
개요
선택을 위해 참고한 웹사이트: http://www.webwatch.or.kr/Situation/WA_Situation.html?page=5&skey=&sval=&npp=&MenuCD=110
- 웹접근성 인증마크를 받은 웹사이트를 볼 수 있다.
클론코딩할 웹사이트 : https://www.ipet.re.kr/index.asp
선택한 이유: 우선 웹접근성 품질인증을 받은 웹사이트로 연습을 하는게 좋을 거 같다고 생각되어서 선택하였고 반응형이 적용되어있지 않아서 직접 만들어보는 경험을 하는 것도 좋을거 같았기 때문이다.
프로젝트 목표
- 웹접근성이 높은 웹사이트를 구현하는 것을 목표
- 키보드 관련 Jquery 혹은 CSS (아직은 모름)를 배울 수 있을거 같다
- 크롬, 파이어폭스, IE, Edge 등에서 확인하며 크로스브라우징을 할 예정
- 크로스브라우징의 경우 IE 몇까지 대응해야할 지 실무경험이 없어 모르겠어서 점유율 기준으로 잡아보았다. (하단 관련 글은 '대응 브라우저 설정'을 읽어보세요 🤗)
- modernizr 사용해보기
- 웹사이트: https://modernizr.com/
- 사용자의 브라우저가 HTML, CSS, JavaScript의 속성이 사용되는지 확인해 준다.
- caniuse 웹사이트로 중간중간 확인하기
- bxSlider 사용해보기
- 웹사이트: https://bxslider.com/examples/auto-show-start-stop-controls/
- 웹사이트를 확인해보니 따로 플러그인을 사용하는 것은 없었지만 다양한 플러그인을 활용해보는 것도 연습해보고자 해당 플러그인을 슬라이더로 선택하게 되었다!
공부가 필요해보이는 컴포넌트

1. 서브 네비게이션
- 메인 네비게이션을 오버시 서브 네비게이션에 색이 변경되고 서브 네비게이션에도 다양한 메뉴를 포함하고 있어서 복잡해 보이기 때문이다.
- 값 재사용을 위한 :root 활용
- 웹사이트의 컴포넌트가 비슷하게 생겼다. 일부의 값은 왠지 비슷할 거 같아서 :root를 사용해보기로 했다. 사실 해당 셀렉터는 지원이 많이 되지 않을까?라는 생각을 했는데 IE09부터 사용이 가능했다😋 공부해서 내것으로 만들어 봐야지 〰
대응 브라우저 설정
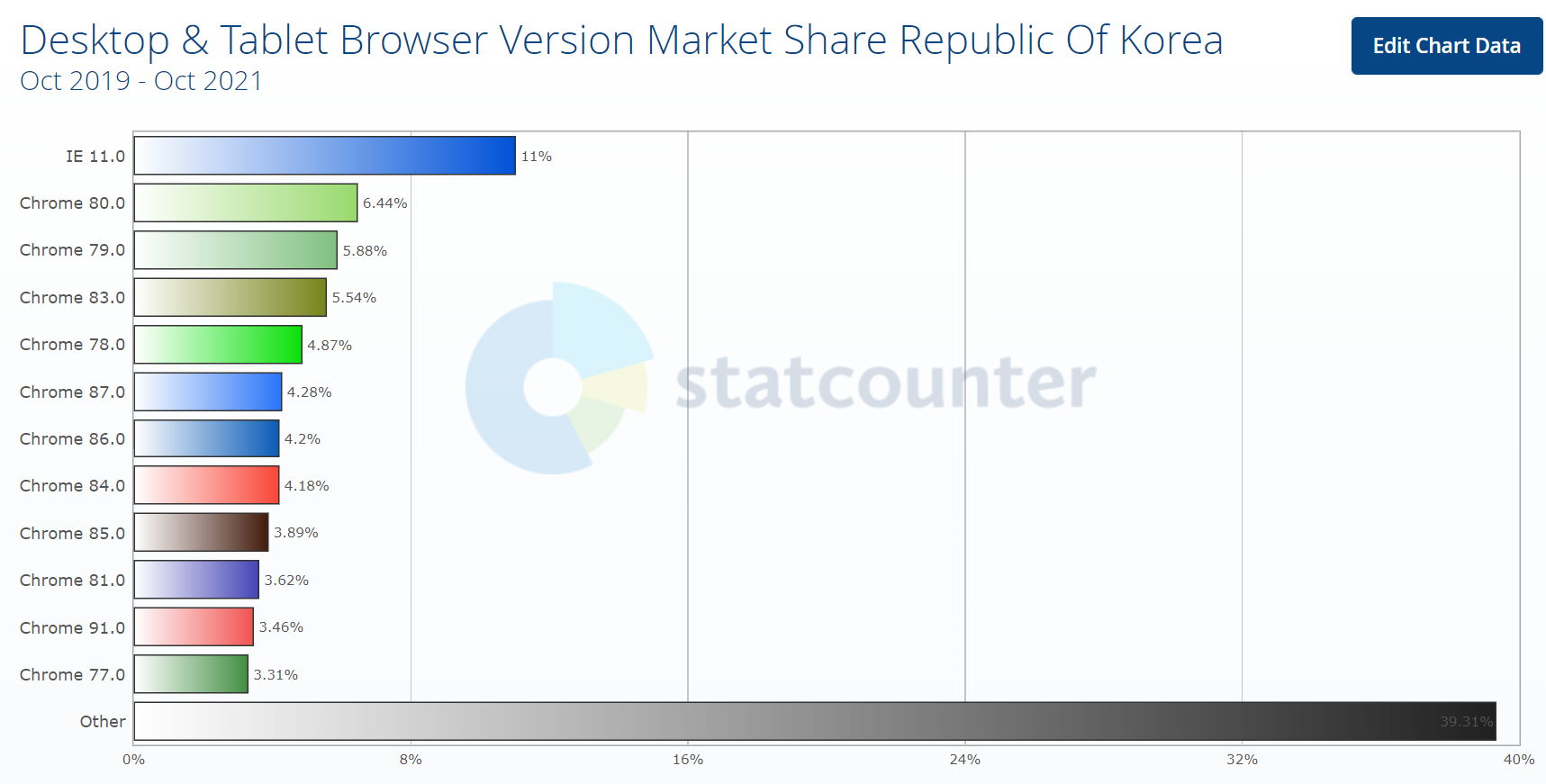
2년간의 브라우저 버전별 점유율

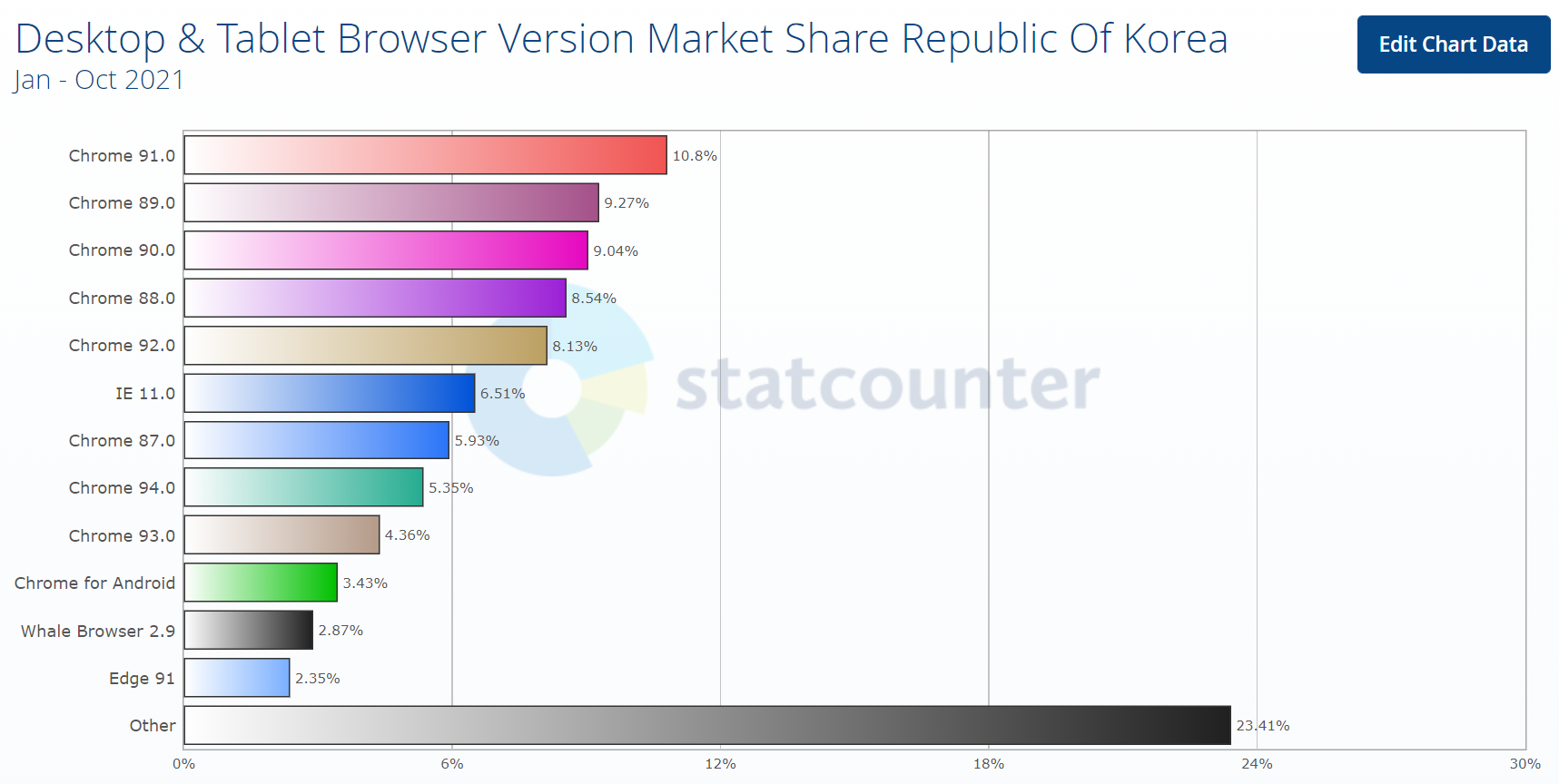
1년간의 브라우저 버전별 점유율

올해 브라우저 버전별 점유율

[출저: statCounter]
💬 모든 브라우저 점유율을 토대로 겹치는 부분을 하이라이트 해보았다.
1. Chrome 91.0
2. Chrome 89.0
3. Chrome 90.0
4. Chrome 88.0
5. Chrome 92.0
6. IE 11.0
7. Chrome 87.0
8. Chrome 94.0
9. Chrome 93.0
10. Chrome for Android
11. Whale 2.9
12. Edge 91
13. Other
- 웨일과 엣지의 경우 순위에 올라온 경우는 올해밖에 없어서 해당 버전을 참고할 예정
- 해당 순위에 없는 브라우저의 경우 최신 브라우저를 토대로 작업할 예정
- 현재 Mac이 없어서 사파리 브라우저는 아이패드로만 확인해볼 예정이다😥
💬 정리하면
1. 크롬 89~91
2. IE 11
3. 웨일 2.9
4. 엣지 91
5. 파이어폭스 최신버전
6. 사파리 최신버전 (특이사항: Mac이 없어서 아이패드로만 확인할 예정)
총 정리
- 결론적으로 웹접근성을 공부하는 것을 1순위로 잡고 프로젝트를 구현할 예정이기 때문에 중간중간 공부한 것을 블로그에 공유하도록 해야겠다😉
