💡
display?noneblockinlineinline-blockflexgrid

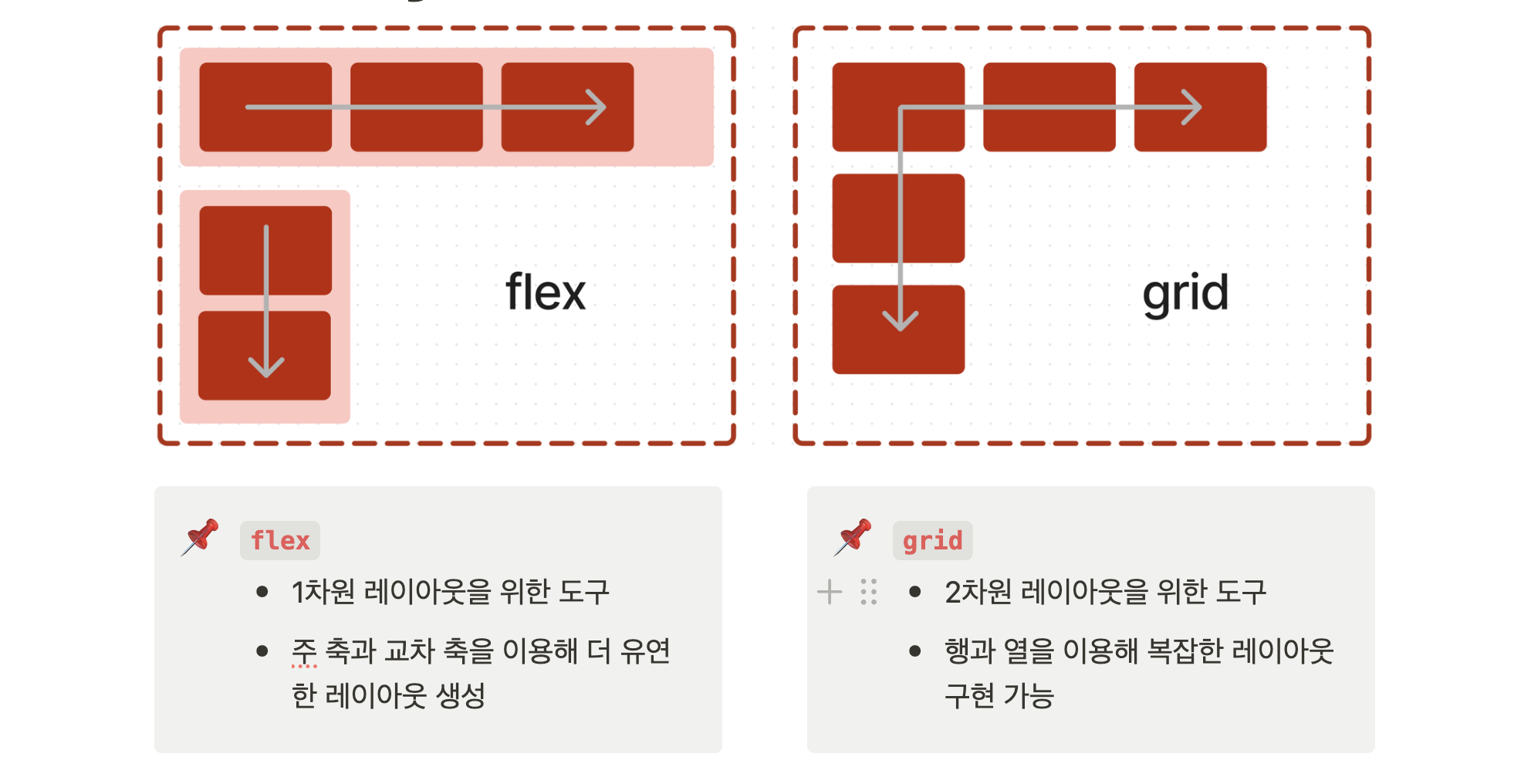
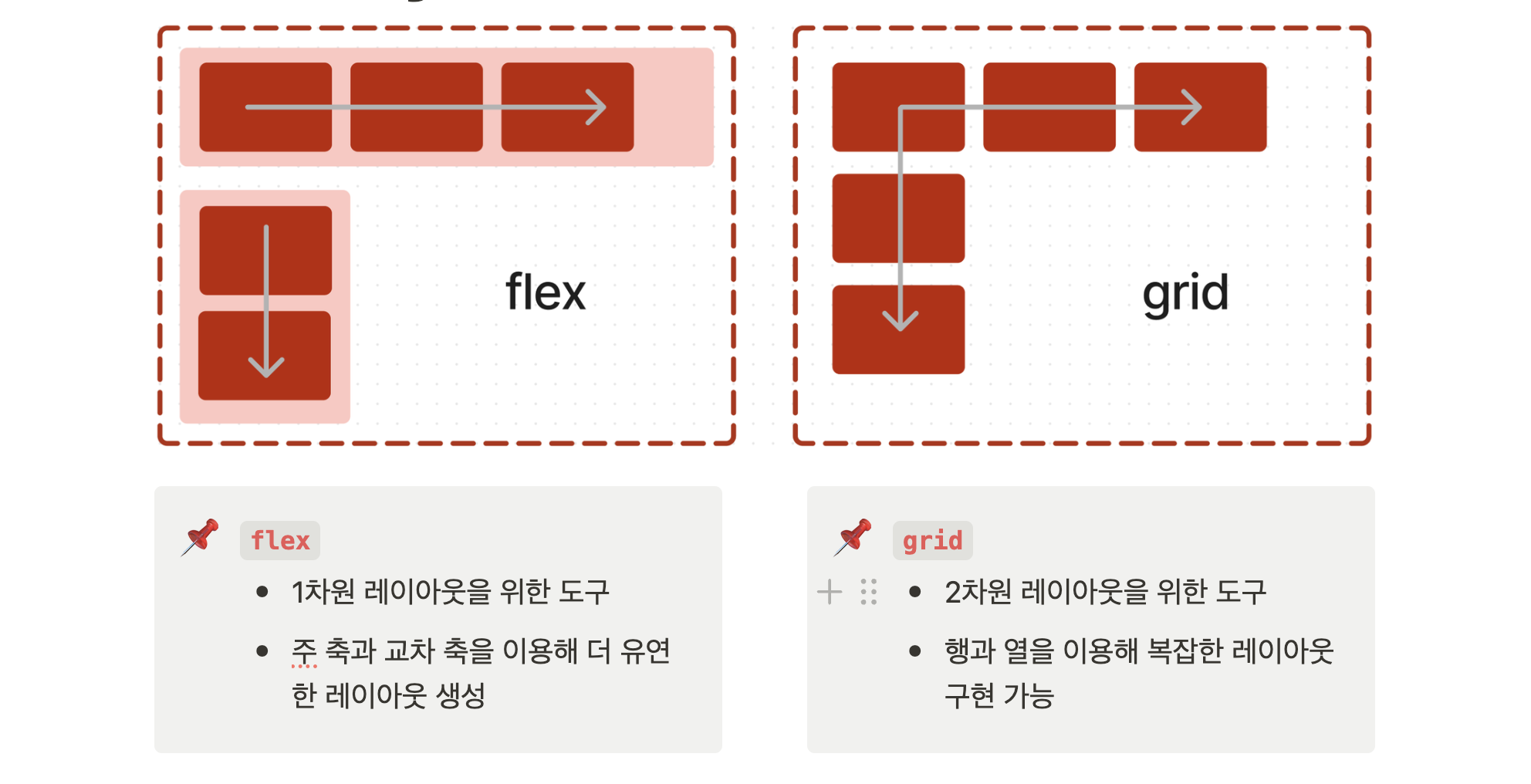
❓ flex

❗️ flex container
📌
display: flex container 정의
flex-direction: flex items가 정렬되는 주 축( main-axis ) 설정
justify-content: 주 축( main-axis )의 정렬 방법 설정
align-items: 교차 축( cross-axis )의 정렬 방법 설정
flex-wrap: flex items의 줄 바꿈 설정
flex-flow: a, b:flex-direction과flex-wrap단축 속성
✔️ display

-
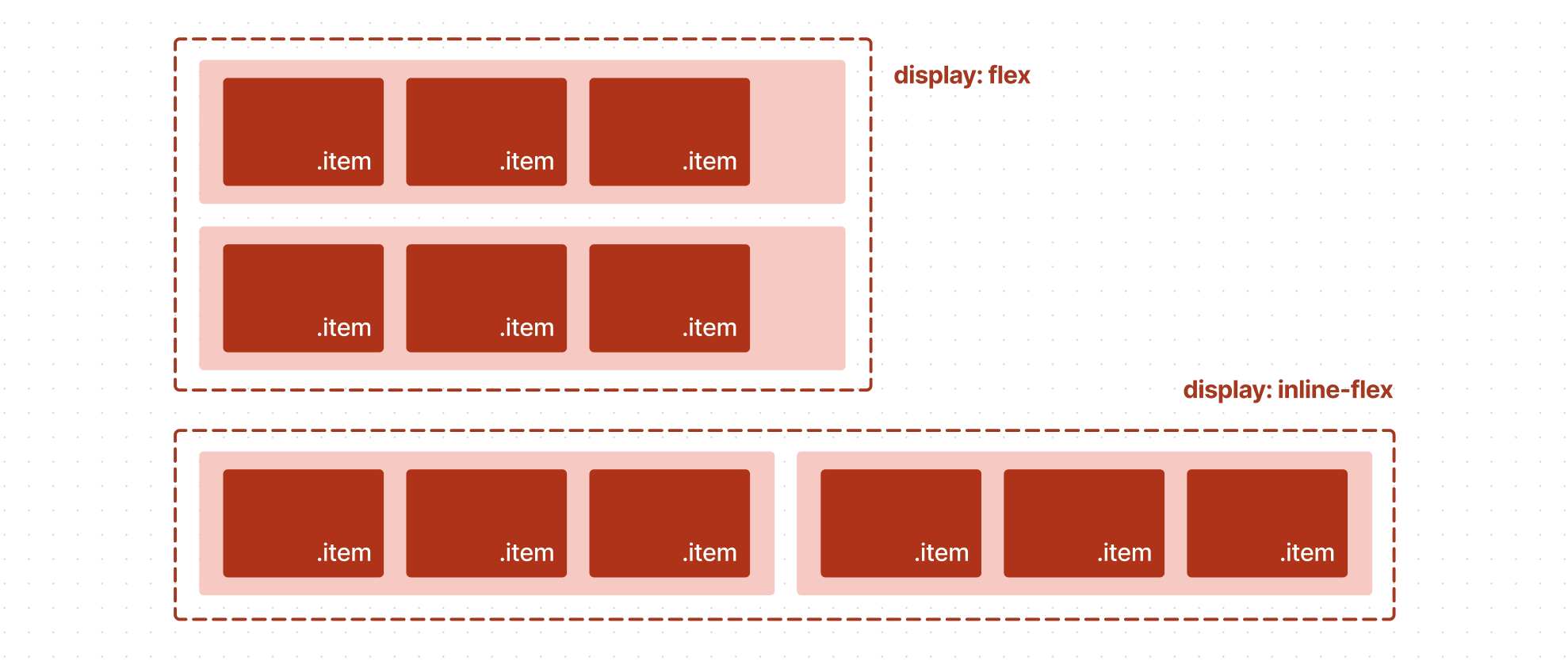
display: flex- 블록 레벨 요소 취급
- 부모 요소의 전체 너비를 차지
- 새로운 줄에서 시작
- 전체 레이아웃의 일부로 사용
- ex. 네비게이션 바, 카드 레이아웃 등
-
display: inline-flex- 인라인 요소로 취급
- 부모 요소의 컨텐츠 흐름에 따라 너비를 차지하며, 다른 인라인 요소들과 같은 줄에 배치
- 인라인 컨텍스트 내에서 사용
- ex. 버튼, 인라인 아이콘과 텍스트 등
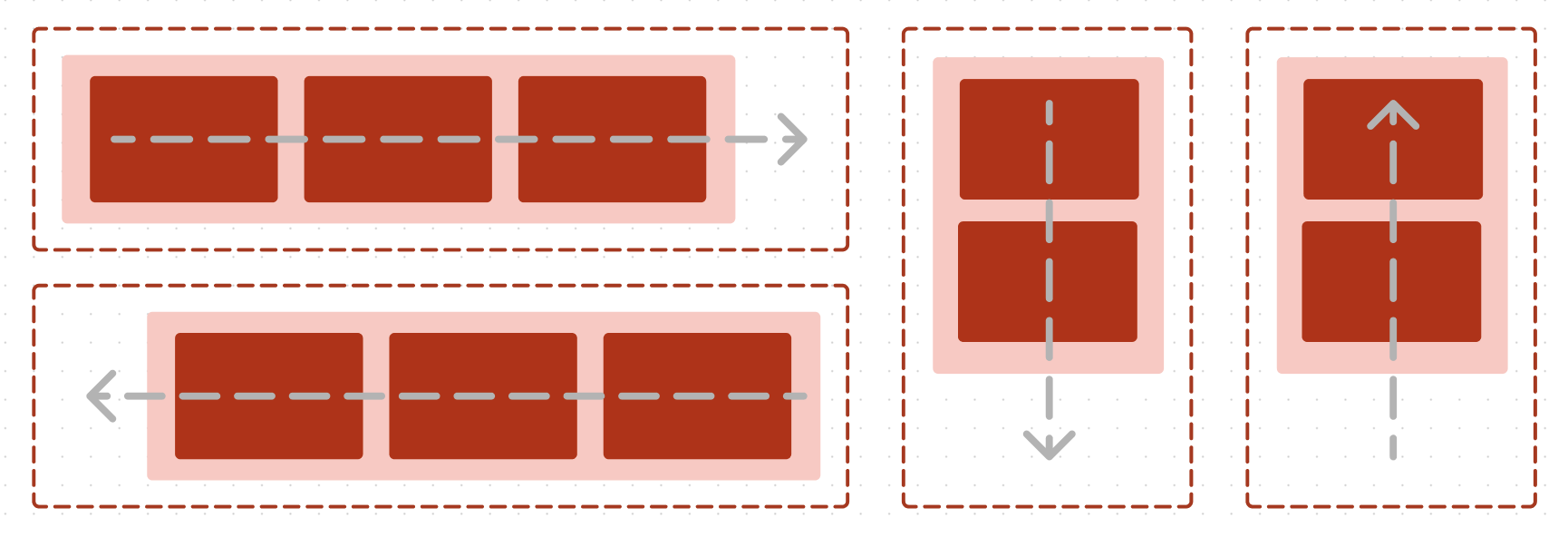
✔️ flex-direction

- 회색 화살표가 주축 방향 ! items의 정렬 방향
row: items를 수평축( 왼쪽에서 오른쪽 ! )으로 정렬row-reverse:row뒤집기 !column: items를 수직축( 위에서 아래 ! )으로 정렬column-reverse:column뒤집기 !
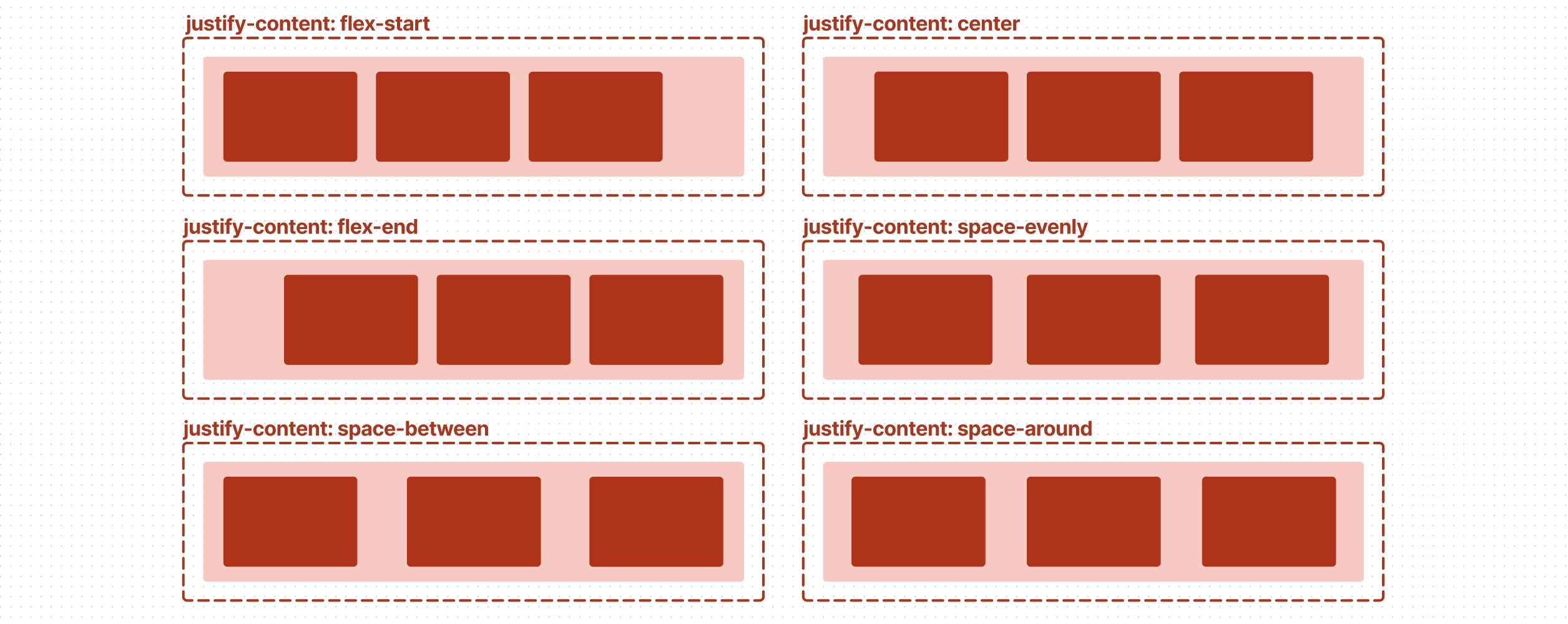
✔️ justify-content

- 주 축( main-axis )의 정렬 방법을 설정 !
flex-start: 주축 시작부터 차곡차곡 정렬flex-end: 주축 끝부터 차곡차곡 정렬center: 가운데 정렬space-evenly: 빈 공간을 균일하게 나누어 정렬 → 빈 공간 / 3space-between: item간의 거리를 동일하게 정렬space-around: item의 양쪽 margin 너비를 균일하게 정렬 → 빈 공간 / 6
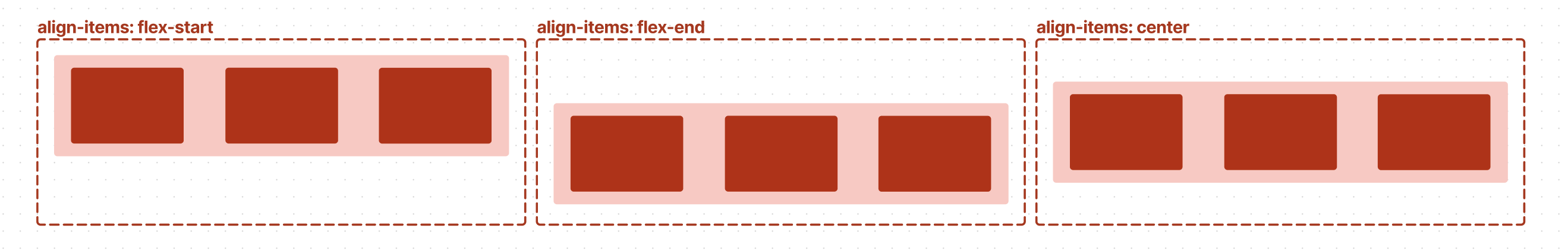
✔️ align-items

- 교차 축( cross-axis )의 정렬 방법을 설정 !
flex-start: 교차 축 시작부터 차곡차곡 정렬flex-end: 교차 축 끝부터 차곡차곡 정렬center: 교차 축 가운데 정렬
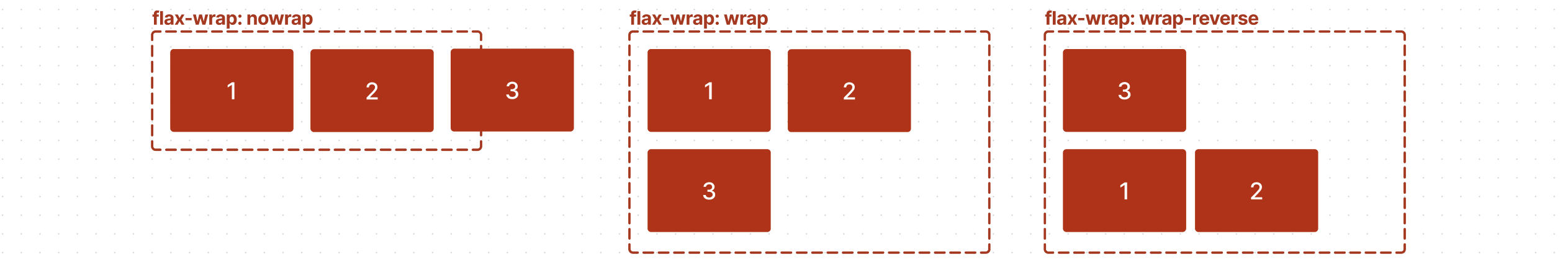
✔️ flex-wrap

nowrap: 모든 items를 공간 너비와 관계 없이 여러 줄로 나누지 않는다 ( 한 줄에 모두 표시 ! )wrap: item이 공간 밖으로 나갈 경우 여러 줄로 나누어 표시wrap-reverse: wrap의 역방향으로 표시 !
✔️ flex-flow
flex-direction과flex-wrap을 한번에 지정 !
.container{
flex-flow: row wrap;
// flex-direction: row;
// flex-wrap: wrap;
}❗️ flex item
order: item의 순서를 결정 / 기본값: 0 / 숫자가 작을수록 앞 순서 !flex-grow: item의 증가 너비 비율 설정 / 기본값: 0flex-shrink: item의 감소 너비 비율 설정 / 기본값: 1flex-basis: item의 공간 배분 전 기본 너비 설정( 최소 기준 ) / 기본값: autoflex:flex-growflex-shrinkflex-basis축약 속성align-self: 교차 축( cross-axis )에서 item의 정렬 방법 설정flex-start,flex-end,center
❓ grid
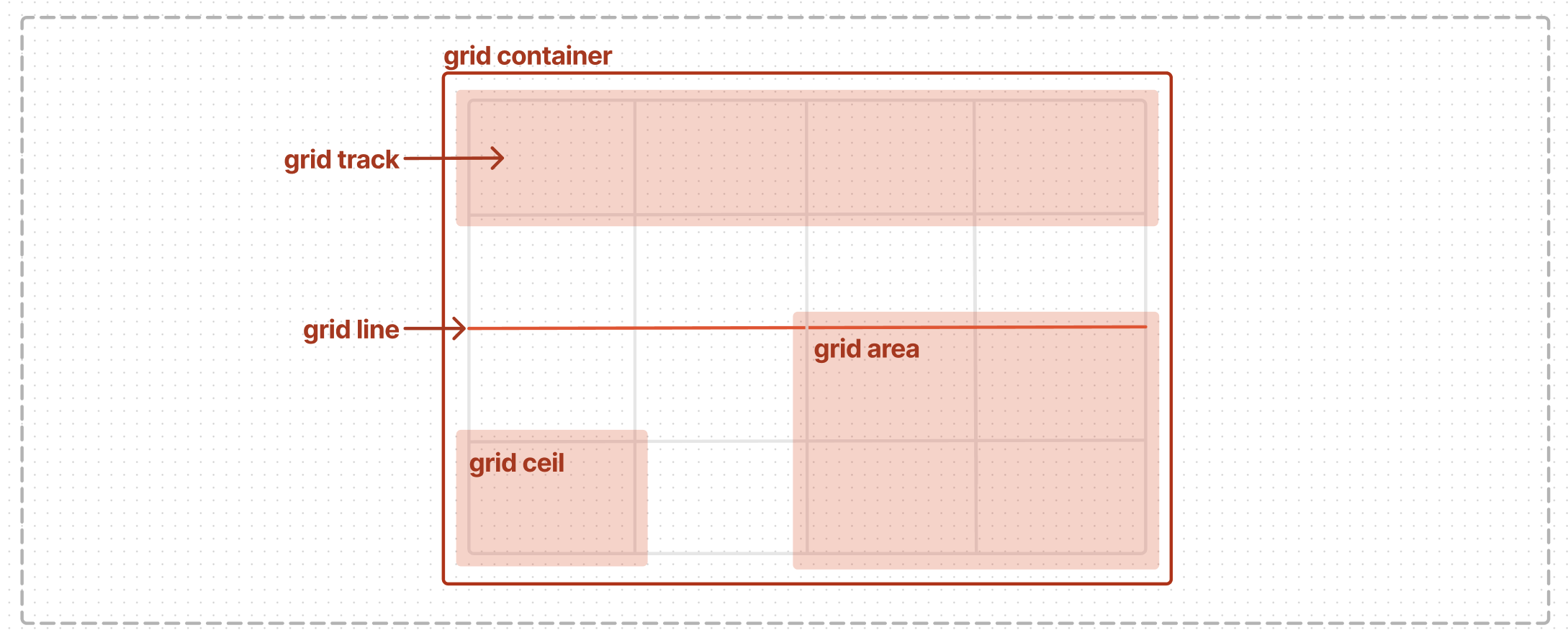
❗️ grid layout 구성요소

📌
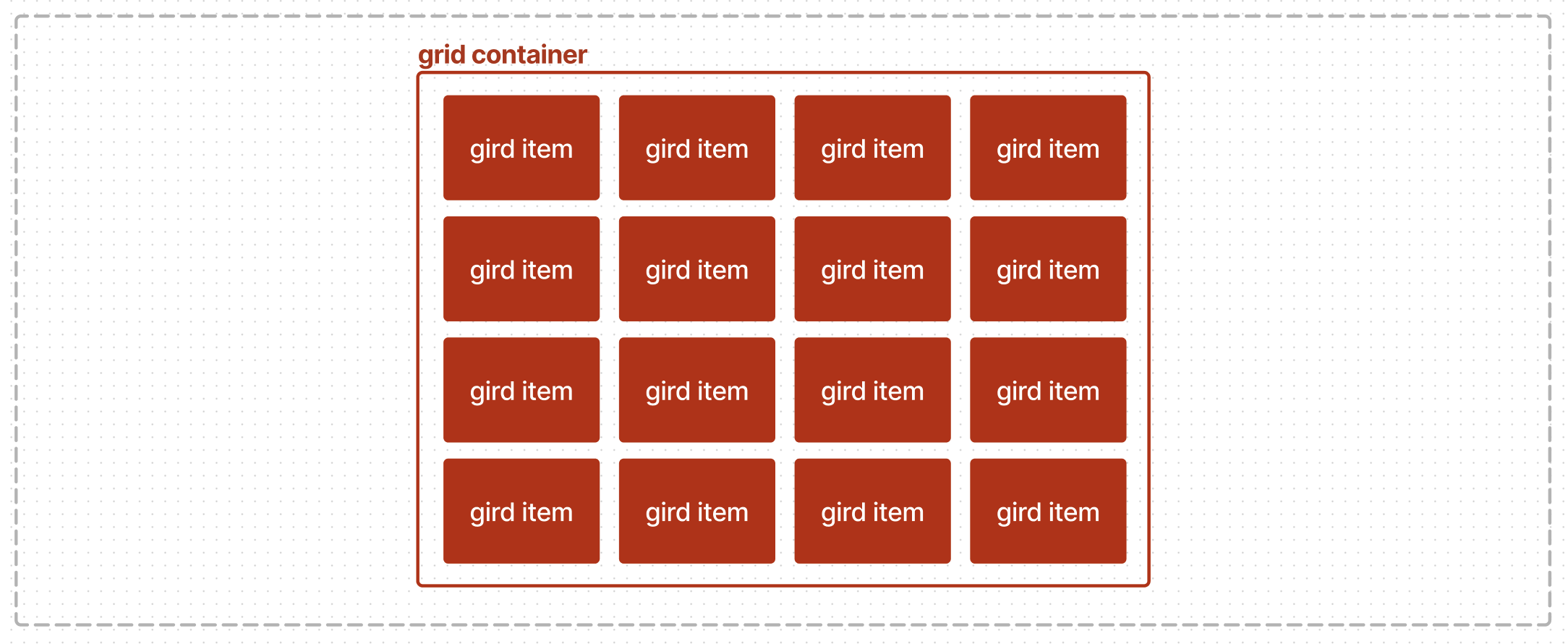
grid container: 전체 grid layout을 감싸는 역할
grid item: grid container에 속해 있는 하위 DOM 요소
grid track: grid layout의 행 또는 열
grid line: grid track을 구분하는 선
grid cell: grid layout에서 가장 작은 단위요소, 테이블의 셀과 유사 !
grid area: 다수의 grid로 이루어진 영역
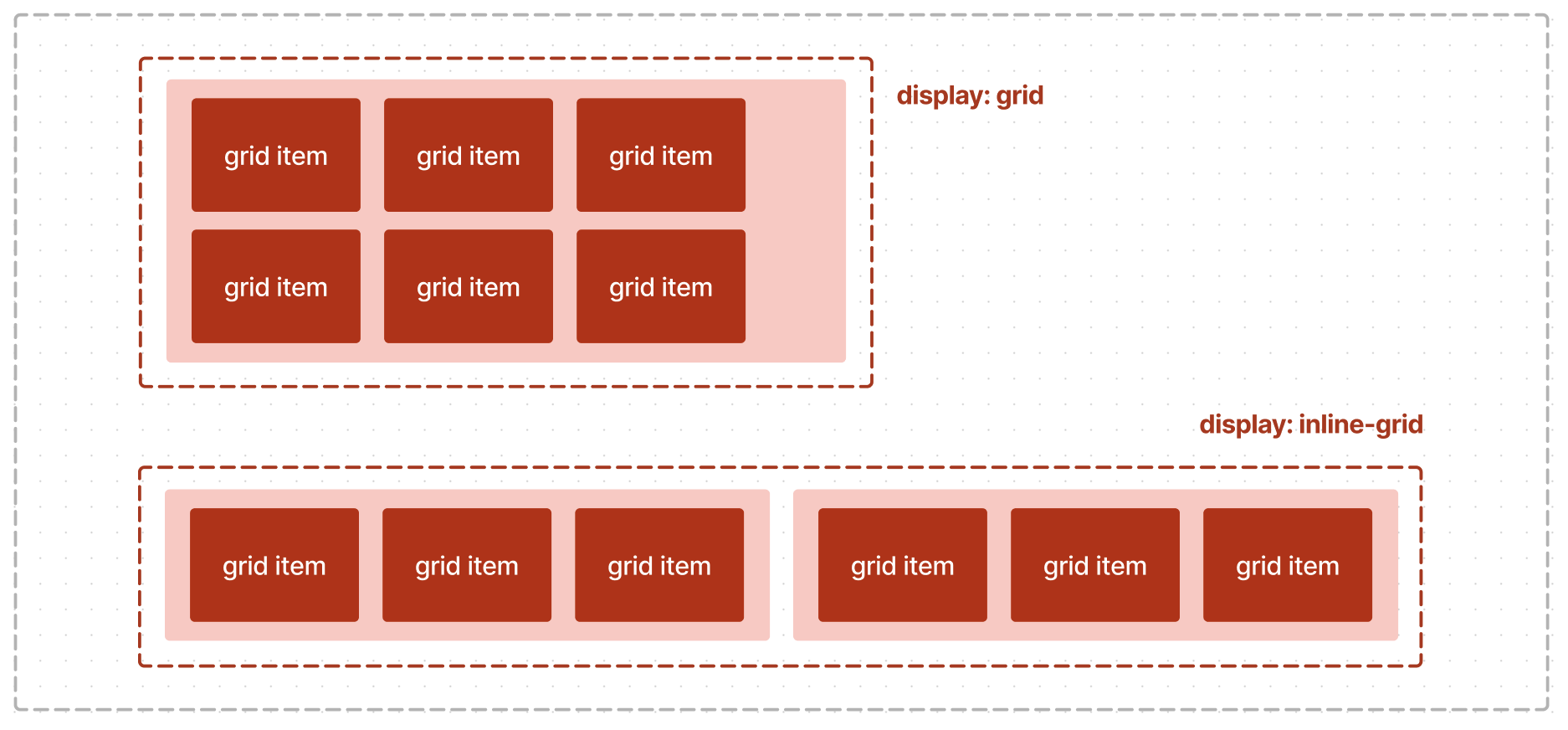
✔️ display

display: flex,display: inline-flex와 같은 개념 !
-
display: grid -
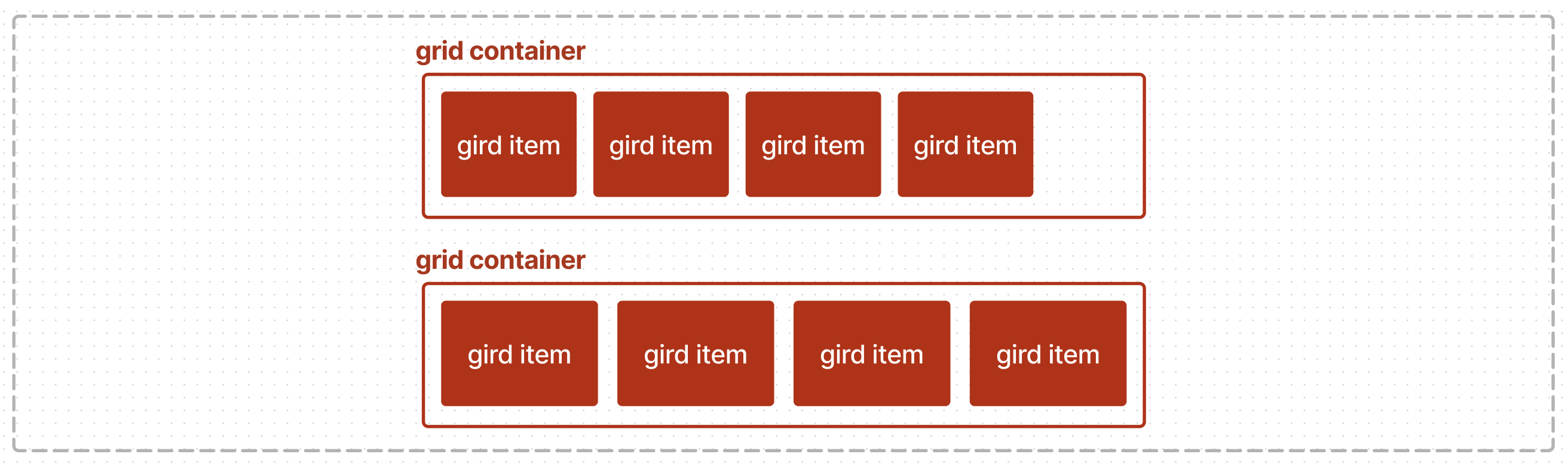
display: inline-grid -
display: flex -
display: inline-flex
✔️ grid box model: 형태 정의

grid-template-rows: row의 배치 와 수 결정grid-template-columns: column의 배치 와 수 결정grid-auto-rows: grid-template-rows의 통제를 벗어난 위치의 트랙 크기 지정grid-auto-columns: grid-template-columns의 통제를 벗어난 위치의 트랙 크기 지정
✔️ grid box model: auto

fr: fraction, 남은 공간을 분배하는 단위.grid_container { grid-template-columns: 1fr 2fr 1fr; /* 전체 가로를 4로 균등하게 나눈 뒤 1, 2, 1 비율로 분배한다 */ }span: 요소가 그리드의 여러 열이나 행에 걸쳐서 위치하도록 지정할 때 사용.item { grid-column: span 2; /* 2개의 열에 걸쳐서 확장 */ }repeat(반복횟수, 반복값): 반복을 자동으로 처리하는 함수.grid-container{ grid-template-columns: repeat( 4, 1fr); }minmax(최소값, 최대값): 최소, 최대의 폭을 지정하는 함수

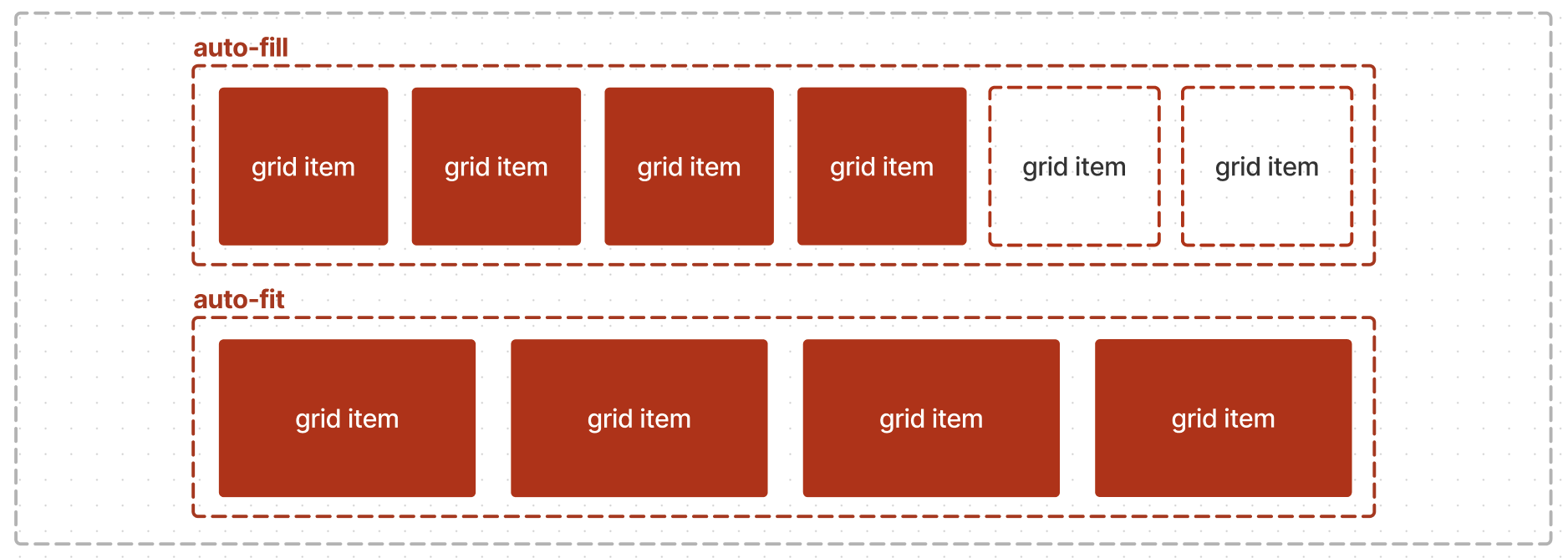
auto-fillcolumn의 개수를 미리 정하지 않고 설정된 너비만큼 셀 채우기- 설정된 너비에서 가능한 많은 셀들을 만들어 빈 공간이 있어도 셀이 커지지 않음
auto-fit: column의 개수를 미리 정하지 않고 설정된 너비만큼 셀 채우기-
빈 공간을 셀들이 나누어 가져서 딱 맞게 길이를 설정
.grid-container{ grid-template-columns: repeat(auto-fit, minmax(20%, auto); }
-
✔️ grid cell gap

row-gap: grid cell 사이의 row 간격 설정column-gap: grid cell 사이의 column 간격 설정gap: grid cell 사이의 간격 설정
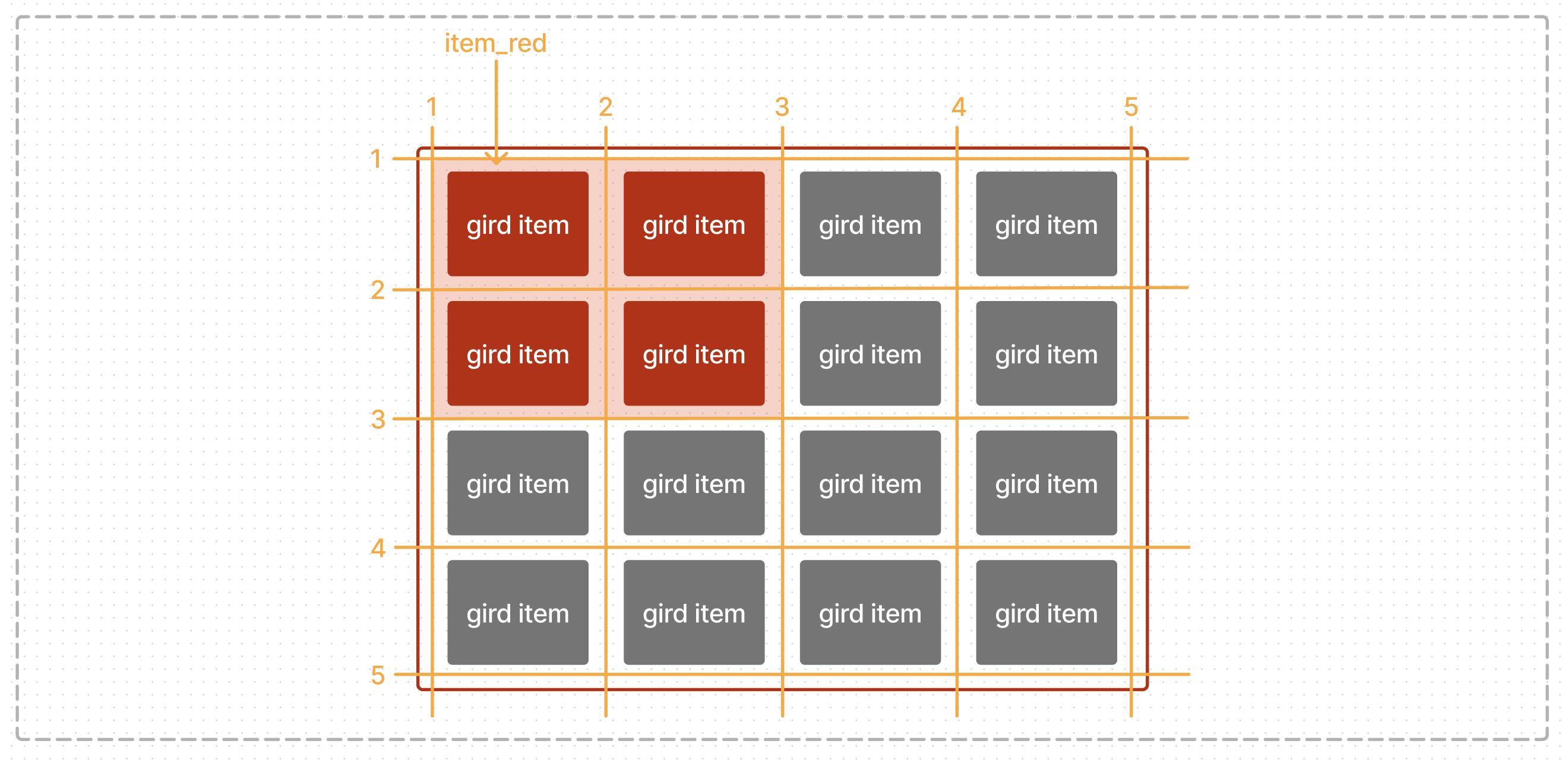
✔️ grid cell 영역 지정

grid-column-startgrid-column-endgrid-columngrid-row-startgrid-row-end`grid-row`
/* item_red 범위 지정하기, 아래 두 코드는 모두 동일한 영역을 지정한다 */
.item_red {
grid-column: 1/3;
grid-row: 1/3;
}
.item_red {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
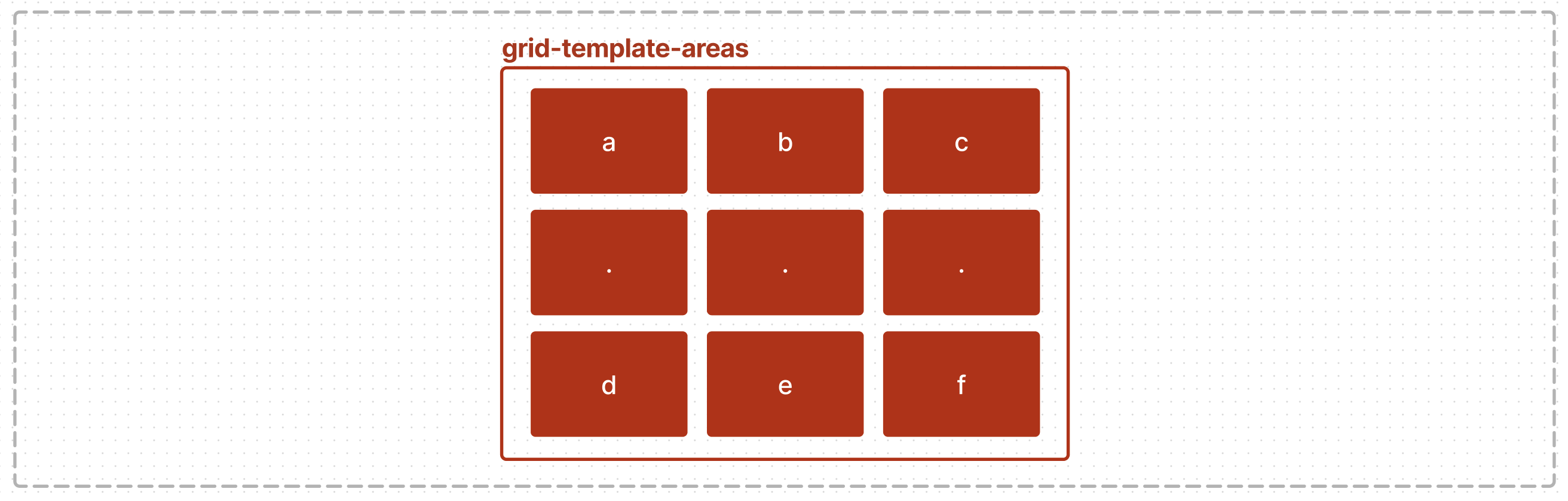
}✔️ grid 이름으로 정의
grid-template-areas: 각 영역( grid area )에 이름을 붙이고 그 이름을 이용하여 배치.grid_container { grid-template-areas: "a b c" ". . ." "d e f"; } .title { grid-area: title; } /* title 아이템이 차지하는 영역 title 이름 붙이기 */
✔️ others
grid-auto-flow: 아이템 자동 배치 설정order: 각 아이템의 시각적 나열 순서 지정align-itemsjustify-itemsplace-items: 아이템들 세로, 가로, 세로+가로 정렬align-contentjustify-contentplace-content:아이템그룹 세로, 가로, 세로+가로 정렬align-selfjustify-selfplace-self:아이템 세로, 가로, 세로+가로 정렬
❓position
💡 HTML 문서 상에서 요소가 배치되는 방식 결정 !
position사용 시toprightbottomleft속성으로 위치 조정 가능
✔️ position: relative
- 기준이 되는 요소로 자신의 원래 위치를 기준으로 상대적 배치함
- 요소를 이동시켜도 원래 차지하던 공간은 그대로 유지됨 (레이아웃 흐름에 영향 없음)
- relative는 주로 자식 요소에 position: absolute를 설정할 때 사용
✔️ absolute
- 가장 가까운
relativeabsolutefixed조상 요소에 대해 지정된 값을 상대적으로 이동 - ex. image carousel 의 페이지 넘기기 버튼 위치 조정 등
✔️ fixed
- Viewport에 대해 상대적으로 이동
- 스크롤과 무관하게 화면에 고정된 위치에 요소를 배치
- ex. 네비게이션 등
✔️ sticky
- 스크롤 위치에 따라 상대적, 절대적으로 이동
- 특정 스크롤 위치에 도달하면 relative에서 fixed로 변환됨
-
상단 고정 검색창, 최상단으로 이동 버튼 등
-

