👋 쫌쫌따리 수정사항 모음 TIL 240103
favicon 변경
웹 사이트의 탭에서 왼쪽 편에 있는 아이콘을 "favicon"이라고 한다.
따로 변경을 안해주니 너무 못생겨서 프로젝트의 의미에 맞도록 열쇠 모양 아이콘으로 바꿔주었다.
이미지 파일을 ico 파일로 변환해주거나 https://icon-icons.com/ko/ 이 사이트에서 원하는 아이콘을 찾아 ico 파일로 다운 받아주면 된다.
(index.html)
<link rel="shortcut icon" href="key.ico" />

firebase 초기설정!
firebase에 프로젝트 등록하기
firebase 홈페이지의 콘솔에 들어가면 새 프로젝트를 등록할 수 있다. 이름을 적절히 설정하고 (나의 경우 "Keylockjang") 만들고자 하는 프로젝트의 종류를 선택해준다.

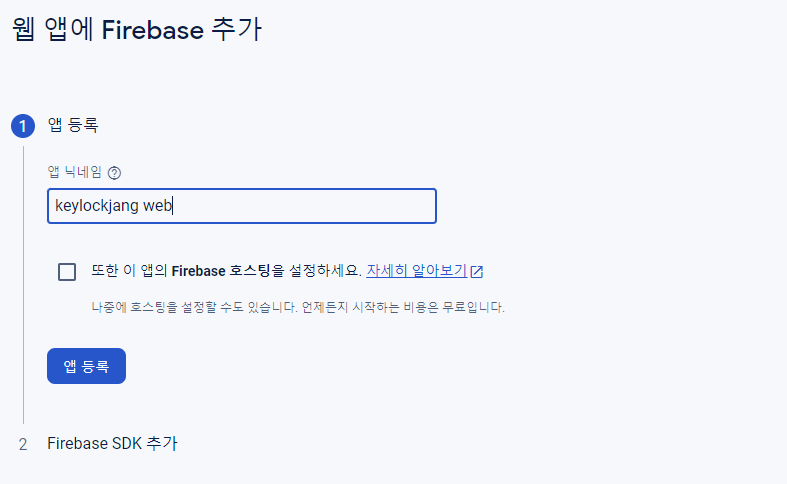
웹으로 프로젝트 종류를 선택해주면 아래와 같은 과정을 거쳐 웹 앱을 등록시킨다.

npm install firebase
위의 과정을 모두 마쳤다면 터미널에 npm install firsebase를 작성하여 firsebase를 설치한다.
npm install firebase설치가 끝나면 src 폴더에 firebase.ts 파일을 새로 만들고 firebase에서 제공한 코드를 붙여넣기 해준다.
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
//생략
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);