.margin {
margin: 20px 0px 0px;
}
.price {
font-size: medium;
}
.wrapbtn {
margin: auto;
display: table;
}
.btn {
padding: 10px 20px;
margin: 10px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
q1();
showOrder();
});
function q1() {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let rate = response[1]['rate']
$("#rate-q1").text(rate);
}
})
}
function makeOrder() {
let name = $('#name').val()
let qtt = $('#qtt').val()
let address = $('#address').val()
let tel = $('#tel').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give: name, qtt_give: qtt, address_give: address, tel_give: tel},
success: function (response) {
alert(response["msg"]);
window.location.reload();
}
})
}
function showOrder() {
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
let infos = response['all_infos']
for (let i = 0; i < infos.length; i++) {
let name = infos[i]['name']
let qtt = infos[i]['qtt']
let address = infos[i]['address']
let tel = infos[i]['tel']
let temp_html = `<tr>
<td>${name}</td>
<td>${qtt}</td>
<td>${address}</td>
<td>${tel}</td>
</tr>`
$('#infos_box').append(temp_html)
}
}
})
}
function deleteOrder() {
$.ajax({
type: "POST",
url: "/delete",
data: {},
success: function (response) {
alert(response["msg"]);
window.location.reload();
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="myimg">
</div>
<h1 class="padding">어몽어스 인형
<span class="price">가격: 3,000원 / 개</span>
</h1>
<p>이 상품은 신선한 주황색 어몽어스 인형입니다. 작고 동글동글하며 머리에 치즈를 얹은 모양은 누구에게나 귀여움을 살 것입니다.
인형의 겉을 감싸는 재질은 부드러운 폴리에스테르로, 손끝의 감각에 편안함을 가져다 줄 것입니다.
인형이 당신의 모든 생각을 알아차리지는 못하겠지만, 당신 옆에 우두커니 있을 것이니, 귀여워해 주세요.
</p>
<p class="rate">
달러-원 환율 : <span id="rate-q1"> </span>
</p>
<h1 class="padding">주문하기</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자 이름</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1"
id="name">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text">수량</label>
</div>
<select class="custom-select" id="qtt">
<option selected>수량을 선택하세요</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주소</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1"
id="address">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">전화번호</span>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1"
id="tel">
</div>
<div class="wrapbtn">
<button onclick="makeOrder()" type="button" class="btn btn-primary btn-lg btn">주문하기</button>
<button onclick="deleteOrder()" type="button" class="btn btn-primary btn-lg btn">삭제하기</button>
</div>
<table class="table margin">
<thead>
<tr>
<th scope="col">주문자 이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody id="infos_box">
</tbody>
</table>
</div>
</body>
</html>

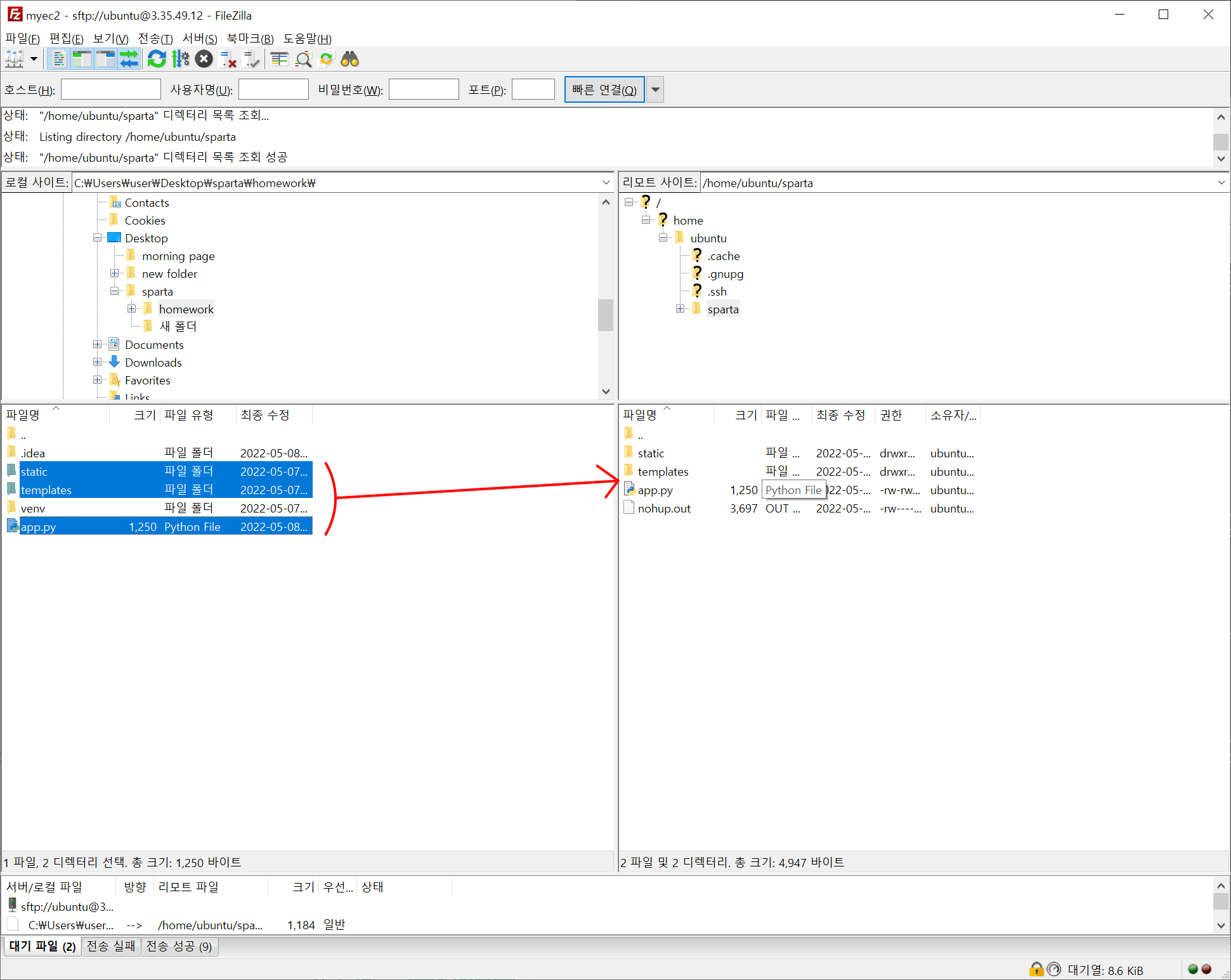
- filezilla로 파일 업데이트 하기
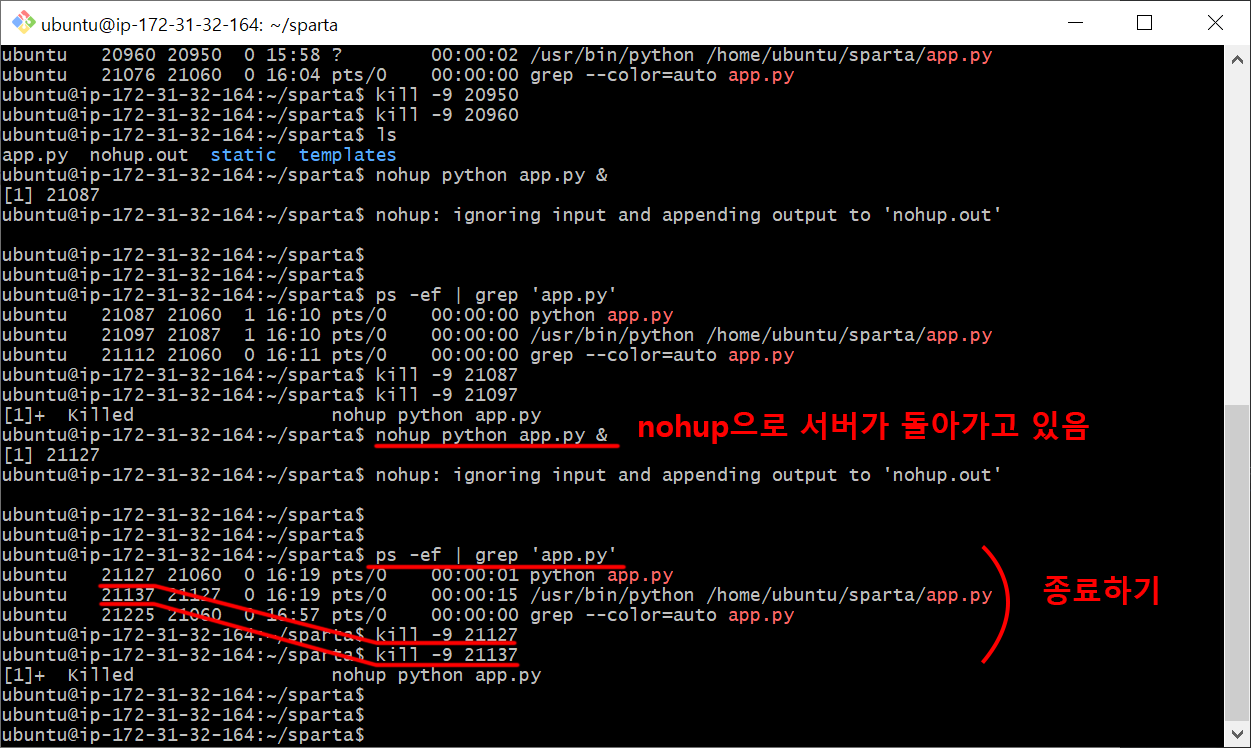
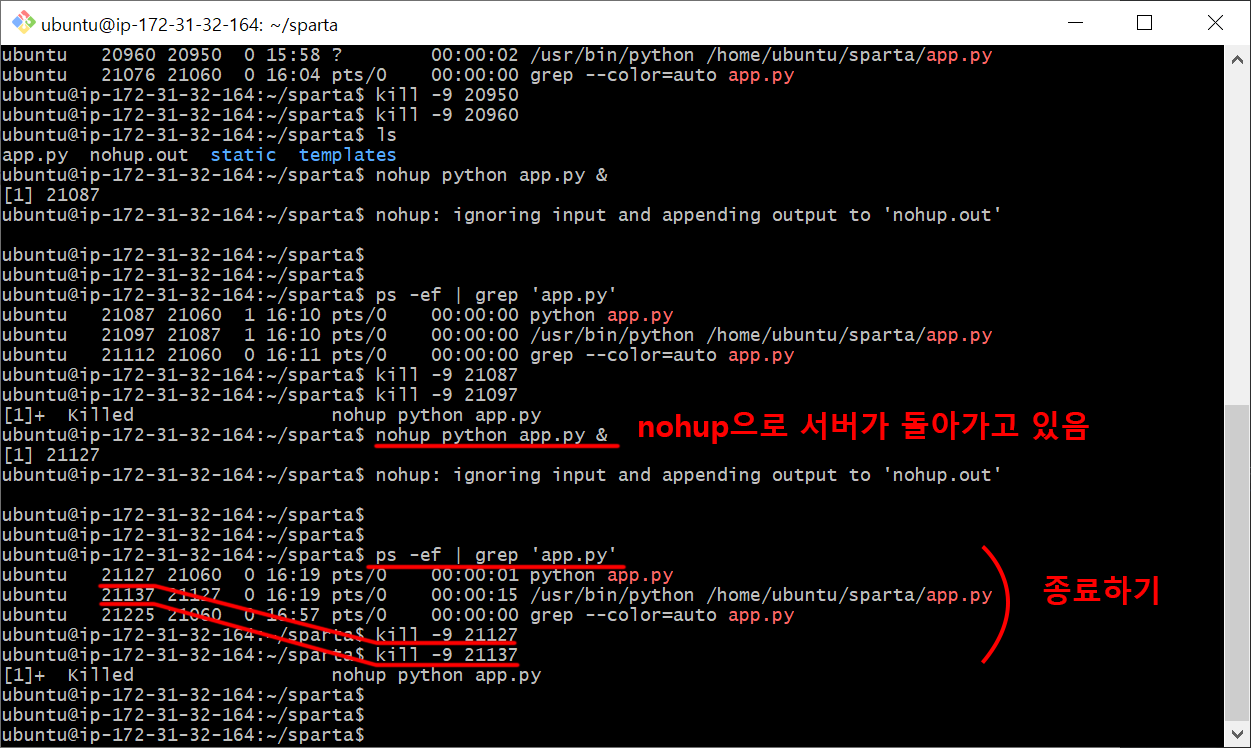
1) 업데이트 하기 전에 현재 Git Bash에서 서버가 돌아가고 있는지 확인한다. 돌고 있으면 꺼줘야 한다

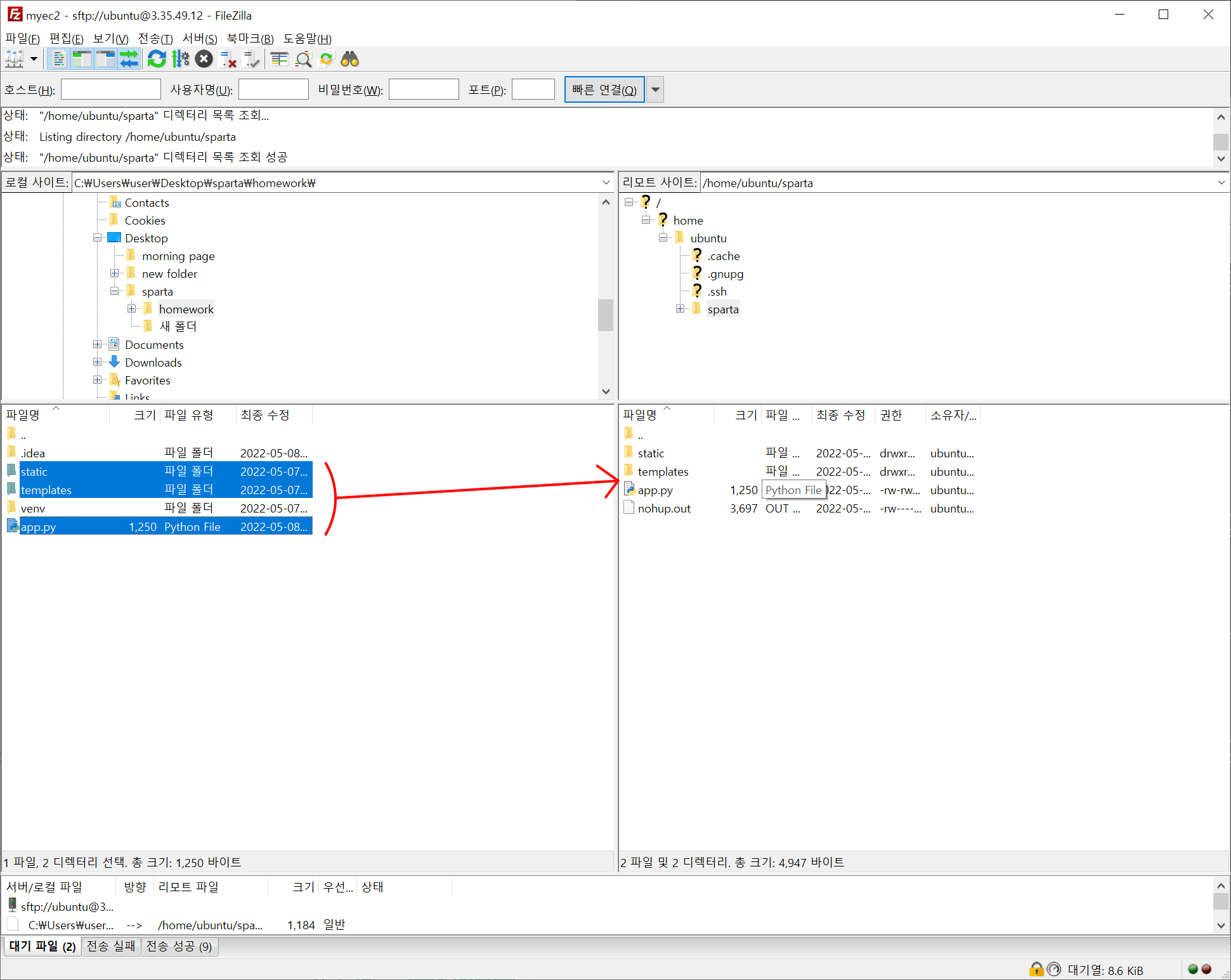
2) filezilla에서 서버 쪽의 데이터를 모두 삭제후, 로컬에서 수정된 정보를 다시 전송한다.

3) 실행한다