캠핑핑 프로젝트에서 카카오 API로 지도 구현을 했다 !
지도 페이지에서는 두 가지 검색이 가능한 데,
Nav 바를 통해 접근하면 먼저 유저의 위치를 기반으로 한 캠핑장이 검색된다.
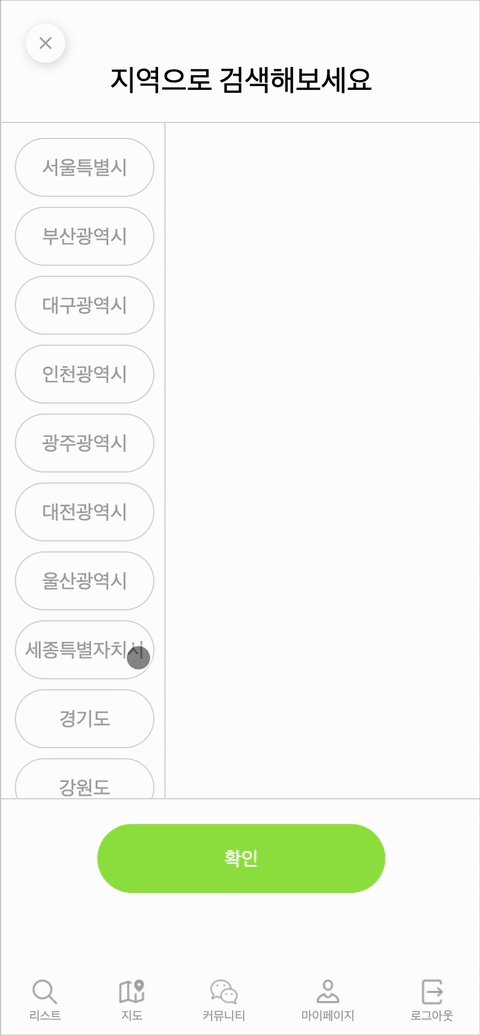
두 번째로 검색바를 통해 지역을 검색하면 해당 지역에 위치한 캠핑장이 검색된다.
먼저 마커로 지도에 캠핑장들을 찍어주는 구현만 했다.
🗺️ 지도 생성하기
next.js의 Script 태그를 사용해 스크립트를 포함시켜주고,
beforeInteractive를 사용하여 페이지 렌더링 전에 스크립트를 로드하도록 하여 로딩 속도를 향상시켰다.
autoload=false를 통해 카카오 맵 SDK가 자동으로 로드되지 않도록 해서 스크립트 로드 후 필요 시점에
맵을 초기화 할 수 있도록 함으로써 맵 로딩을 제어할 수 있도록 했다.
또 libraries=clusterer를 통해 클러스터링 기능을 함께 로드한다.
<Script
strategy="beforeInteractive"
src={`https://dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_MAP_KEY}&autoload=false&libraries=clusterer`}
/>💡 Kakao Map Script 최적화
beforeInteractive
: 페이지 렌더링 전에 스크립트 로드하여 페이지 렌더링 속도 최적화autoload=false
: 카카오 맵이 자동으로 로드되지 않도록 설정하여 맵 로딩 제어 가능
📍 마커 생성하기
useEffect(() => {
if (!kakaoMap || campList?.length === 0) return;
const positions = campList.map((camp) => ({
id: camp.contentId,
title: camp.facltNm,
latlng: new window.kakao.maps.LatLng(
camp.location.coordinates[1],
camp.location.coordinates[0]
),
address: camp.addr1,
imgSrc: camp.firstImageUrl,
}));
positions.forEach((position) => {
const marker = new window.kakao.maps.Marker({
map: kakaoMap,
position: position.latlng,
title: position.title,
address: position.address,
contentId: position.id,
});
marker.setMap(kakaoMap);
});
}, [campList, kakaoMap]);위와 같이 데이터에 있는 캠핑장 리스트를 가지고 지도에 마커를 표시할 수 있다.
❗️ 문제 발생
하지만... 지역 검색 시 '경기도'와 같이 많은 수의 캠핑장이 있는 곳의 경우
지도 로딩 및 렌더링 속도와 지도를 확대/축소하거나 이동할 때 과도한 연산으로 인해 화면이 멈추는 현상이 발생했다.
🚀 클러스터러 도입하기
이를 해결하기 위해 화면에 마커를 줄이고 그룹으로 묶어 주기 위해
카카오 지도의 클러스터러( clusterer )를 적용하기로 했다.
useEffect(() => {
// 지도 객체, 캠핑장 목록이 없으면 함수를 종료하여 불필요한 연산 방지
if (!kakaoMap || campList?.length === 0) return;
// 캠핑장 위치 데이터 변환 및 오버레이 표시에 필요한 데이터 저장
const positions = campList?.map((camp) => ({
id: camp.contentId,
title: camp.facltNm,
latlng: new window.kakao.maps.LatLng(
camp.location.coordinates[1],
camp.location.coordinates[0]
),
address: camp.addr1,
imgSrc: camp.firstImageUrl,
}));
// 마커 객체 생성: 지도에 추가하지 않고 markders 배열에 저장 !
// 클러스터링에 사용하기 위해 저장하는 것
const markers = positions.map(function (position) {
return new window.kakao.maps.Marker({
position: position.latlng,
});
});
// 마커 클러스터러 생성
const clusterer = new window.kakao.maps.MarkerClusterer({
map: kakaoMap,
averageCenter: true, // 클러스터의 중심점을 마커 평균 위치로 지정
minLevel: 9, // 줌 레벨이 9 이하일 때 클러스터링 적용
markers: markers, // 생성한 마커 리스트 추가
});
// 기존 마커 초기화
markers.forEach((marker) => marker.setMap(null));
// 클러스터링 정보 초기화
clusterer.clear();
// 클러스터링이 정상적으로 갱신되지 않는 버그 방지를 위해 100ms 후 강제 갱신
setTimeout(() => clusterer.redraw(), 100);
positions?.forEach((position) => {
const marker = new window.kakao.maps.Marker({
map: kakaoMap,
position: position.latlng,
title: position.title,
address: position.address,
contentId: position.id,
});
// 클러스터러에 마커 추가
clusterer.addMarker(marker);
// 지도에 마커 추가
marker.setMap(kakaoMap);
setKakaoMarker(marker);
});
}, [campList, kakaoMap]);✨ 클러스터러 구현 결과

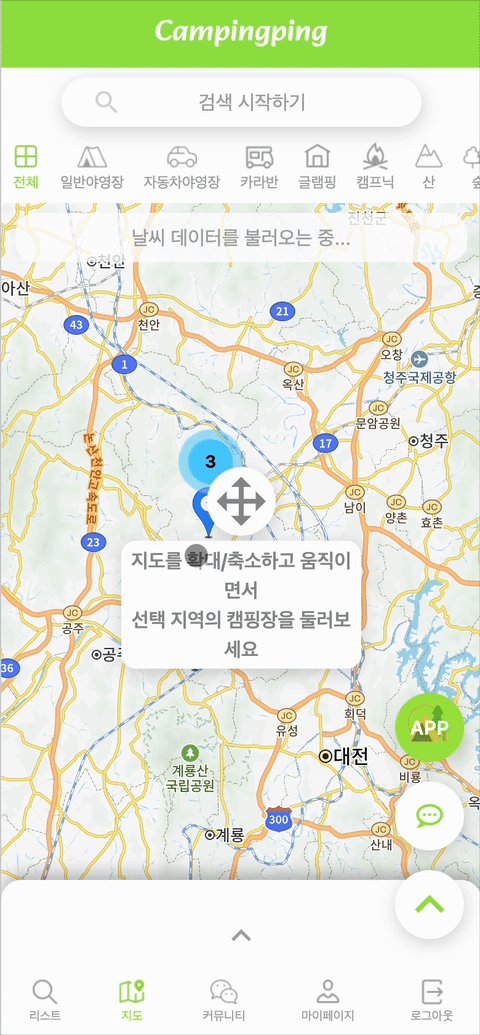
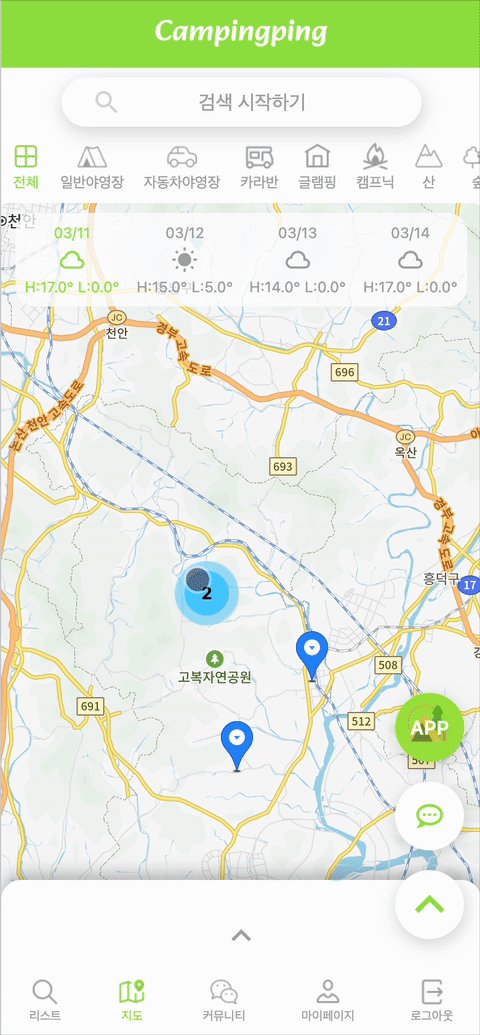
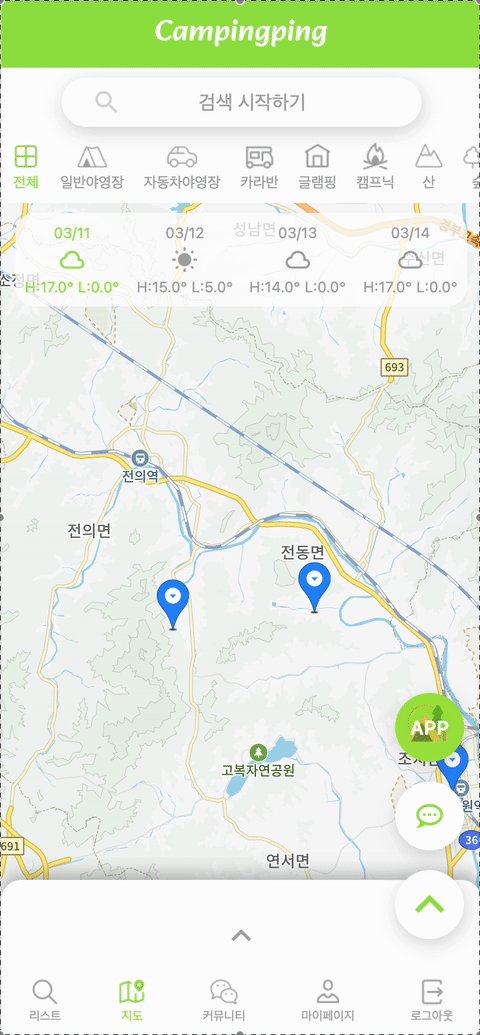
여러 개의 마커가 가까이 있을 경우 클러스터링 되어 마커들이 그룹화 되어 렌더링된다.
불필요한 연산이 줄어들어서 렌더링 속도도 훨씬 빨라지고 멈추는 현상도 없어졌다 !
시각적으로도 정보가 훨씬 눈에 잘 들어오고 파악하기 쉬워졌다.

