
프로젝트 영상링크 🌼
https://www.youtube.com/watch?v=v78D9IcYdU8

2차 프로젝트는 조금 더 원활한 협업을 위해 처음 시작에 룰을 상세히 정하고 이를 모두 공유할 수 있도록 문서화하였다.
협업 툴로는 notion, trello, figma가 활용되었다.
1. Notion

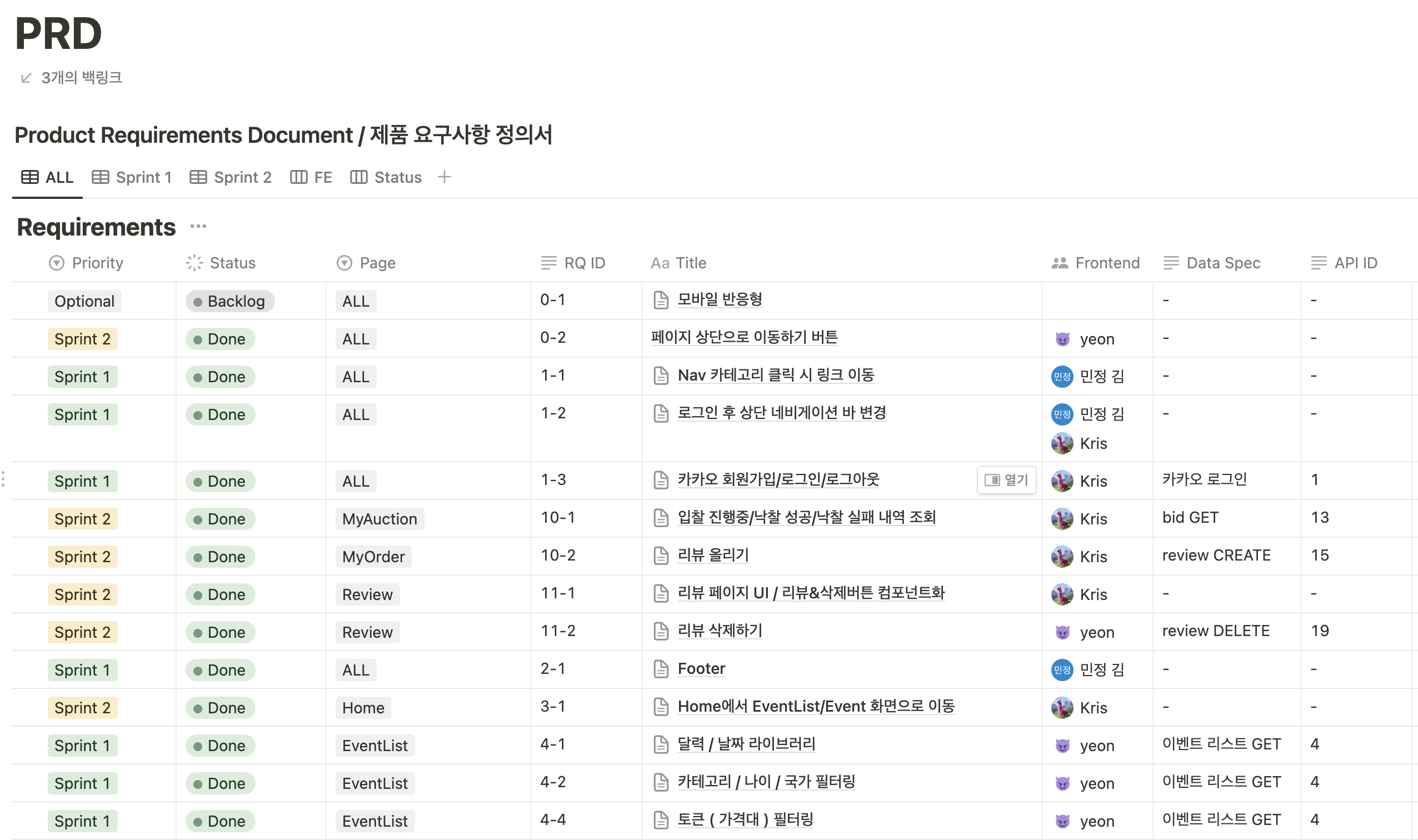
PRD (product Requirements Document)를 작성하여 각각 페이지에 필요한 기능을 나열하고 해당 기능의 우선순위를 부여하여 작업순서를 결정하였다. 상대적으로 중요도가 낮은 기능은 sprint2로 미뤄두고 중요 순위가 높은 기능부터 sprint1에 시작하여 작업했다.

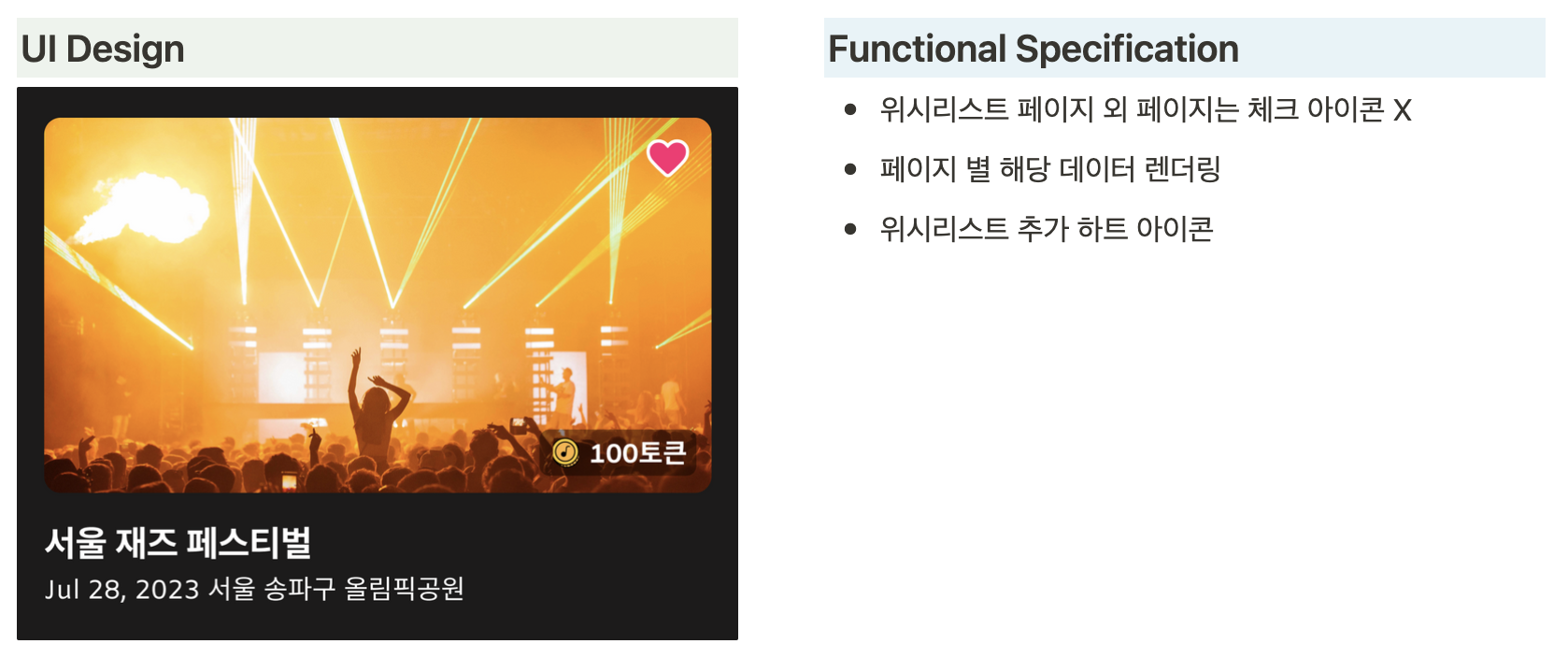
각각의 페이지 안에는 해당 요구사항의 디테일이 적혀있다. 미리 figma로 작업한 UI Design 구상과 해당 컴포넌트에 필요한 기능을 정리해 두어서, 코드 작업을 진행하다가 필요한 기능이나 디자인을 빼먹지 않도록, 혹은 다른 팀원들이 확인했을 때, 어떤 기능을 진행중인지 파악이 가능하도록 했다.

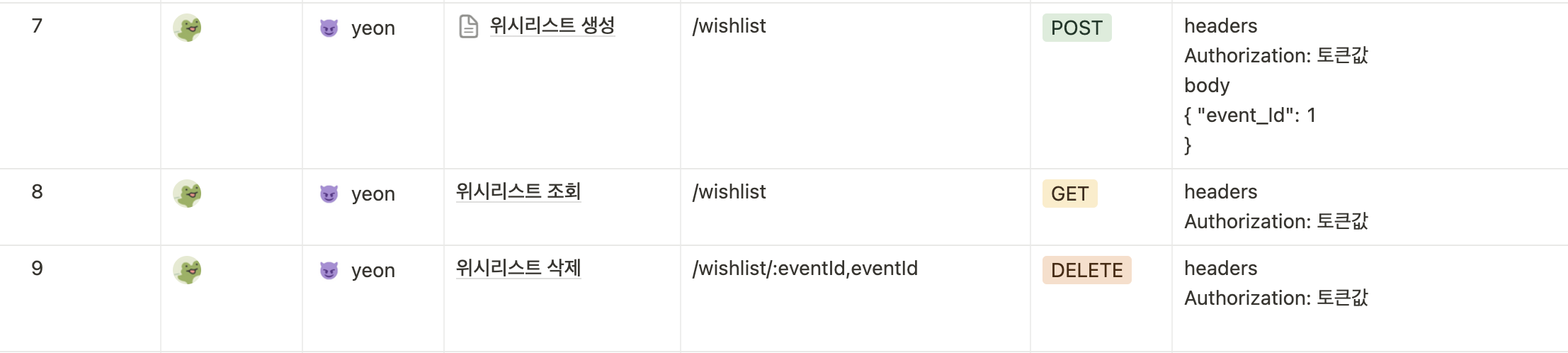
Backend와 통신에 대한 부분도 미리 작성되어 있는 예상 UI작업을 통해 Backend도 미리 대략적으로 Frontend의 요구 사항을 파악할 수 있었고, 이를 통해 각 Backend 담당자가 해당하는 Frontend 담당자를 태그하여 endpoint와 request 등을 작성하였다.
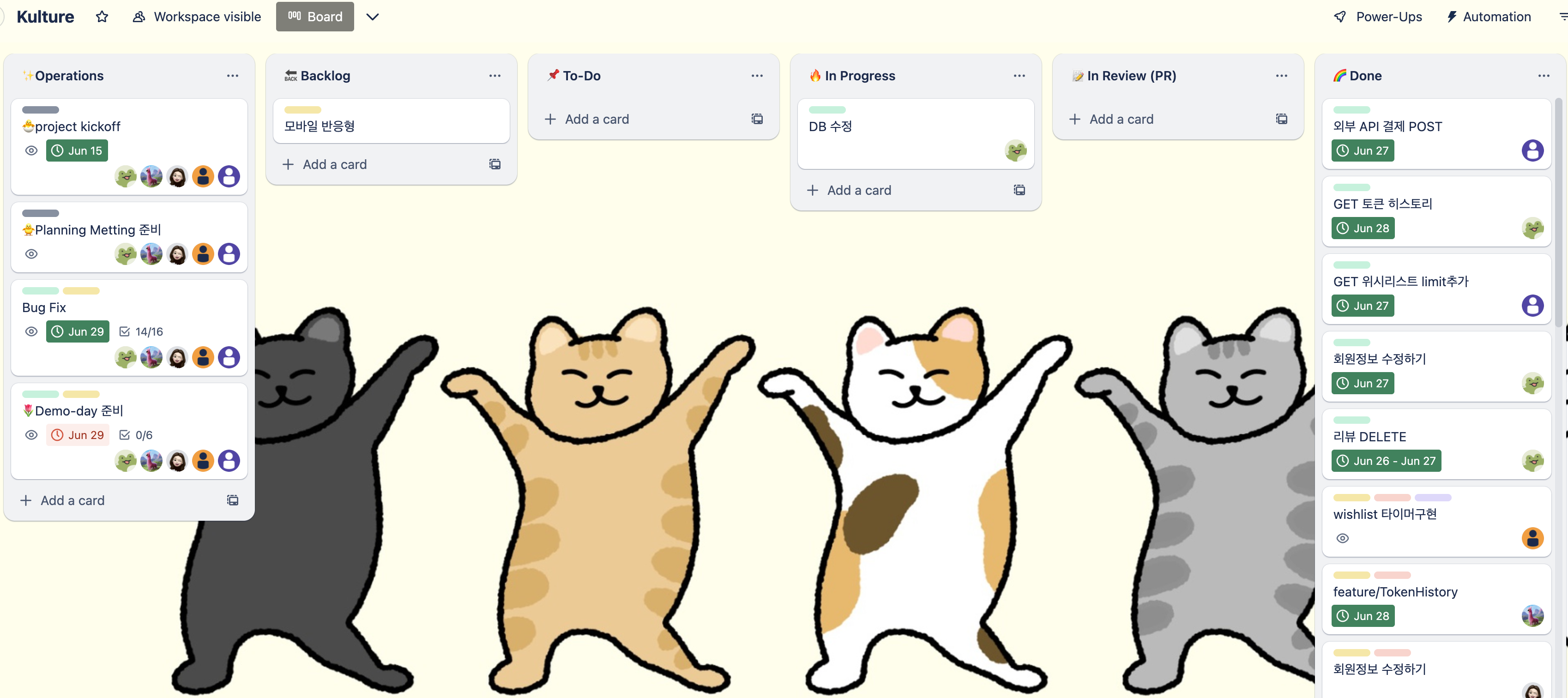
2. trello

trello는 기능 별로 카드를 작성하고, 현재 진행 상태에 따라 카드를 이동하도록 하였다.
backlog, To-do, in Progress, in Review(PR), Done으로 작성되었고,
팀원끼리 현재 진행 상황을 알기 편하게 관리하고, 서로의 상태를 파악하면서
지원이 필요한 부분은 없는지, 진행이 원활하게 되고 있는 지 등을 파악할 수 있도록 했다.
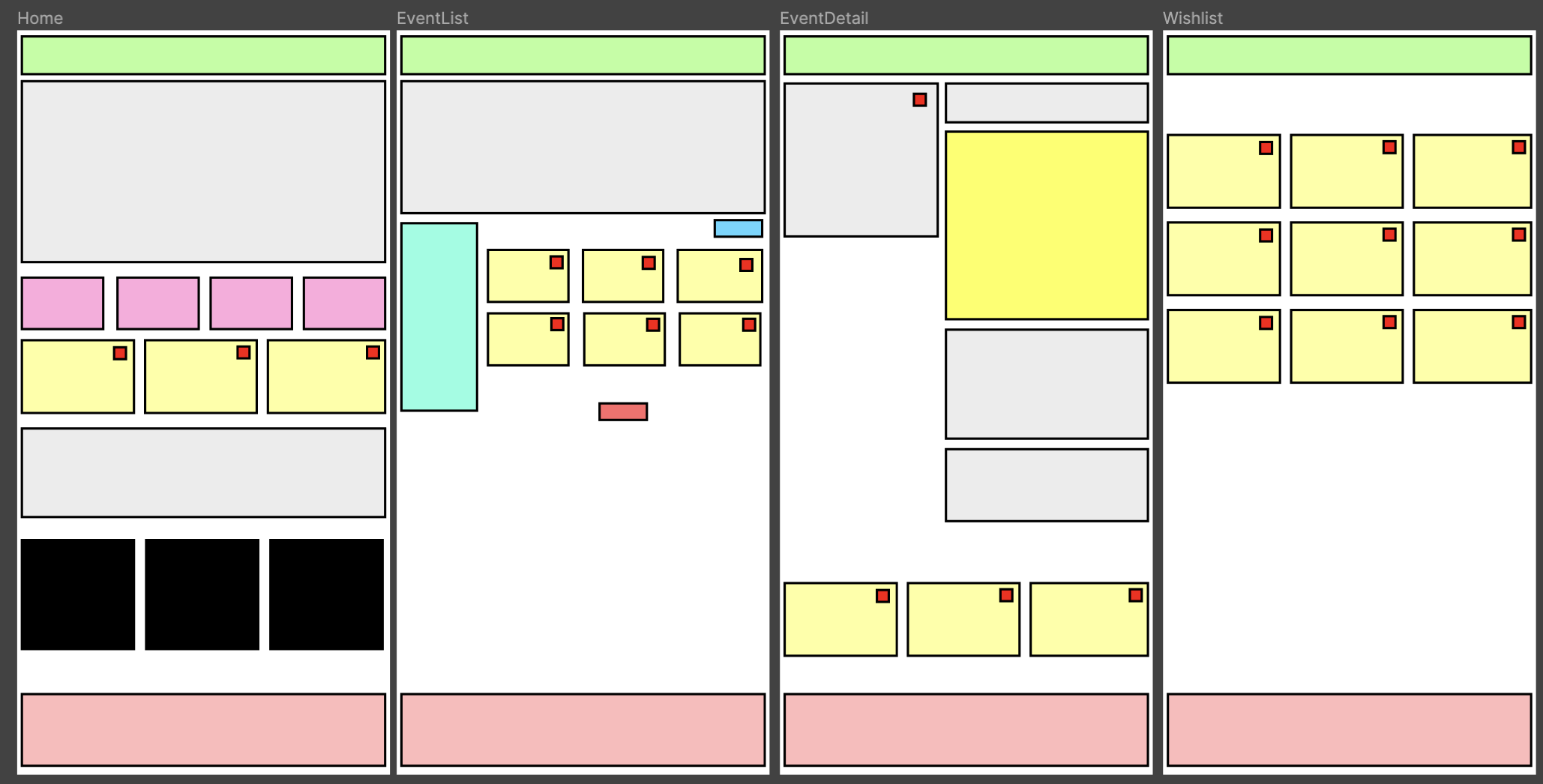
3. figma

코드 작업을 들어가기 이 전에 wireframe 을 작성해 보았다. 이 과정을 통해 대략적으로 각 구성요소들의 배치 등을 구체화 할 수 있었다. 또 이러한 배치 작업을 하면서 반복되어 배치될 구성요소들을 찾고, 해당 반복요소 컴포넌트 작업을 먼저 진행할 수 있도록 하여 협업에 많은 도움이 되었다.

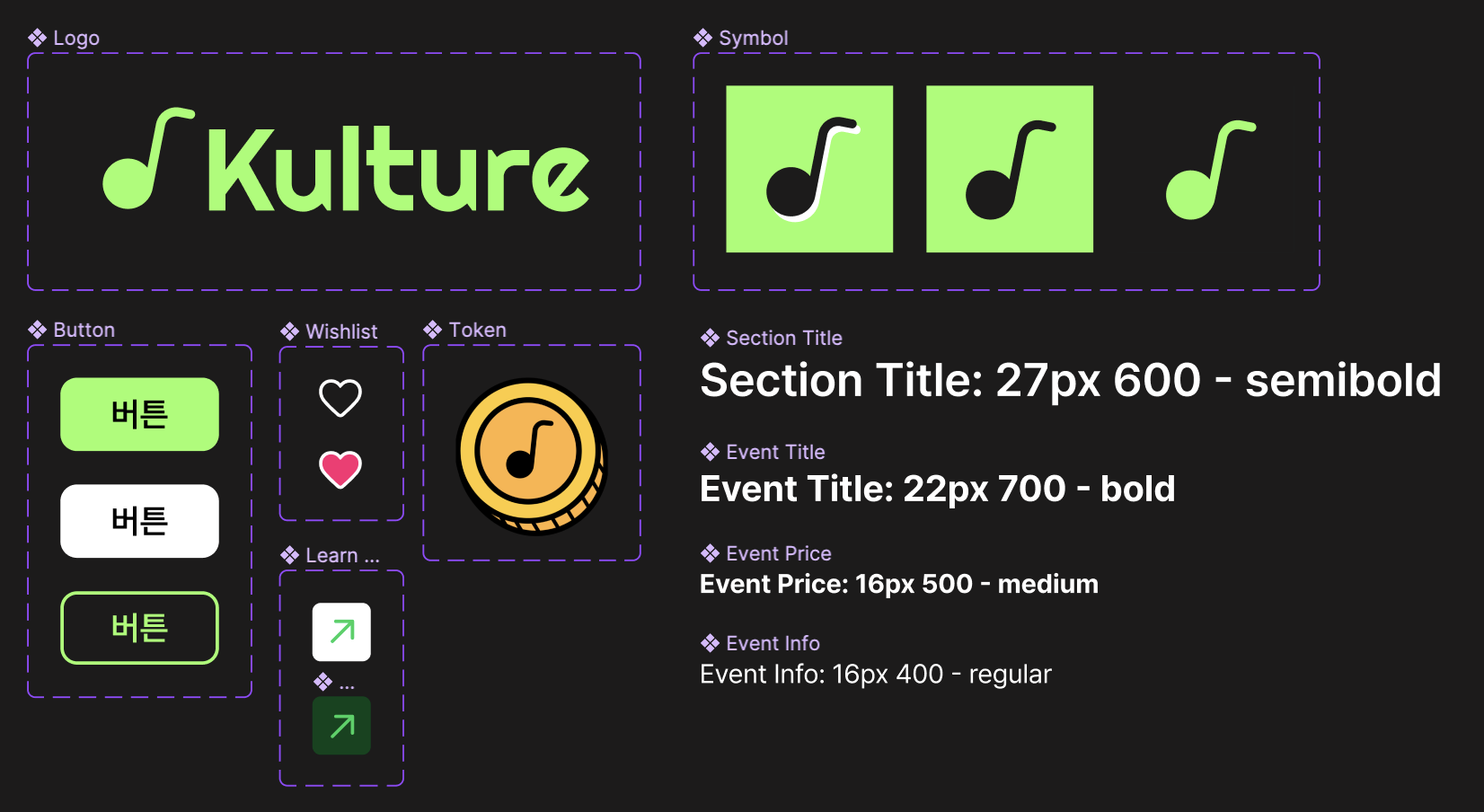
다음으로는 Title, Price, Info 등으로 크기를 세분화 하여 팀원들이 각자 작업하더라도 모든 페이지가 통일성있게 유지될 수 있도록 정하였고, 주변 배치요소에 따라 다소 변경이 필요할 수 있는 button 과 symbol 도 미리 디자인을 정해두었다.

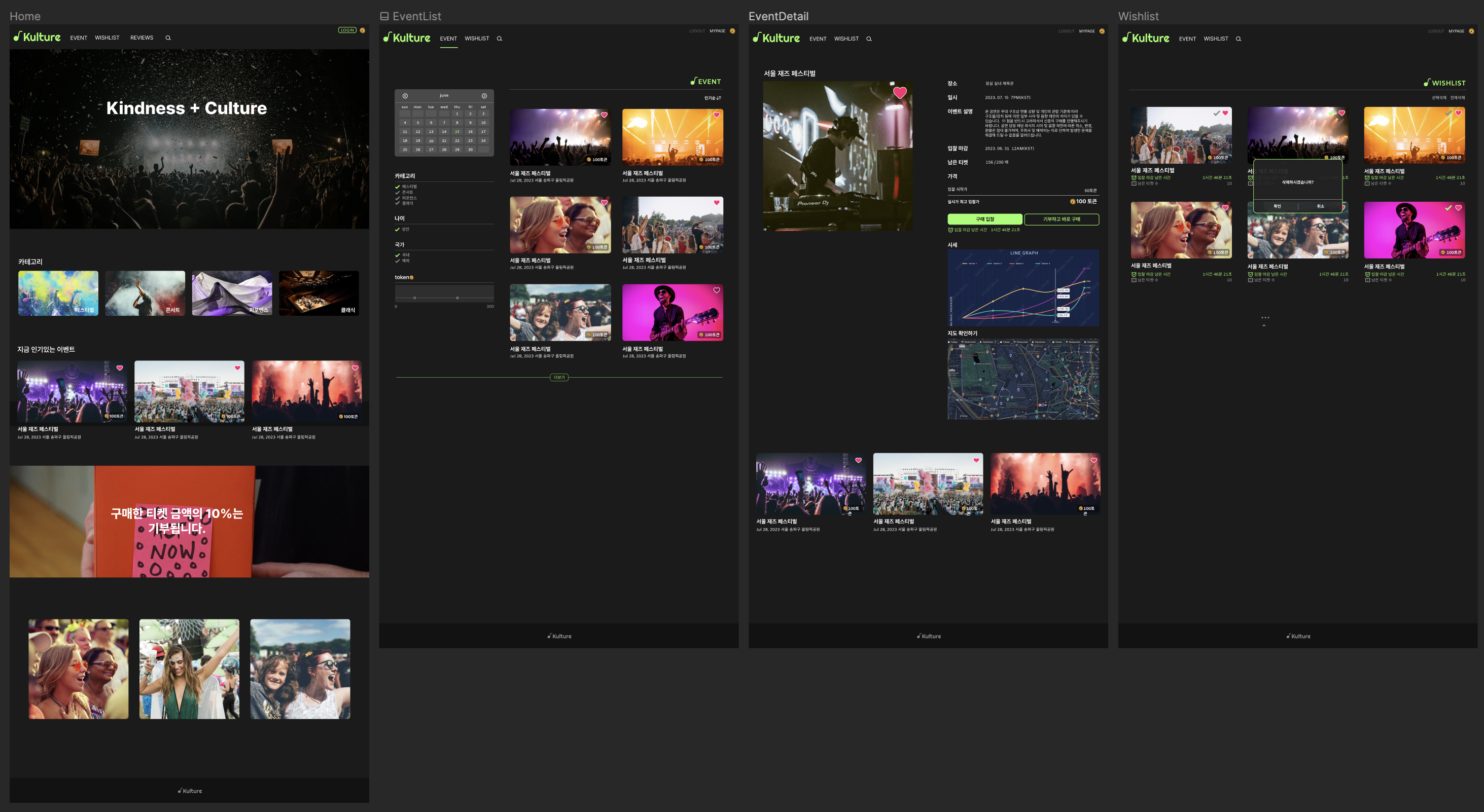
마지막으로 코드 작업에 들어가기에 앞서 figma를 통해 전체적으로 각자의 페이지를 구상 및 디자인해 보았다. figma를 통한 작업을 하는 동안 서로의 페이지를 확인하고, 디자인이 통일성 있게 유지될 수 있도록 주의했다. 또 각각의 페이지들의 디자인이 완성된 뒤 다시 팀원들과 모여 수정되어야 할 디자인은 없는지, 빠진 기능 혹은 추가 되어야 할 기능은 없는지 회의를 가졌고, 마지막으로 코드 작업에 들어갔다.
4. 소통에 대한 회고 !
2차 프로젝트는 1차에 비해 소통을 위한 툴도 많이 사용되었고 문서화 작업이 훨씬 구체화 되어 진행되었다.
처음에는 문서화에 대해 어렵기도 하고, 하나씩 빠트리는 일들이 생기기도 해서 불편하기도 했다.
또 처음 코드 작업에 앞서 준비해야할 과정(figma 작업 등) 이 1차에 비해 조금 길었다 보니
사실 코드 진행에 있어 시간이 촉박하지는 않을지, 문서화 혹은 구체화에 시간을 쓰는 것이 좀 걱정되고 불안하기도 했다.
하지만 이러한 작업들을 미리 진행해 두고 나니
오히려 코드 작업 속도가 좀 더 빨라지고, 작업 사이사이 불필요한 고민(디자인 / 우선순위 등)이 사라져 편안했다.
또 UI적으로 완성된 이미지가 있으니 html/css작업을 훨씬 원활하고 빠르게 진행할 수 있었다.
또 팀원끼리도 서로의 작업 속도나 작업의 양 등을 전체적으로 파악할 수 있었고, 미리 예상하지 못했던 작은 컴포넌트 등은 서로 재활용할 수 있도록 공유해 줄 수 있었다.
FE-BE 간의 소통에도 각 필요한 통신마다 endpoint 와 request 가 한 눈에 알기 쉽게 정리가 되어 있어서 크게 무리없이 통신을 진행했던 것 같다.
✅ 많은 문서화 작업은 처음 시작해서 접했을 때는 굉장히 귀찮고 조금은 불필요하지 않을까? 라는 생각이 솔직히 좀 들었었다.
하지만 작업을 진행 해 보니, 굉장히 도움이 많이 되는 것을 알게 되었고 이 후 작업에도 꼭 문서화 작업을 깔끔하게 해서 협업에도, 개인적인 작업에도 도움이 될 수 있도록 활용해야겠다고 생각했다 !
