CSS의 Layout을 잡는 요소인 position과 display에 대해 알아보자
position(배치)
position은 요소의 위치 지정 기준(배치)에 관한 속성이다
❗ position 속성 값의 종류
- relative : 요소 자신을 기준으로 배치
- absolute : 위치 상 부모 요소가 기준('위치' 상의 부모 요소를 꼭 확인해야 한다)
- fixed : 뷰포트(브라우저)를 기준으로 배치. 화면에 배너를 배치하고, 스크롤을 내려도 배너를 고정시키는 역할
❗ 위치 이동 프로퍼티
- 위치 이동 프로퍼티인 top, bottom, left, right는
position이라는 프로퍼티가 있을 때만 적용된다.- 기본값 : auto(브라우저가 거리를 계산)
- 단위 : px, em, rem 등(음수 가능)
- 사용 예시1(position: relative)
- position: relative 자체로는 아무 의미가 없으며, 위치이동 프로퍼티와 함께 사용해야 원래의 위치에서 이동할 수 있다.
.2{
position : relative;
top : 30px;
left : 30px;
} 
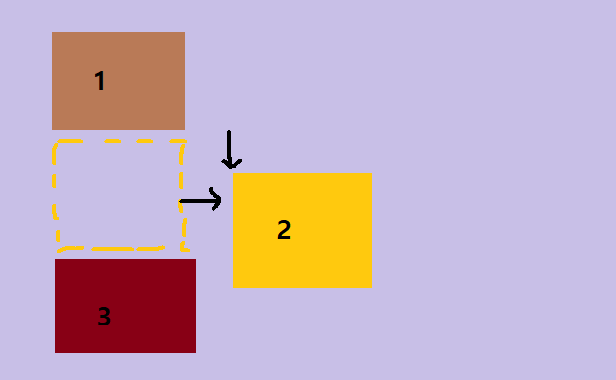
- 사용 예시2(position:absolute)
- position : relative; > 위치 상 부모요소(연보라색 container)에 선언했다고 가정.
.2{
position : absolute;
top : 30px;
right : 30px
}
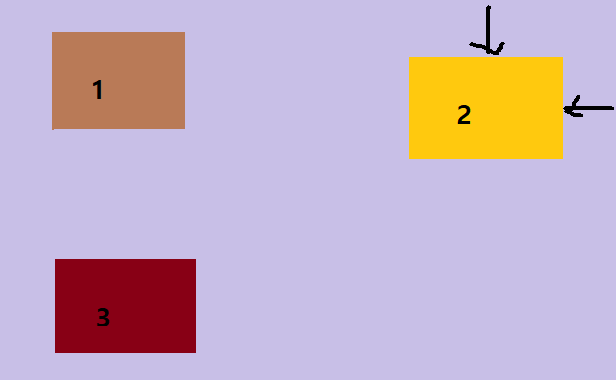
- 사용 예시3(position:fixed)
- fixed는 고정됐다는 뜻으로, 스크롤을 내려도 고정한 위치에 요소가 있다는 뜻이다
display
❗ block : 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는
- 특성
- block 요소의 좌우측에 다른 요소를 붙여넣을 수 없다는 뜻
- block 요소들은 항상 새 줄에서 시작하며 좌우로 최대한 늘어나려는 특성이 있다
- 부모요소의 크기만큼 자동으로 가로너비가 늘어나려는 특성을 가지고 있으며, 세로 너비는 자동으로 줄어들려는 특성이 있다
- 종류
- div(division) : 대표적인 블록요소. 특별한 의미가 없는 구분을 위한, 콘텐츠 영역을 설정하는 용도. 요소가 수직으로 쌓이는 특성이 있다. (=줄바꿈을 하면, 한 줄 바뀜으로 출력이 된다)
- h1~h6(heading) : 제목(목차)을 의미(숫자가 작을수록 더 큰 글씨, 중요한 제목을 의미)
- p(paragraph) : 문장
- ul(Unordered list) : 순서가 필요없는 목록의 집합
- li(list) : 목록 내 각 항목
- ol(Ordered List) : 순서가 있는 목록의 집합
- 그 외에 p, form, header, footer, section 등
❗ inline : 요소끼리 한 줄에, 바로 옆에 위치할 수 있다는 뜻
- 특성
- 인라인 요소는 자식요소로 block요소(상자요소)를 사용할 수 없다.
- 인라인 요소에 속성으로 가로, 세로 사이즈를 지정하거나, 위/아래 여백 값 (style="margin:20px", style="padding:20px")을 지정할 수 없다.
- 포함한 contents의 크기만큼 가로와 세로의 너비가 자동으로 줄어들려고 한다.
- 종류
- span 태그 : 특별한 의미가 없는 '구분'을 위한 요소. 줄바꿈을 하면 하나의 띄어쓰기로 해석. 요소가 수평으로 쌓이며,
- img (image) 태그 : 이미지를 삽입하는 요소
- a 태그(anchor) : 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소
- br 태그(break) : 줄바꿈 태그(요소)
❗ inline-block
- 특성
- 수평으로 쌓이면서 블럭요소의 특성을 가지고 있음. 사용자가 데이터를 입력하는 요소
- 종류
- input
- input type="text" : 화면에 사용자가 text를 입력할 수 있는 prompt창이 출력
- input type="text" value="Sharon" : prompt창에 Sharon이 미리 입력되어 있음
- input type="text" placeholder="Sharon" : 사용자가 입력할 값의 힌트로 Sharon
- input type="text" disabled : prompt창이 출력되나 입력요소가 비활성화
- input type="checkbox" : 사용자에게 체크여부를 입력받음!
- input type="checkbox" checked : 체크박스 입력요소 체크됨
- lable : 라벨가능 요소(input)의 제목
- input

