개발 중인 프로젝트 내에 그래프를 띄워주기 위해 Chart JS를 사용하기로 하고, Chart JS에 대해 학습한 것을 정리해보았다.
Chart.js
https://www.chartjs.org/docs/latest/
JavaScript application 개발자를 위한 차트 라이브러리.
내장 Typescript와 함께 제공되며 React, Vue, Angular를 포함하여 모든 JavaScript 프레임워크와 호환됨.
Chart.js와 함께 많이 사용되는 D3.js와의 공통점, 차이점을 정리해보았다.
| Chart.js | D3 |
|---|---|
| JavaScript 차트 라이브러리 | JavaScript 차트 라이브러리 |
| 막대 차트, 선 차트 및 산점도와 같은 공통 차트를 생성할 수 있음 | 막대 차트, 선 차트 및 산점도와 같은 공통 차트를 생성할 수 있음 |
| 스타일을 지정하고 구성할 수 있는 바로 사용할 수 있는 다양한 차트 제공 | 거의 모든 데이터 시각화를 생성하기 위해 결합된 빌딩 블록을 제공 |
| 거의 모든 데이터 시각화를 생성하기 위해 결합된 빌딩 블록을 제공 | SVG로 렌더링 |
Chart.js는 밀키트 같다면, D3는 재료 손질부터 음식 조리까지 다 하는 것과 같음.
Chart.js 설치
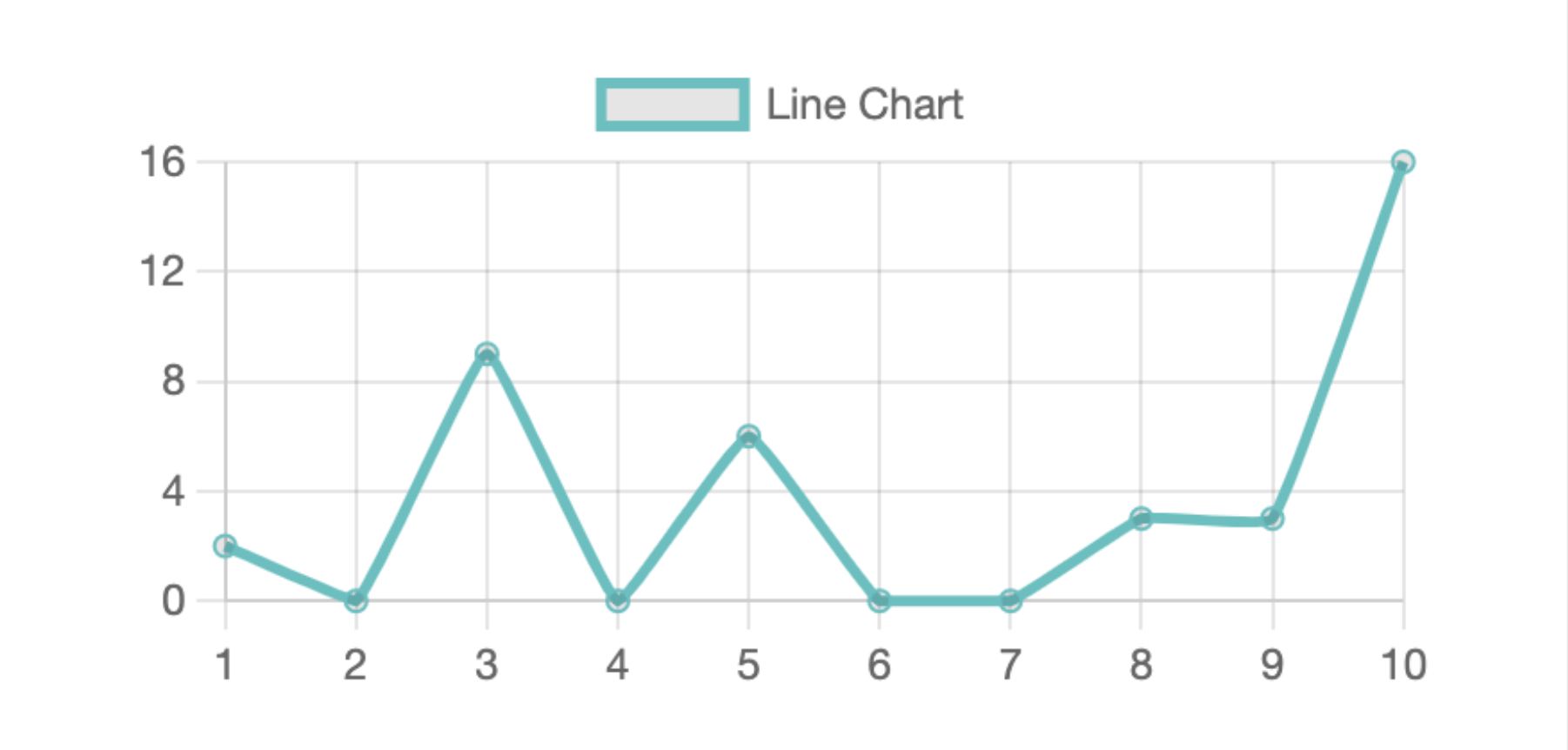
npm install chart.jsLine Chart 생성
import { Chart } from 'chart.js/auto';
import { useEffect, useRef } from 'react';
const LineChart = () => {
const canvasEl = useRef(null);
useEffect(() => {
if (canvasEl.current !== null) {
const ctx = canvasEl.current;
const labels = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const data = {
labels: labels,
datasets: [
{
label: 'Line Chart',
data: [2, 0, 9, 0, 6, 0, 0, 3, 3, 16],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1,
},
],
};
const myLineChart = new Chart(ctx, {
type: 'line',
data: data,
});
return function cleanup() {
myLineChart.destroy();
};
}
});
return (
<>
<canvas ref={canvasEl} />
</>
);
};
export default LineChart;
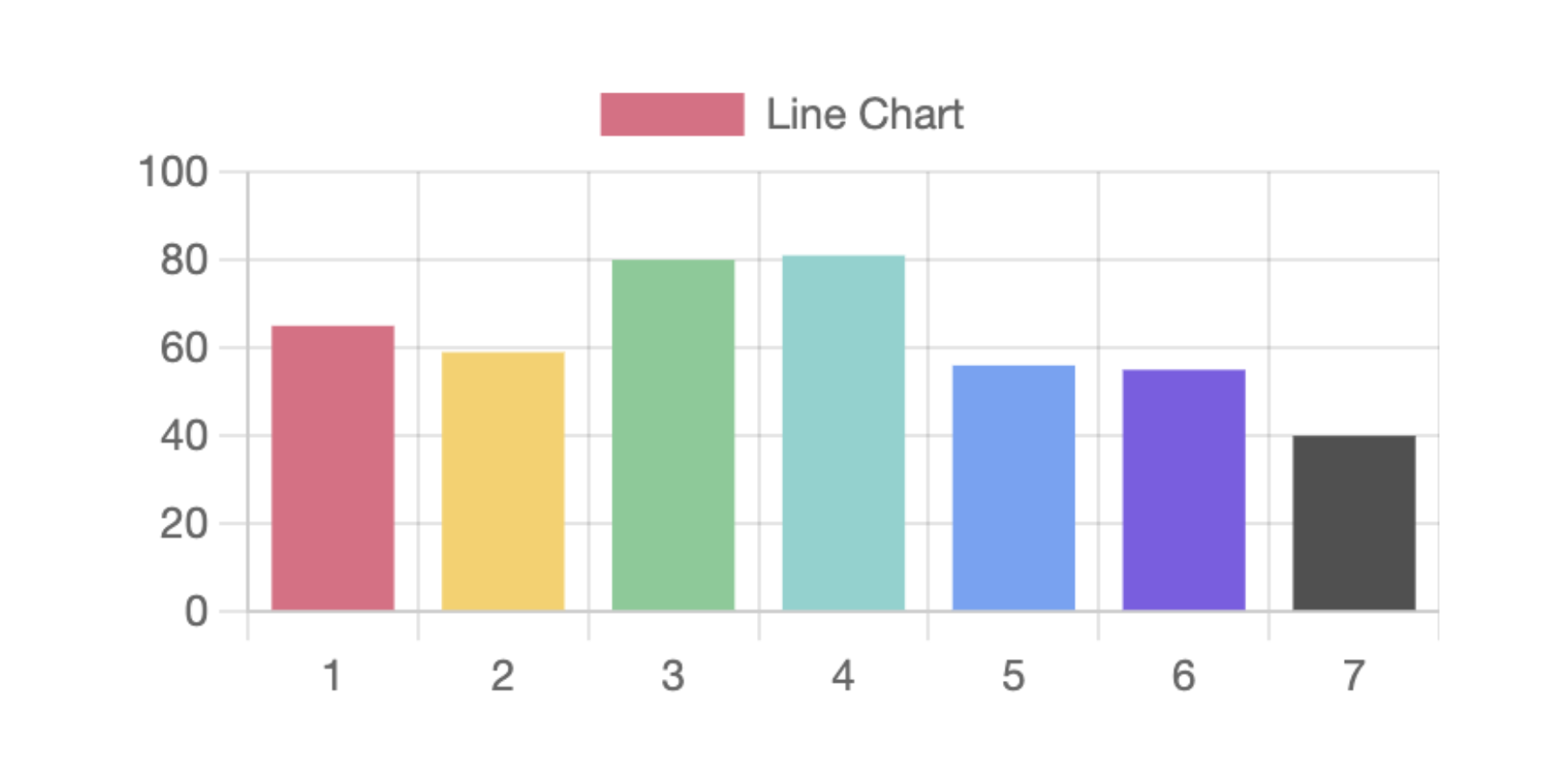
Bar Chart 생성
import { Chart } from 'chart.js/auto';
import { useEffect, useRef } from 'react';
const Test = () => {
const canvasEl = useRef(null);
useEffect(() => {
if (canvasEl.current !== null) {
const ctx = canvasEl.current;
const labels = [1, 2, 3, 4, 5, 6, 7];
const data = {
labels: labels,
datasets: [
{
label: 'Line Chart',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
backgroundColor: [
'rgb(227, 106, 131)',
'rgb(249, 209, 96)',
'rgb(123, 204, 148)',
'rgb(130, 211, 207)',
'rgb(111, 162, 247)',
'rgb(128, 89, 230)',
'rgb(80, 80, 80)',
],
borderColor: [
'rgb(227, 106, 131)',
'rgb(249, 209, 96)',
'rgb(123, 204, 148)',
'rgb(130, 211, 207)',
'rgb(111, 162, 247)',
'rgb(128, 89, 230)',
'rgb(80, 80, 80)',
],
tension: 0.1,
},
],
};
const myTest = new Chart(ctx, {
type: 'bar',
data: data,
});
return function cleanup() {
myTest.destroy();
};
}
});
return (
<>
<canvas ref={canvasEl} />
</>
);
};
export default Test;
마무리
그래프를 띄워주는 것 자체는 어렵지 않았지만, 그래프 디자인을 위한 세부적인 작업(그라데이션, 반응형, tooltip, ticks 등)을 하는데 최신 버전의 정보를 얻는 것이 쉽지 않았다. 특히 그라데이션을 표현하기 위해 HTML 요소인 getContext를 사용하며 생긴 오류를 해결하는 데에 많은 시간이 걸렸었는데 이에 대해서는 다음에 다뤄봐야겠다.