코딩하며 유용한 정보가 생각날 때마다 작성하는 글입니다.
📌 100vh란?
vh는 뷰포트의 높이를 의미합니다. 100vh는 뷰포트 전체의 높이를 의미하며, 모든 디바이스에서 적용됩니다.
📌 문제점
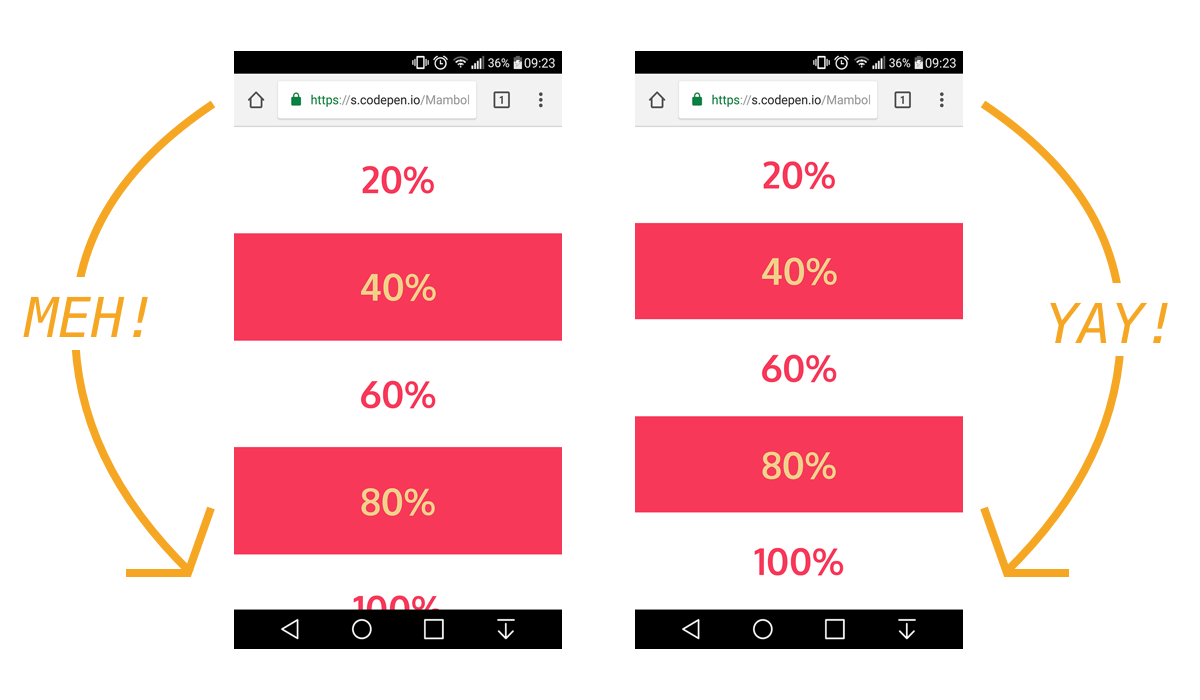
모바일 기기에서 100vh를 적용하면, 모바일 브라우저의 URL 주소와 하단 메뉴 바를 제외한 화면 높이를 의미합니다. 이 때문에, 스크롤이 생기는 등의 문제가 발생할 수 있습니다.

📌 해결 방법
// 모바일에서 100vh 오류를 해결하기 위한 코드
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
window.addEventListener("resize", () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
});
window.addEventListener("touchend", () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
});height: calc(var(--vh, 1vh) * 100);