

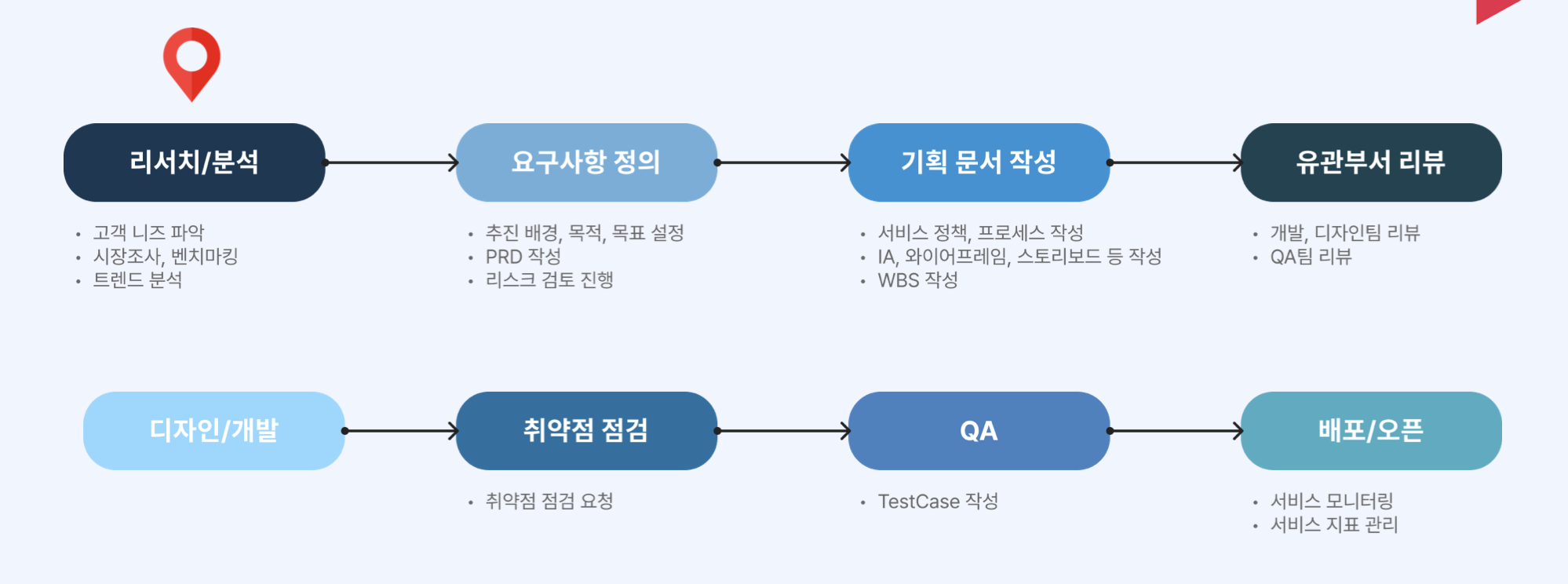
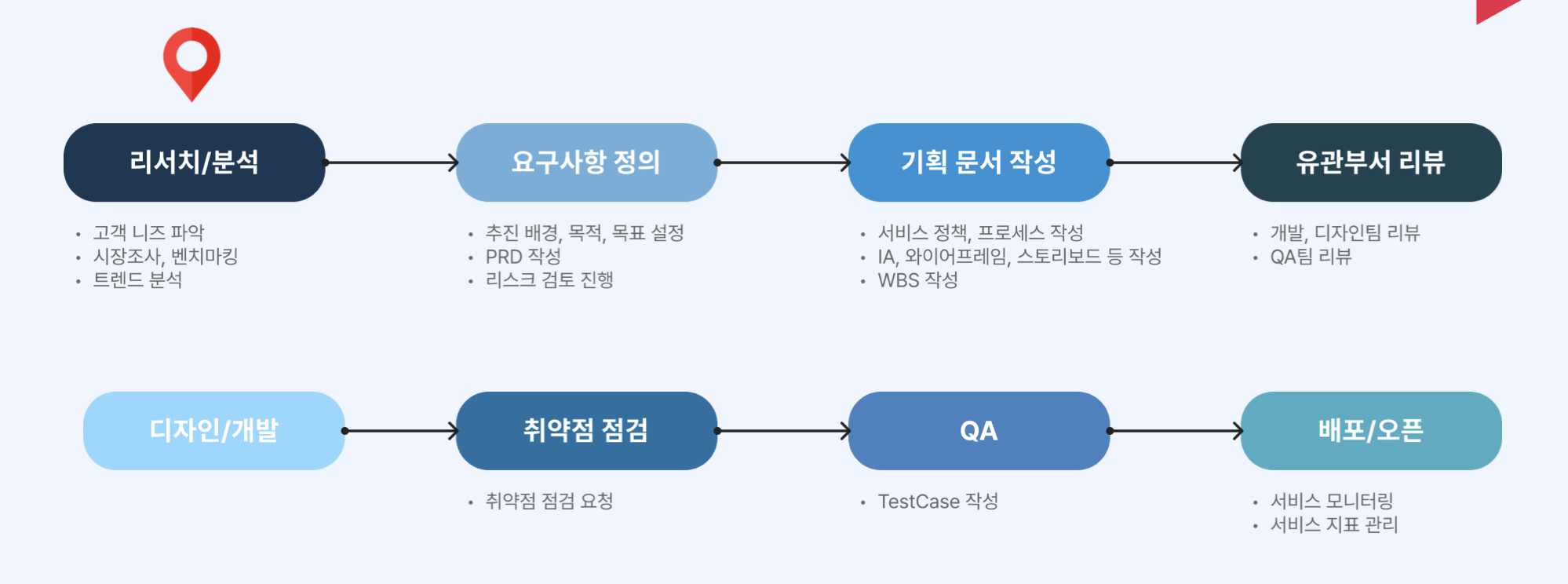
1. 리서치 / 분석
기획할 프로덕트의 대한 현재의 트랜드를 분석하고 시장조사, 벤치마킹이 필요하다.
페르소나 설정을 하고 기획하는 프로덕트를 이용하게 될 고객을 파악하고 , 고객의 니즈를 파악하다.
2. 요구사항 정의
• 서비스 기획 할 때 가장 중요한 부분
• 서비스 목적에 따른 목표 설정 필요
• 정성적인 목표보다는 정량적인 목표를 설정하여 트래킹하는 것이 중요함
OKR (Objective & Key Results, 목표 & 핵심결과지표)
회사, 팀 등의 조직 및 구성원 개인들의 목표를 설정하고 성과를 측정할 수 있는 방법
• 1999년 구글에 최초 도입
• 아마존·디즈니·메타 등 글로벌기업이 활용
국내에서도 스타트업, 대기업으로 확산되고 있음
• Objective(목표) : 달성하고자 하는 이상적인 '목표' 또는 '목적지'
• Key Result(핵심 결과) : 목표 달성을 위한 구체적인 방법
OKR의 동반자 CFR
• Conversation(대화)
• Feedback(피드백)
• Recognition(인정)
OKR v.s KPI
OKR - 지표
온라인 과일 정기배달 서비스
목표 : 계절과일을 정기배송 하기
핵심결과 :
- 과일 수급이 원활하도록 농장 10곳 섭외하기
- 고객이 원하는 계절별 과일 종류 파악하기
- 새벽배송이 가능한 택배사 도입하기
KPI - 목표를 항해 지속적 체크가 가능한 수치
온라인 과일 정기배달 서비스
목표 : 정기배송 월 매출 1억원 달성
KPI :
- 월 정기 배송 구독건수 4000건
- 평균 정기배송 단가 25,000원
제품로드맵
• 시간 경과에 따라서 제품/서비스 또는 팀의 비전, 방향, 우선순위에 따라 제품/서비스가 앞으로 어떻게 진행될 것인지 나타내는 문서
• 제품의 전략, 방향성과 명확하게 연결되어야 함
• 고객피드백및경쟁환경의변화에대응해야함
• 내부제품을만드는팀을위한로드맵
• 영업팀을위한내부로드맵
• 경영진을위한내부로드맵등

PRD(Product Requirements Document)
• 기획하는 단계에서 '왜 이 제품/서비스를 만들어야 하는가?'에 중점을 둔 문서
• 각 이해관계자들의 관점 차이를 해소, 기획한 의도 및 주요기능을 유관부서 등에게 명확하게 전달하는 문서
PRD 구성요소
• 개요
• 기회및임팩트
• 제품 정의 및 요구사항, 마일스톤, FAQ
- 개요
• 문제 정의
• 목적 및 배경
• 주요 사용자(고객)
• 유저 스토리/유저 저니맵
• 사용자 가치
• 개발 원칙 - 기회 및 임팩트
• 기회
• 가설 및 가설 검증 지표
• 임팩트 예측 (사용자가 얻게 될 가치) - 제품 정의 및 요구사항, 마일스톤, FAQ
• 구체적인 제품 정의 및 요구사항 기술
• 마일스톤 또는 WBS
• FAQ
3. 기획 문서 작성
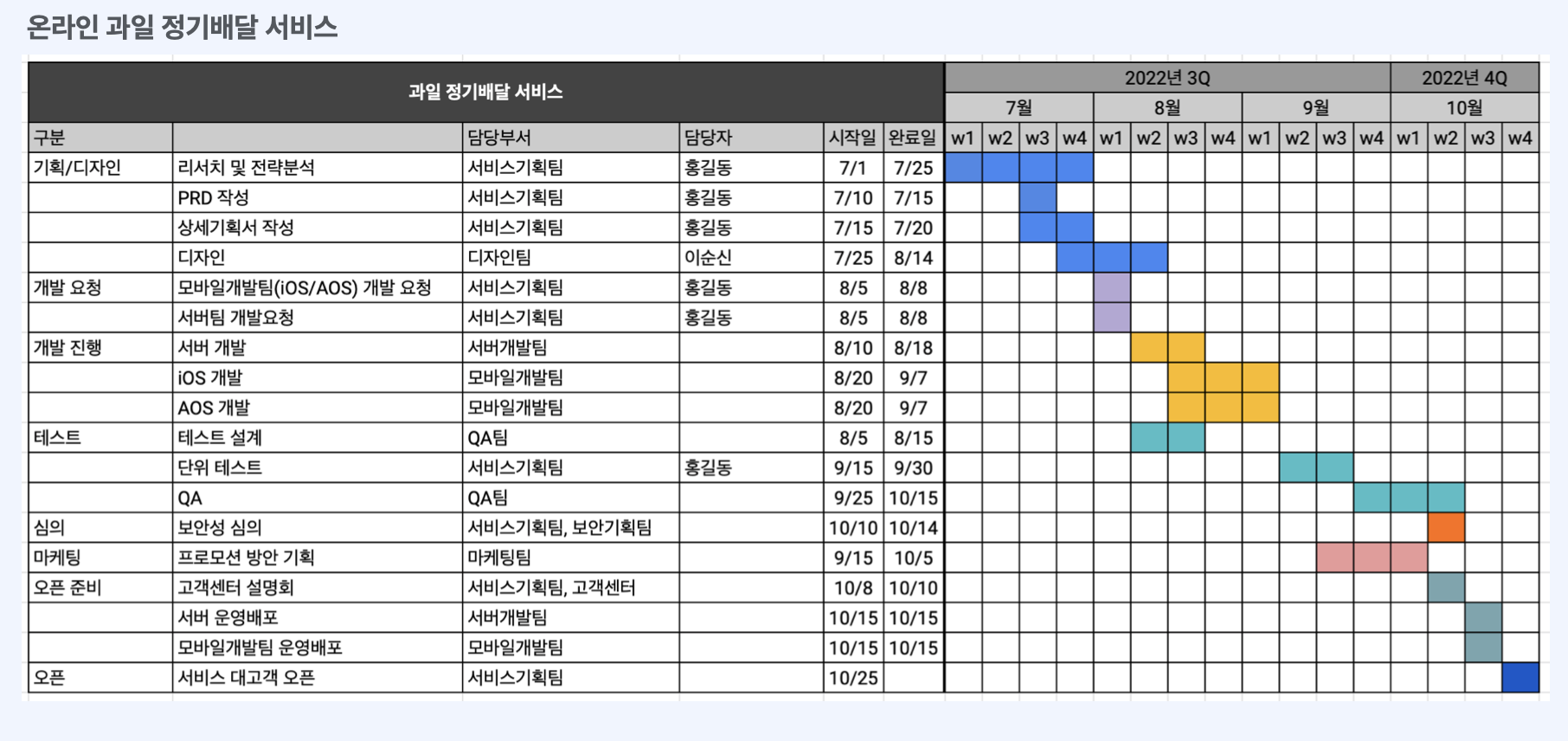
WBS(Work Breakdown Structure) 프로젝트 일정관리
• 프로젝트를효율적으로진행하기위해업무일정을계획하고관리할수있는기초문서 • Work Breakdown Structure의 약자로 업무 분업 구조 또는 작업 분해 구조를 말함 • 프로젝트전체업무를더작고관리하기쉬운작은요소로세분화하는단계
< 목적 >
• 효율적인업무수행
• 작업의책임과역할명확화
• 작업진척모니터링
< 구성요소 >
• 구분:큰단위업무기재
• Task:가장작은단위로쪼개어진세부업무명칭기재
• 담당자(담당조직) : Task를 수행하게 될 담당자 기재
• 기간(시작일 및 종료일) : Task의 시작과 종료일자 기재
• 일정차트(간트차트):전체기간대비각Task의소요기간을색으로표기
• 비고:Task수행시예외사항이나제약사항을기재

IA(Information Architecture) 정보구조도
• 정보구조도, Information Architecture의 앞글자를 따서 부르는 UX 용어
• 서비스구축시기본설계구조도이며,일종의사이트맵형식을구체화한문서
• 서비스의 기능들이 어떻게 구성되어 있는지, 화면의 상하구조 파악에 도움을 줌
• 메뉴구조도
< 종류 >
• 계층 패턴(Hierarchy Patten)
• 탭 패턴(Taps Patten)
• 허브 앤 스포크 패턴(Hub Spoke Patten)
• 라이너 패턴(Linear Patten)
• 네스트 돌(Nested Doll Patten)
• 벤토 박스(Bento Box Patten)
와이어프레임(Wireframe)
• 앱/웹 서비스를 만들때 동선, 구조를 제안하기 위한 화면 설계도
• 디자인 요소가 들어가기 보다는 선(Wire)을 이용해 윤곽(Frame)을 잡는 것을 말함
• 기획자의 요구사항, 서비스의 기능 요소를 모두 파악하여 전략적으로 설계 필요
• 와이어프레임은 디자이너, 개발자 등과 의사소통을 위한 수단임
< 제작 방법 >
• 펜과종이를사용한스케치
• 파워포인트
• 그래픽툴활용

< 와이어프레임에 포함 할 내용 >
• 화면에 어떤 정보가 나타나야 하는지?
• 어떤 레이아웃, 모습을 보여줘야 하는지?
• 세부 컨텐츠가 있다면 어떻게 표현해야하는지?
• 다음 화면으로는 어떻게 이어지는지?
• 공통영역내비게이션, 푸터 등은 적절히 기능을 하는가?
프로토타입(Prototype)
• 본격적으로 개발에 들어가기 전, UI / UX 상호작용을 시뮬레이션 하기위해 동적으로 만드는 모형
• 정적인 화면으로 설계된 와이어프레임보다, 사용자들의 경험에 대한 테스트를 진행해 볼 수 있음
스토리보드 (상세기획서)
• 일반적으로 기획서라고 칭하는 문서 (서비스기획 문서의 최종 산출물)
• 스토리보드=상세기획서=화면설계서 등의 용어로 불려짐
• 최종적으로 유관부서에게 공유하는 문서
< 구성요소 >
1. 서비스개요
•목표, 주요기능
2. 서비스구성
• IA,서비스정책
• 주요 서비스 프로세스
3. 상세기획
• 화면(UI) 시나리오
• 화면별 와이어프레임 + 기능 상세설명
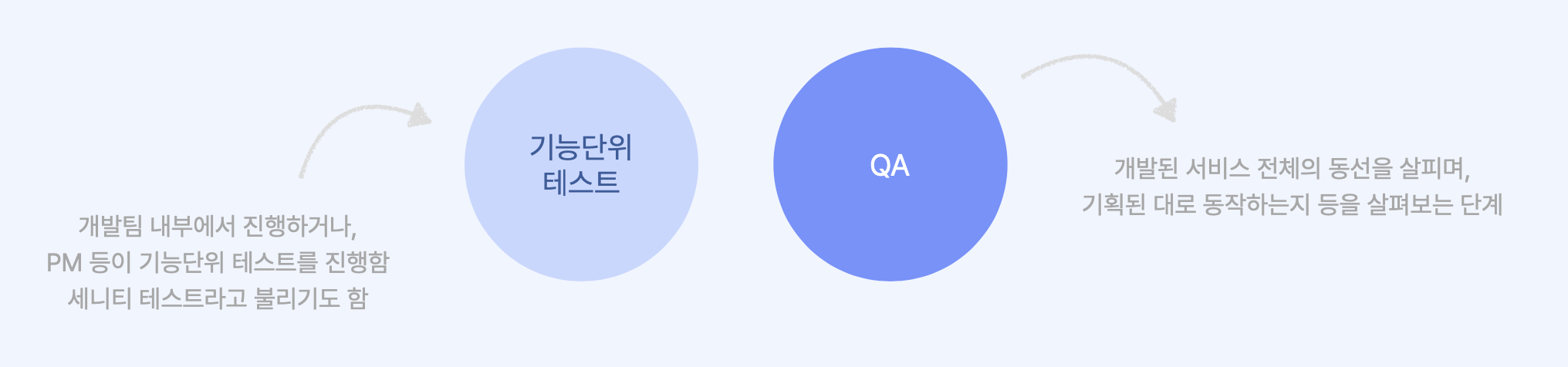
4. QA
QA
• Quality Assurance의 약자로 '일정한 효율과 품질이 보장되어야 하는 활동'을 뜻함
• 개발완료후서비스오픈전안정적으로작동되는지,문제될만한사항은없는지등을살펴보는단계
• QA팀에서 진행하게되나, PM 또는 기획자가 진행하는 경우도 있음
< QA순서 >
• 기획서분석
• 테스트범위설정
• 테스트 케이스(Test Case, T/C) 검토 및 작성
• 테스트진행->버그리포트
• 최종테스트진행
• 결과리포트작성
< 체크리스트 >
• QA팀에 요청하기 전에 스스로 기획한 기능이 잘 개발되어있는지 사전 테스트를 진행
• QA팀에 요청할때는 충분한 일정을 감안하여 요청하여야 함
- 서비스 오픈
서비스 오픈 전 (D-7)
• 최종QA및테스트결과확인하기
• 서버,앱배포일정,배포시나리오확인하기
• 마케팅/프로모션 확인하기
• 고객센터및유관부서업무메뉴얼작성및서비스오픈공유
오픈 당일
• 오픈이후운영환경에서테스트진행하기
• 모니터링
오픈 이후
• 고객센터,앱스토어리뷰등에올라오는CS대응및개선포인트찾기
• 지속적인 서비스 로그 모니터링
• 일별/주별/월별 등 지표 분석
4개의 댓글
저도 PM하고 싶어서 이것저것 찾아보는 중인데, 귀한 정보 알려주셔서 정말 감사합니다ㅠㅠ 이 글 보니까 저도 얼른 준비해서 PM 해보고 싶어요ㅜㅜ 그런데 요즘은 UIUX 디자이너 준비할 때 부트캠프 많이 한다고 하던데.. 현직자가 붙어서 실무 경험 쌓게 해주고, 포트폴리오 만들 수 있다고 해서 혹하네요. 제가 찾아본 곳은 여기있는데 (수강생들이 만든 포폴 보니까 혹해서요..) 주 3일만 들어도 디자이너로 취업할 수 있는거 같더라고요. 혹시 여기는 어떻게 보시나요?
https://zrr.kr/oed5

내용 잘 정리해주셔서 감사합니다.
많이 참고하고 있습니다.