
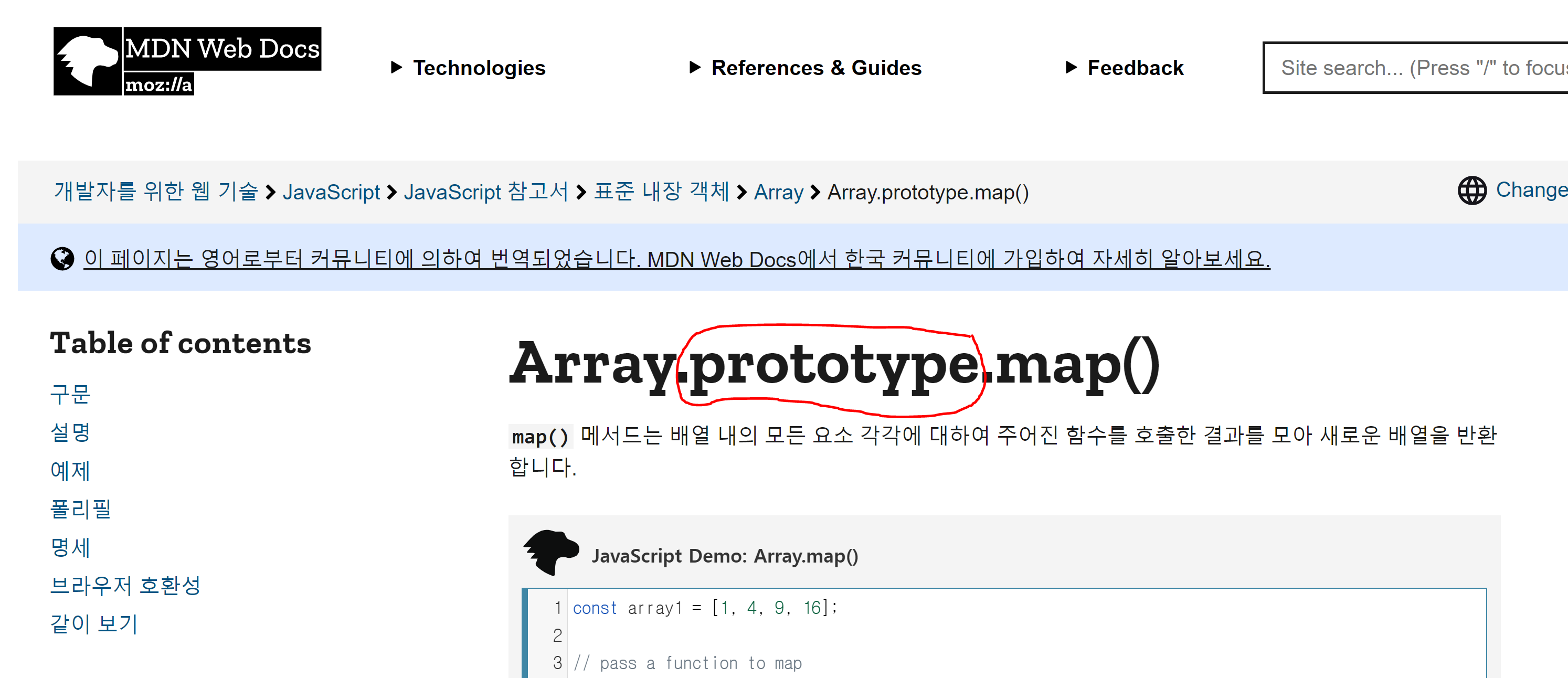
자바스크립트 모르는 게 생겼을 때 구글링하면 항상 MDN사이트가 나오고 거기엔 대부분 이렇게 나온다. 사실 스터디하다가 prototype 단어를 주워들었다
서연님 감사합니다 🙇♀️💓
예시) array의 map 메서드를 검색

분명히 사용할때는 배열.map(함수)만으로 사용하는데도..
// 위의 MDN사이트 예시임.
const array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]저렇게 항상 prototype이 중간에 붙어서 제목으로 나오는 이유를 몰랐는데 코딩애플님 Prototype 강의를 듣고서 이제야 이해했다!
코딩애플님 Prototype 강의 🤣
prototype은 어떤 자료형이든 몰래 생기는 속성인데, 유전자로 생각하면 쉽다!
변수를 새로 생성할 때 그 변수에는 없지만 부모가 갖고있다면 가져올 수 있는 속성이다. 자바스크립트는 부모가 없다면 그 위의 부모로 올라가서 찾고, 속성 값을 찾을 때까지 다 확인한다고 한다..
let num = [1,2,3]
console.log(num.say) // undefined
Array.prototype.say = "ho"
console.log(num.say) // ho이렇게 내장 객체인 Array에게도 prototype으로 속성을 넣어버릴 수가 있다.
let num = 1
console.log(num.say) // undefined
Number.prototype.say = "ho"
console.log(num.say) // ho
console.log(typeof(num)) // number심지어.. 기본 타입에도 prototype으로 속성을 넣을 수 있다!🤯 객체 아니라매..




프로토타입은 기본타입도 객체처럼 변신하게 해주는 망토(?) 같다는 서연님 설명이랑 연주님 설명이랑 합치니까 이해하기 더 쉽네요..!🧚♀️ 좋은 설명 감사합니다😆