
앞선 프로젝트를 경험하면서 개인적으로 하고 싶었던 프로젝트를 백엔드 팀원을 구해 진행하기로 하였다 !
먼저 2023 여행 트렌드는 no-noraml과 NEW ERA TRIP 으로 나눌 수 있다.
이 안에서 우리는 no-normal과 초개인화에 초점을 두기로 했다.
기존의 틀에서 완전히 벗어난, 표준화 할 수 없는 여행 트렌드를 뜻하는 no-normal과
인공지능 'AI'와 인터넷을 이용한 개개인의 여행 기획력 상승 (NEW ERA TRIP에 포함된 내용) 등을 통해
여행은 지극히 개인화 혹은 그룹화 되어 가고 있고 개개인의 여가와 흥미, 추억 등을 이전보다 강조하는 분위기이다.
하지만 이러한 여행에 대해 저장하고 정리하는 방식에 있어서는 대부분 클라우드 앨범 공유 등이나
SNS 에 각자 업로드 하고 휘발성으로 추억이 지나가 버리는 점이 아쉽다고 생각되었다.
우리는 개개인의 no-nomal 한 여행을 각자의 특별한 앨범 / 폴더 에 태그로 정리하고
이를 소중한 사람들과 추억하고 공유할 수 있기를 바랐고,
또 더 나아가 초개인화 시대에 발 맞추어 각자의 기획력이 담긴 여행 목록을 정리하고,
앞서 공유한 사진들로 기획 및 정리 뿐만 아니라 추억이 모두 함께 여행 인원들과 공유되기를 바랐다.
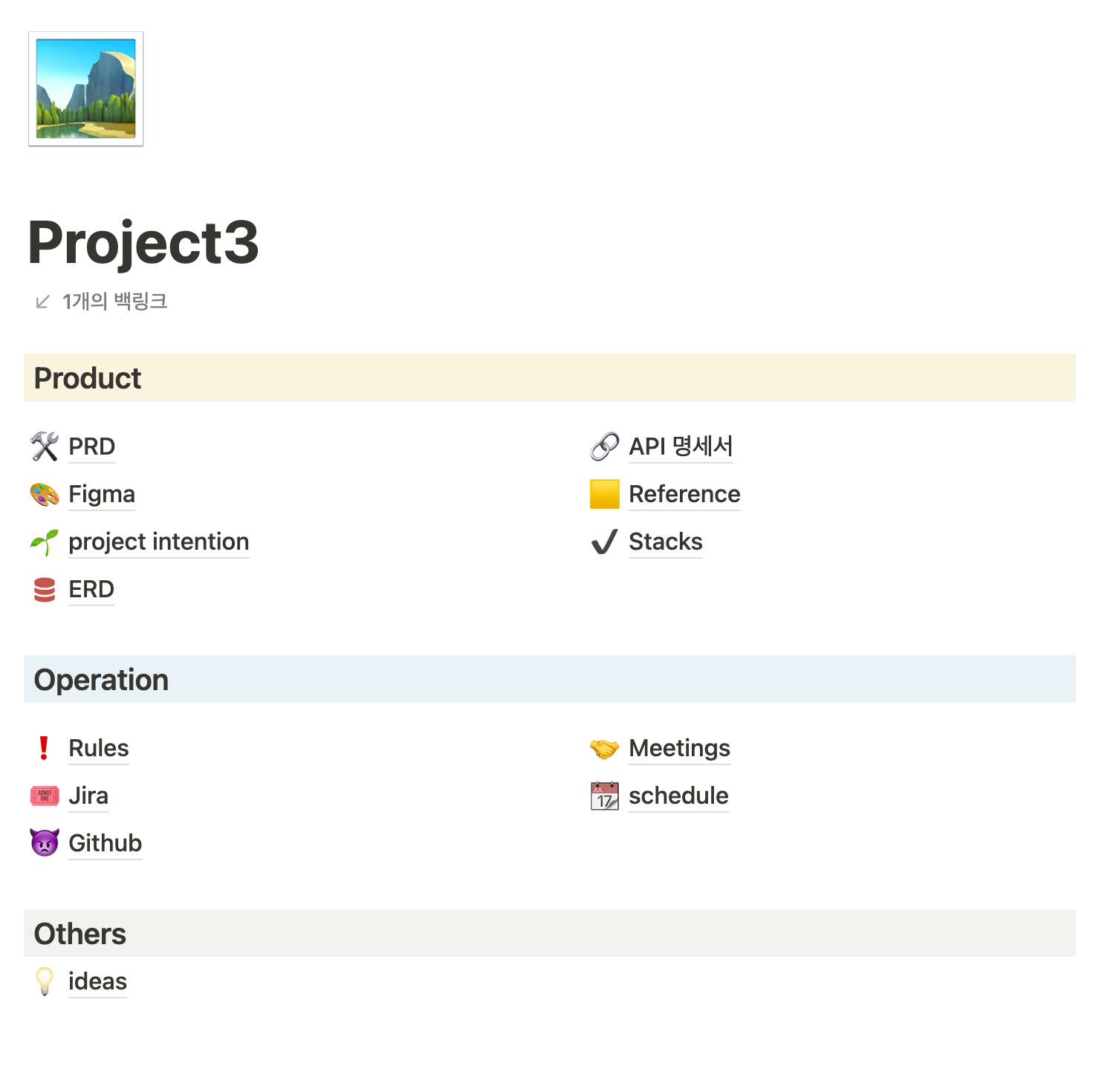
1. notion

먼저 위와 같이 notion 페이지를 만들어 필요한 부분들을 생각하여 정리해두었다.
우리는 notion 에 각자의 아이디어들을 brainstorming을 통해 작성 및 정리하도록 했고,
이를 다시 모여서 회의 진행, 필수 구현과 추가 기능 구현 등을 나누어 정리했다.
2. figma
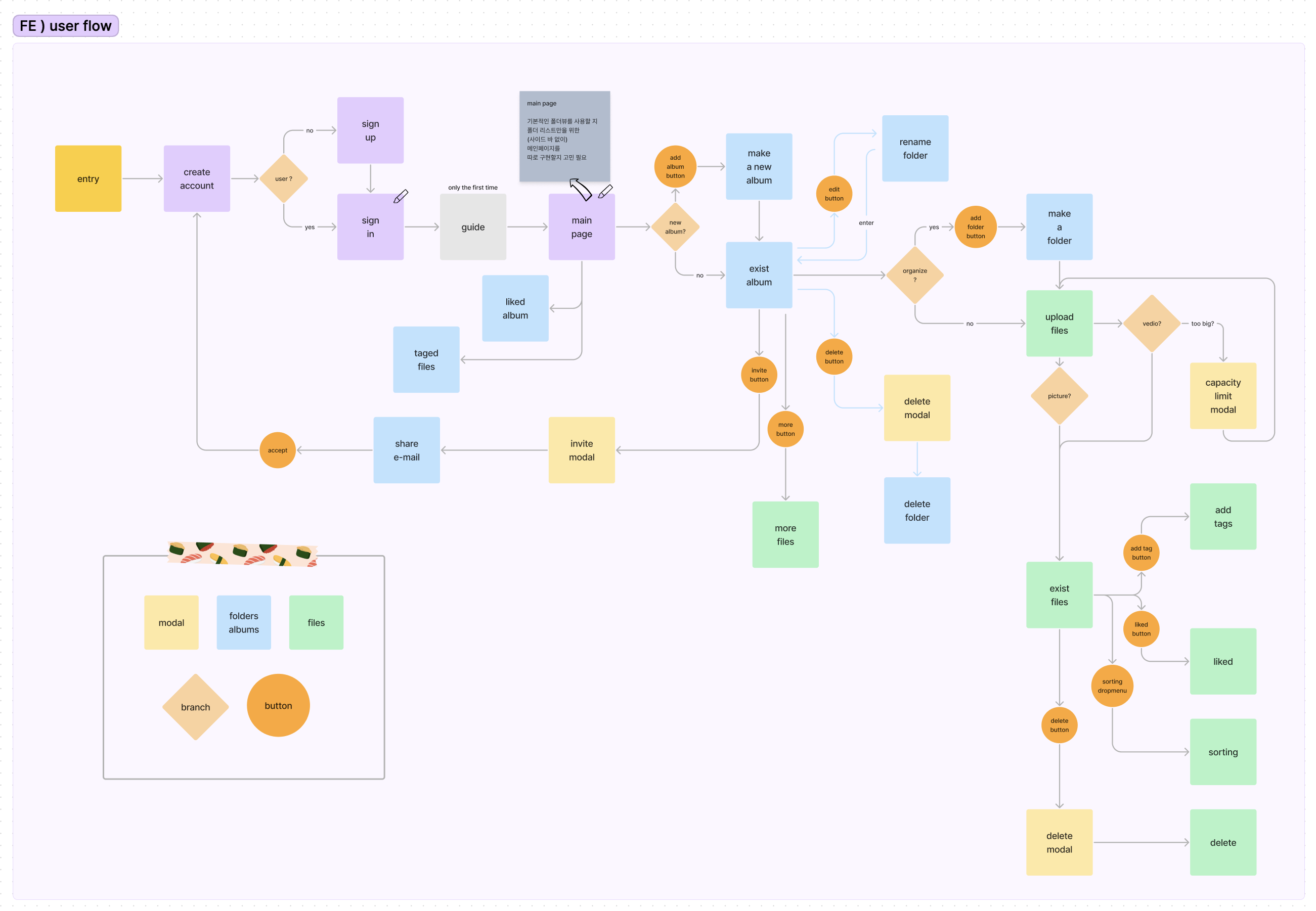
1. userflow

다음은 figma에 user flow에 대해 고민, 작성해 보았다.
해당 작업을 통해 기능이나 버튼, 모달 등에 대해 다시 한번 생각해 보게 되었고 추가적으로 필요한 요소는 없는지
추가함으로써 오히려 불편을 야기할 요소는 없을 지 등에 대해 고민해보게 되었다.
처음에는 분기 처리나 버튼 등은 생각하지 못하고 큰 흐름만 정리해서 작성하다 보니
user flow chart라고 하기에는 조금 부끄러운 수준에 머물러 있었다.
하지만 좀 더 자세히 작성해 보고자 더 많은 user flow chart를 찾아보고 시간을 투자하여 위처럼 작성되었고,
이를 토대로 wireframe, UI design 작업을 진행하였다.
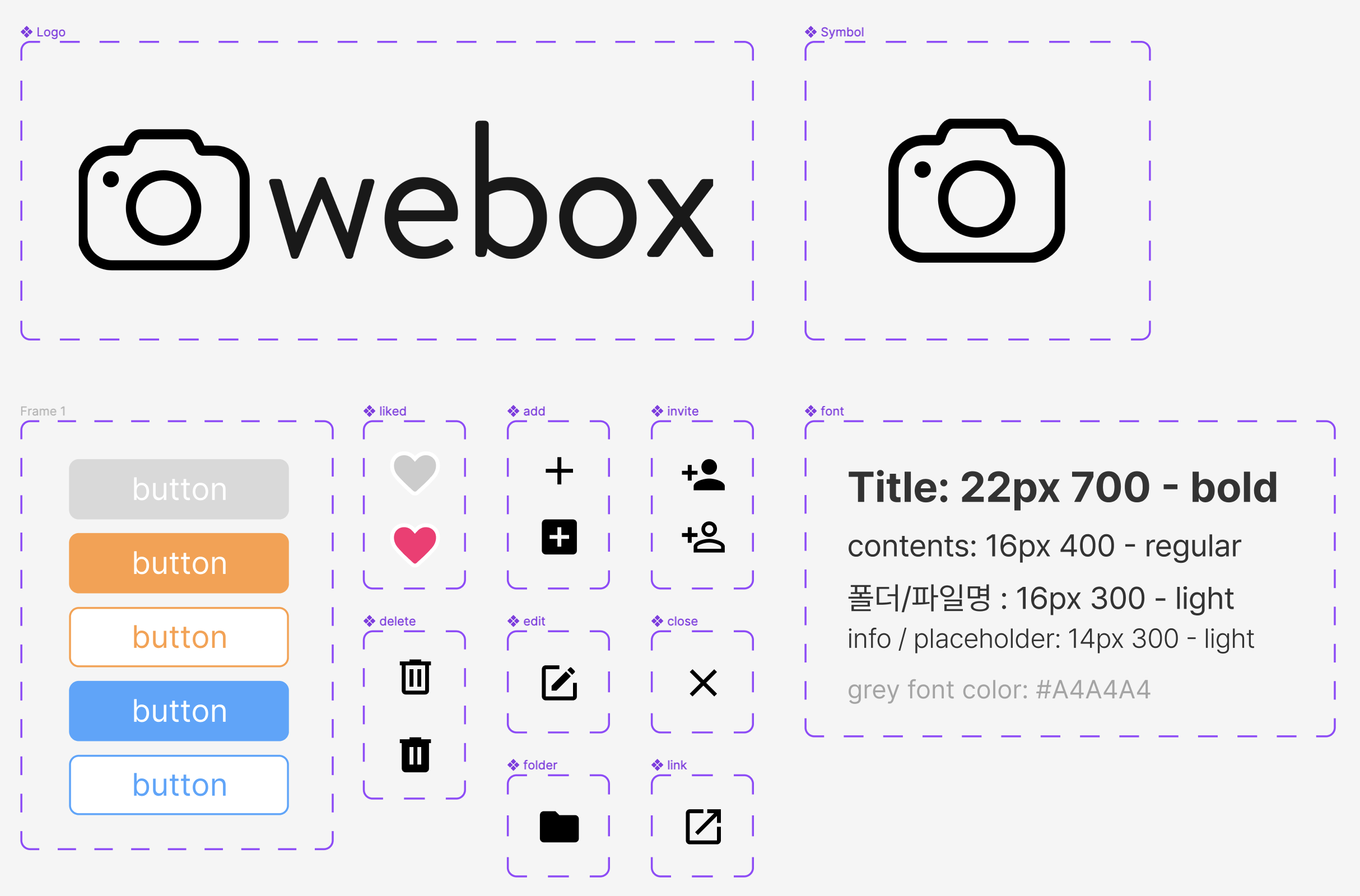
2. design system

다음은 앞선 userflow 차트를 기반으로 필요한 버튼 이나 아이콘을 정리하고
Logo와 Symbol 을 제작했다. 또 사이트를 제작하면서 사용할 font나 font-size, weight 등을 정리하여
이후 작업에 통일감을 유지할 수 있도록 하였다.
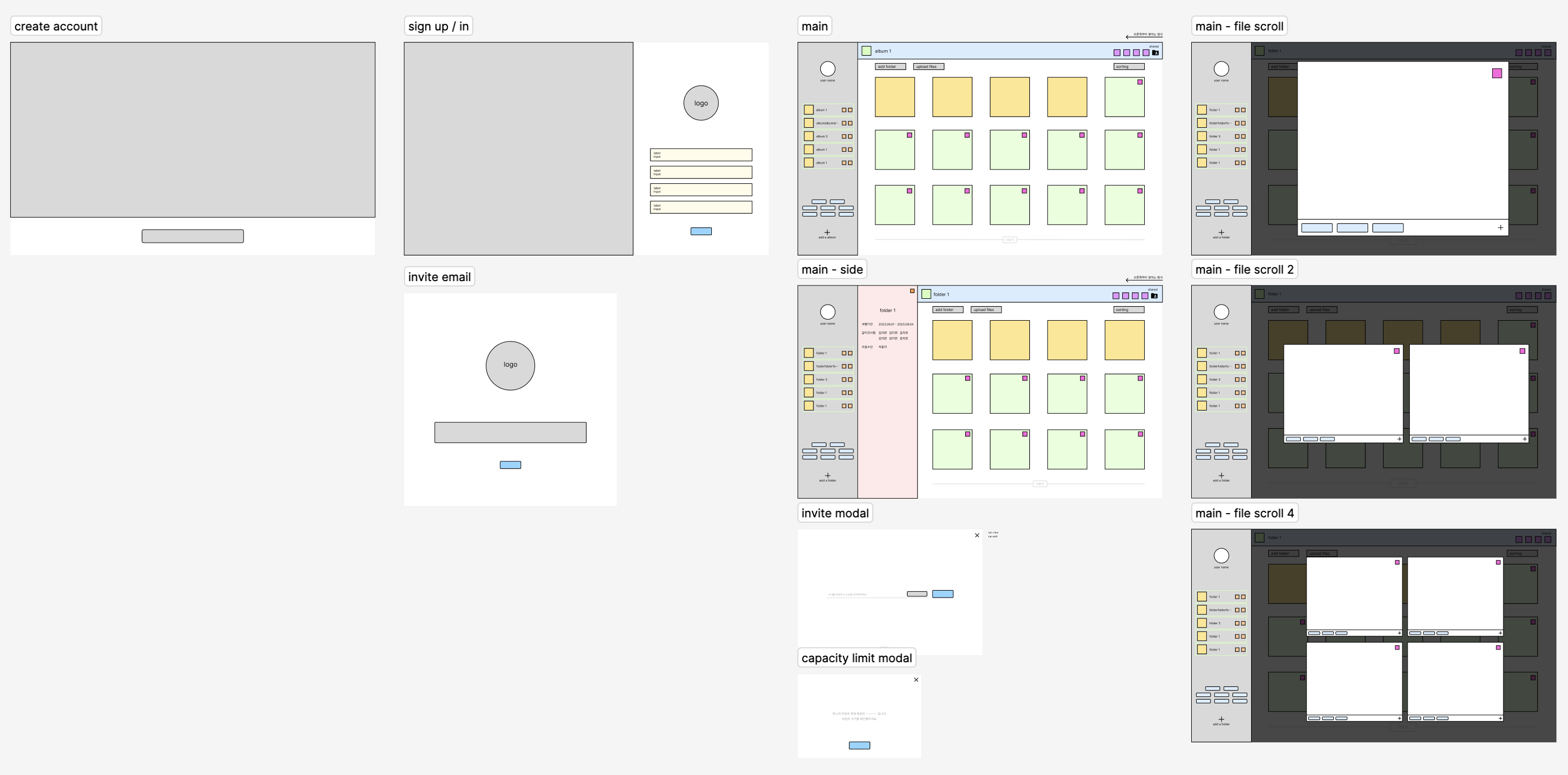
3. wireframe

디자인 작업에 들어가기 앞서 wireframe을 작성해 보았다.
이를 통해 대략적으로 필요한 페이지와 모달, 컴포넌트 등을 정리할 수 있었다.
디자인을 함께 생각하며 작업하려다 보면 처음부터 세부적인 것에도 신경을 쓰게되고
이런 부분들 부터 건드리다보면 이후 전체 틀이 무너지거나 꼭 필요한 부분이 누락되는 경우도 있어
전반적인 수정을 거쳐야 하는 등의 어려움을 겪기도 했었다.
하지만 wireframe 작업을 먼저 진행하니 대략적인 큰 틀과 배치에 대한 고민을 좀 더 할 수 있었고
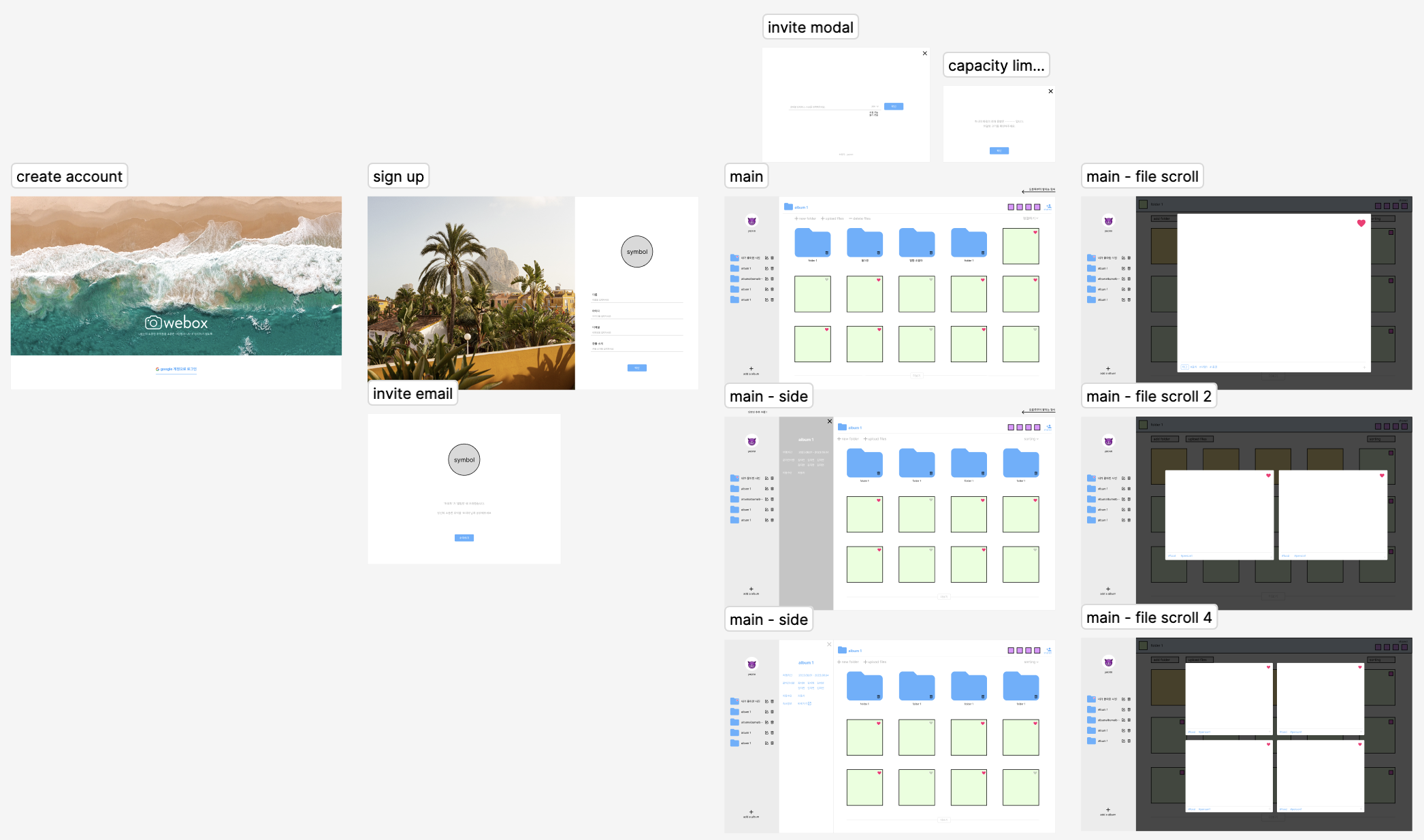
4. UI design

UI design 작업은 앞서 수행한 user flow chart 와 design system 구축,wireframe 작업을 토대로 이루어 졌으며
수월하게 진행되었다. 일부 팀원과의 상의를 통해 수정 및 추가 되는 부분도 있었으나
이전 user flow chart, wireframe 작업 진행 중의 회의를 통해 대부분 큰 틀은 서로 맞춰져 있어서
크게 변경할 부분이 없어서 더 더욱 수월했다고 느꼈던 거 같다.
