참고 레퍼 tistory https://jlog1016.tistory.com/5?category=772458
<목표>
안드로이드 스튜디오의 프로젝트를 생성해보고, HelloWorld!를 보여주는 어플을 실행시켜보자
1. Android studio 다운로드
설치하는 루트는 항상 동일
2. 프로젝트 실행
안드로이드 스튜디오를 설치하고 실행한다.
File - New Project를 누르면

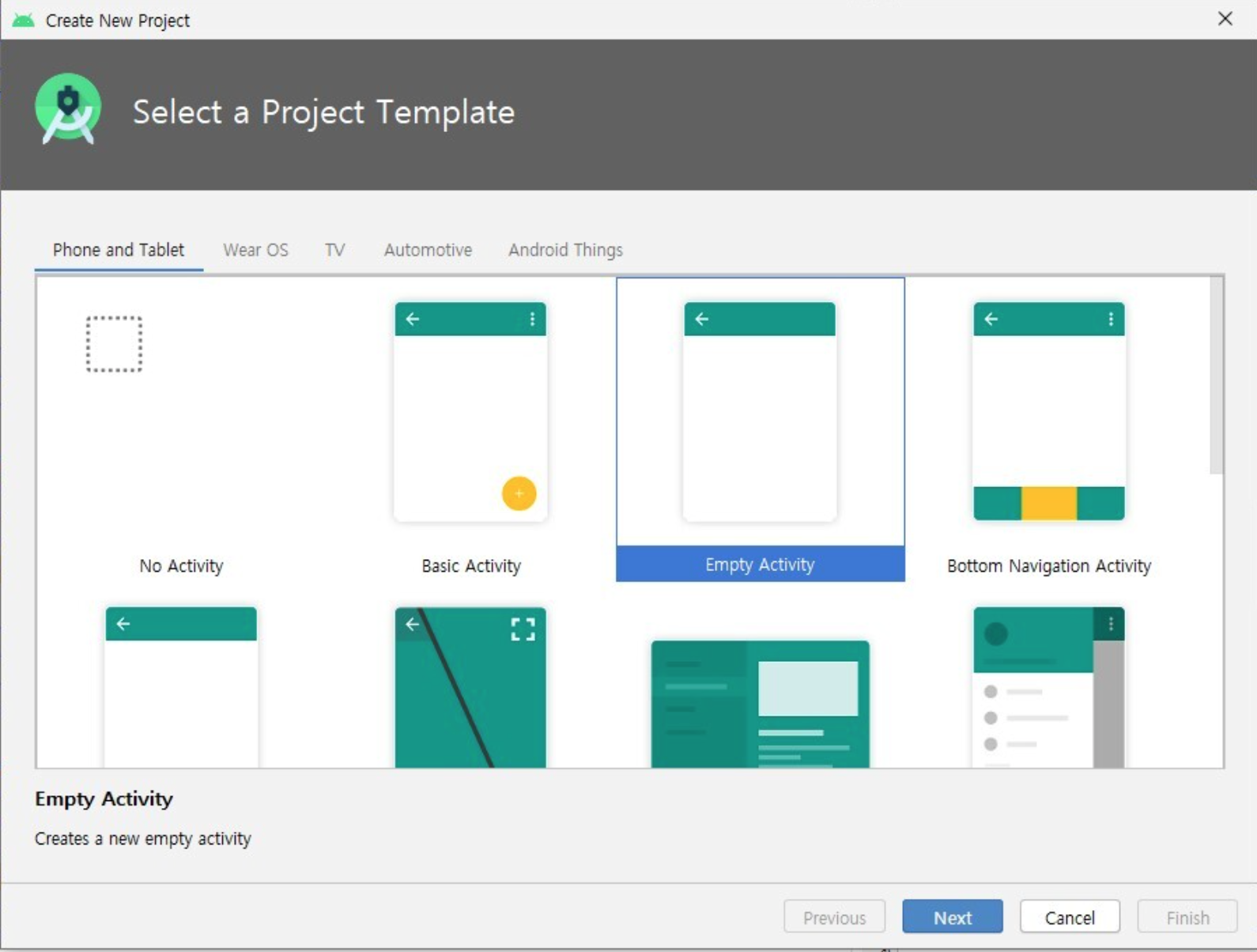
앱의 첫 시작 화면을 설정하는 창이 나온다.
비어 있는 화면인 Empty Acitivity를 클릭해 Next를 눌러주자.
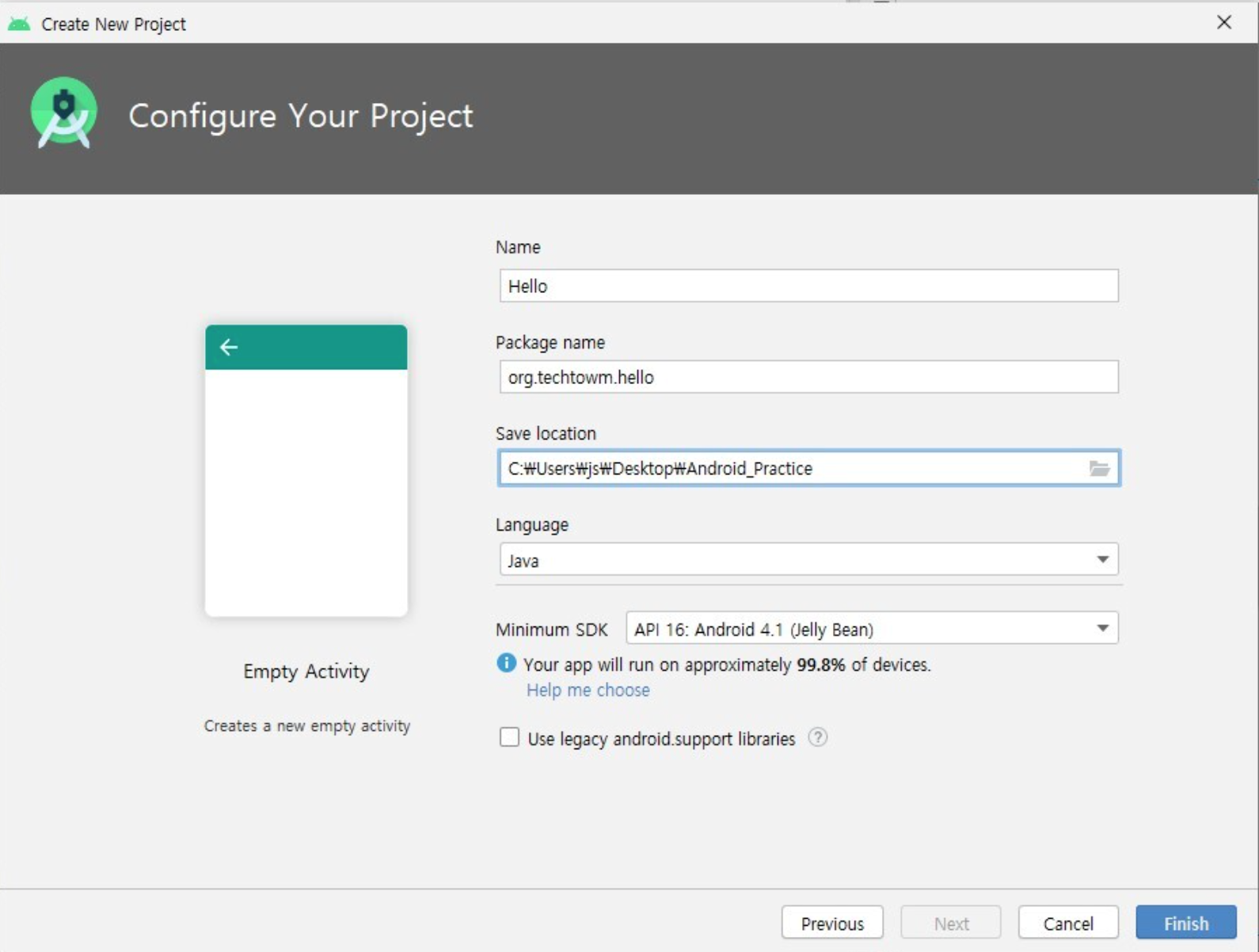
다음으론 파일 이름, 저장 위치 등을 선택하는 화면이 나온다.

사진과 같이 Name과 Package name을 설정해주자.
참고
-
Name, Package name은 자유롭게 입력 가능하다.
Package name은 앱을 구분하는 고유의 값으로 앱이 단말에 설치되었을 때 다른 앱과 구분될 수 있는 역할 (실무에서는 사이트 주소 처럼 짓는 경우가 많음)
Name은 영어 대문자
Package name은 영어 소문자로 시작해야만 함
-
Save location은 프로젝트가 저장될 위치
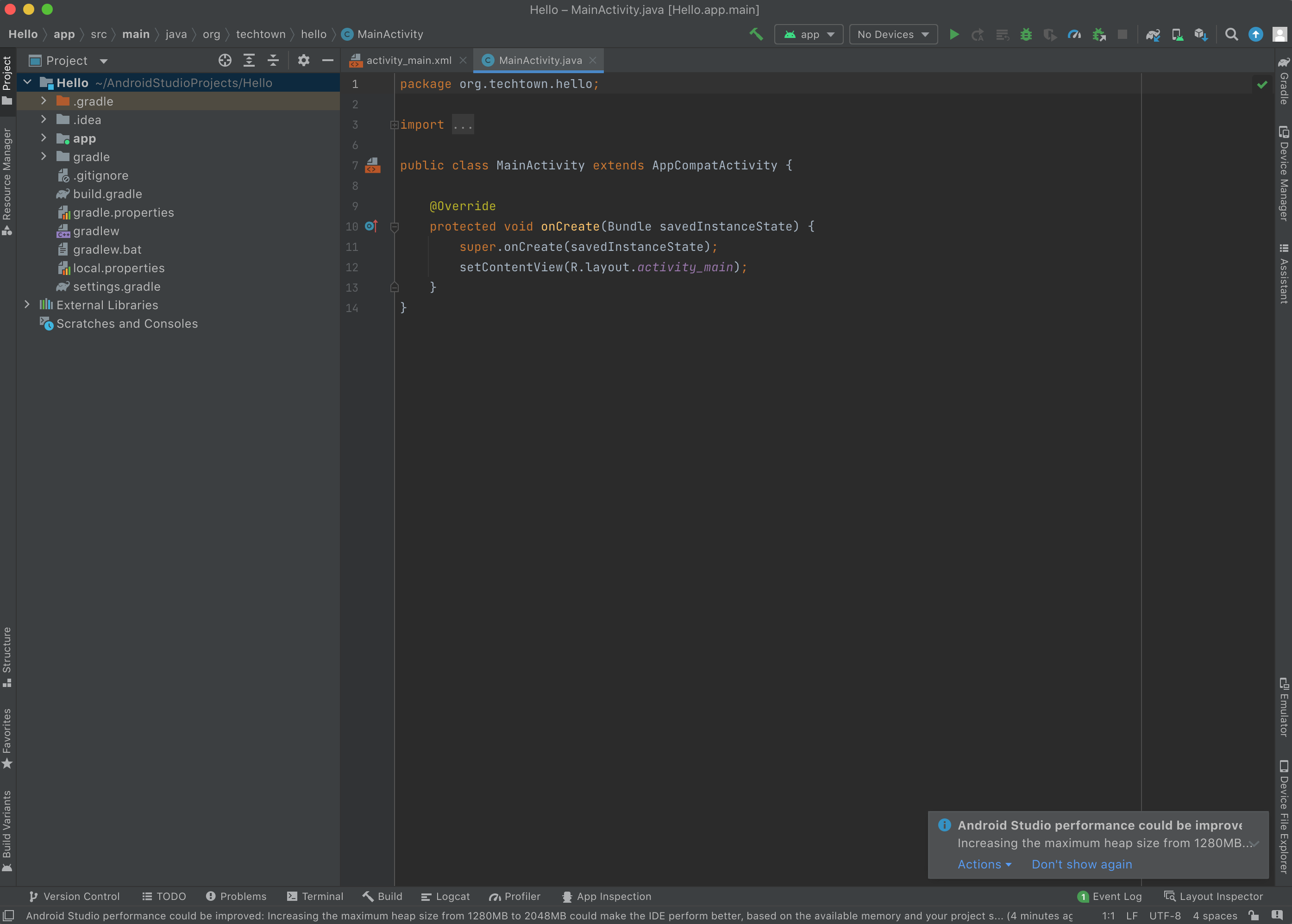
Finish 를 눌러 프로젝트 실행!

MainActivity.java는 자바 코드를 확인할 수 있다.
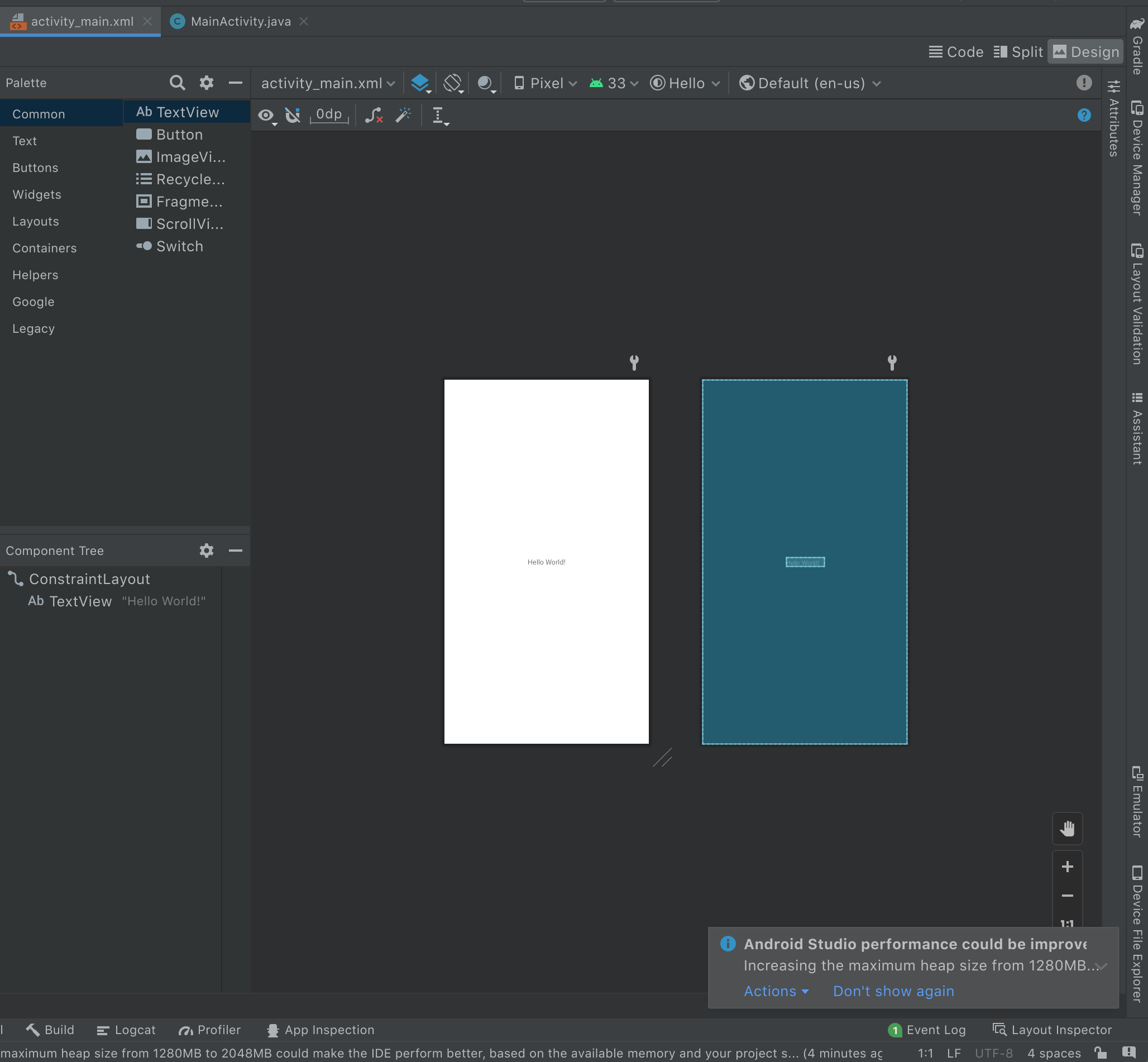
activity_main.xml는 스마트폰 화면과 XML 코드를 미리 보여주는 탭이다.

하얀 화면은 실제 스마트폰 화면에 나타날 디자인 화면
파란색 화면은 화면의 구성 요소만을 보여주는 청사진 (Blue Print)
파란 화면은 화면 안의 요소들이 겹쳐있을때 요소들을 투명하게 보고 작업할 수 있다.
3. 가상 단말 설치하기

컴퓨터에서 앱을 실행하기 위해 에뮬레이터와 가상 단말을 이용한다.
에뮬레이터는 안드로이드 스튜디오를 설치할 때 이미 설치 되어 있다.
가상 단말을 설치하기 위해서 사진에 표시한 왼쪽 위에 있는 AVD Manger를 누르면 가상 단말 관리 화면이 나오게 된다.

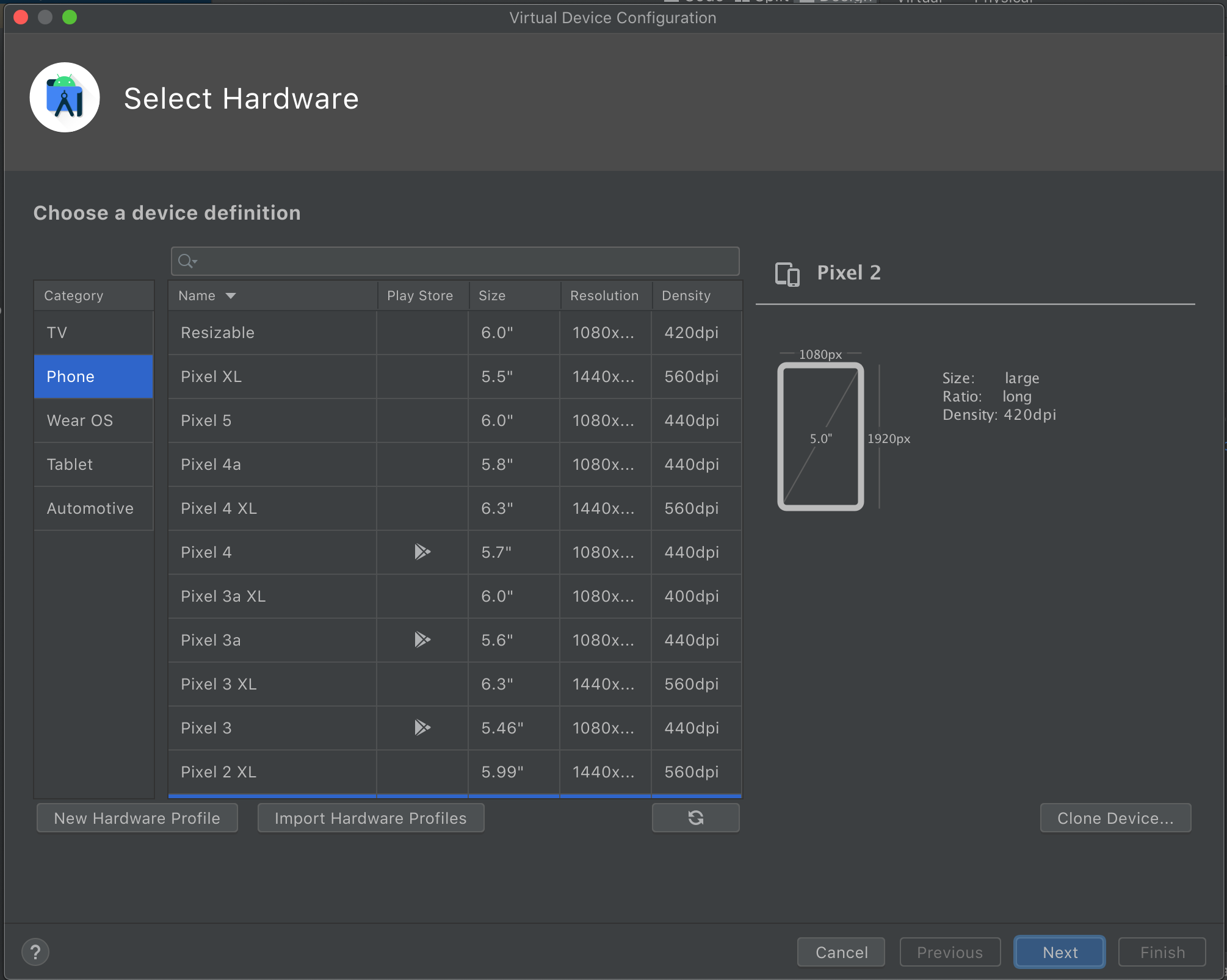
Create Devices 를 선택하면 이렇게 디바이스를 선택할 수 있음.
나는 Nexus 6 를 선택했다. Next 클릭.

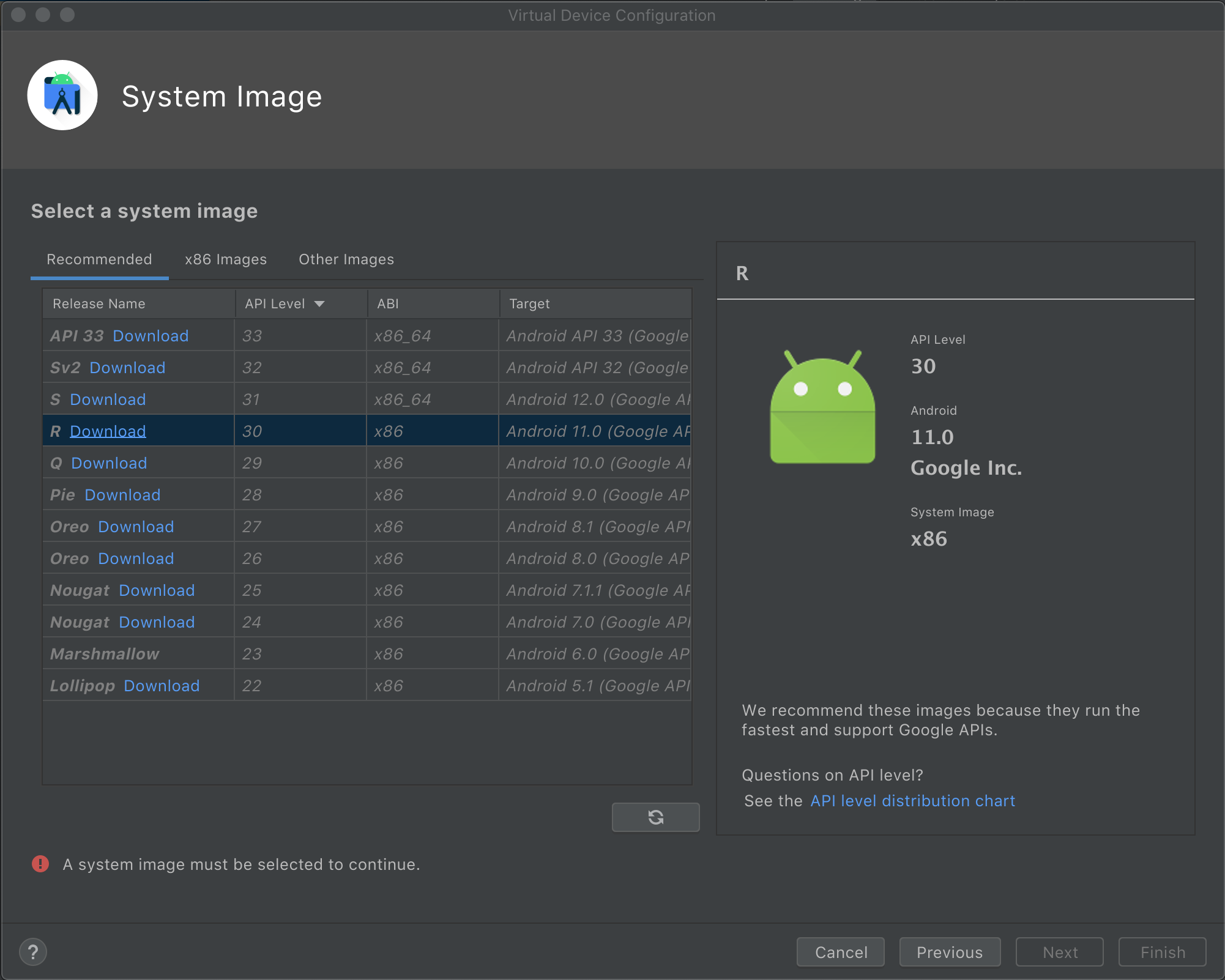
다음 창에서 R 을 다운로드 받는다.
상단에서 애뮬 실행. 단축키 Shift+F10 으로도 됨. (맥북 단축키 찾아봐야징)
