
드디어 첫번째 프로젝트가 시작 되었다 !!!
가장 먼저 프로젝트에 대해 커밋과 코드 컨벤션을 정했고, 주말 동안 각자 기획에 대해 정리해보기로 했다.
그리고 오늘 기획안에 대해 아이디어 회의를 거쳐서 나의 아이디어가 통과되어 좀 뿌듯했다.
📃 rough-draft
먼저 홈페이지에 꼭 필요한 기능( CORE )에 대해 고민했다.
그 다음 각 기능에 대해 어떤 페이지에서 어떻게 접근하는 것이 좋을 지에 대해 고민하면서 작성했다.

페이지는 총 8장으로
-
회원 로그인 페이지( 랜딩페이지 )
-
회원 가입 페이지
-
유저 정보 페이지( 나의 가게의 리스트도 함께 보여진다. )
-
가게 추가/가게 정보 수정 페이지
-
가게 선택시
- 대시보드( 오늘의 예약들 리스트 ) 페이지
- 예약 리스트 페이지
- 예약 상세 정보 조회 페이지
- 가게 상세 정보 조회 페이지
로 구성되어 있다.
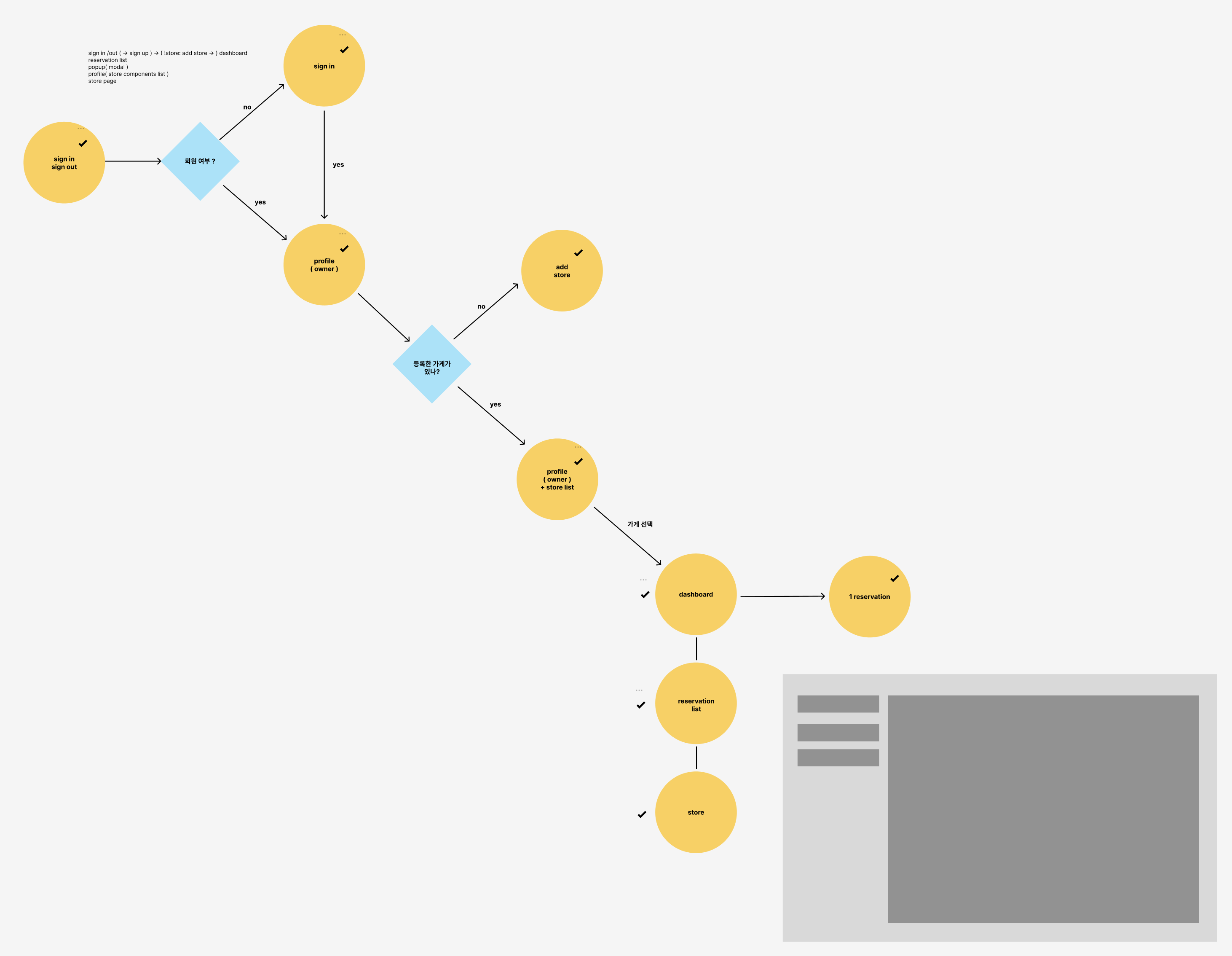
❓ user flow

기획에 대해 팀원 다같이 회의를 통해 수정 보완 등을 마치고 첫번째로 user flow를 작성해봤다.
user flow에 대해 기획안을 작성하면서 충분히 고민했다고 생각했는데도,
차트를 작성하다 보니 진입에 대한 고민이 누락되어서 페이지가 있는데 접근할 수 없는 경우도 발견되었고
어색하게 배치된 거 같아 완전히 플로우가 변경된 부분도 있다.
앞으로 프로젝트마다 꼭꼭 빠트리지 않고 작성해보아야겠다고 생각했다.
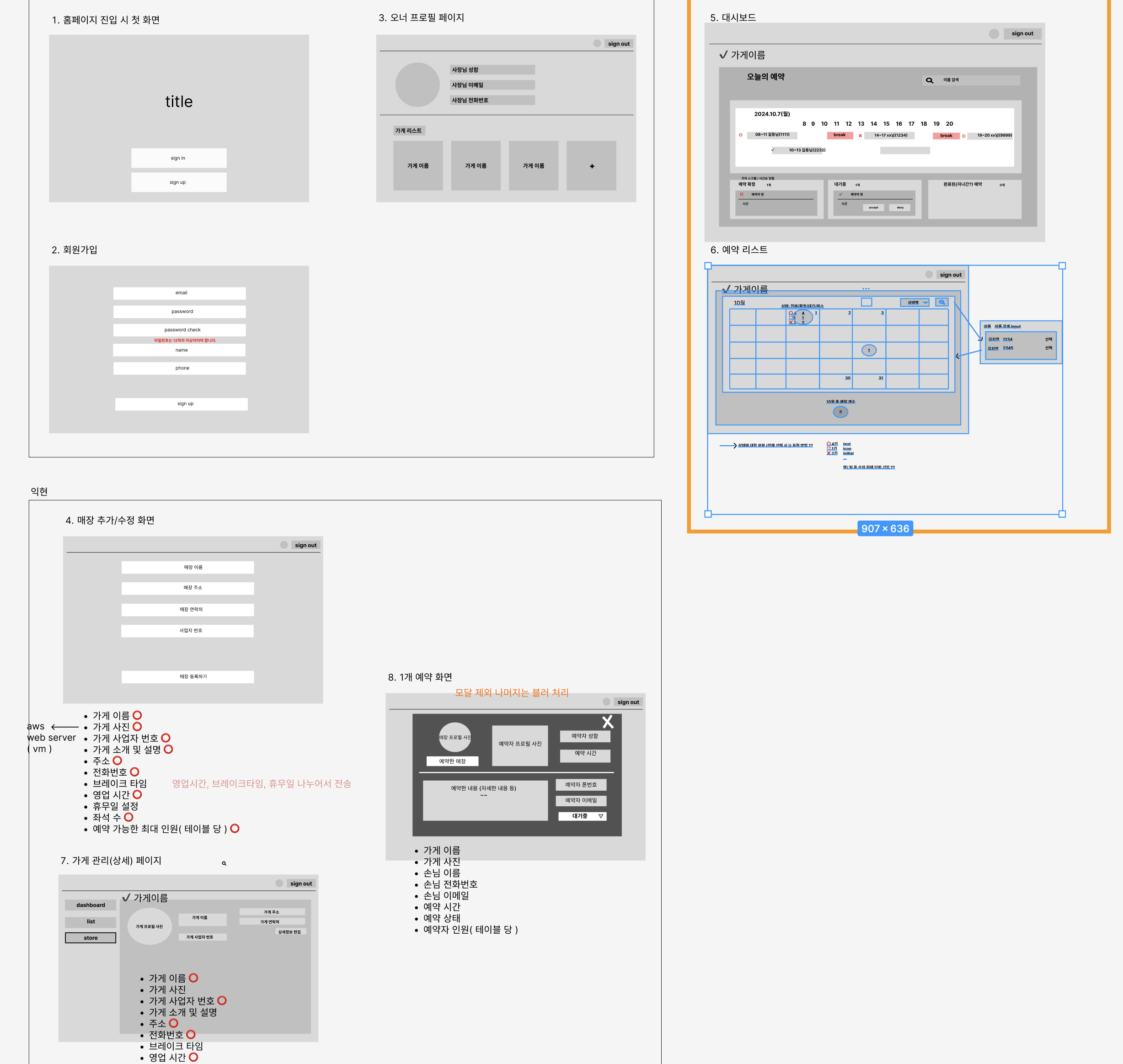
❗️ wireframe

각 페이지에 대략적으로 필요한 기능과 버튼, 컴포넌트 배치 등에 대해 고민해봤다.
일단은 디자인은 생각하지 않고 기능에 대해서만 '이 페이지에는 무엇이 필요한가?'에 집중해서 고민하고
'무엇' 에는 버튼이나 드랍다운 뿐만 아니라 데이터에 대해서도 함께 고민해서 작성했다.
UI 디자인 작업을 들어가기 전에 작성하는 것으로 디자인이 들어가기 시작하면 작은 부분을 수정하더라도
전체를 고려해서 작업해야하기 때문에 수정이 어려워 질 수 있다.
그래서 디자인 작업에 들어가기 전, 전체 프레임 작업을 하면서 최대한 모든 부분을 반영하도록 고민했다.
✨ UI design
앞의 작업들을 마치고 현재 UI 디자인 작업 중에 있다 !
UI 작업을 진행하면서 이번에 frame 기능에 대해 한번 더 공부하고 figma에서 grid를 쓰는 방법을 공부했다.
내일 중으로 디자인 작업을 마무리하고 초기 셋팅을 마무리해서 수요일에는 코드 작업을 들어갈 계획이다 !
