Layout with CSS
- 이번 편에서는 display property에 대해서 알아보겠습니다.
각 tag에는 inline 및 block의 속성이 있습니다.
- inline : 한 줄에 여러 element들이 같이 쓰이며, 대표적으로 span, a, img tag가 속함
- block : 한 줄에 한 element만 쓰이며 다른 element들은 다음 줄로 넘어가며, 대표적으로 header, footer, p, li, table, div, h1 tag 등이 있음
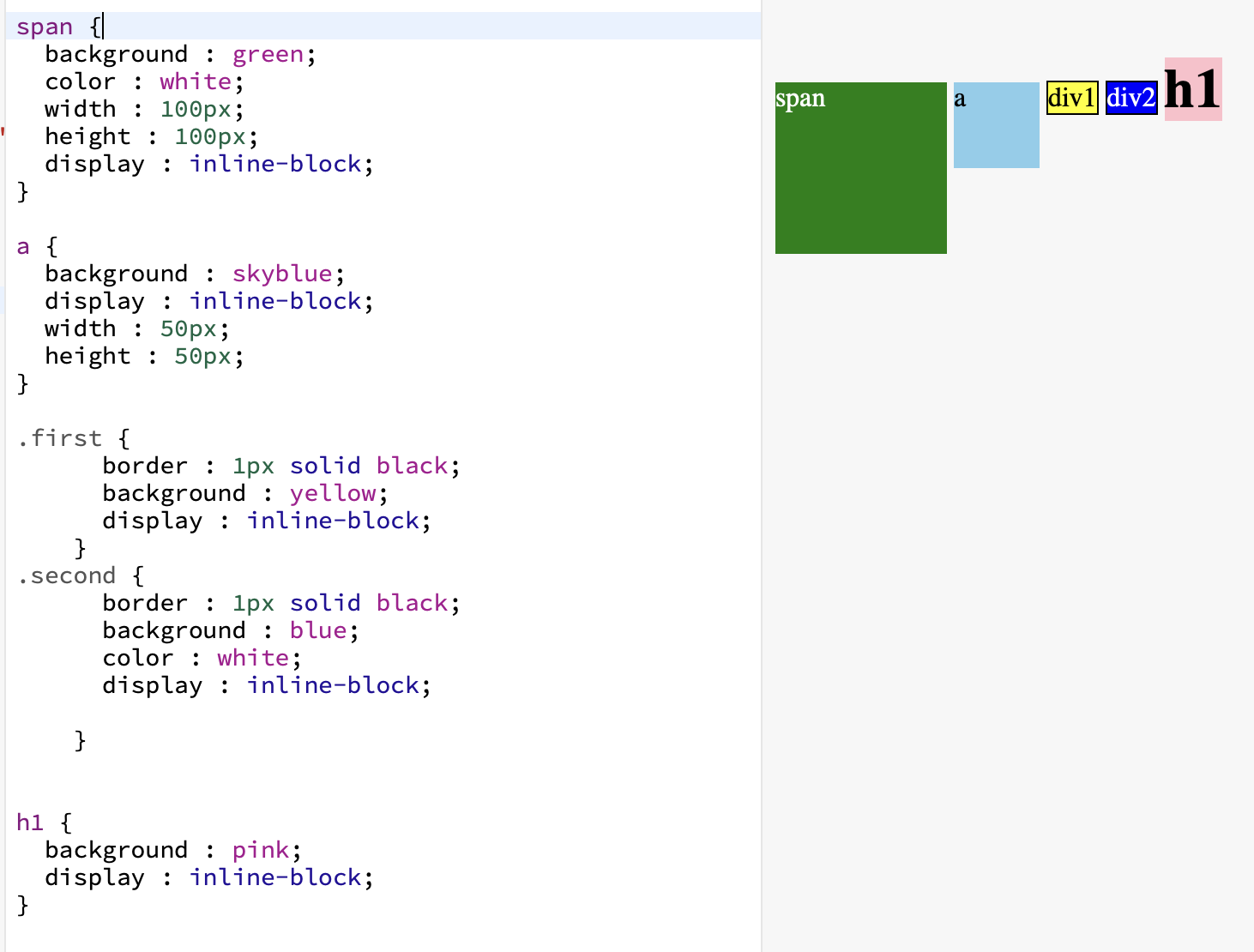
- 예시
위와 같이 각 tag의 background를 확인했을 때 span과 a tag는 입력된 만큼만 공간을 가진다는 것을 확인할 수 있다.
하지만, div와 h1 tag(block tag)는 해당 라인 전체 공간을 차지하는 것을 확인할 수 있다.
❗️중요한 사실❗️ inline 속성에서는 text 만큼만 공간을 차지하며 width나 height를 설정하여도 반영이 되지 않는다.
그럼 inline 속성을 가지며 size도 조정하고 싶은 경우는 어떻게 할까?
- inline-block
inline 처럼 나타내며 block 속성 처럼 size를 조절하고 싶을 경우 inline-block를 적용하면 됨.
모든 tag의 display를 inline-block으로 변경하였을 때 위와 같이 각 size를 가진 tag들이 inline으로 나열되어 있다.
My opinion
display property를 통해 해당 tag의 특성을 변경할 수 있는 방법을 깨닫게 된 시간이었다. css는 알면 알 수록 신기하고 재미있는 것 같다.