주문창 만들기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>코딩클럽 | 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
</head>
<style>
*{font-family: 'East Sea Dokdo', cursive;}
.box {
width: 500px;
margin: 500px auto 200px auto;
padding: 50px;
}
.pic {
height: 0px;
margin: auto;
text-align : center ;
}
.btn {
display : block;
margin: auto;
}
</style>
<div class="pic">
<img src="https://www.yupdduk.com/images/menu/2020_hotmenuY01.png"/>
</div>
<div class="box">
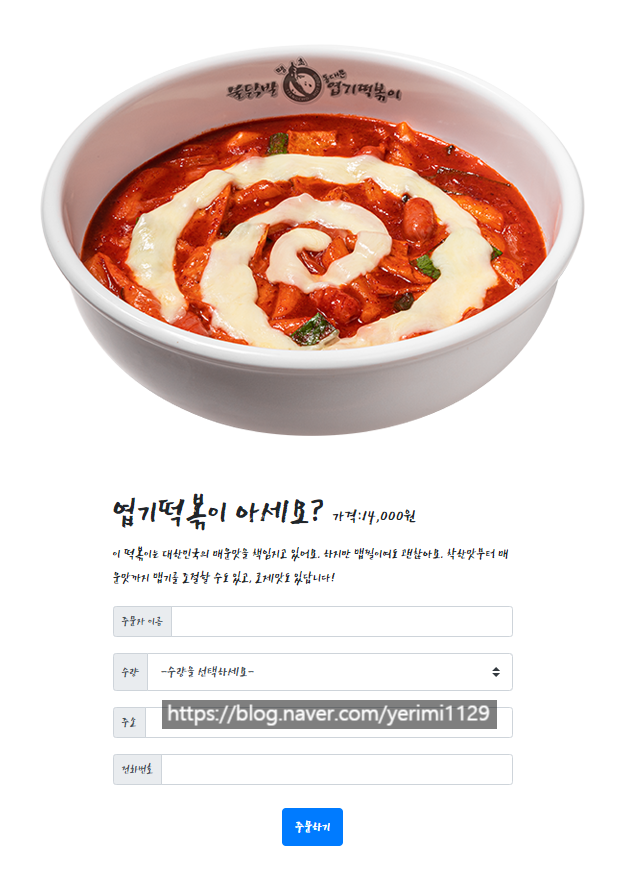
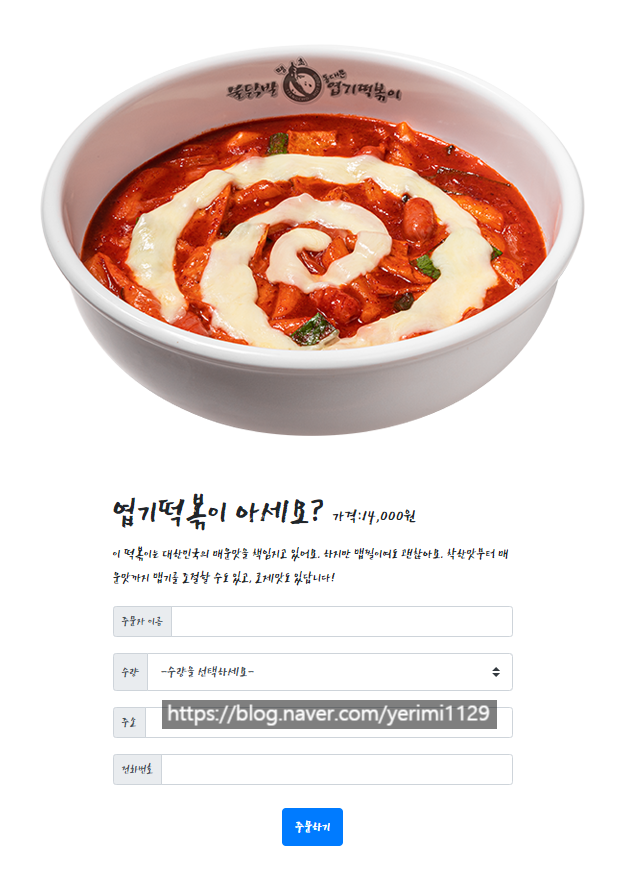
<span style="font-size:30pt;">엽기떡볶이 아세요? </span>
<span style="font-size:15pt;">가격:14,000원</span>
<p>이 떡볶이는 대한민국의 매운맛을 책임지고 있어요. 하지만 맵찔이여도 괜찮아요. 착한맛부터 매운맛까지 맵기를 조절할 수도 있고, 로제맛도 있답니다! </p>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Small" >
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-sm"> 수량 </span>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-수량을 선택하세요-</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<p class="input-group-text">주소</p>
</div>
<input type="text" class="form-control" aria-label="Small" >
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<p class="input-group-text">전화번호</p>
</div>
<input type="text" class="form-control" aria-label="Small" >
</div>
<div class="btn">
<button type="submit" class="btn btn-primary font-bold">주문하기</button>
</div>
</div>
</html>