39. Mobile Responsive Layout
모바일로 접속하려면
1. python manage.py runserver 0.0.0.0:8000
2. settings.py에서 ALLOWED_HOSTS = ['*'] 작성
3. templates/head.html에 < meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 작성
4. magicgrid gutter 12로 줄이기
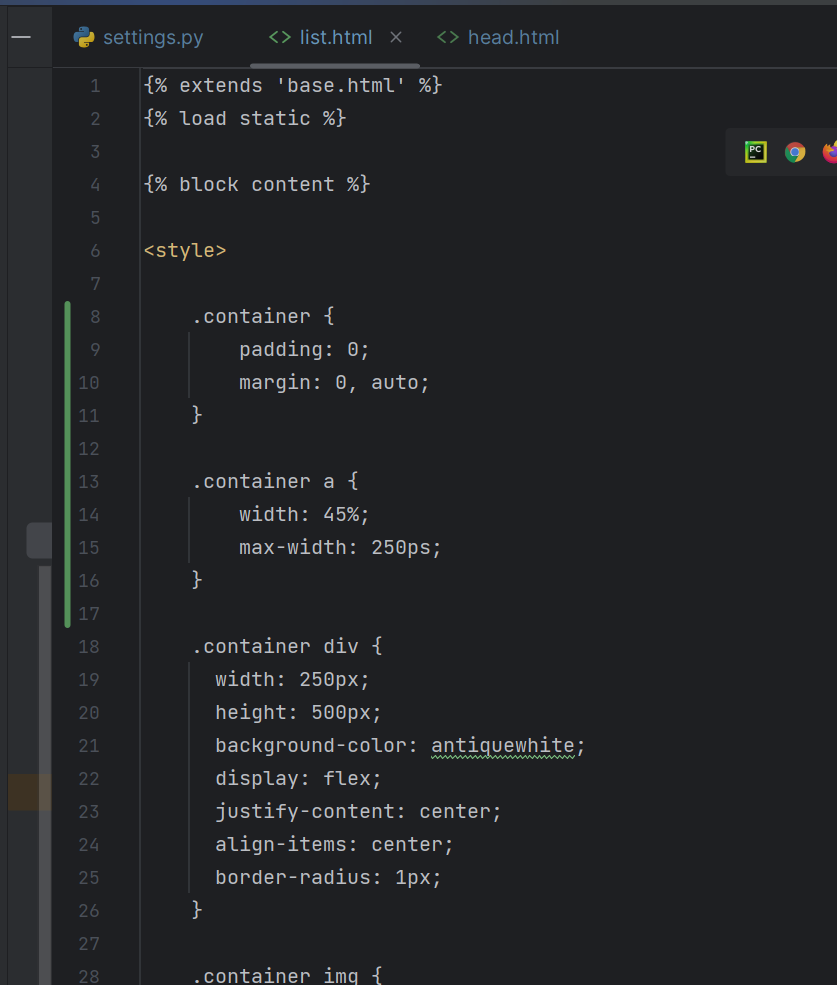
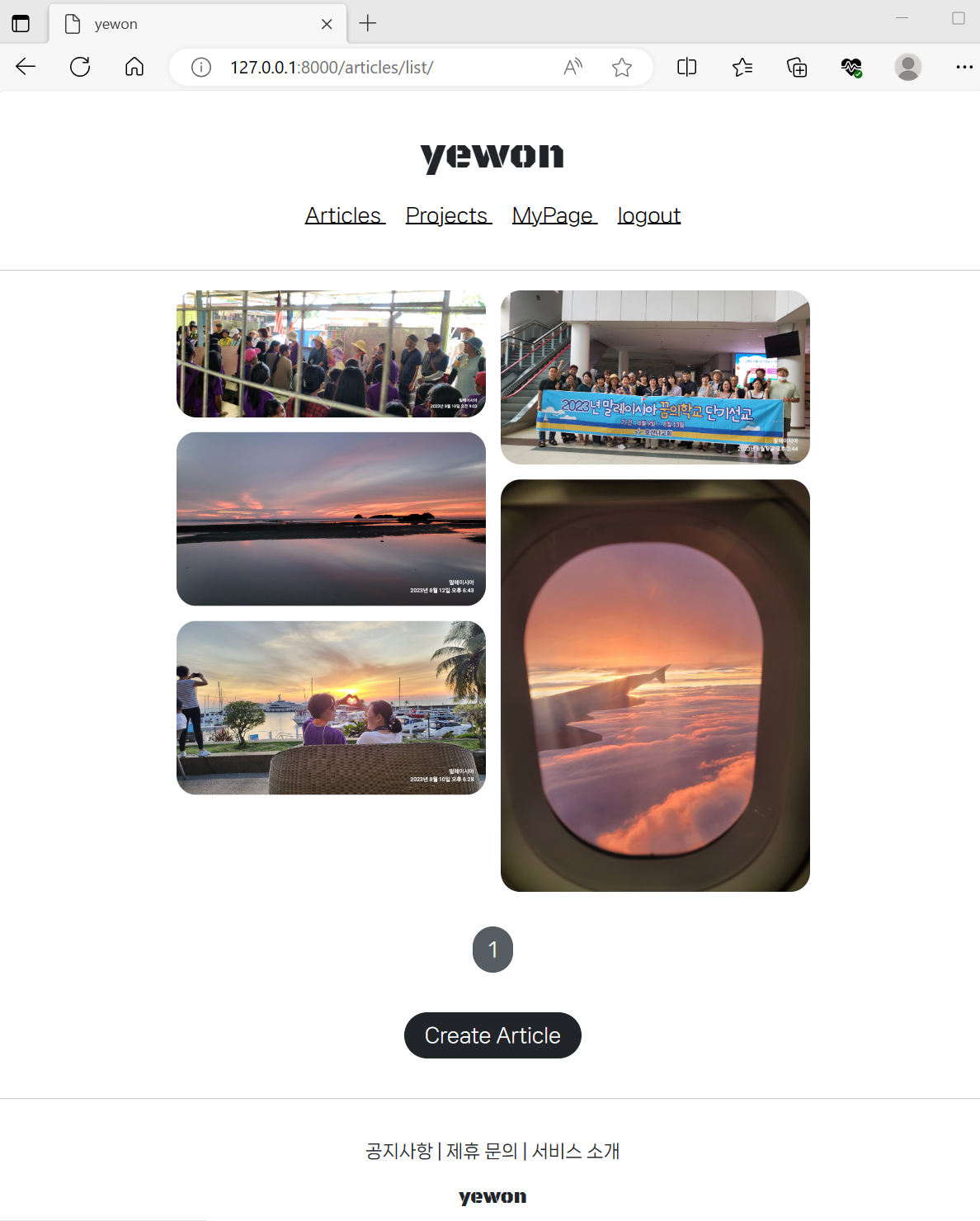
5. list.html에 style 추가
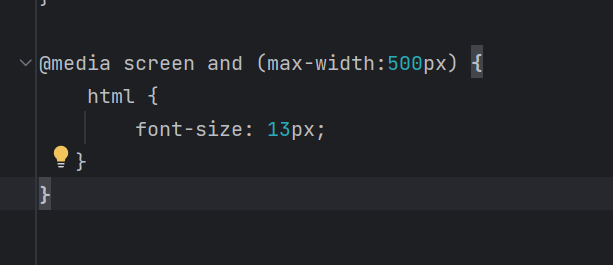
6. base.css에서 폰트크기 조절



40. Projectapp 구현
- 터미널에서 python manage.py startapp projectapp으로 projectapp 만들기
- settings.py에서 projectapp 추가
- urls.py에서 projectapp 경로추가
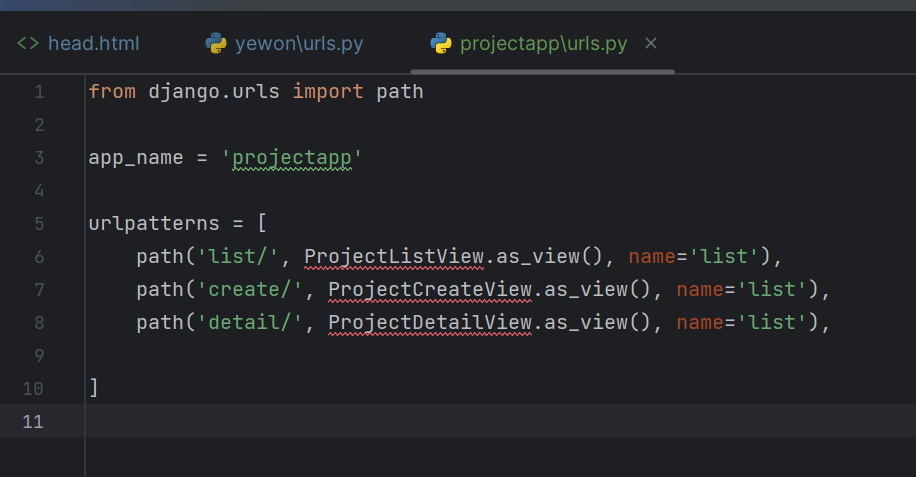
- projectapp/urls.py 만들기
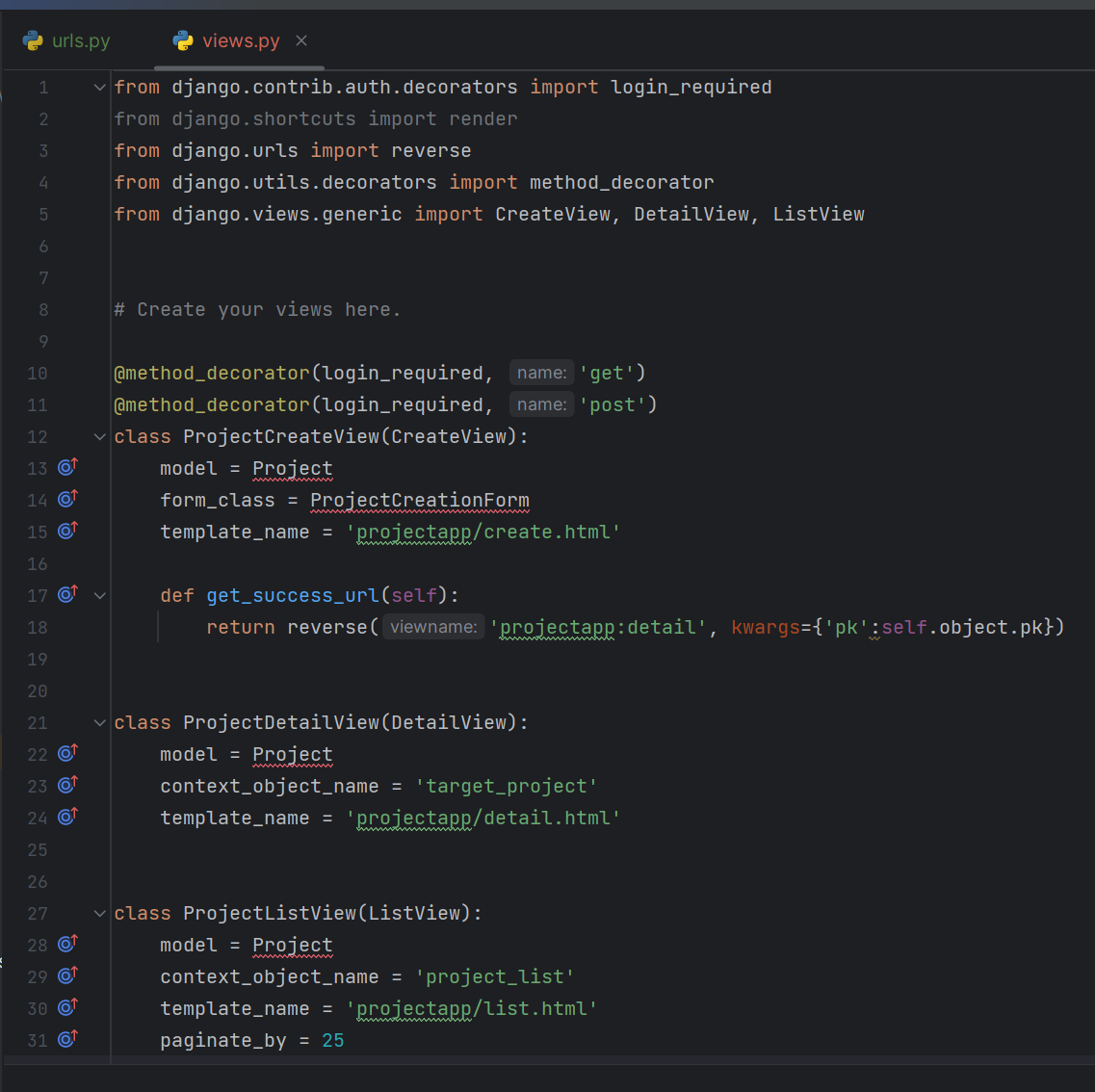
- projectapp/views.py에 class들 작성
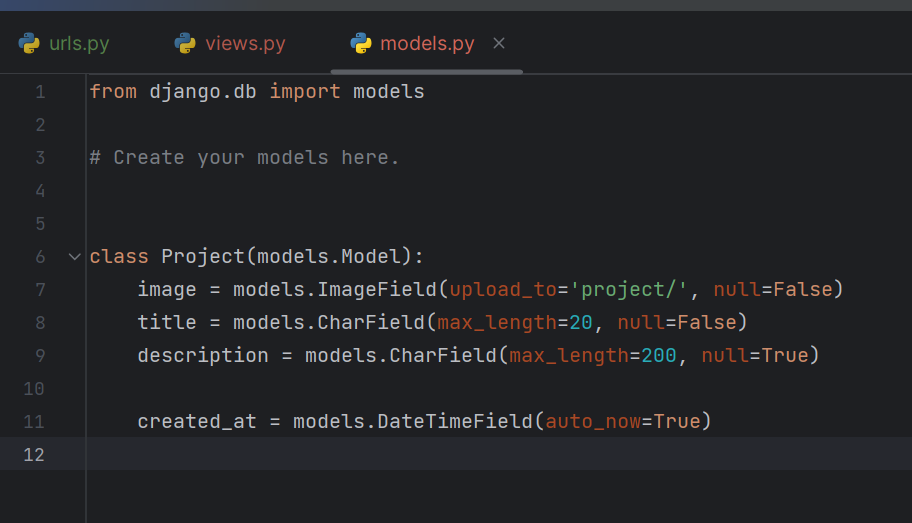
- projectapp/models.py 작성
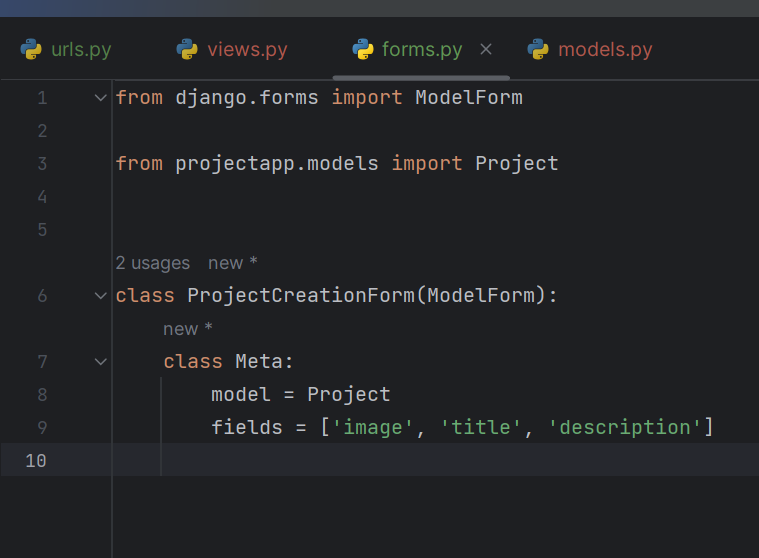
- projectapp/forms.py 만들기
- 터미널에서 python manage.py makemigrations, python manage.py migrate 하기
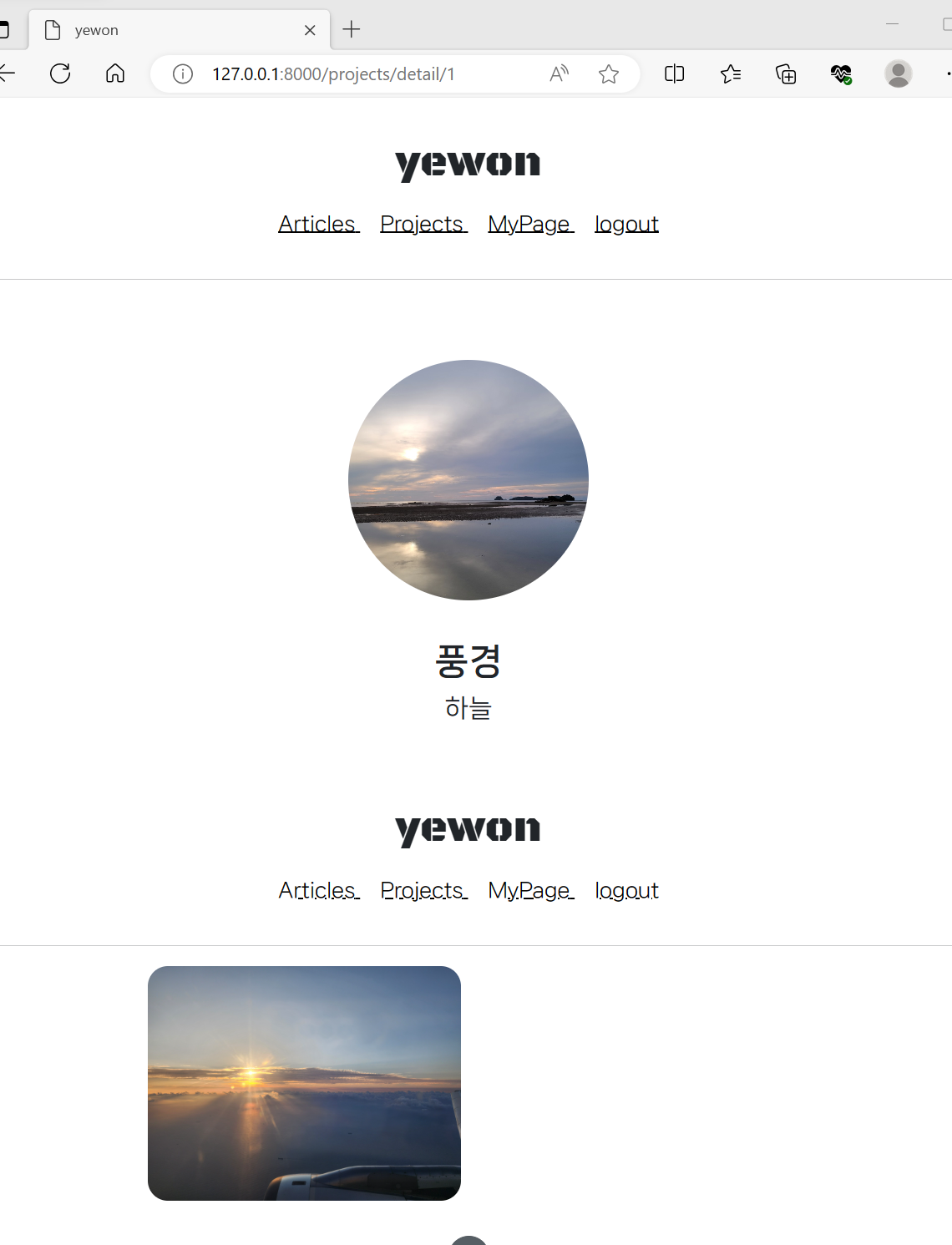
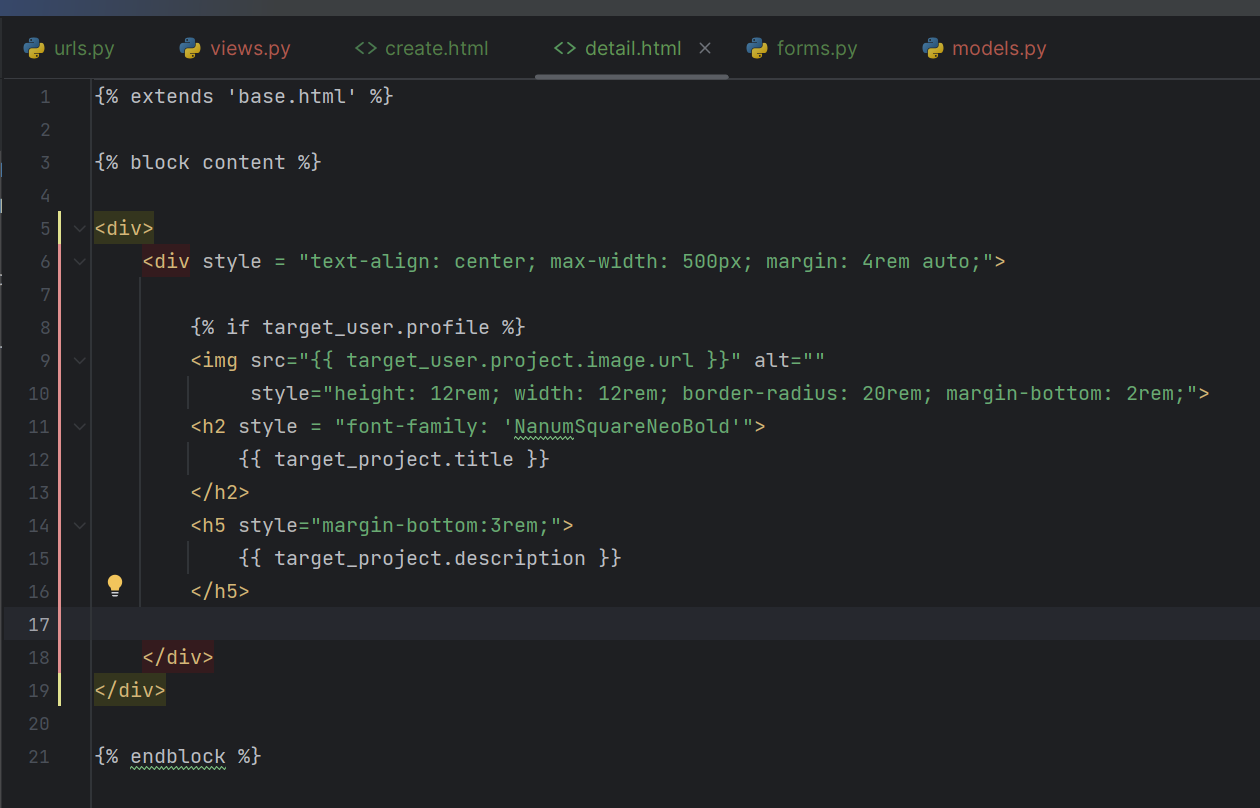
- projectapp/templates/projectapp/detail.html 만들기
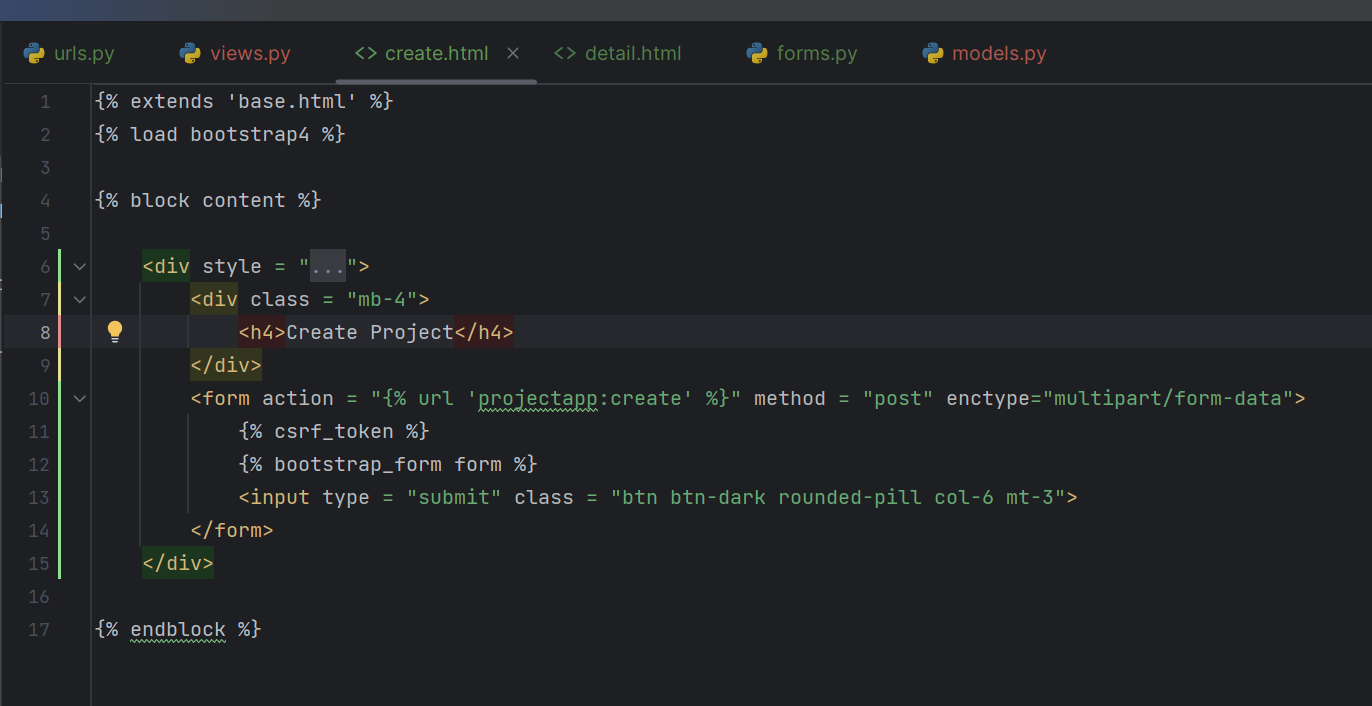
- projectapp/templates/projectapp/create.html 만들기
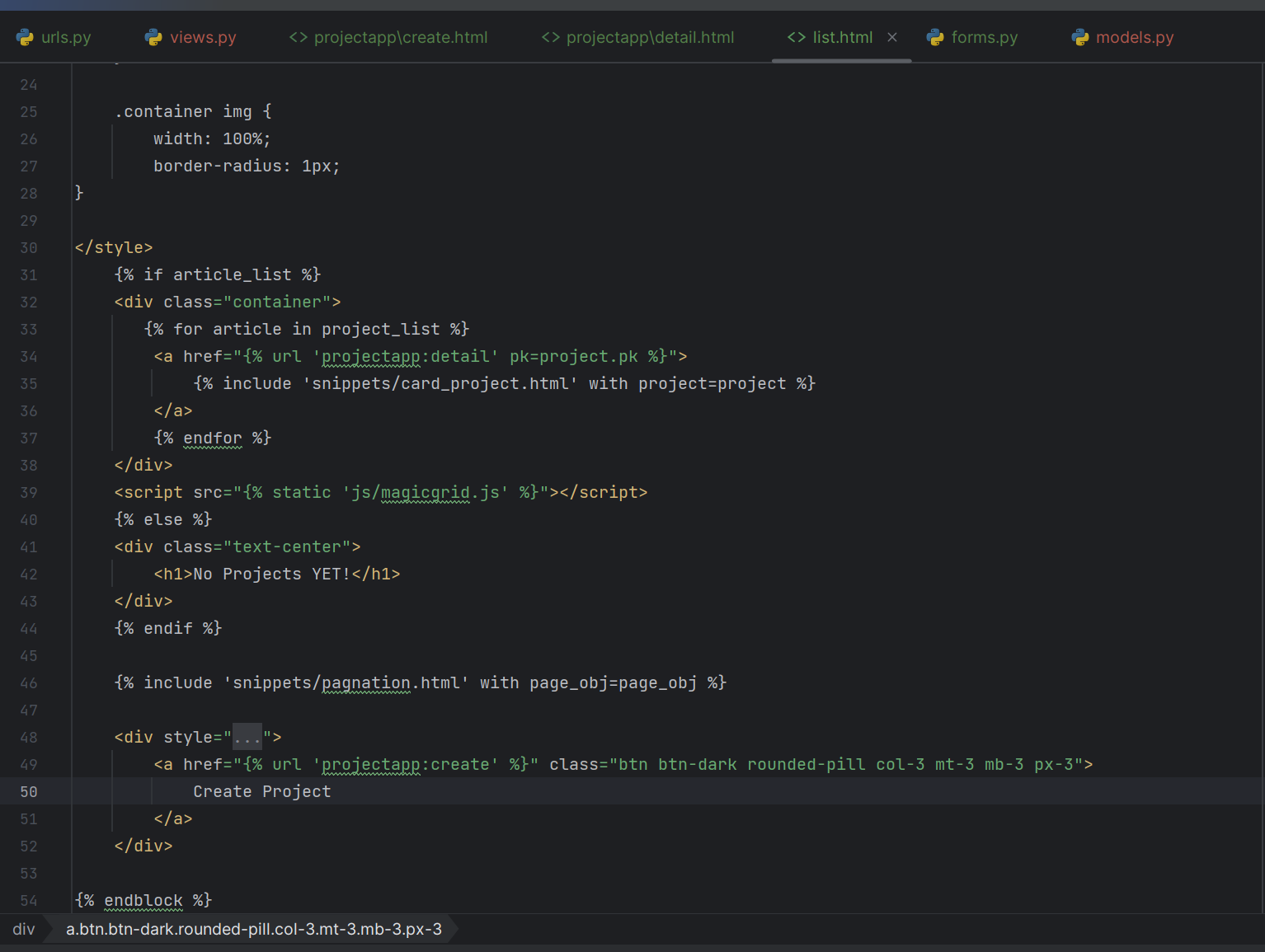
- projectapp/templates/projectapp/list.html 만들기
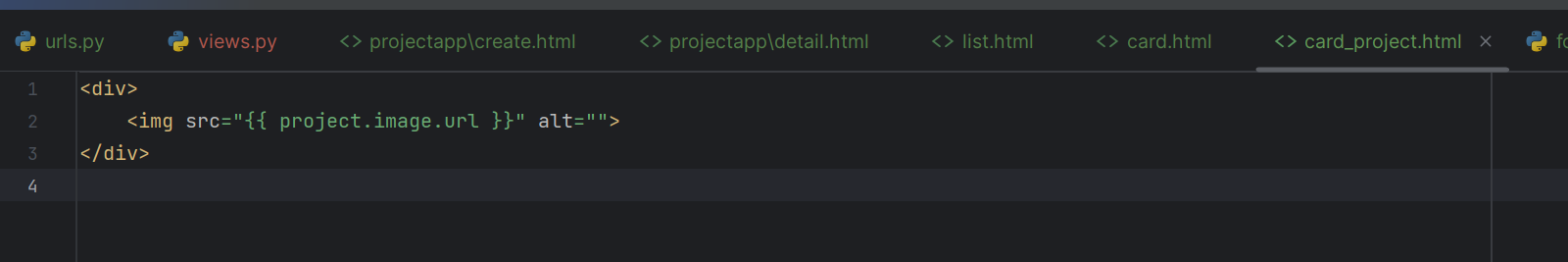
- templates/snippets/card_project.html 만들기
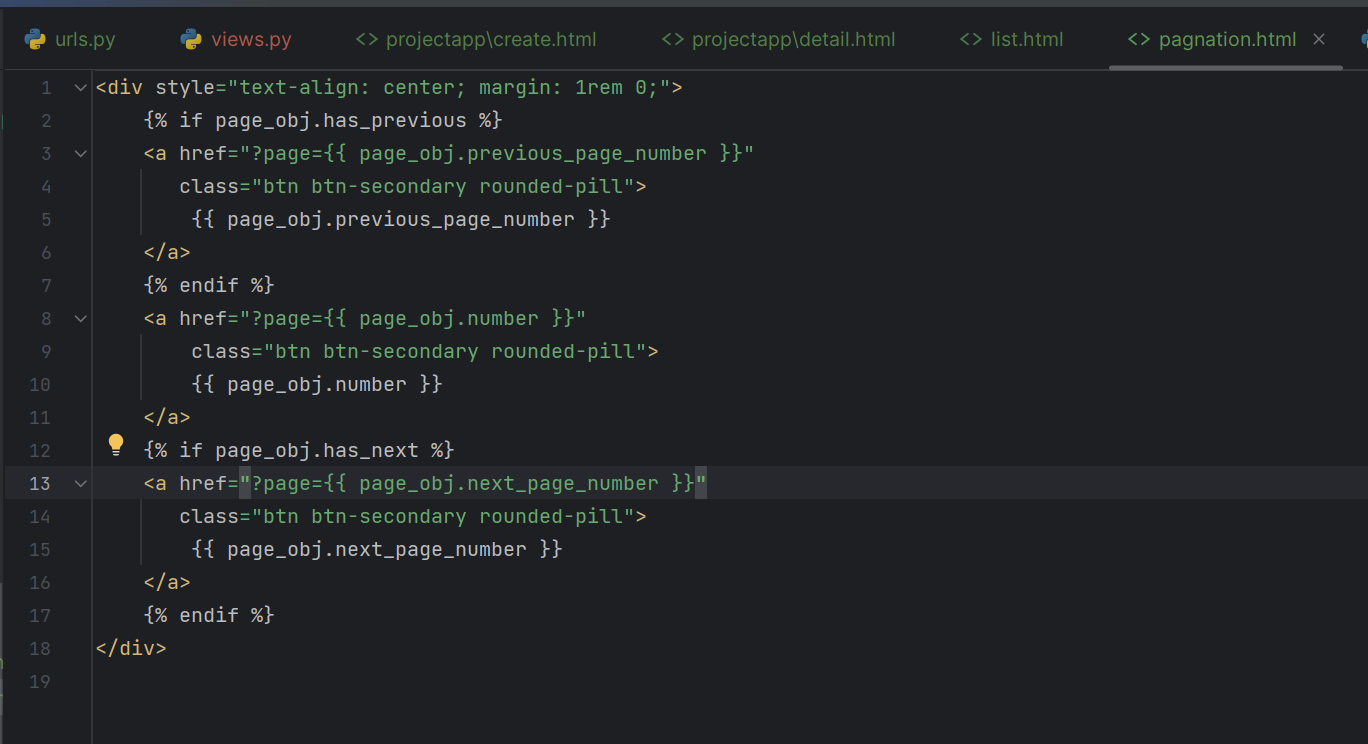
- templates/snippets/pagnation.html 수정
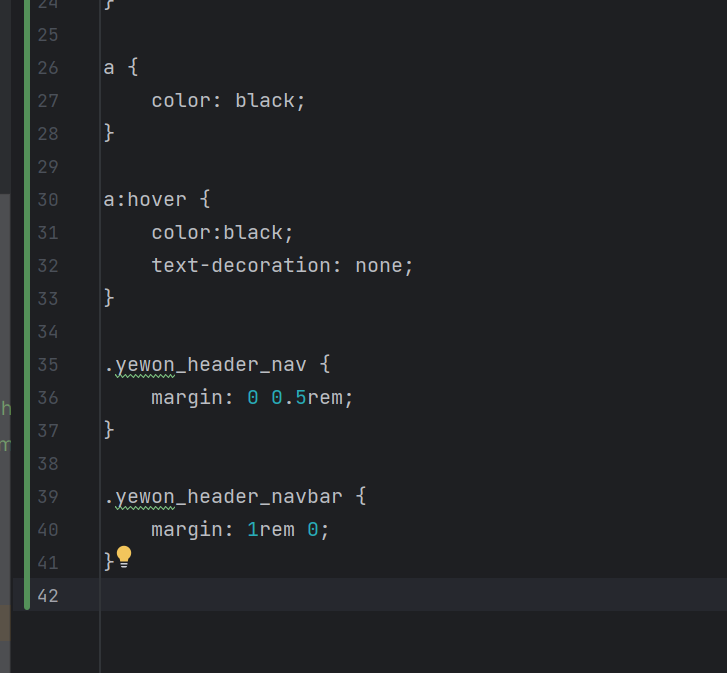
- base.css에 a 추가
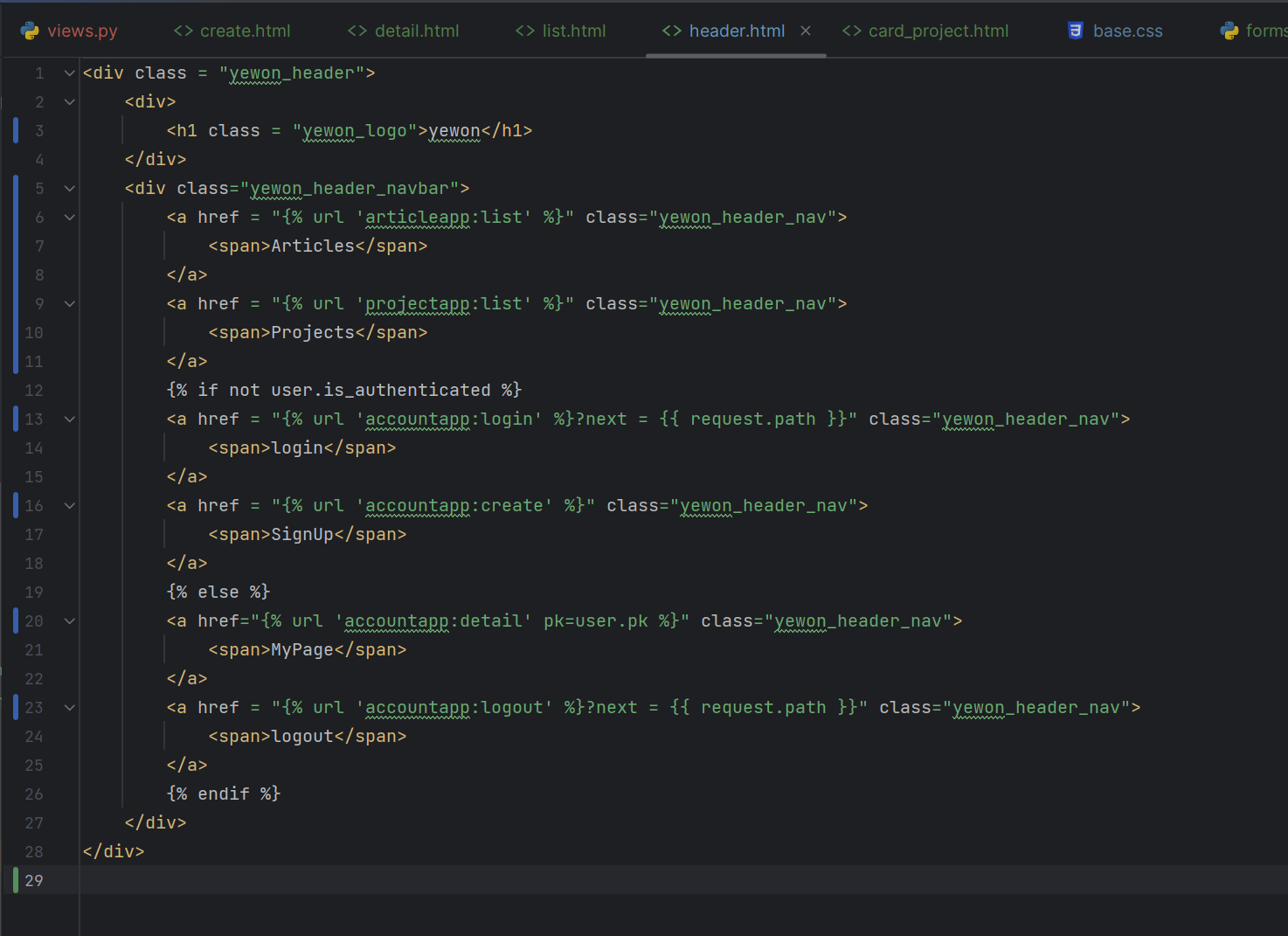
- templates/header 수정












41. MultipleObjectMixin을 통한 Projectapp 마무리
- models.py 수정
- form.py에 projects 추가
- migrate 하기
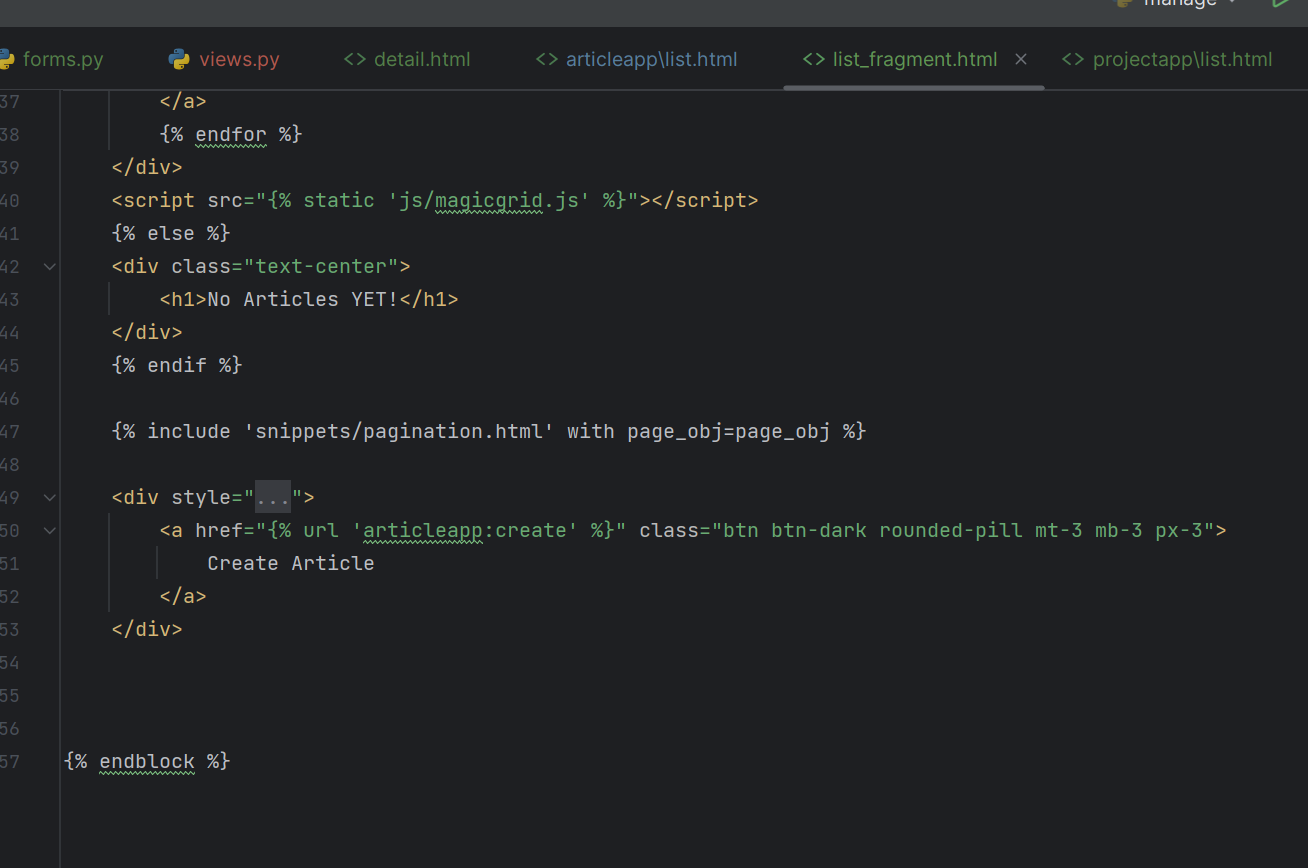
- list_fragment.html 만들기
- articleapp/views.py에 MultipleObjectMixin 추가
- atricleapp/detail.html에 list_fragment 추가
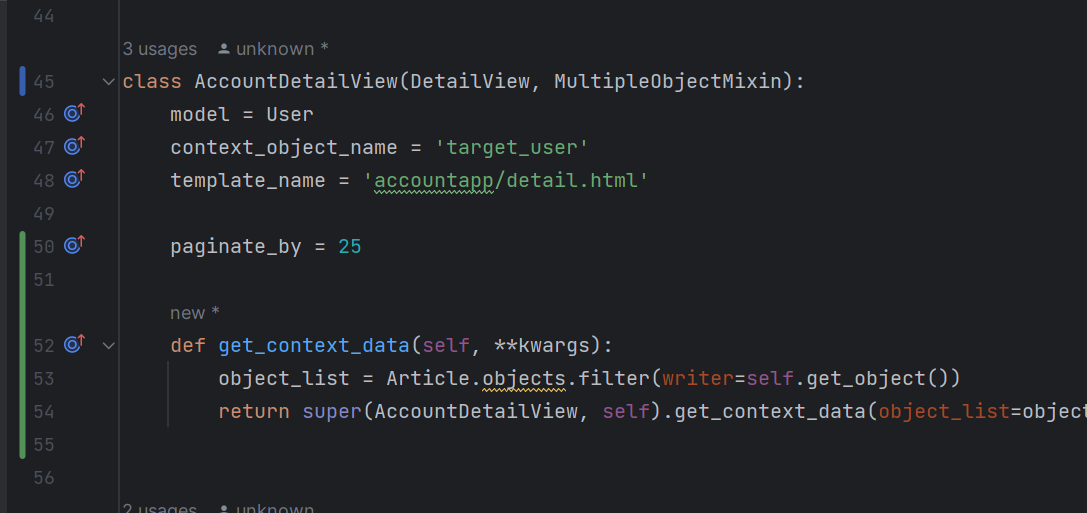
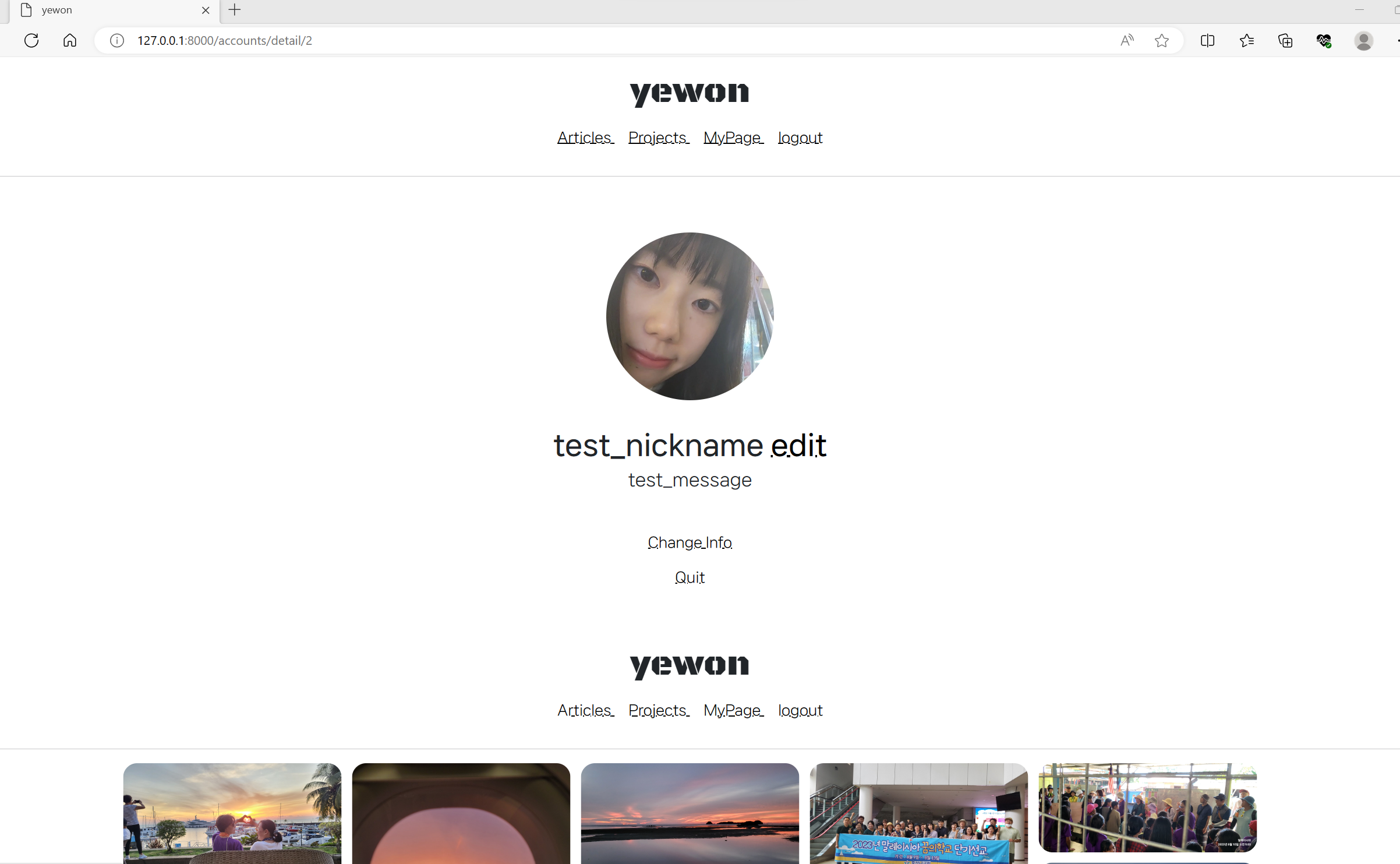
- accountapp/views.py에 MultipleObjectMixin 추가
- accountapp/detail.html에 list_fragment 추가