
국비수업 9일차(토글)에 대해 적어본다. 토글은 on/off 기능이 있는 버튼을 의미한다. btnToggle class를 추가하여 on/off 기능이 있는 버튼을 구현해보았다
토글버튼
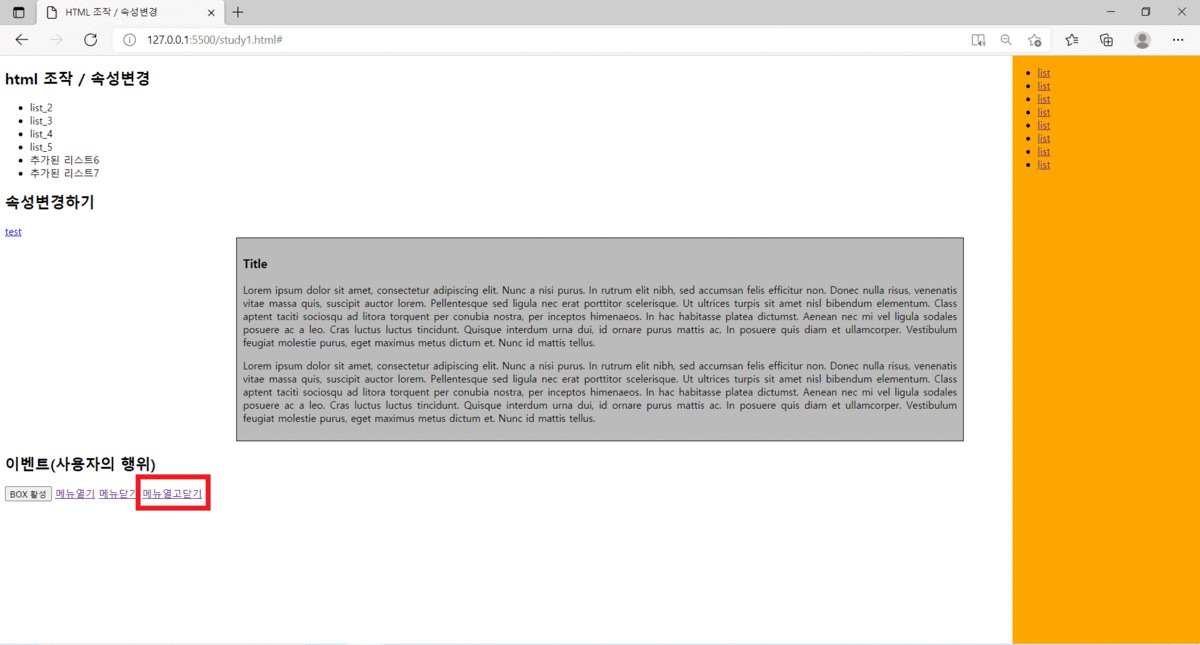
- on/off 기능을 가진 버튼
- 메뉴열고닫기를 하나의 버튼으로 사이드 메뉴가 제어되는 모습이다
코드작성
html
<a class="btnToggle" href="#">메뉴열고닫기</a>Jquery
$(document).ready(function(){
$(".btnopen").click(function(){
$(".menu").addClass("active");
menuStaus = ture;
});
$(".btnclose").click(function(){
$(".menu").removeClass("active");
menuStaus = false;
});
var menuStatus = false;
$(".btnToggle").click(function(){
if(menuStatus == false){
$(".menu").addClass("active");
menuStatus = true;
} else{
$(".menu").removeClass("active");
menuStatus = false;
}
});
});- var menuStatus = false; : 메뉴의 보이는 상태인지 안 보이는 상태인지를 표현해주기 위해 변수선언했다. var menuStatus = "안보임"; 이런 식으로 지정해도 된다
- $(".btnToggle").click(function(){}
- btnToggle 요소를 눌렀을 때, menuStatus == false라면 menu class에 active라는 클래스가 menu에 추가가된다. 그리고 menuStatus가 true로 변경된다
- 버튼을 누르고 나면, menuStatus를 true값으로 변경이 되었다. 그래서 다시 버튼을 누르면 else구문을 실행하게 되는 것이다
