
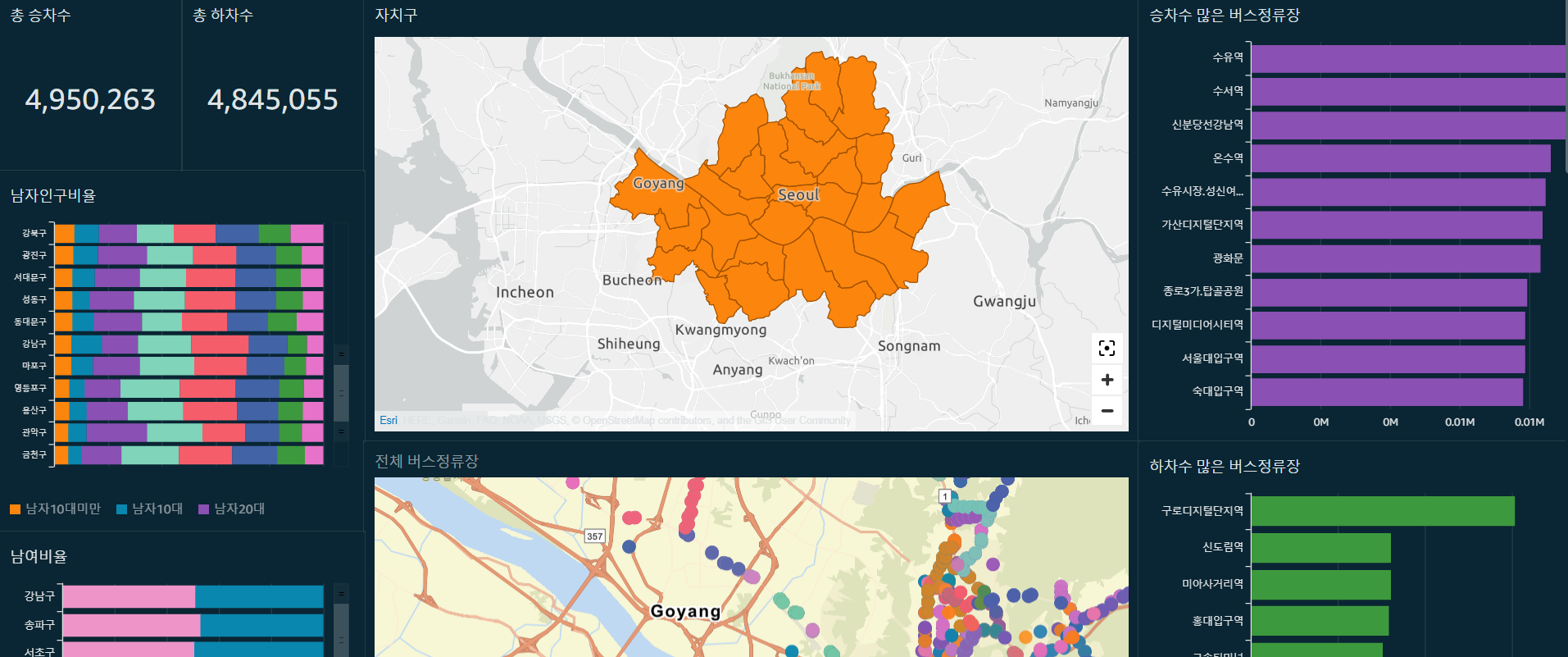
서울시 버스관련 공공데이터를 통해서 ElasticSearch로 분석하고 Kibana로 dashboard를 만들어서 비용효율적인 광고 노선 분석 프로젝트를 진행하고 있었다 !
react로 웹 사이트를 만드는 과정에서 Parameter를 통해서 각 URL마다 대쉬보드에 필터를 걸고 싶었는데 내 능력 밖인지 하는 방법을 찾을 수 없었다ㅠ
지금보니 있었다
https://discuss.elastic.co/t/kibana-g-and-a-parameters-in-the-dashboards-url-string/264642
그래가지고 es, kibana 조합에서 -> aurora,quicksight 조합으로 바꿔서 quicksight를 사용해보았따
quicksight에는 parameter라는 기능이 있다
document는 아래와 같고 순서대로 사용하면 된다.
나는 document와 그냥 맨땅에 헤딩하며 얻은 경험들을 글로 남긴다......
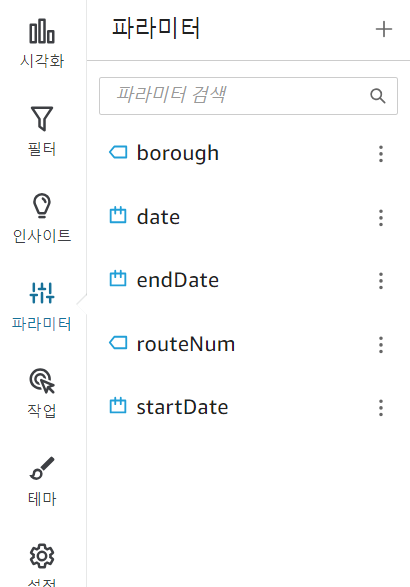
01 ) 분석 tab에서 파라미터 만들기

분석할 차트를 들어와서 왼쪽 navbar에 보면 파라미터라는 tab이 있다
여기서 사용할 파라미터를 만들어주면 된다.
https://docs.aws.amazon.com/ko_kr/quicksight/latest/user/parameters-in-quicksight.html
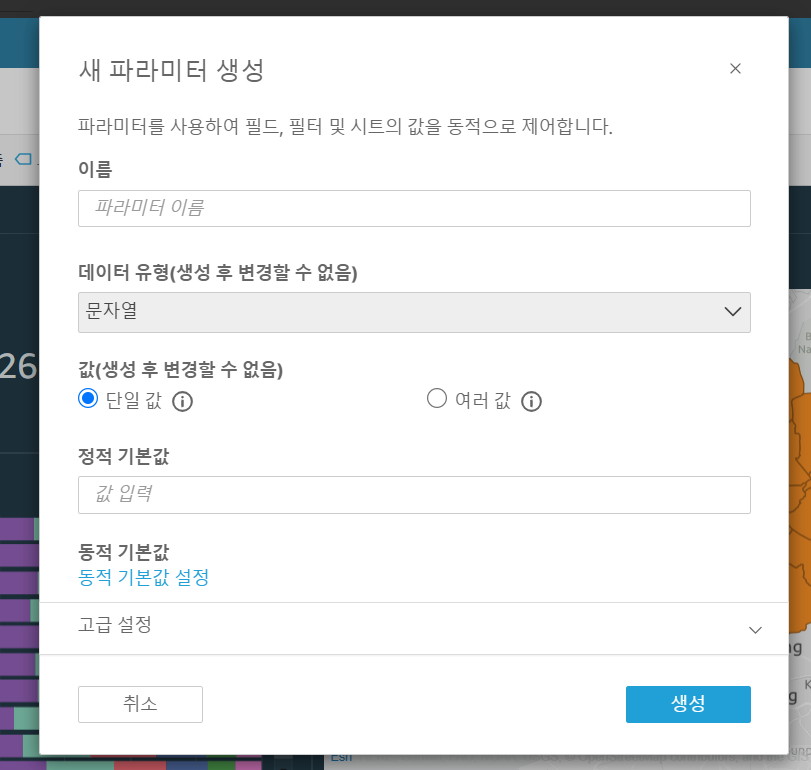
02) 파라미터 설정

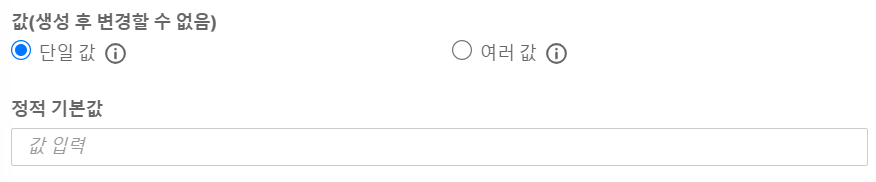
순서대로 이름, 유형, 값을 선택해주면 된다.
한국어도 지원하지만 나는 url parameter로 쓸 생각이었기 때문에 영어로 설정해주었다

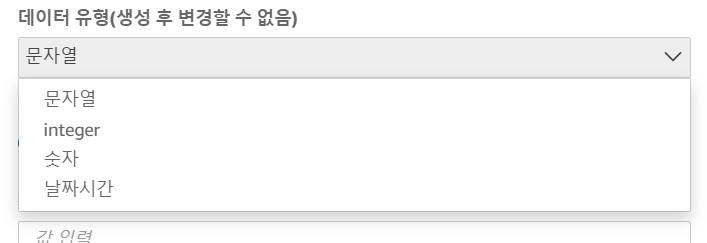
타입은 문자열, integer, 숫자, 날짜시간이 있는데 parameter로 쓸 filed의 data type으로 설정해주면 된다.
quicksight에서 type 변환을 했다면 꼭 그 type에 맞게 설정 !
한번 생성 후 변경하려면 다시 만들어야 하니 확인 후 설정할 수 있도록 하자 . . .

단일값, 여러 값 선택은 parameter의 수를 제한할 수 있다.
ex ) parameter name = routeNum
- 여러값일 경우는 url+routeNum=10&routeNum=20 이런 식으로 여러 값을 사용할 수 있음
- 단일값일 경우는 하나만 사용 가능
기본값
defualt 값이다. 예를 들어 url에 아무것도 입력되지 않았을 때 사용할 default 값에 대해 설정하는 tab이다.
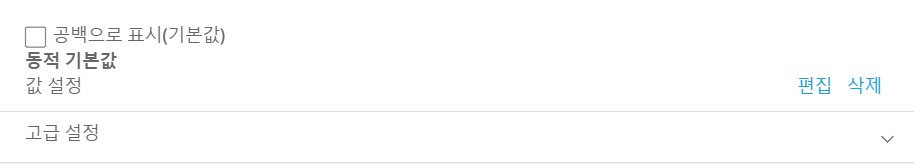
아무것도 선택하지 않는다면 정적 기본값에 값이 없는 상태로 저장되게 된다.
나는 URL를 통해서 Parameter를 받아와야 하기 때문에 동적 기본값 설정을 해줘야 한다.

동적 기본값을 선택해주고

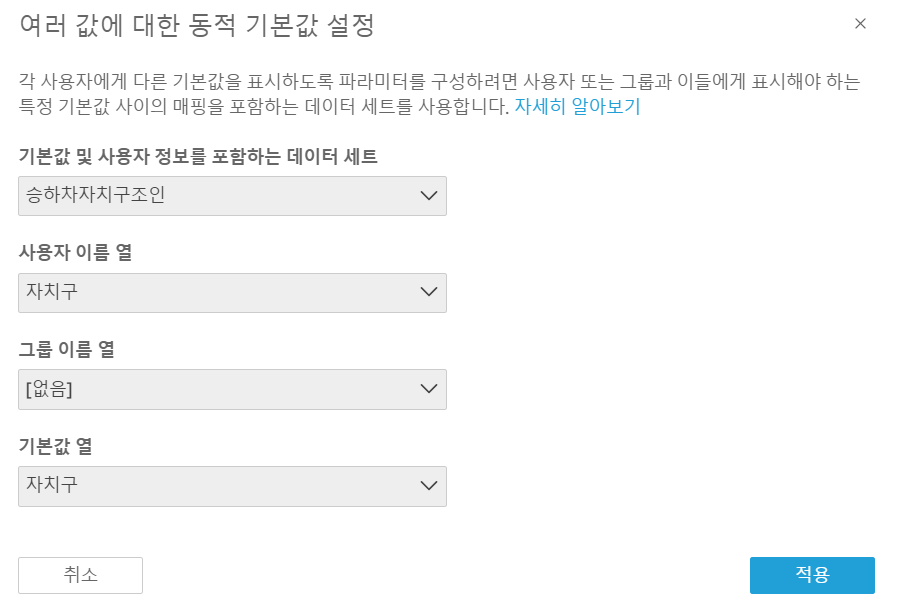
내가 사용할 필드와 매칭해준다.
먼저 사용할 필드가 있는 데이터 셋을 선택해주고,
사용자 이름, 그룹 이름에 맞게 필드를 선택해주고(둘 중 하나는 꼭 선택해야 함)
기본값 열에서 내가 parameter로 사용할 필드를 선택해주면 된다.
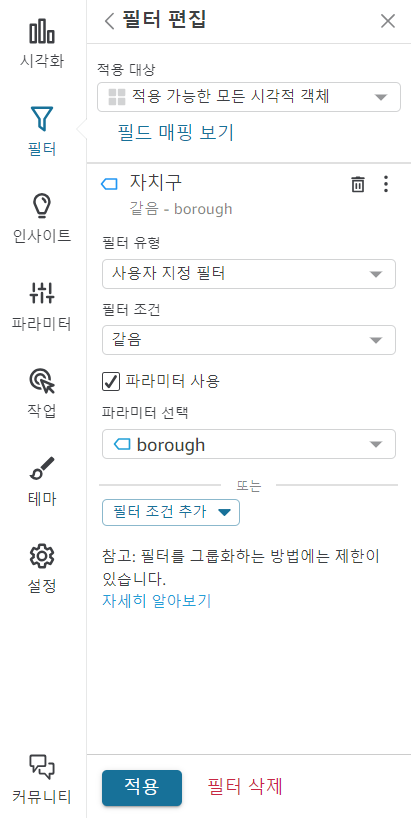
03) 필터 만들기
parameter를 만들어주었기 때문에 이제 url에서 parameter를 dashboard로 가져올 수 있게 되었다.
이제 가져온 파라미터를 필터를 걸어서 대쉬보드에 표현해주어야 하기 때문에 파라미터를 사용해서 필터를 만들어줘야 한다.

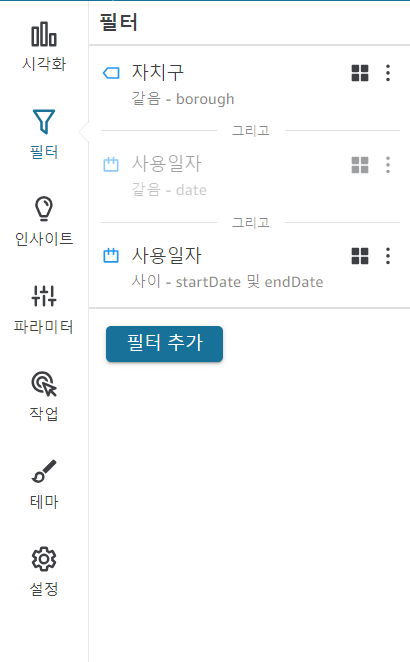
마찬가지로 왼쪽 navbar에 필터라는 tab을 클릭해주고 필터 추가를 클릭한다.

필터유형을 사용자 지정 필터로 바꿔주고 원하는 대로 필터 조건을 걸어준다. 나같은 경우에는 가져온 파라미터와 같을 때 필터를 걸어주고 싶었기 때문에 같음을 선택했다.
이후 파라미터 선택에서 원하는 파라미터를 선택 후 적용을 누르면 끝 !

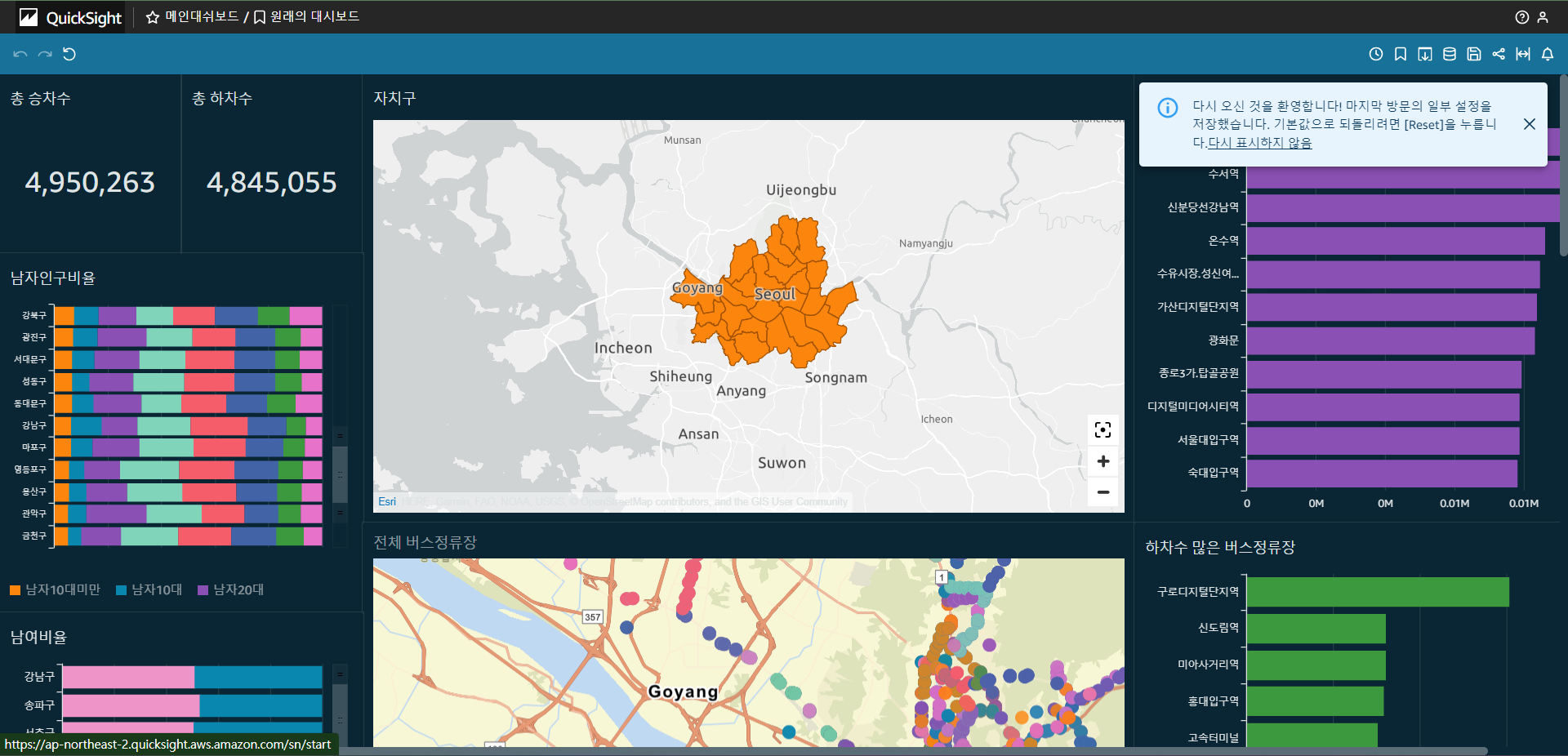
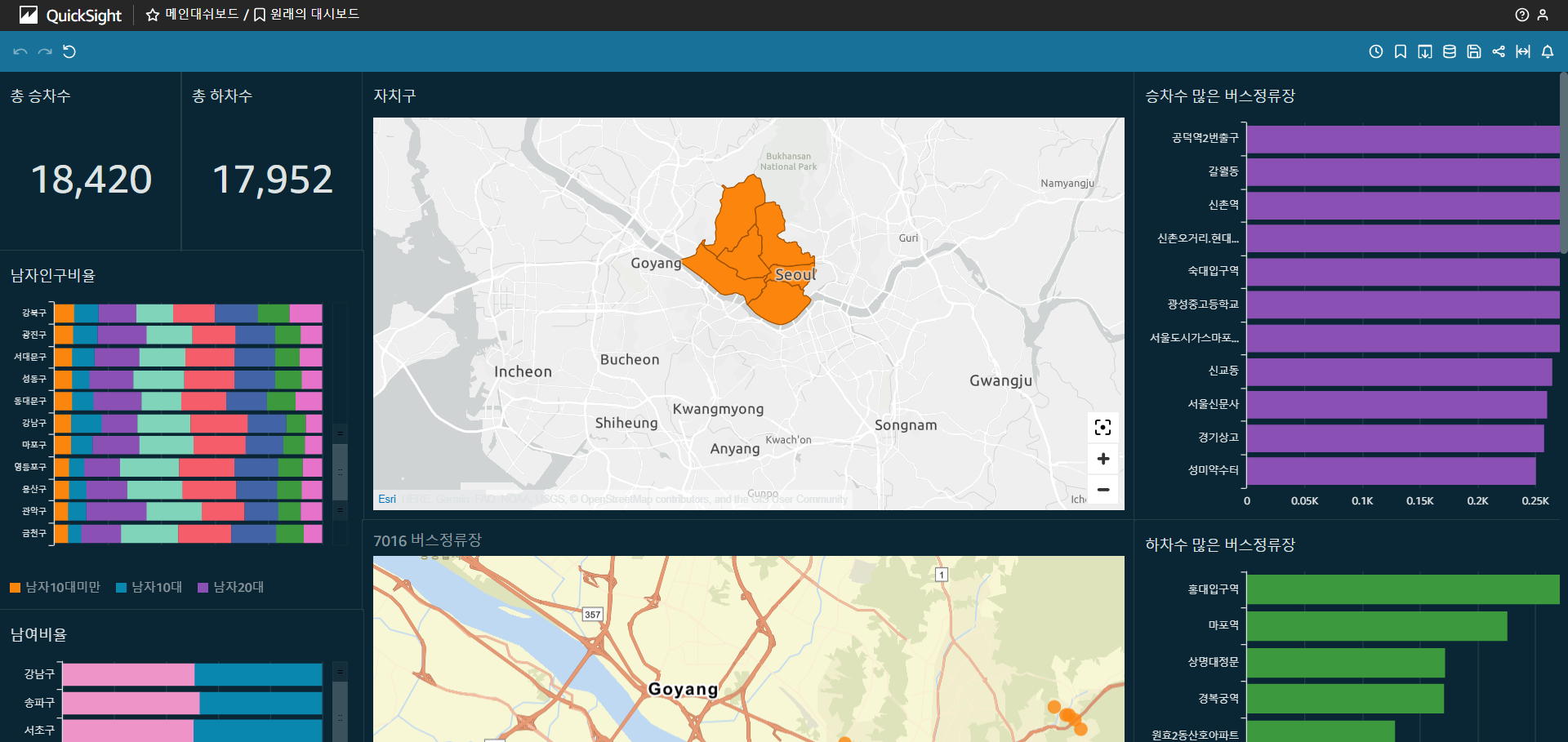
원래 대쉬보드에서 parameter를 넘기면 원하는대로 사용이 가능하다 ~
url+#p.{parameterName}
ex) 이 경우에서는 url+#p.routeNum=7016

사용하는 방법은 아래와 같다 !
https://docs.aws.amazon.com/ko_kr/quicksight/latest/user/parameters-in-a-url.html
넘모 넘모 유익해요