학습목표 : HTML5의 box model에 대해서 이해하고 inline,block,inline-block의 특징과 차이점에 대해 설명할 수 있다.
What is Box model?
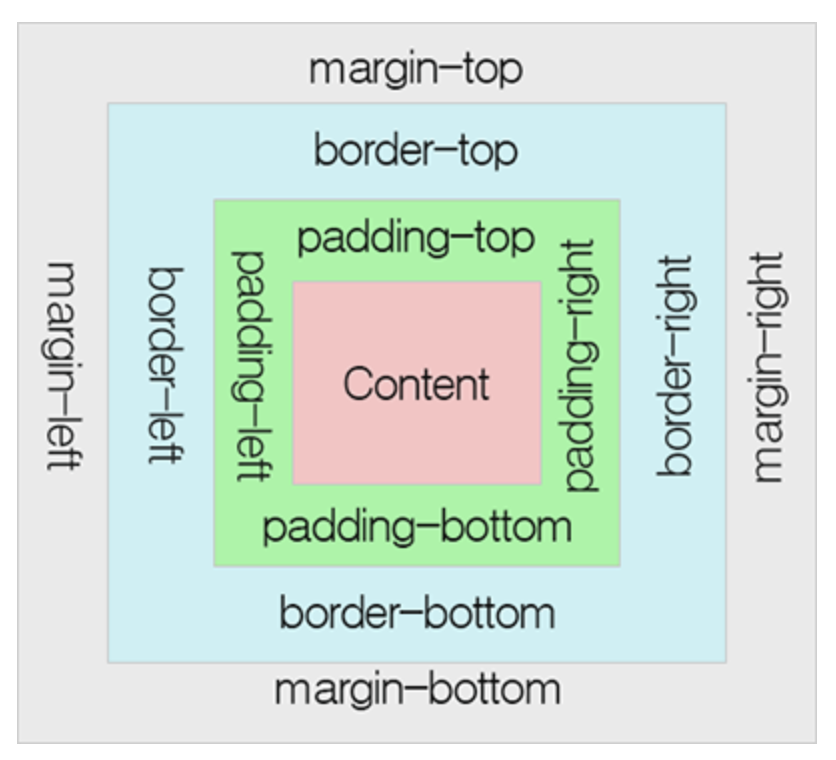
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다.
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.

내부적으로는 저런 구조를 가지고 있는 것이 HTML의 Box model이다. 그러나 오늘 주목할 주제는 display 속성의 value인 inline, block, inline-block이다.
1. inline
inline 요소는 컨텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만을 차지한다. 간단히 말해 자기 자신 옆에 다른 요소가 오는 것을 허용한다.
<body>
<span>옆에 붙어 있습니다.<a href="#">나도 인라인 요소</a></span>
</body>실행 결과는 다음과 같다.
inline요소가 가지는 또다른 특징으로는 margin-top, margin-bottom 값을 설정할 수 없으며, width와 height값을 설정할수 없다.
2. block
block 요소는 자신의 옆에 다른 요소가 오는 것을 허락하지 않는 요소이다. 대표적인 태그로는 div, p 태그 등이 있다. 블록 속성을 가지고 있는 태그는 기본적으로 너비 100%(width: 100%) 속성을 가지고 있다.
<body>
<div>내 옆에는 아무도 올 수 없다.</div>
<p>나도 마찬가지.</p>
</body>실행 결과는 다음과 같다.
3. inline-block
inline-block은 inline의 특징과 block의 특징 모두를 가지고 있다. inline요소처럼 옆에 다른 요소가 오는 것을 허용하며 margin, width, height 속성을 정의할 수 있다. inline-block을 기본값으로 가지고 있는 html tag는 존재하지 않는다. 개발자 스스로가 명시적으로 변경해주어야 한다.
.box{
display : inline-block
}