
1. 원시 타입의 값
✅ 원시 타입의 값 ( primitive type )
- 변경 불가능한 값( immutable value)
- 변수에 할당하면 변수( 확보된 메모리 공간 )에는 실제 값이 저장
- 값에 의한 전달( pass by value ): 원시 값이 복사되어 전달
원시 타입의 값, 즉 원시 값은 변경이 불가능한 값이다. 이는 읽기 전용(read only) 값으로, 변경이 불가능하다는 의미이다. 이러한 변경 불가한 특징은 해당 데이터의 신뢰성을 보장한다.

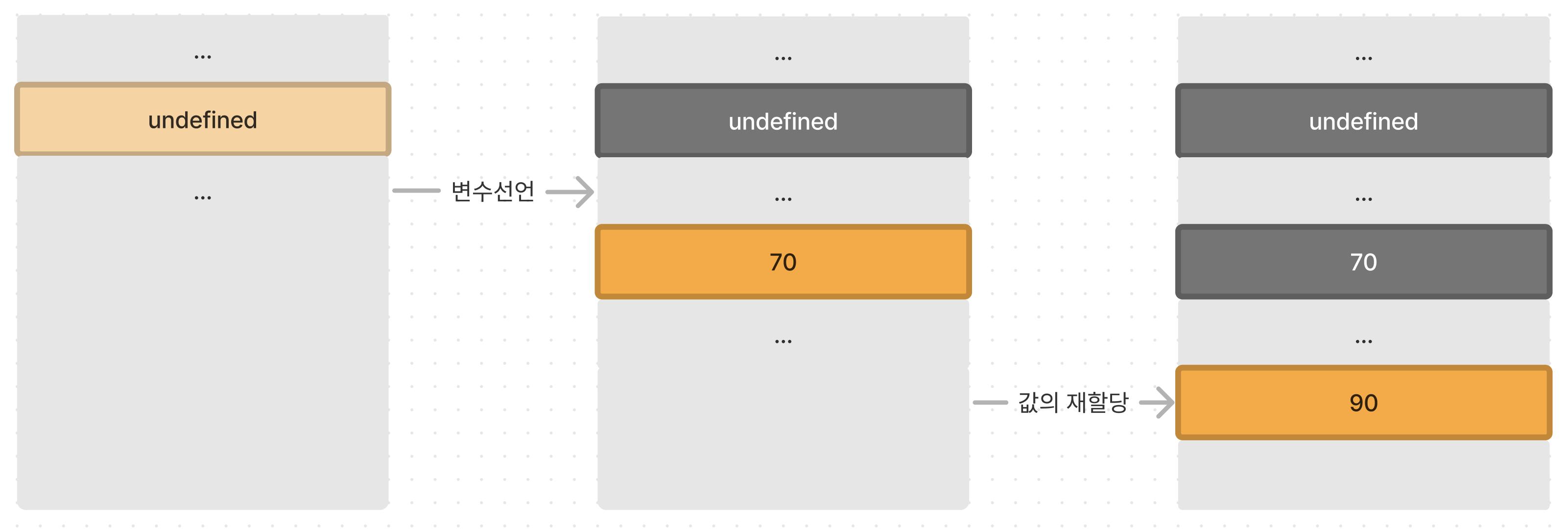
원시 값을 할당한 변수에 새로운 값을 할당하면, 기존의 원시 값이 변경되는 것이 아니라 새로운 메모리 공간에 재할당한 원시 값을 저장한 뒤 변수는 새롭게 저장된 값을 불러온다. 즉, 메모리 공간의 주소 가 바뀌는 것이다. 변수가 참조하는 메모리 공간의 주소가 바뀌는 이유는 변수에 할당되어 있던 값이 '원시 타입'이기 때문이다.
✔️ 값에 의한 전달
let original = 100;
let copy = original;
console.log(original); // 100
console.log(copy); // 100
original = 120
console.log(original); // 120
console.log(copy); // 100
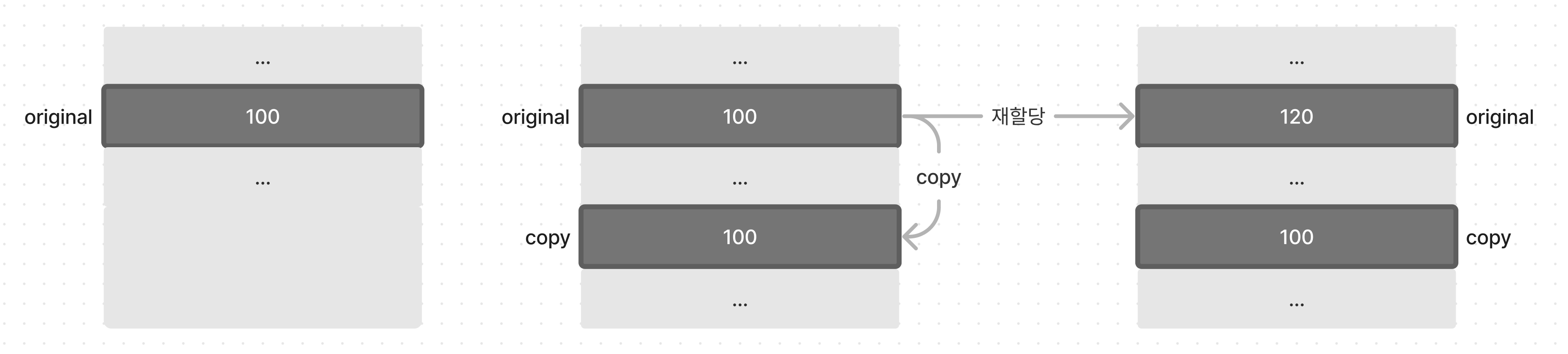
변수에 원시 값을 갖는 변수를 할당하면 변수(copy)에는 할당된 변수(original)의 원시 값이 '복사' 되어 전달된다. 이를 값에 의한 전달 이라고 한다. 위의 예시는 처음에 copy는 original이 할당될 때 100이라는 값이 복사되어 전달받는다. 이 때 original 과 copy는 동일하게 '100'이라는 값을 갖지만 다른 메모리 공간에 저장된 별개의 값이다. 따라서 original의 값을 변경해도 copy의 값은 변경되지 않는다.
✔️ 문자열과 불변성
문자열은 유사 배열 객체이면서 이터러블 이므로 배열과 유사하게 각 문자에 접근할 수 있다.
유사 배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 또 for문으로 순회할 수도 있다. 하지만 원시 타입인 것은 그대로 이기 때문에 read only로 접근 가능하다.
let str = 'string';
str[0] = 'S'; // 유사 배열이므로 인덱스를 사용해 각 문자에 접근은 가능하다!
console.log(str); // string2. 객체(참조) 타입의 값
✅ 객체(참조) 타입의 값 ( object / reference type )
- 변경 가능한 값( mutable value )
- 객체를 변수에 할당하면 변수 ( 확보된 메모리 공간 )에는 참조 값이 저장
- 참조에 의한 전달( pass by reference ): 참조 값이 복사되어 전달
프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다. 값에도 제약이 없다. 따라서 객체는 원시 값과 다르게 확보할 메모리 공간을 정해 둘 수 없다.
let person = {
name: 'Tia'
};
person.address = 'Seoul';
console.log(person); // {name: 'Tia', address: 'Seoul'
객체는 할당한 변수의 메모리 주소를 통해 메모리 공간에 접근하면 '참조 값( reference value )' 에 접근한다. 참조 값은 생성된 객체가 저장된 메모리 주소 그 자체 이다. 원시 값은 할당된 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근하지만, 객체는 할당된 변수를 참조하면 또 다른 메모리에 저장되어 있는 참조 값 을 통해 실제 객체에 접근한다.
객체는 변경 가능한 값이므로 재할당 없이 객체를 직접 변경할 수 있다. 즉 프로퍼티를 동적으로 추가, 변경, 삭제할 수 있다. 이는 메모리에 저장된 객체가 직접 수정하는 것으로, 재할당 하지 않는 경우, 객체를 할당한 변수의 참조 값은 변경되지 않는다.
이러한 객체의 구조적 단점에 따른 부작용은 '여러 개의 식별자가 하나의 객체를 공유할 수 있다' 는 점이다.
✔️ 참조에 의한 전달
let person = {
name: 'Tia'
};
let copy = person
객체의 기존 변수(person)을 다른 변수(copy)에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달 이라고 한다. 원본 person과 복사된 copy는 각 변수의 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다. 동일한 참조 값(객체) 를 갖는 다는 것은 두 개의 식별자가 하나의 객체를 공유 한다는 것이다.
이 말은 두 변수 중 하나가 객체를 변경(재할당이 아닌 프로퍼티를 변경)할 경우 서로 영향을 주고 받는다는 의미이다.
✔️ 객체 비교와 객체 프로퍼티 비교
let person1 = { name: 'Tia'; }; let person2 = { name: 'Tia'; }; console.log(person1 === person2) //false console.log(person1.name === person2.name) //true
===(일치 비교 연산자)는 변수의 타입을 변환하지 않고 비교한다.
person1과person2는 각각 다른 메모리 공간에 저장된 별개의 변수이다. 그러므로 둘을 비교하면false가 반환된다.
하지만person1.name과person2.name은 프로퍼티의 '값'을 평가한다. 둘 모두 원시값인 'Tia'로 평가되므로true를 반환한다 !
✔️
원시 타입/객체(참조) 타입과 변수/상수먼저 변수와 값은 구분되어 생각되어야 한다.
위에서 이야기한 변경 불가능하다는 것은 변수가 아니라 값에 대한 것이다. 변수는 언제든지 재할당을 통해 변수의 값을 변경(교체)할 수 있다. 상수는 재할당이 금지된 변수이다. 변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있지만 상수는 단 한번만 할당이 가능하므로 변수 값의 변경(교체)가 불가능하다. 하지만 이 것은 '재할당' 이 불가능 할 뿐, '변경이 불가능 값' 인 것은 아니다 !
