두번째로 스프링부트와 리액트의 빌드 파일을 올릴 S3버킷을 생성해야 한다. 프론트의 경우 S3에서 제공하는 정적 웹 호스팅을 사용할 것이기 때문에 프론트와 백엔드 버킷을 별도로 생성해줬다.
1. S3 버킷을 생성하자..
S3버킷도 서울 지역에서 생성을 해줬다.
SpringBoot용 버킷
버킷 이름 설정해주고 나머지는 건들지 않고

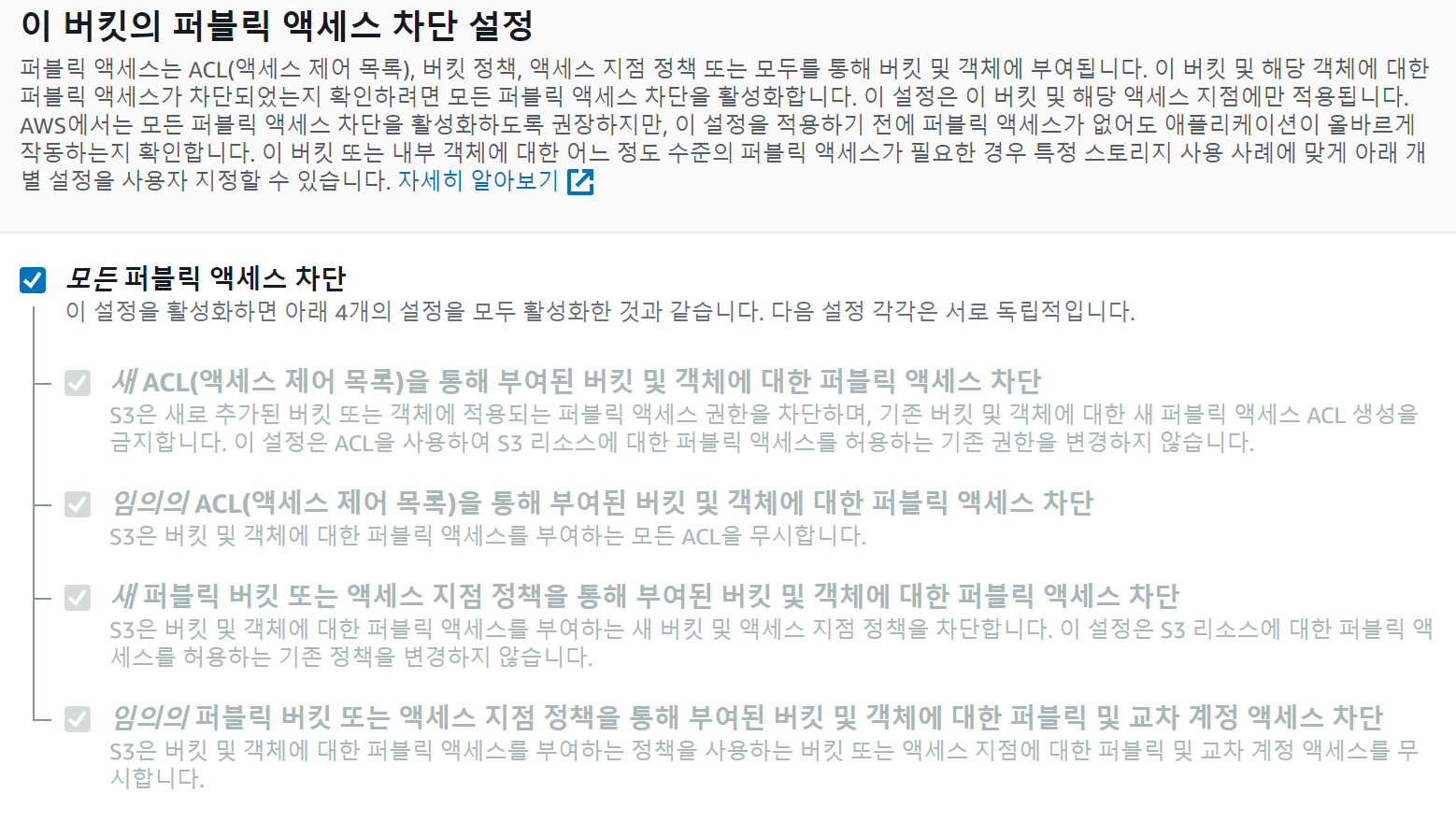
백엔드용 버킷의 경우 모든 퍼블릭 액세스 차단 그대로 두고 생성해주면 끝이다.
React용 버킷

프론트 버킷의 경우 모든 퍼블릭 액세스 차단 을 풀어주고 생성해준다.
생성한 버킷 > 속성 > 버킷 개요 > Amazon 리소스 이름(ARN) 항목을 복사 후
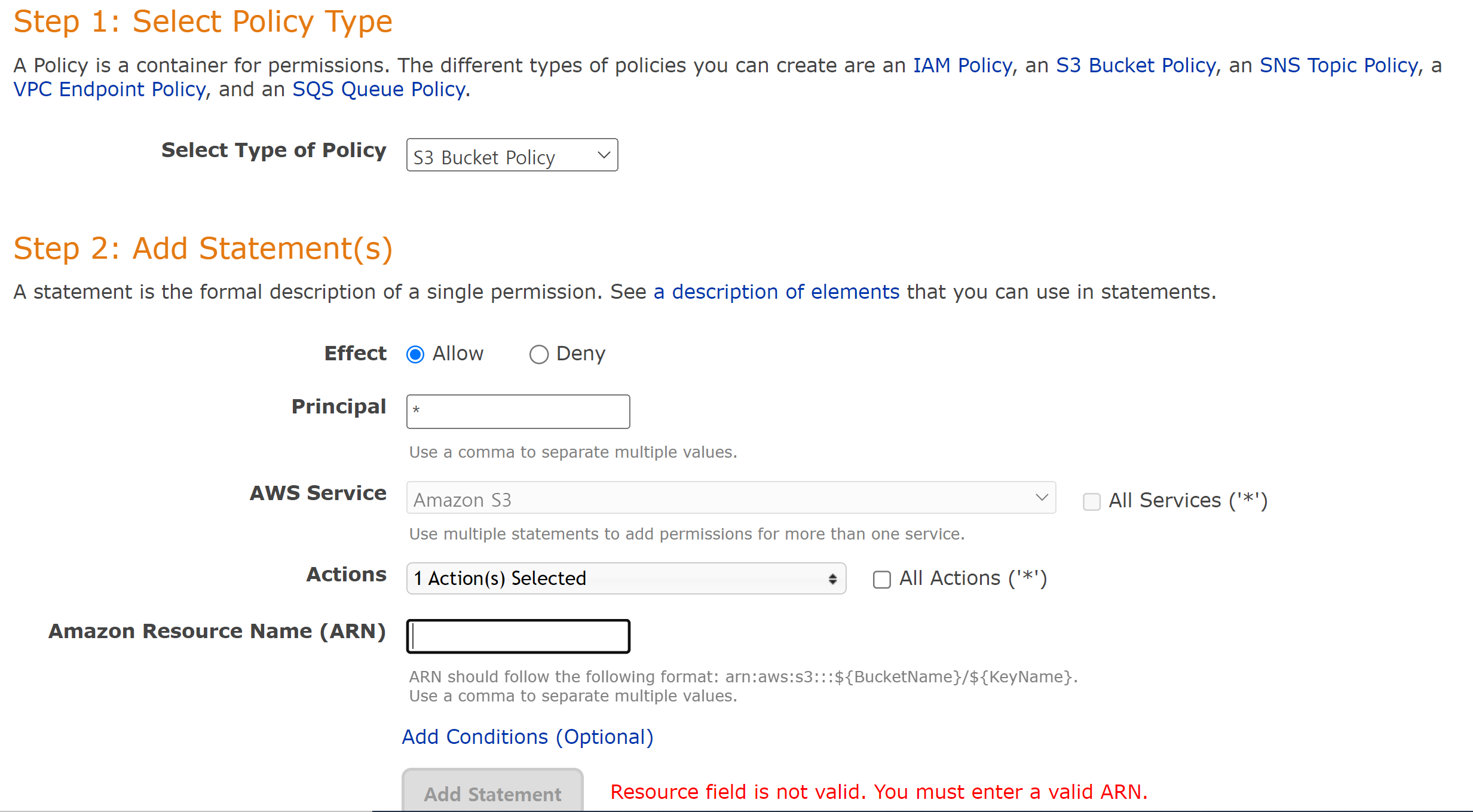
생성한 버킷 > 권한 > 버킷 정책 > 편집 > 정책생성기로 들어가서

Actions 에는 GetObject 항목을 추가, ARN에는 직전 복사한 내용을 붙여넣고 생성된 내용을 복사하여 버킷 정책으로 설정해준다.
이때 복사한 ARN 뒤에 /* 을 붙여주어 해당 버킷의 전체에 접근이 가능하도록 해주었다.
resource의 경로를 주지 않으면
Action does not apply to any resource(s) in statement
와 같은 오류가 발생할 수 있다!
2. 정적 웹 호스팅 활성화를 하자..
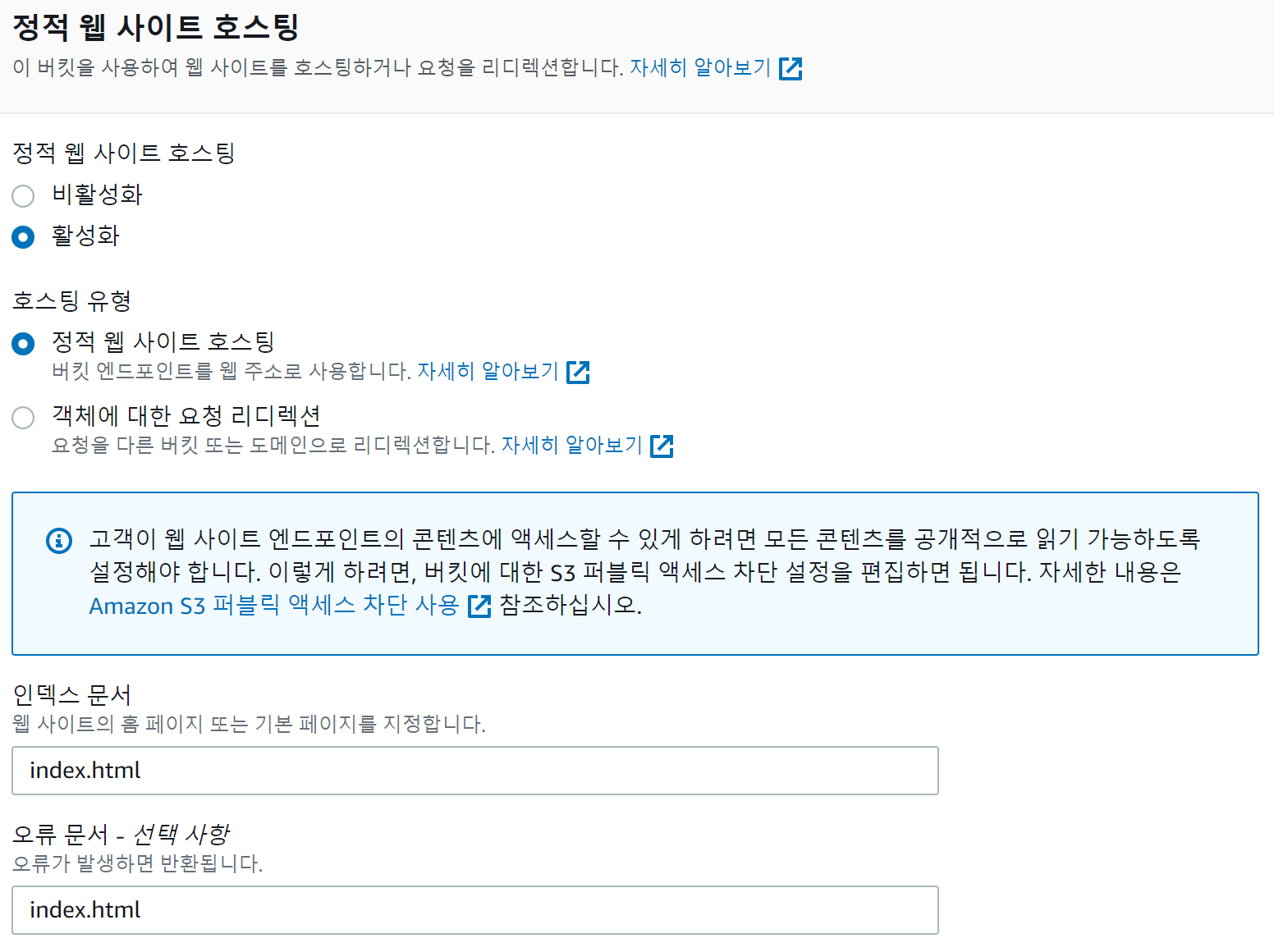
생성한 React용 버킷 > 속성 > 정적 웹 사이트 호스팅 > 편집
으로 들어가서

정적 웹 사이트 호스팅을 활성화 시켜준다. 따로 만들어둔 error.html이 없기 때문에 index.html을 대강 넣어뒀다.
이렇게 설정을 해 주고 나면 버킷 웹 사이트 엔드포인트 가 생성되고 해당 엔드포인트로 접속하면.. 리액트 프로젝트가 나온다..! (짜잔) (물론 지금은 나오지않는다 S3에 올린게 없으니까..)
S3 버킷 생성은 비교적 간단하게 끝난다!
