❓ 캠핑핑의 사용성 높이기
캠핑족을 위한 다른 사이트들과 캠핑핑 의 차별점은 무엇일까? 를 생각해보았다.
- 사용자의 위치를 기반 으로 주변의 캠핑장을 검색할 수 있다.
- 사용자의 위치를 기반 으로 주변 사용자와 소통 할 수 있다.
사용자의 위치를 기반 으로 하므로 사용자가 쉽게 접근할 수 있어야 하고,
주변 사용자와 소통을 원활하게 유지하기 위해 오프라인시에도 기능 유지 가 가능해야 했다.
이런 요구 사항들을 충족시키기 위해 PWA( Progressive Web App ) 기술을 도입하기로 했다.
❗️ PWA ( Progressive Web App )
PWA는 네이티브 앱과 유사한 사용자 경험을 제공하는 웹 앱 으로 다음과 같은 특징이 있다.
📍 PWA( Progressive Web App ) 특징
- 오프라인 지원( 네트워크가 없는 환경에서 기존 데이터 유지 가능 )
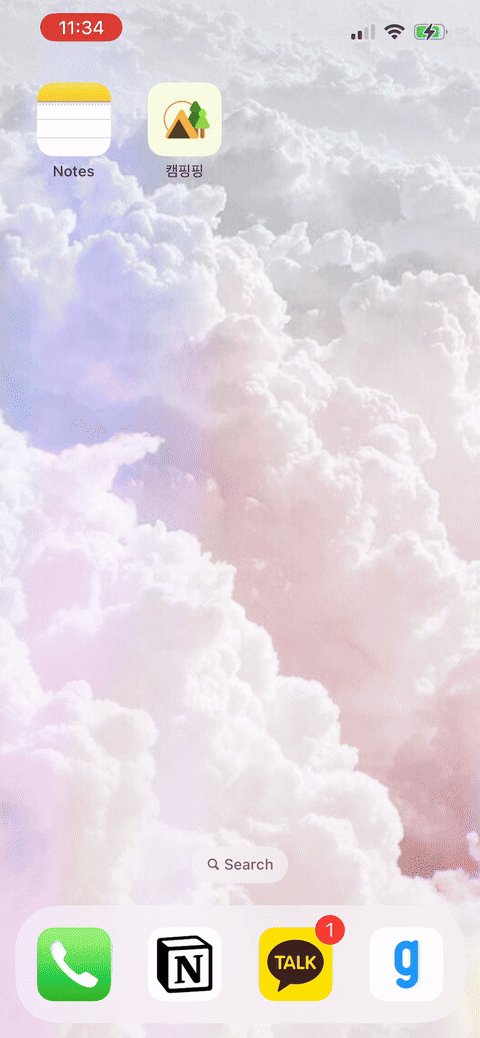
- 모바일 홈 화면에 추가 가능( 별도의 앱 설치 없이 접근 가능 )
- 기존 웹 보다 빠른 로딩 속도
위와 같은 PWA의 특징은 캠핑핑이 모바일에서 실행할 때 즉시 접근이 가능하고,
오프라인에서 채팅 등에 대한 푸시 알림을 제공할 수 있을 것이라는 데에 적합하다고 생각이 들었다.
🚀 PWA 구현하기
📍 manifest.json 설정
앱처럼 동작하기 위해 앱 이름, 아이콘, 시작 URL 등을 설정해 준다.
// src/app/manifest.json
{
"name": "캠핑핑",
"short_name": "캠핑핑",
// PWA 앱 아이콘 설정( 다양한 해상도 지원 )
"icons": [
{
"sizes": "128x128",
"src": "/images/maskable_icon_x128.png",
"type": "image/png"
},
{
"sizes": "192x192",
"src": "/images/maskable_icon_x192.png",
"type": "image/png"
},
{
"sizes": "512x512",
"src": "/images/maskable_icon_x512.png",
"type": "image/png"
}
],
// 특정 페이지로 바로 이동하는 단축 설정
"shortcuts": [
{
"name": "list",
"url": "/list"
},
// ...codes
],
// 앱이 실행될 때 시작되는 url
"start_url": "/",
// standalone을 설정하여 네이티브 앱처럼 실행되도록 구성
"display": "standalone",
}📍 next-pwa 라이브러리 활용
오프라인 환경에서도 앱이 동작할 수 있도록 설정하기 위해서는 서비스 워커를 설정해야 한다.
이를 위해서 next-pwa 라이브러리를 활용했다.
npm install @ducanh2912/next-pwa// next.config.mjs
const nextConfigFunction = async (phase) => {
if (phase === PHASE_DEVELOPMENT_SERVER || phase === PHASE_PRODUCTION_BUILD) {
const withPWAPlugin = (await import('@ducanh2912/next-pwa')).default({
// PWA 관련 파일 public 폴더에 저장
dest: 'public',
// 캐시할 파일 크기 제한
maximumFileSizeToCacheInBytes: 15 * 1024 * 1024
});
return withPWAPlugin(nextConfig);
}
return nextConfig;
};📍 PWA 여부 확인하기
사용자가 PWA로 방문했는 지, 일반 웹으로 방문했는 지를 체크해야 한다.
이를 위해 display-mode를 체크하는 함수를 만들었다.
export const isPwa = () => {
if (typeof window !== 'undefined') {
return window.matchMedia('(display-mode: standalone)').matches;
}
return false;
};window.matchMedia('(display-mode: standalone)').matches를 통해
PWA로 실행 중인 경우 true 반환, 브라우저에서 실행 중인 경우 false를 반환한다.
PWA에서 실행 중인 경우 설치 버튼을 숨긴다.
📍 PWA 설치 안내하기
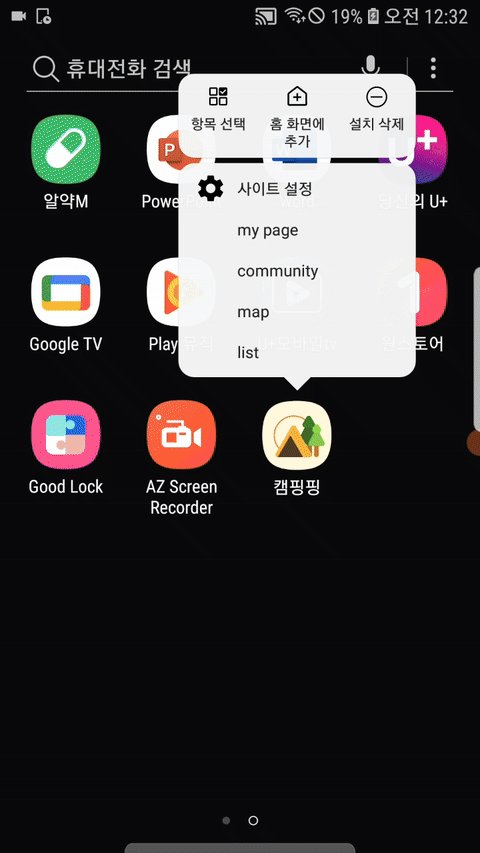
PWA는 사용자가 직접 홈 화면에 추가해야 설치 가 되기 때문에 이에 대한 안내가 필요했다.
이 안내를 위해 beforeinstallprompt 이벤트를 활용했다.
// custom Hook: usePwaPrompt.ts
import { usePwaStore } from '@/stores/pwaState';
import { useEffect } from 'react';
import { toast } from 'react-toastify';
export const usePwaPrompt = () => {
const {
deferredPrompt,
setDeferredPrompt,
isPwaOpen,
setIsPwaOpen,
setClicked,
} = usePwaStore();
useEffect(() => {
const handleBeforeInstallPrompt = (e: BeforeInstallPromptEvent) => {
// 자동 실행 방지
e.preventDefault();
setDeferredPrompt(e);
setIsPwaOpen(false);
};
window.addEventListener('beforeinstallprompt', handleBeforeInstallPrompt);
return () => {
window.removeEventListener(
'beforeinstallprompt',
handleBeforeInstallPrompt
);
};
}, []);
// 설치 버튼을 누르면 실행될 함수
const installPwa = async () => {
// 설치 버튼을 눌렀을 경우 설치 안내 모달을 띄운다.
setClicked('install');
// iOS는 beforeinstallprompt 이벤트를 지원하지 않는다.
// iOS는 'pwa-unsupported' 상태의 모달을 띄워 '홈 화면에 추가' 기능을 안내한다.
if (!deferredPrompt) {
setIsPwaOpen(true, 'pwa-unsupported'); // iOS: 홈 화면 추가 안내 모달 표시
} else {
setIsPwaOpen(true, 'pwa-supported'); // Android: PWA 설치 확인 및 설치 프로세스 진행
}
};
// 설치 안내 모달에서 앱 설치 안내를 하고 설치/취소를 선택할 수 있다.
// 설치를 선택할 경우 PWA 설치를 진행한다. toast 알림을 통해 사용자에게 결과를 안내한다.
const handleInstall = async () => {
if (!deferredPrompt) return;
setIsPwaOpen(false);
deferredPrompt.prompt();
deferredPrompt.userChoice.then((result) => {
if (result.outcome === 'accepted') {
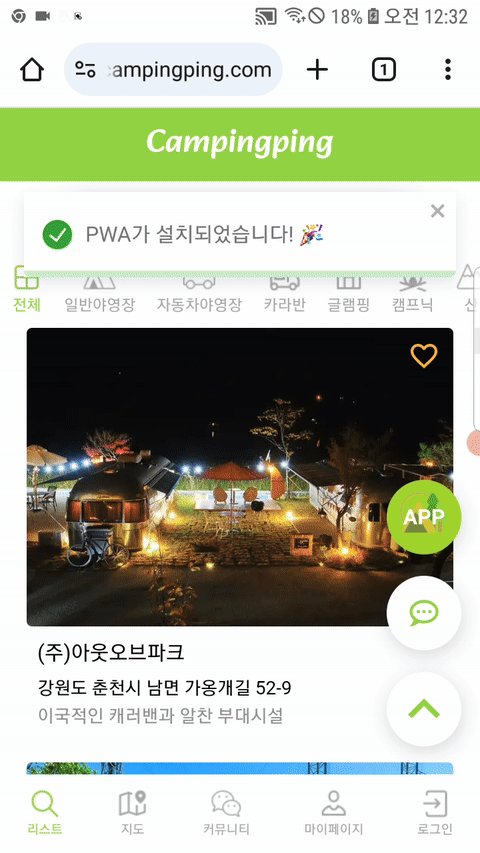
toast.success('PWA가 설치되었습니다! 🎉');
} else {
toast.error('설치가 취소되었습니다.');
}
setDeferredPrompt(null);
});
};
const handleClose = async () => {
setIsPwaOpen(false);
};
return {
deferredPrompt,
setDeferredPrompt,
isPwaOpen,
installPwa,
handleInstall,
handleClose,
};
};✨ 구현 결과
📍 iOS

📍 Android