👋 firebase를 이용하여 간단한 github 로그인을 구현해보자! (TIL 231207)
💡 Firebase?
Firebase는 클라우드 기반의 백엔드 서비스를 제공하는 모바일 및 웹 애플리케이션 개발 플랫폼이다.
Firebase가 제공하는 다양한 서비스를 통해 별도의 백엔드 작업없이 편리하게 앱의 규모를 확장할 수 있다.

💡 Authentication을 통한 사용자 인증 및 관리
github를 이용한 로그인을 구현하기 위해 다양한 firebase의 서비스 중 auth기능을 사용하고자 한다!
- firebase 프로젝트를 생성
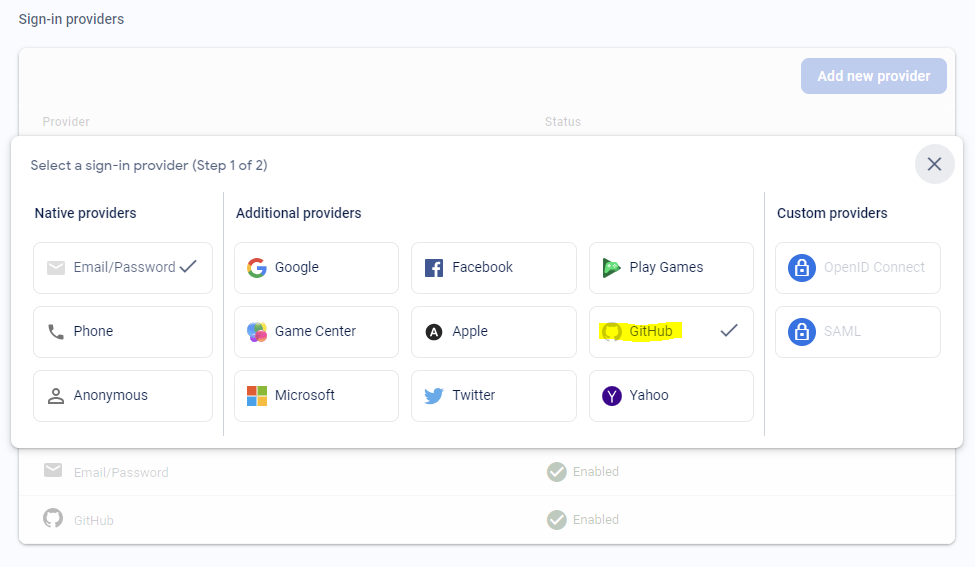
- authentication > Sign-in-method > Add new provider
- 원하는 provider 선택 (이번 포스트에서는 github!)

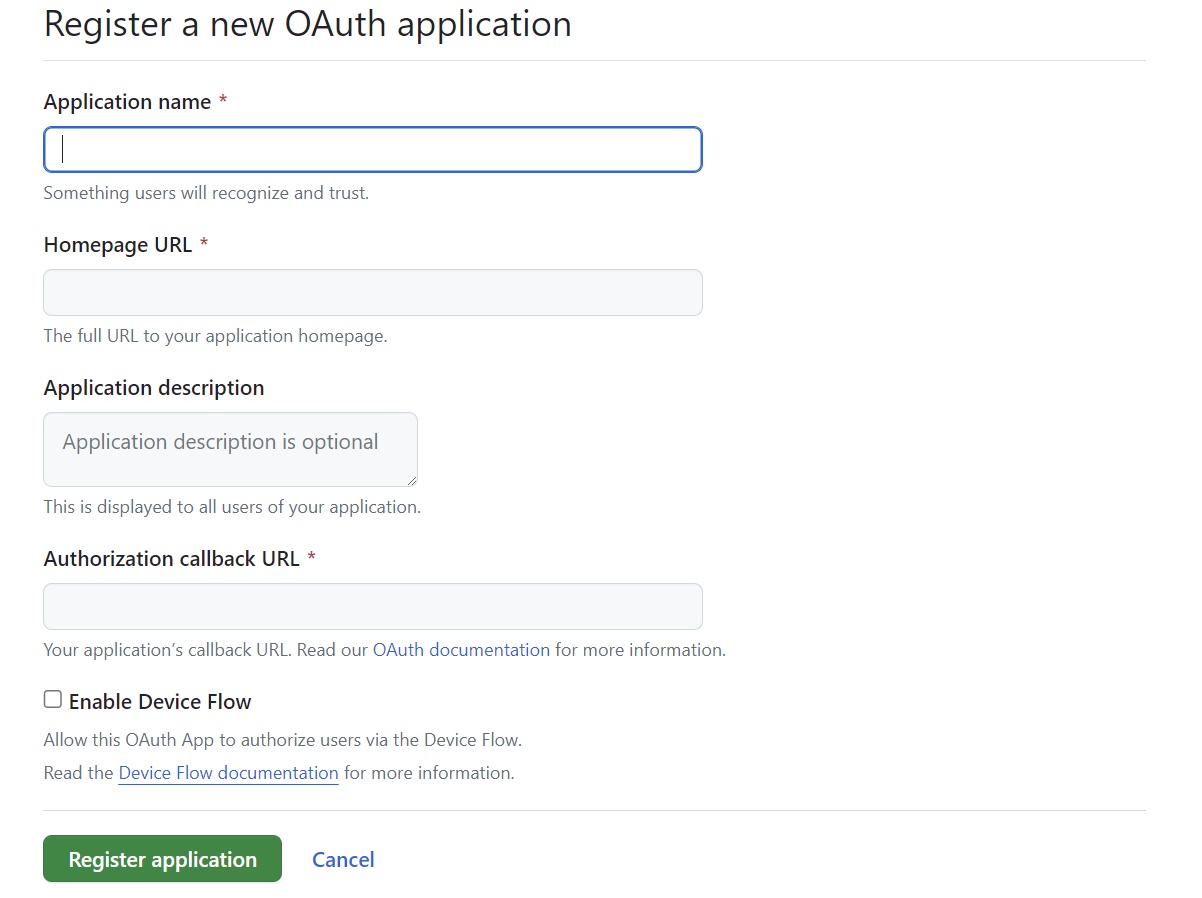
- github.com/settings/developers 접속 > New OAuth App

- Application name, Homepage URL 설정
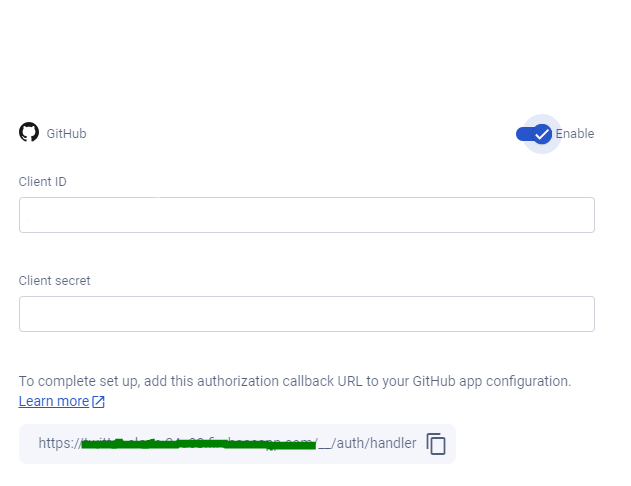
- Authorization callback URL 에 4번 사진의 녹색부분 (https:// ~ .com) 입력
- Register application

- 7번 과정을 거치면 client ID와 client secret을 확인 가능
- firebase로 돌아와 해당란에 기입 (client secret은 한 번만 보여지고 다시 확인할 수 없으니 주의!)
export default function GithubButton () {
const navigate = useNavigate();
const onClick = async() => {
try {
const provider = new GithubAuthProvider();
await signInWithPopup(auth, provider);
navigate("/");
} catch (error) {
console.error(error);
}
}
return (
<Button onClick={onClick}>
<Logo src="/github-logo.svg"></Logo>
Continue with Github
</Button>
);
}