❓ 렌더링 방식
✔️ CSR

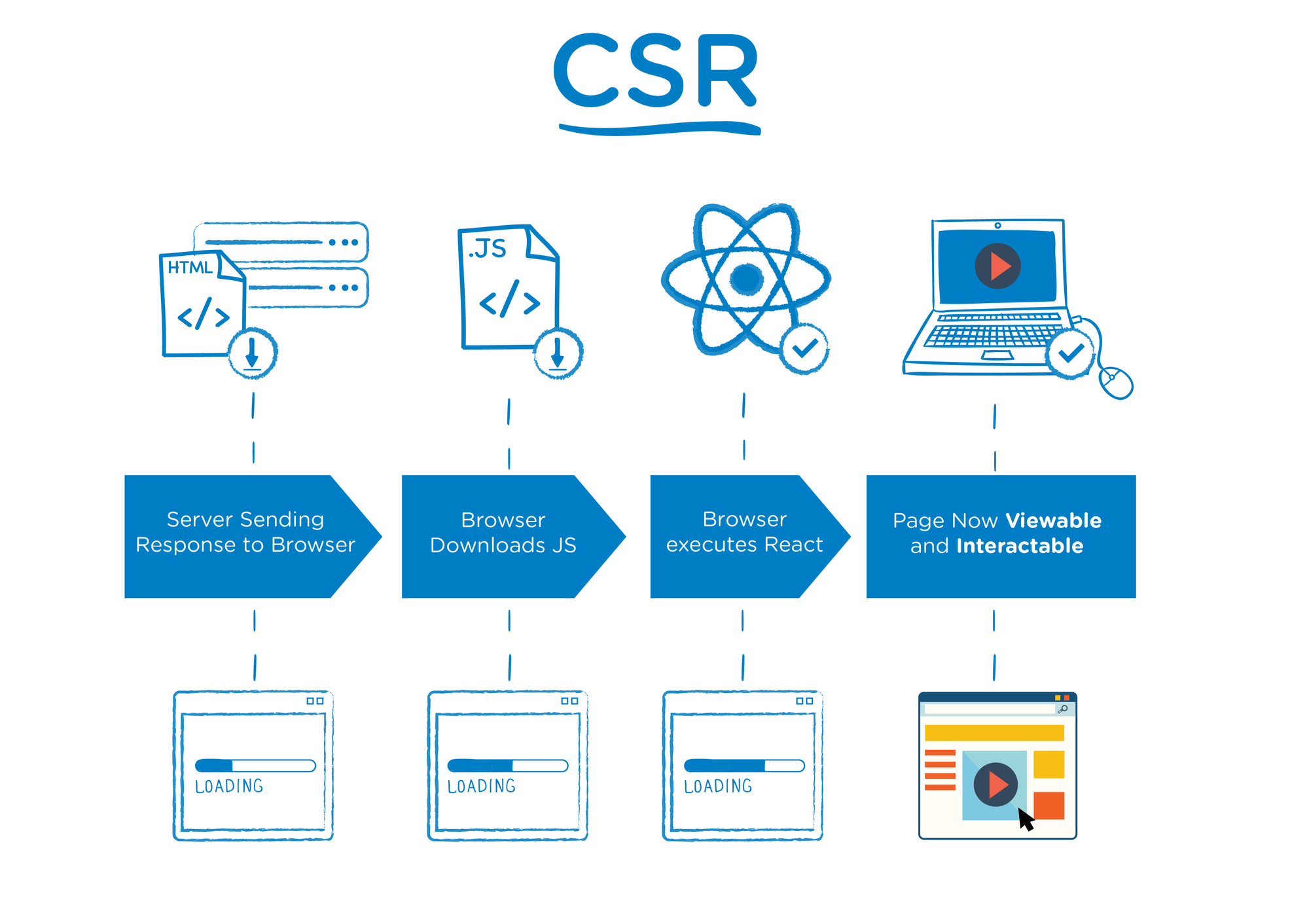
🌱 CSR( Client-Side Rendering )
모든 렌더링이 브라우저( 클라이언트 )에서 이루어지는 방식
- 서버는 최소한의 HTML과 함께 JS 파일을 브라우저에 전달
- 브라우저가 JS 파일 다운로드 / 실행하여 콘텐츠 화면에 렌더링
- 사용자 상호작용에 따라 추가적인 데이터가 필요하면 API 호출로 서버와 통신
- React, Vue.js 등 대부분의 SPA 프레임워크
| Pros | Cons |
|---|---|
| 빠른 초기 서버 응답 | 초기 로딩 속도의 문제 |
| 유연성: 동적 데이터 즉각 갱신 가능 | CDN 캐싱 불가능 |
| 개발 간소화( SPA 방식 ) | SEO 제한( 초기 HTML이 비어있음 ) |
| JavaScript 활성화 필수 | |
| 보안 ⬇️ |
✔️ SSR

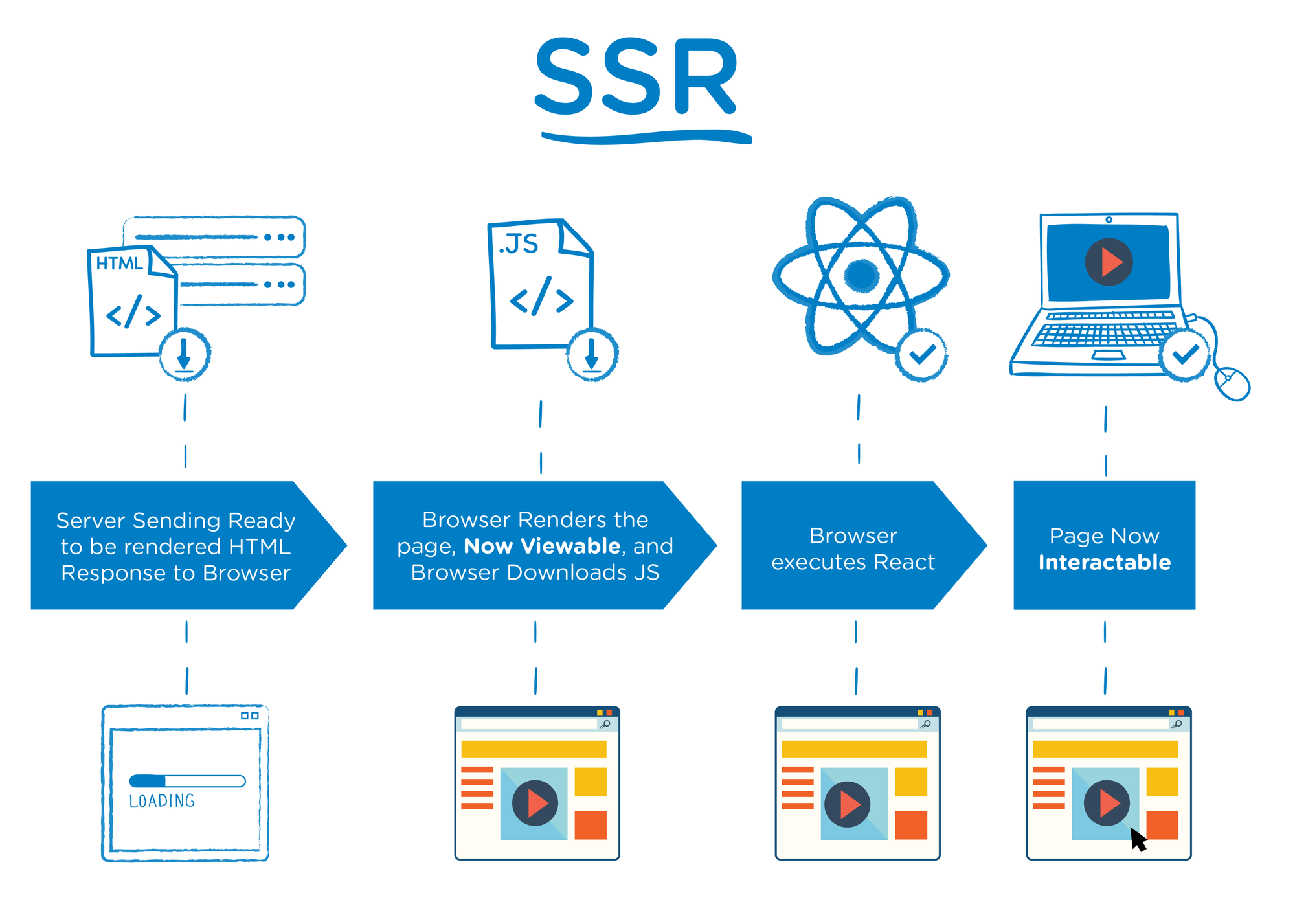
🌱 SSR( Server Side Rendering )
서버에서 모든 HTML 콘텐츠를 렌더링한 뒤, 완성된 HTML 파일을 브라우저로 전달
- 사용자가 브라우저에서 요청
- 서버에서 페이지를 렌더링하여 완전한 HTML 반환
- 브라우저는 받은 HTML을 바로 렌더링
- Next.js, Nuxt.js ( React와 Vue.js의 SSR 지원 프레임워크 )
| Pros | Cons |
|---|---|
| SEO 친화적 | 서버 부하 |
| ( 초기 HTML 포함 → 검색엔진 쉽게 인덱싱 ) | 페이지 이동 속도 느림(페이지 전환 시 매번 로드) |
| 빠른 첫 화면 렌더링 | |
| JavaScript 필요 X | |
| 보안 ⬆️ |
✔️ SSG
Next.js 의 기본 동작 방식

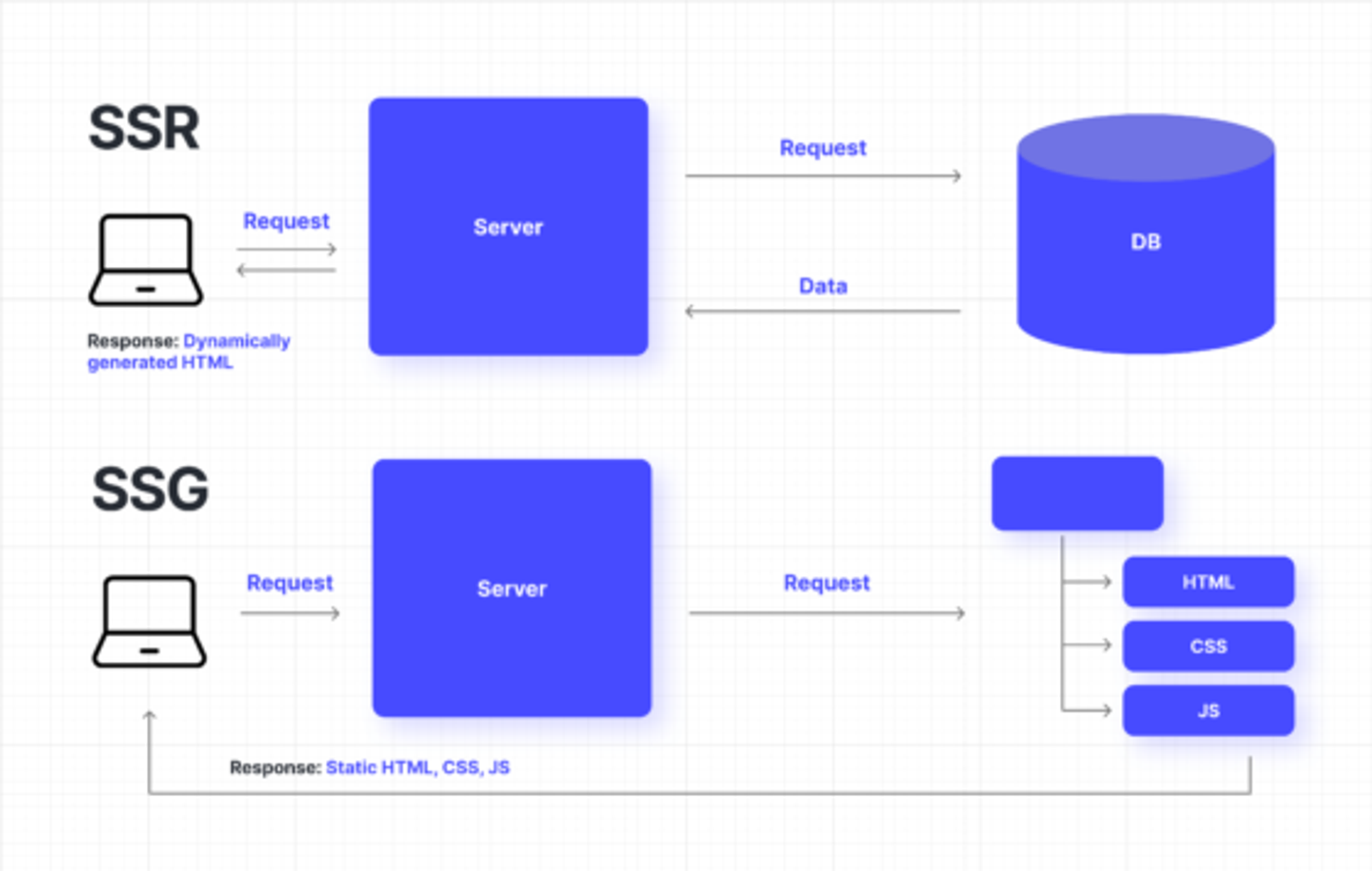
🌱 SSG( Static Site Generation )
- 빌드 시점에 HTML 파일을 생성하여 정적 파일 제공
- 모든 페이지는 사전에 렌더링되어 CDN( Content Delivery Network )를 통해 제공
- 애플리케이션을 빌드할 때 HTML 파일 생성
- 서버는 사전 렌더링된 HTML을 요청에 따라 그대로 반환
- Next.js, Gatsby.js, Hugo
| Pros | Cons |
|---|---|
| 빠른 속도( 정적 HTML 파일 CDN에서 제공 ) | 동적 데이터 처리 어려움 |
| SEO 친화적( 초기 HTML 포함 → 검색엔진 쉽게 인덱싱 ) | 데이터 변경 시 재빌드 |
| 서버 부담 적음 | 빌드 시간 증가 |
| CDN 캐싱 가능 | |
| JavaScript 필요 X | |
| 보안 ⬆️ |
✔️ ISR
🌱 ISR ( Incremental Static Regeneration )
- SSG 확장 방식 → 빌드 이후에도 정적 페이지 갱신 가능
- 특정 시간 간격마다 페이지를 정적 파일로 다시 생성
- 초기 빌드 시 HTML 파일 생성
- 사용자가 페이지 요청 시 설정된 주기에 따라 정적 페이지 갱신 ex)
revalidate- Next.js( ISR 지원 )
| Pros | Cons |
|---|---|
| 동적 데이터 지원 | 복잡성: SSG 보다 설정 복잡… |
| SEO 친화적( 초기 HTML 포함 → 검색엔진 쉽게 인덱싱 ) | 최신 데이터 문제 |
| CDN 캐싱 가능 | ( 갱신 주기 동안 최신 데이터 반영 문제 ) |
| 빠른 초기 로드 | |
| JavaScript 필요 X |
✔️ 비교 표
| 방식 | 렌더링 타이밍 | SEO | 첫 화면 속도 | 동적 데이터 처리 | 적합한 사용 사례 |
|---|---|---|---|---|---|
| CSR | 클라이언트에서 실행 | 낮음 | 느림 | 매우 우수 | SPA, 사용자 인터페이스 중심 |
| SSR | 요청 시 서버에서 렌더 | 높음 | 빠름 | 우수 | 동적 데이터 기반의 SEO |
| SSG | 빌드 시 사전 렌더 | 높음 | 매우 빠름 | 제한적 | 블로그, 마케팅 페이지 |
| ISR | 빌드 시 + 동적 갱신 | 높음 | 매우 빠름 | 우수 | 블로그, 뉴스 사이트 |
✔️ Hybrid Rendering
🌱 Next.js : Hybrid Web App
- 성능 좋은 강력한 Web App을 위해 두개 이상의 렌더링 방법 사용
- 한 애플리케이션에서 페이지 특성에 따라 적절한 렌더링 방식을 채택해 만들거나
- 하나의 페이지 내에서도 하이브리딩이 가능
- home: ISR / about: SSG / profile : CSR/SSR - hybrid
📍 Hydration
- 수화시키다: 물로 가득 채우다, 물과 섞다 → 💧? React
- 서버에서 사용자에게 응답해주는 HTML에 React로 채운다
- 정적인 HTML을 받으면 JS가 연결 되어 있지 않으므로 이벤트 및 인터렉션 동작 X
- 이후 React 및 JS를 응답받아 로딩이 되면 정적인 HTML에 React를 채움
빠른 순서부터 나열한다면 ??
- SSG > ISR > SSR > CSR
- SSG: 빌드 시점에 모든 HTML 생성, 요청 시 그대로 반환, CDN → 네트워크 지연 최소화
- ISR: 초기 요청 시 정적 파일 제공, 갱신이 필요한 경우에만 백그라운드에서 재생성
→ 대부분의 요청: 캐싱된 정적 파일 반환- SSR: 요청 시마다 서버에서 HTML 동적 생성
- CSR: 초기 요청 시 서버에서 최소한의 HTML과 자바스크립트 전달
→ 브라우저에서 JS 파일 다운로드 / 실행하여 콘텐츠 렌더링: 첫 화면 로딩이 가장 느림
- 브라우저에서 모든 작업 처리: 초기 로드가 느리지만 이후 사용자 상호작용에는 빠른 반응성
❓ 차이 이유: 사전 렌더링 여부 / 브라우저 의존도 / 서버 작업량