my Json server와 netlify함께 배포하기
-my json server-
1.깃헙에 <your-username>/<your-repo>로 레파지토리를 만들어준다
2. db.json file을 만들어준다
3.url을 https://my-json-server.typicode.com/<your-username>/<your-repo> 로 바꿔준다
예를들어)
fetch("http://localhost:3004/words") 를
fetch("https://my-json-server.typicode.com/yezee-e/Practice-React/words/") 로 바꿔준다
-netlify-
netlify에서 github주소로 로그인한 후에
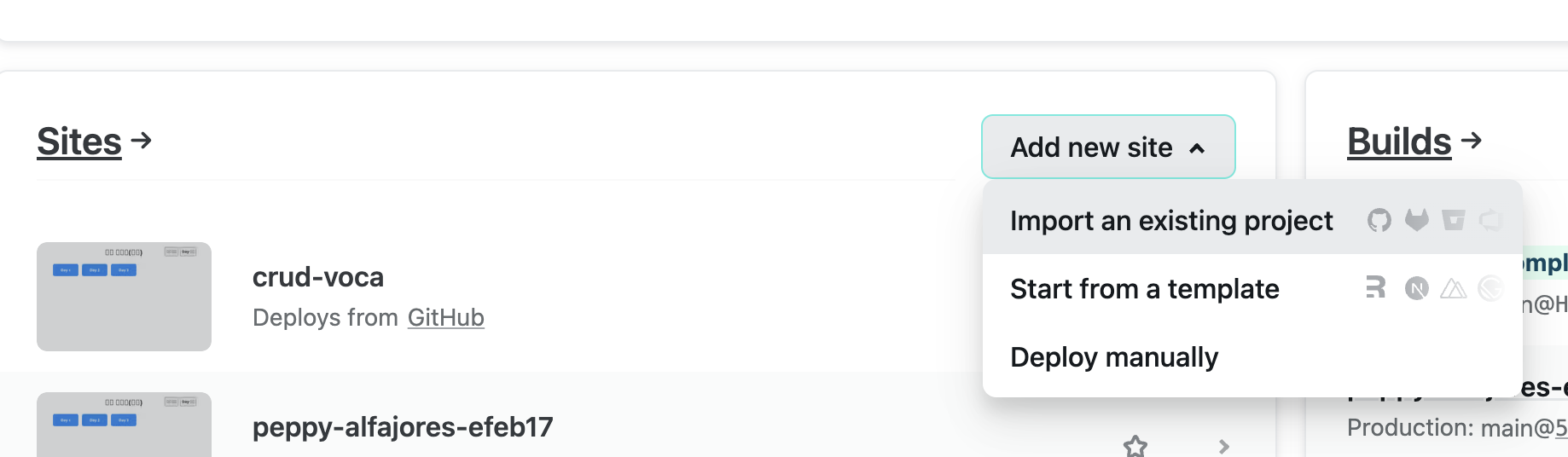
Site에서 add new site-> import an exisiting project로 들어간다

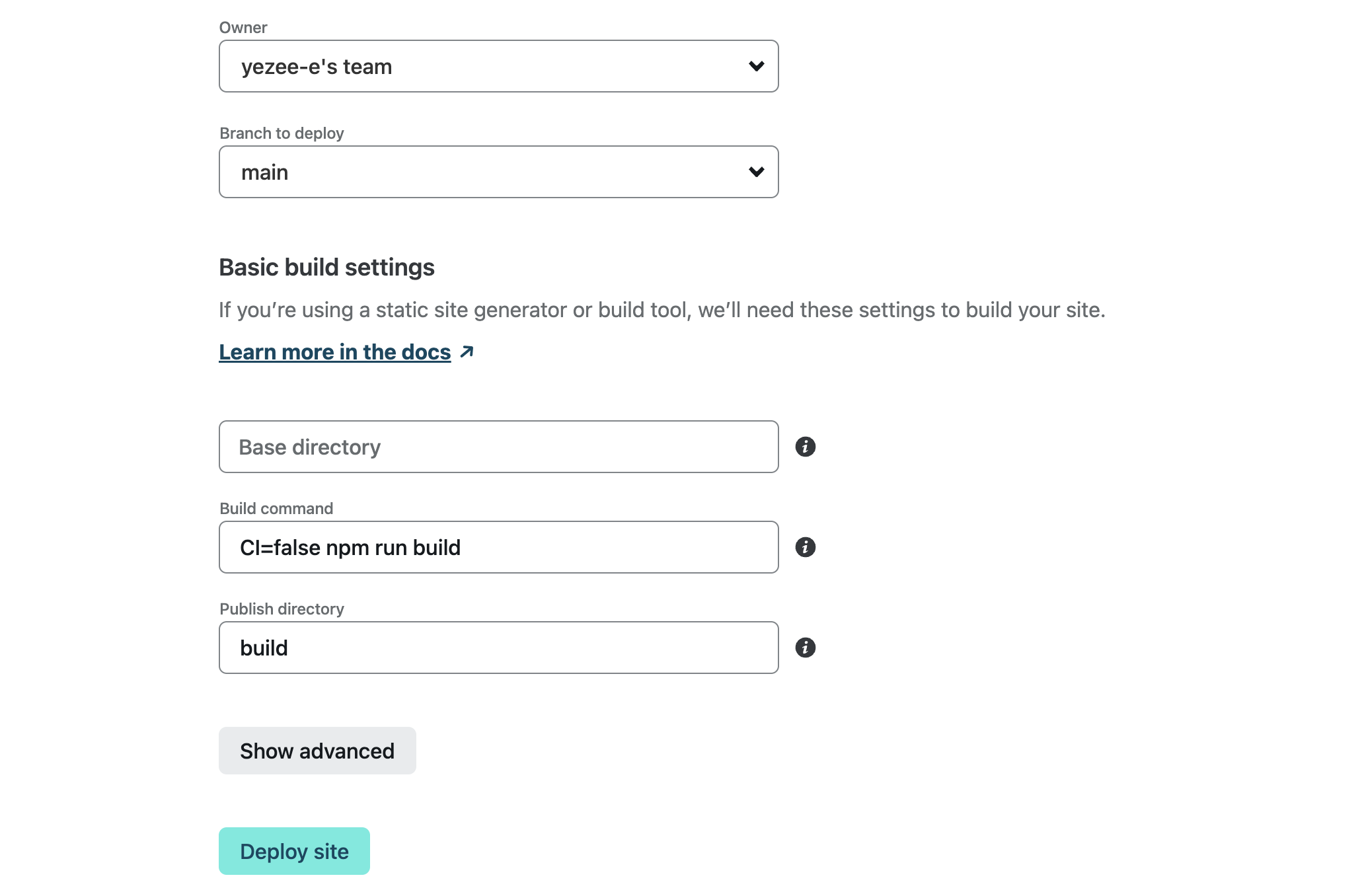
해당 레포지토리를 찾은 후에 Build command에 CI=false를 넣어준다

CI=false란?
CI는 환경변수 입니다
애플리케이션을 빌드 할때 필요한 환경변수들을 넣어줄 수 있습니다
CI를 이용해서 빌드하는 환경을 허가하는게 netlify의 기본 설정값이고 필요 없는 환경인 경우 false로 설정해주면 된다
github를 통해 베포하기
작성중...