
공부한 내용
- 어제 만든 웹사이트 복습
- 이제 어느정도 hook을 내가 생각하며 코딩을 짜는게 가능해졌다.
import { useState, useEffect } from "react";
const Counting = () => {
const [count, setCount] = useState(0);
useEffect(() => {
return () => {
document.querySelector(".prev-val").textContent = count;
};
});
useEffect(() => {
console.log("hi im useeffect!");
return () => {
console.log("cleanup 함수입니당!");
console.log(count);
};
}, [count]);
return (
<section className="counting-section">
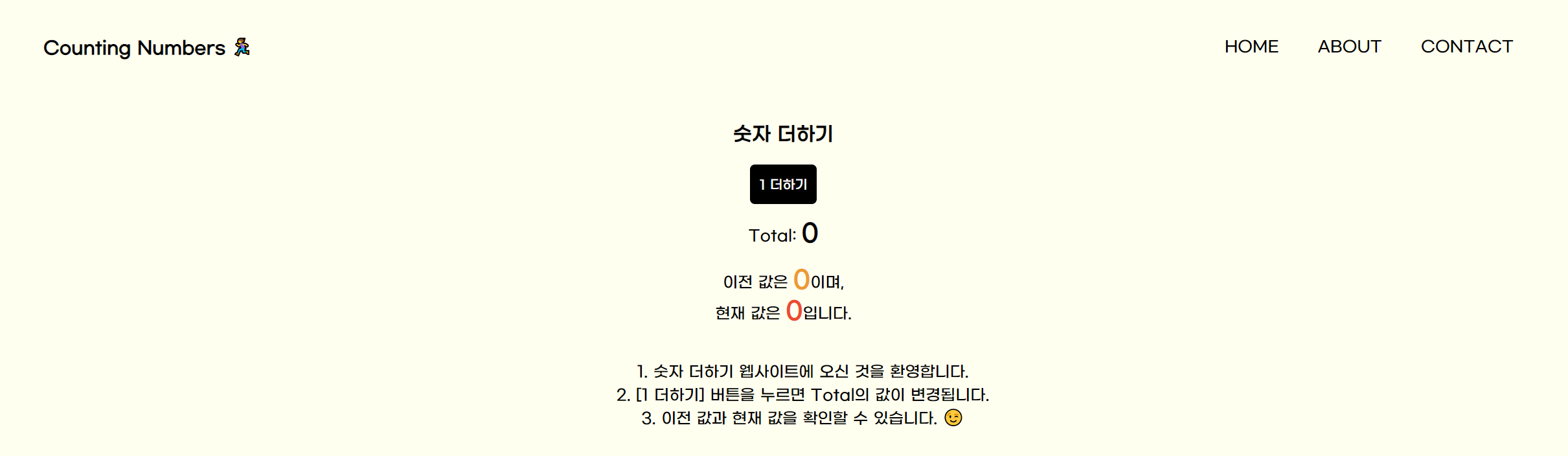
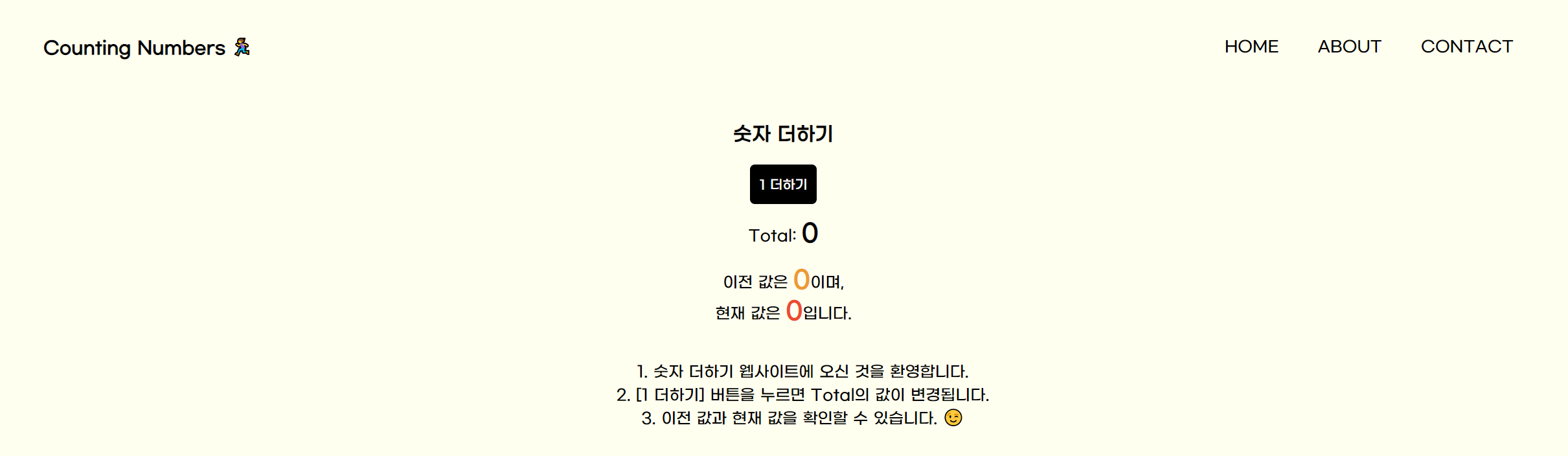
<h2>숫자 더하기</h2>
<button type="button" onClick={() => setCount(count + 1)}>
1 더하기
</button>
<p>
Total: <span className="total-val">{count}</span>
</p>
<p>
이전 값은 <span className="prev-val">0</span>이며, <br />
현재 값은 <span className="current-val">{count}</span>입니다.
</p>
</section>
);
};
export default Counting;
const Info = () => {
const keyNum = [1, 2, 3];
const infoVal = [
"1. 숫자 더하기 웹사이트에 오신 것을 환영합니다.",
"2. [1 더하기] 버튼을 누르면 Total의 값이 변경됩니다.",
"3. 이전 값과 현재 값을 확인할 수 있습니다. 😉",
];
return (
<section className="info-section">
<ol>
{keyNum.map((key, index) => (
<li key={key}>{infoVal[index]}</li>
))}
</ol>
</section>
);
};
export default Info;
- 참고로
useEffect()는 어제도 적었지만 주로 api호출 및 외부라이브러리를 사용할 때 주로 쓰이는 hook이다. 다만, 어떻게 동작하는지 복습하기 위해 막무가내로 사용한것. 이렇게 사용하지 않는다 😉
- info는 fetching data할 때 데이터를 뿌려주는 연습을 배열로 해보았다.
- 클라이언트와 서버에 대한 아주 기초적인 내용
- 디테일하게는 몰라도 웹 페이지가 어떻게 request / response 하는지는 알아야할 거 같았다. (ajax 공부하면서 깨달음)
- 그래서 우선 어떻게 요청하고 응답하는지 흐름은 공부했다.
궁금한 사항 (찾아서 업데이트 예정)
useState()와 useEffect()는 각 컴포넌트 내에서 관리하는게 맞는가? (한번 찾아봐야겠다)- 리스트의 키는 실무에서 어떻게 넣는지?
- 컴포넌트를 쪼갤 때 어떤 방식으로 쪼개는지 (리액트에서)
그 외 현재 공부 중인 것
- 리액트를 잠시 멈추고 fetching data에 대해 공부하면서 ajax에 대한 전반적인 복습을 다시 하고있다.
- ajax를 항상 실습해보고 싶었는데 웹서버를 구축해야하는 부담감이 있어서 못하다가 생활코딩을 보고 하게되었다.
공부할 예정
- 궁금한 사항 답변 찾아보기
- 현재 공부 중인 것 완료
- ajax 정리 완료