JS에서 만든 html, css 파일을 React로 가져와 Rendering하는 과정에서 이미지와 FontAwsome 아이콘들이 엑박나는 경험을 해보셨는지.. 오류 해결의 과정을 공유한다..
React > Js 폴더 이미지 삽입 방법
Public 폴더에 이미지를 넣고 image 태그에 경로를 불러와서 삽입하는 방법
1. public에 images 폴더를 만든다

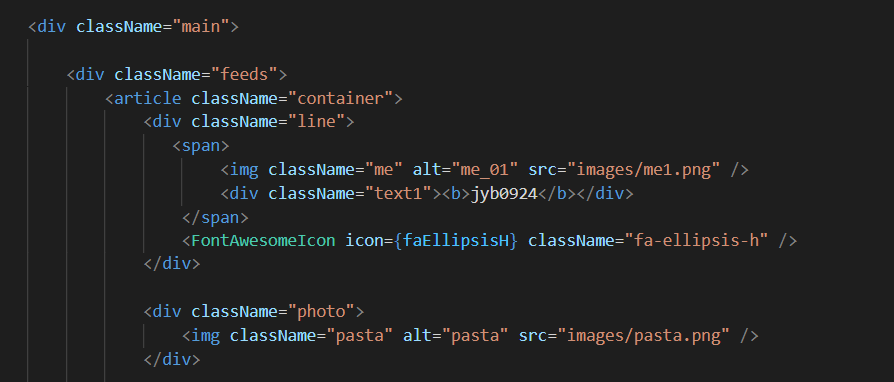
2. 그리고 src에서 작업하는 곳에서 이미지를 불러올 때 경로를 넣어준다.

자바스크립트에서 작성한 이미지 태그를 react에서 사용하면 엑박으로 출력된다. 그래서 위와 같이 react에 맞는 문법으로 작성해주어야 한다.
React > FontAwsome 적용 방법
1. font-awesome npm으로 설치
npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome
2. font-awesome 카테고리들 설치
(많이 사용하는 무료 카테고리 3가지만 적어보았다. 내가 삽입하고 싶은 아이콘이 다른 카테고리에 속해있으면 npm 명령어를 확인해서 설치해야한다.)
-
Regular
npm i -S @fortawesome/free-regular-svg-icons
npm i -S @fortawesome/pro-regular-svg-icons -
Solid
npm i -S @fortawesome/free-solid-svg-icons
npm i -S @fortawesome/pro-solid-svg-icons -
Brand
npm i -S @fortawesome/free-brands-svg-icons
여러 카테고리를 다운받을 때, @를 기준으로 한번에 설치하는 명령어
npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons
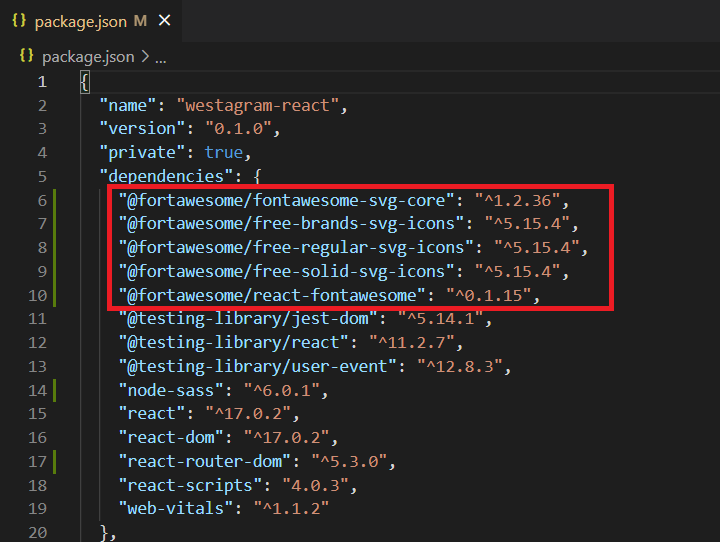
3. 설치 확인하기
package.json > "dependencies"에 "@fortawesome/"이 설치된 것을 확인할 수가 있다

4. 작업중인 파일에 연결시키기
- 아이콘을 적용시키고 싶은 컴포넌트 파일 맨 위에 아래와 같은 코드를 삽입한다.
첫번째 줄 코드는 "react-fontawesome"을 import하는 코드이다.
두번째 줄 코드는 원하는 아이콘을 import하는 코드이다. { faSearch } 부분이 fontAwesome 홈페이지에 들어가서 아이콘 이름을 확인하고 채워넣는 곳이다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faSearch } from "@fortawesome/free-solid-svg-icons";- 마지막으로, react js파일의 html 코드를 수정해준다. 더이상 i 태그를 사용하지 않는다. i 태그로 불러와 삽입했던 자리에 아래와 같은 코드를 넣어준다
<FontAwesomeIcon icon={faSearch} className="search" />