
경고
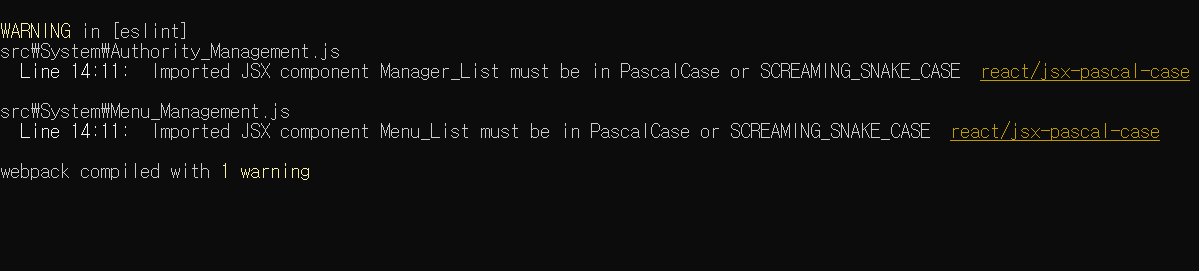
React 컴파일시 Imported JSX component 파일명 must be in PascalCase or SCREAMING_SNAKE_CASE 라는 경고 문구가 발생하였다.
JSX 파일명이 PascalCase로 작성되어 발생한 경고WARNING이다.
PascalCase
:MenuList처럼 모든 단어를 이어쓰되 모두 대문자로 표기하는 것
컴파일시 에러는 나지 않지만 권장하는 표현방식이 아니라서 경고가 뜰 뿐이다.
Menu_List⇒ 컴파일시 경고MenuList⇒ 사용가능
이런 식으로 태그 명을 정할 때
- _ 문자를 쓰지 말 것
첫 문자를 대문자로 쓸 것
대소문자 섞어 쓰는 걸 권장
관련 링크
모든 React 사용자 구성 요소(클래스 구성 요소이든 기능적 구성 요소이든)는 대문자로 시작하는것이 관례이다.
이것은 React가 '내장' 구성 요소(예: html 요소)와 사용자 구성 요소를 구별하는 방법이다.
PascalCase는 클래스에 대한 JavaScript의 인기있는 명명 규칙이다.
따라서 JavaScript의 모든 클래스는 PascalCase 명명 규칙을 따르는것이 관습이다.
위 방식은 반드시 따라야 하는 규칙은 아니지만 JavaScript의 문법적인 관습이니 가능한 지켜주는것이 좋을것 같다.
