
기존에 작업하던 프로젝트의 팀원이 예상치 못한 하차를 하면서 이어갈 수 없게 되었다.
새로운 프로젝트를 하기에 앞서서 또 팀원이 없어지는 불상사가 없도록
혼자할 수 있는 작업을 고민하던 중,
토이 프로젝트로 Todo 리스트 페이지를 작업해보기로 했다 !

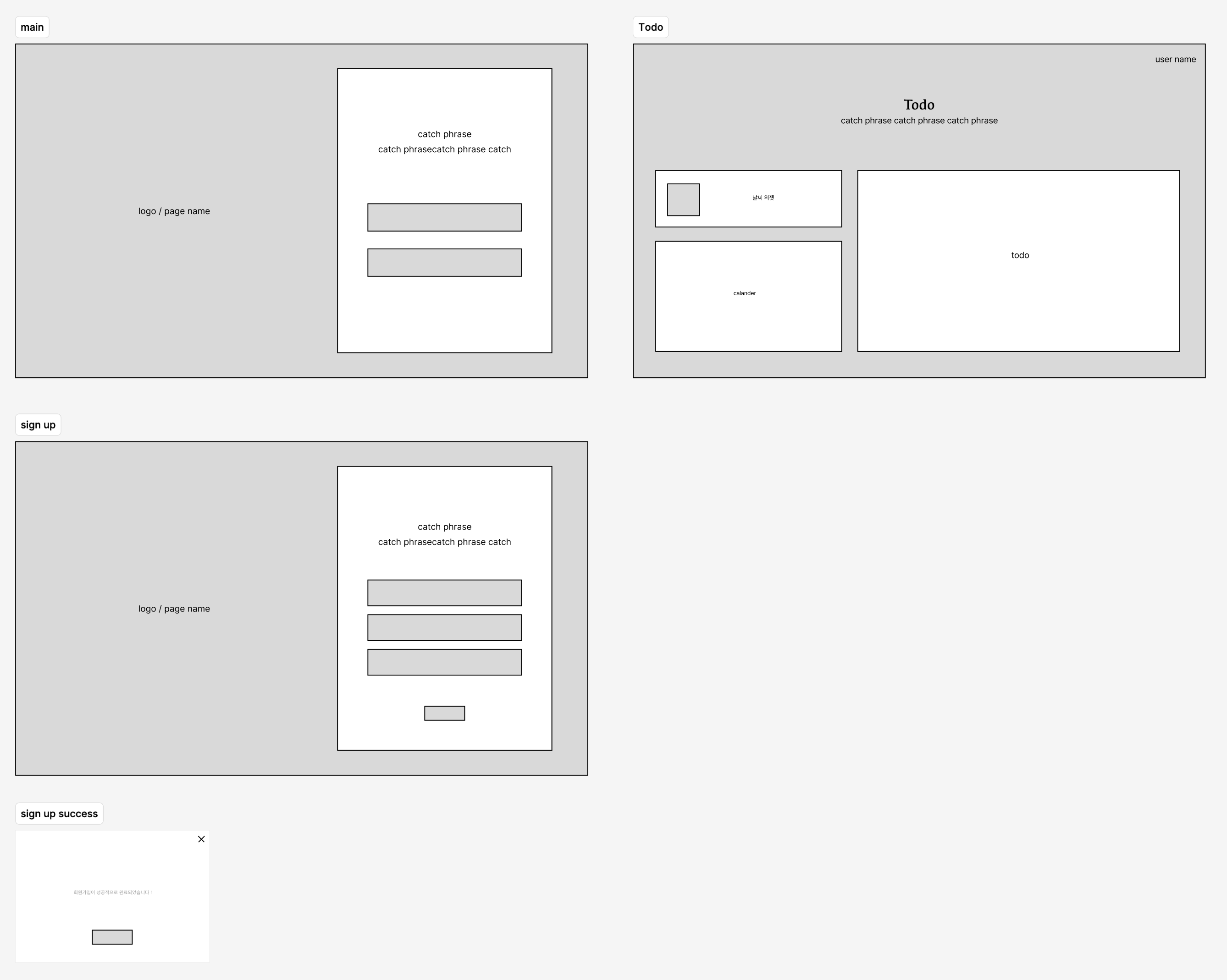
간단한 토이프로젝트인 만큼, 기획 단계는 최대한 간단하게 작업하고
Typescript 와 React 를 활용하여 작업하려고 한다 !
fake API 를 통해, 'sign in', 'sign up' 구현 및 'user' 관련 부분을 구현하고,
메인인 Todo 페이지는 Open API 를 활용하여
날씨 위젯과 날씨에 맞는 background image를 노출할 수 있도록 하고
Todo 부분은 MSW를 활용하여 구현해보려 한다.
작업하면서 다음은 뭘 개발해보면 좋을 지 고민하고 이미지 서치 등 밑 작업을 같이 해보려 생각하고 있다.
UI 부분은 간단하게 작업하되 인터랙션을 고민하면서 구현해보고 싶다.
✅ 이번 프로젝트에서 신경써 볼 부분 !
- 인터랙션 구현
- MSW 활용
- fake API 활용
- Open API ( 날씨 ) 활용
