첫 팀프로젝트로 마켓컬리를 클론코딩하고 있다
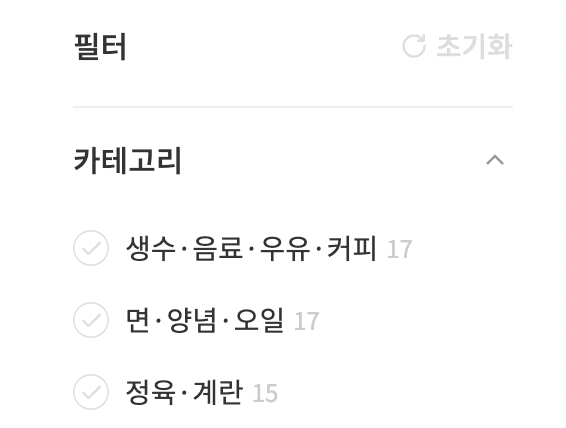
내가 맡은 부분은 카테고리 필터링기능구현이다. 필터링 기능에 앞서 사진의 저 쬐금한 radio button 하나 입맛대로 만드는게 어려운 일이라는 것을 알게되었다🐥🐣

첫 코드 type="checkbox"
JSX
먼저 기본 체크박스는
<input type="checkbox" id="check" />를 넣어 만들었다
체크박스 뿐 아니라 카테고리명(ex.생수﹒음료﹒우유﹒커피)을 누르면 함께 눌러질 수 있도록
<label></label>태그로 카테고리명를 만들고 input과 연결시켜주었다
(연결방법은 label의 htmlFor="값"과 연결할 input의 id="값"을 동일하게 줘야한다)
scss
해당 코드의 핵심은 appearance 속성이다
이 속성은 네이티브로 지원하는 모양들을 해제하거나 추가할 때 사용한다
(그냥 border-radius 속성을 적용할 시 checkbox 타입을 가진 input은 모양이 바뀌지 않는다!!)
지금은 네이티브로 지정된 모양(checkbox)을 해제하기 위해 사용했다
하지만 위 속성을 사용할 시 체크가 되었을 때의 모양도 사라지기에 체크가 되었을 때의 속성을 지정해 줘야한다
:checked를 이용해서 check된 후의 css를 구현했다
:checked는 boolean 속성으로, 명시하면 자동으로 true값을 가지게 된다
-체크하면 색상이 보라색으로 채워지고 경계가 없어지도록 동작
여기서 끝났으면 좋았으려만 마켓컬리에 체크버튼을 누르면 ✔️모양이 생성된다
하지만 appearance로 기존에 있던 ✔️모양이 사라졌고 그냥 css로는 글자를 삽입할 수 없다
그래서 가상 컨텐츠 삽입방법을 택했다(가상컨텐츠가 뭔지는 아래에 넣어둘게요 👀)
::after을 넣어 가상요소선택자로 만들면 content속성으로 "text"를 넣을 수 있다
이렇게 하면 입맛대로 라디오버튼을 커스텀할 수 있다!!
둘째 코드 type="radio"
input 속성으로
<input type="radio" id="check" />를 주면 css에서 border-radious 값을 넣지 않아도 동그란 버튼을 얻을 수 있다
또 type="radio"의 다른 속성값으로 "짱"인 부분이 name을 주면 같은 같은 name을 가진 버튼끼리 유기적으로 동작해서 다른걸 체크하면 이전에 체크된 값을 자동으로 해제해준다!
뽀너스~~가상요소 선택자 🙌 🙌
- :으로 지정하는 가상 클래스는 원하는 태그를 선택하기 위해 사용하는 선택자다
:hover,:active,:focus,:visitied 등 - ::으로 지정하는 가상요소 선택자는 내용의 일부만 선택해서 스타일을 적용할 때 사용한다
가상요소 before와 after를 사용할 때 꼭 같이 사용하는 필수속성값은 content=""이다
content값에 텍스트,이미지 등을 넣어 css만으로 가상 요소를 추가할 수 있다
가상요소는 "inline요소"이다
::before 선택한 element앞에 가상 콘텐츠 삽입
::after 선택한 element뒤에 가상 콘텐츠 삽입
가상요소를 왜 사용하는지 그리고 사용하는 예시를 아래를 참고
ex)::after을 이용해서 gnb구분선 넣기

